Blender ウィンドウ操作
Blenderのウィンドウ操作
Adobeの操作方法が完全に体に染み付いていて、さらにLightWave3Dの3D関連のショートカットも染み付いてしまっている筆者。
Blenderへの移住を決心してもなかなかうまくいっていません。
XYZの軸の方向が違うのは相当強力なハードルでしたが、もうひとつのハードルがウィンドウの操作でした。
たとえばエディットモード(オブジェクトの形状を編集すモード)でどうしても3面図にしたいけど、サクっとできない。。。
今回はそんな初心者向けのウィンドウ操作方法の話です。
機能の集合体であるBlender
Blenderの中核機能は3Dで良いと思いますが、実は色々な機能の集合体で横の連携ができるような設計になっています。
そういった異なった機能を一定のウィンドウパネル操作にもとづいてBlenderの画面は構成されています。
つまりウィンドウパネルを自由に増やしたり減らしたりすることができて、その内容は自由にいかなるBlenderの機能を呼び出すことができる構造になっています。
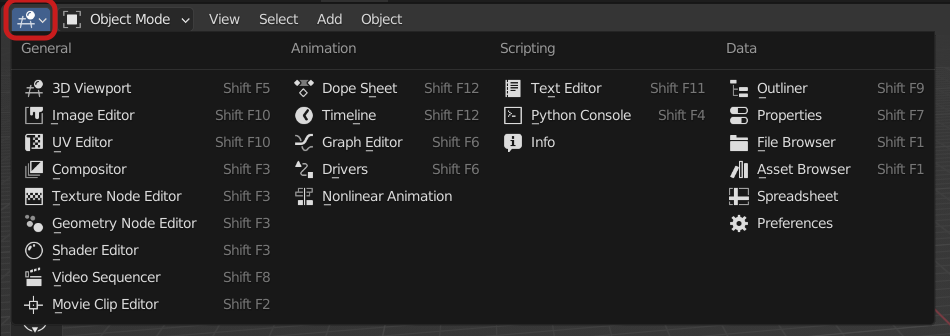
