
Blenderを初めて触る人に向けてキーフレームを打つフローを紹介します。

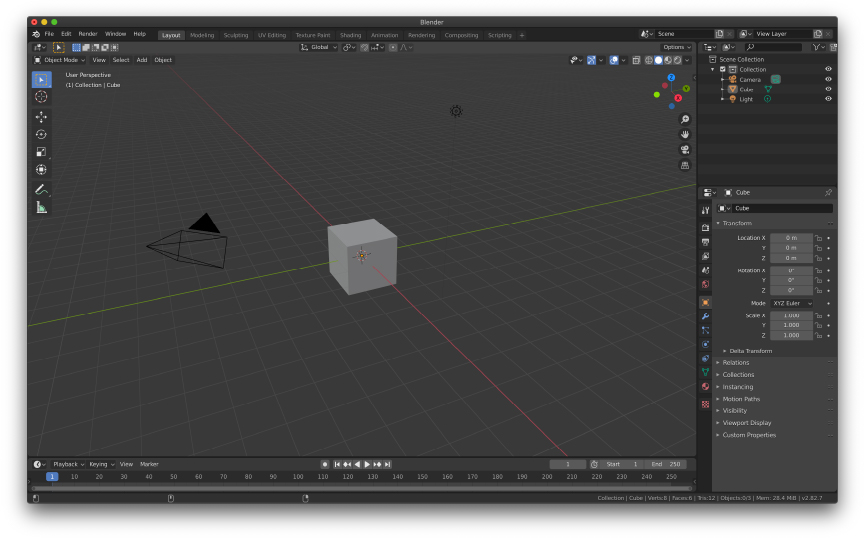
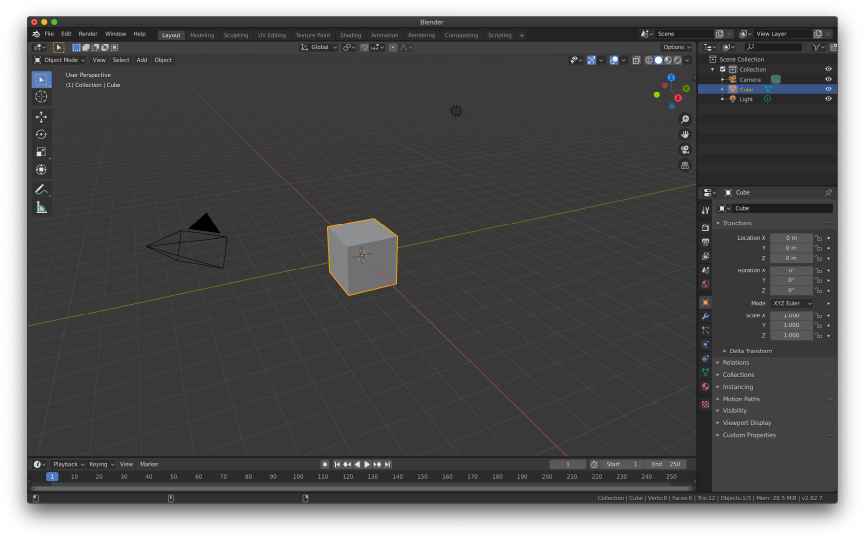
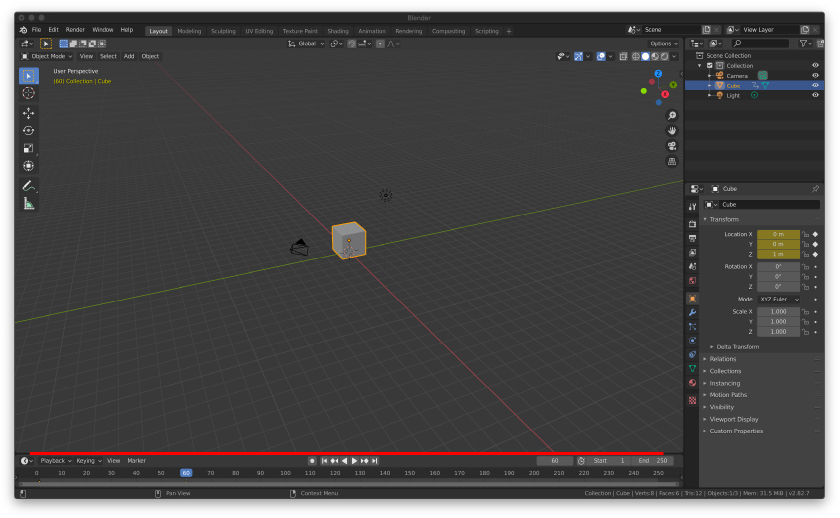
1.キューブを左クリックして選択します。
G, 、Z 、「10」の順にキーを押します。
G は「Grab(掴む)」動作のショートカットです。
動作のショートカットを押下してからZ でZ軸に対して「(+)10(m)」という動作を行いました。

2.大きさを調節
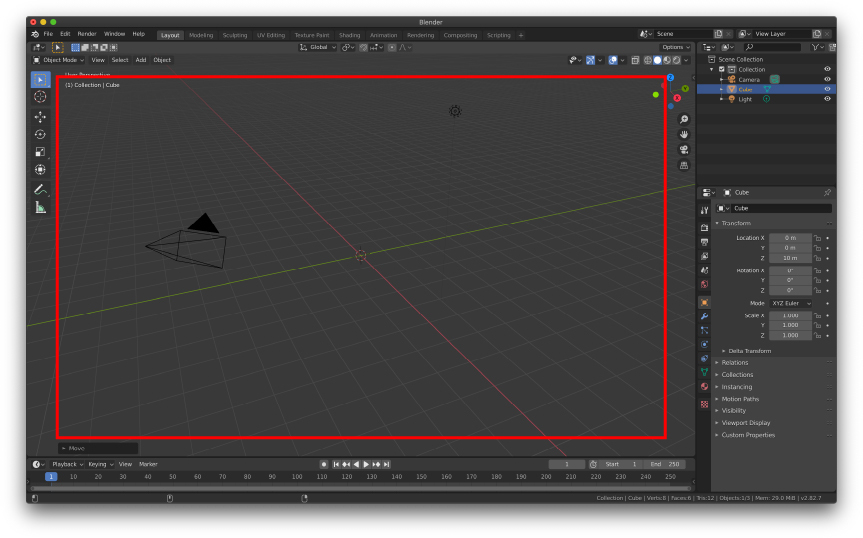
このままではキューブが視界に入らないのでスクロールで拡大縮小します。
このとき、上画像の赤枠の中にマウスポインタがあることを確認します。

ちょうど良い感じになりました。