画面一番上には機能を切り替えるタブが設置されていますが、このタブはプリセット画面構成を機能別に呼び出すボタンであると言えます。
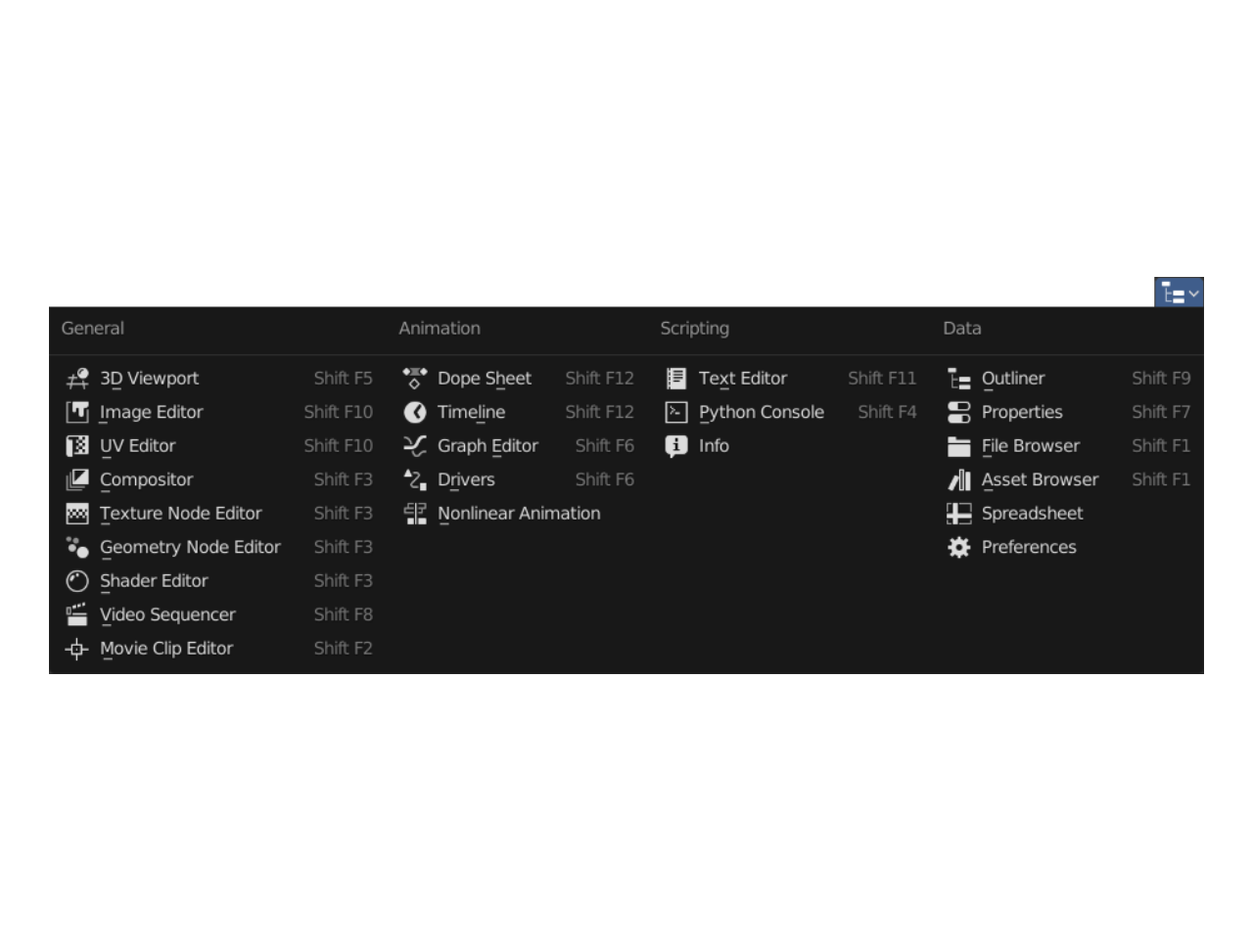
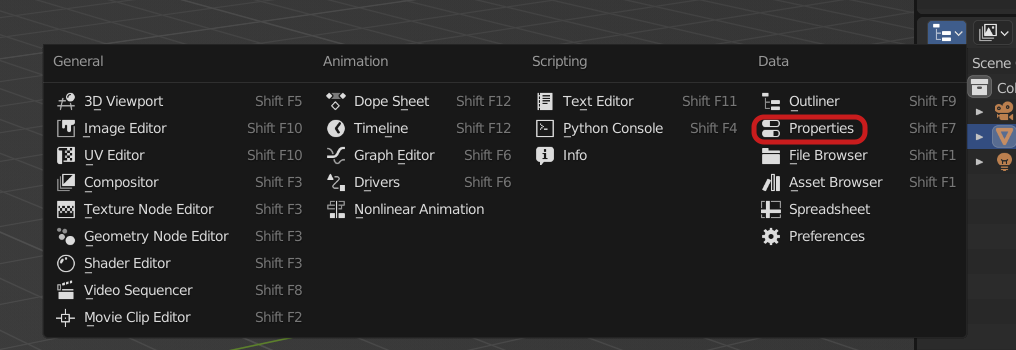
ウィンドウパネルの左上のボタンをクリックすると、そのウィンドウで表示する機能の一覧が表示されます。
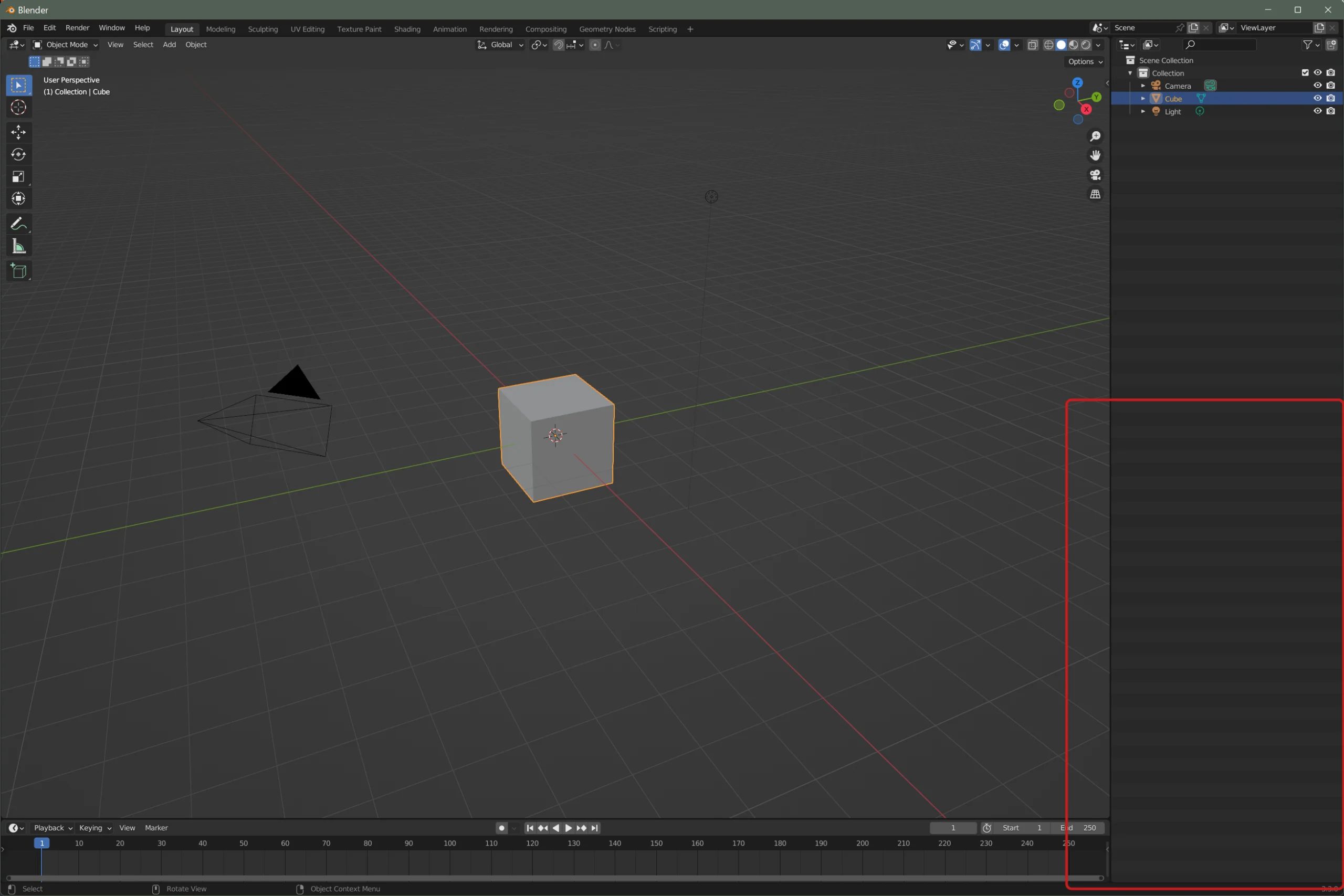
上図はBlenderを起動したときに一番大きく表示されるメインウィンドウで、実は3D Viewportという機能が表示されていることがわかります。
ここで初期画面をもう一回確認してみます。
4つのウィンドウパネルが表示されていて、それぞれのパネル内で表示されている機能が異なっている構造です。
いずれも自由に好きな内容を表示することが可能です。
Propertiesウィンドウパネルを消して復活させてみる
こういうのは一回やってみるとすぐに覚えることができます。
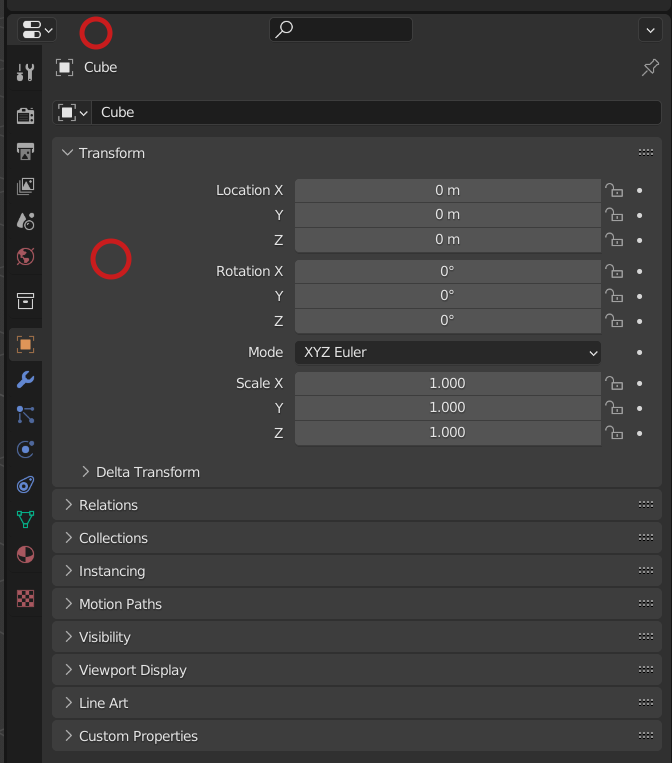
一回Propertiesウィンドウパネルを消してみます。
Propertiesウィンドウパネルを消す
マウス操作だけでも消すことができますが、ちょっとコツが必要なのでメニューから消す方法を試したいと思います。

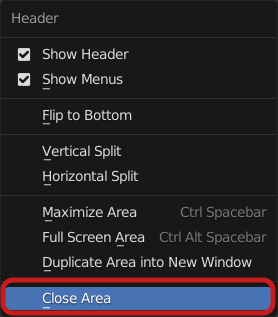
赤丸があるあたりでマウスの右ボタンをクリックします。

図のようなプルダウンメニューの中からClose Areaを選択します。
Blenderではウィンドウパネルの領域をAreaと呼びます。

Propertiesが表示されていたAreaが消えました。
Propertiesウィンドウパネルを復活させる
今度はPropertiesパネルを呼び戻したいわけですが、考え方としてOutlinerエリアの複製を作って、複製されたOutlinerエリアをPropertiesに変更するという方法をとりたいと思います。
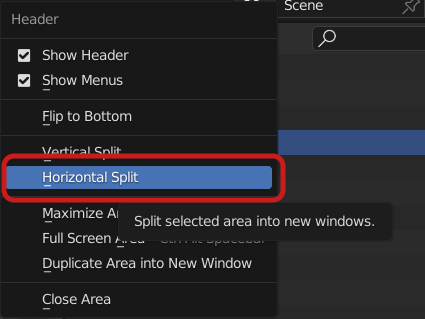
Outlinerエリアの上部分を右クリックして表示されるプルダウンからHorizontal Spliteを選択します。

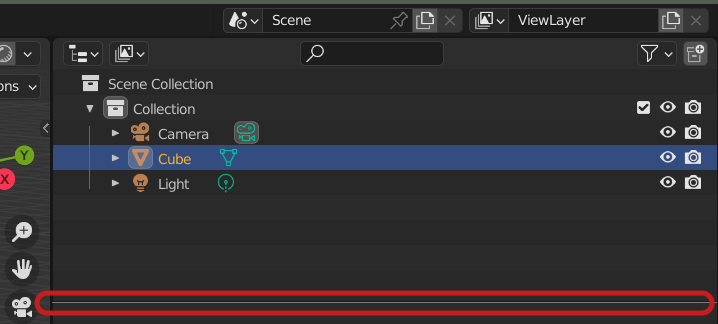
メニューを選択するとポインタが上下矢印に変わってOutlinerエリアを分割する線が表示されます。
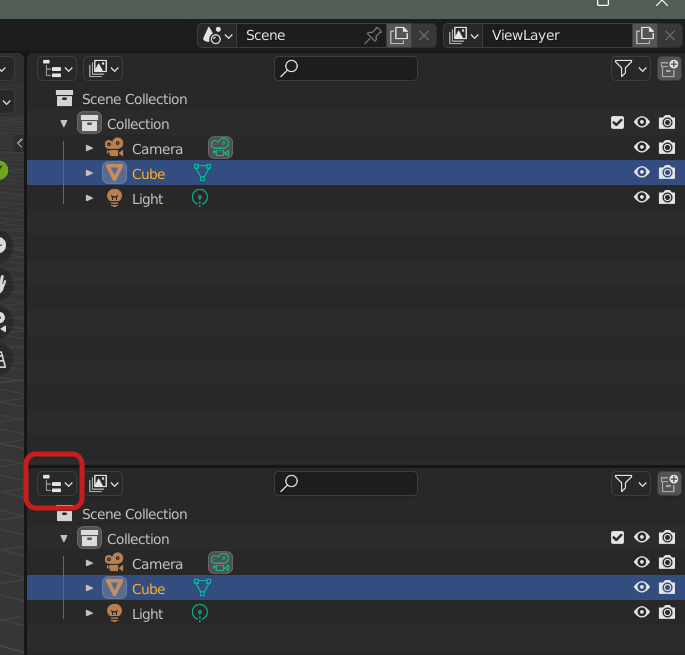
線は上下に移動することが可能で、エリアを区切りたいすきな場所でクリックします。

複製されたOutlinerエリアの表示内容を


元に戻ったと思います。
BlenderのUIの基本ルールを理解する
筆者の場合、このUIの作法を理解するのに時間を要しました。
Adobeのソフトであればウィンドウパネルをメニューから選んで表示・非表示を決定してフローティングパネルになっているものは編集画面の中に合体することも可能です。
Blenderではまず表示エリアを作成して、そのエリアに何を編集するのかを選ぶイメージです。
そう、Adobeと考え方が逆なんです。
もうひとつの混乱の基が上にあれLayoutとかModelingとかのタブ。
あたかも機能が切り替わっているようですが、ものによっては便宜上分かれていて、画面レイアウトが違うだけのものもあれば、もう別アプリレベルになっているものもある。
でも、やはり編集画面のエリアを作って、その中に欲しい機能を表示するといった根底にあるUIコンセプトは同じです。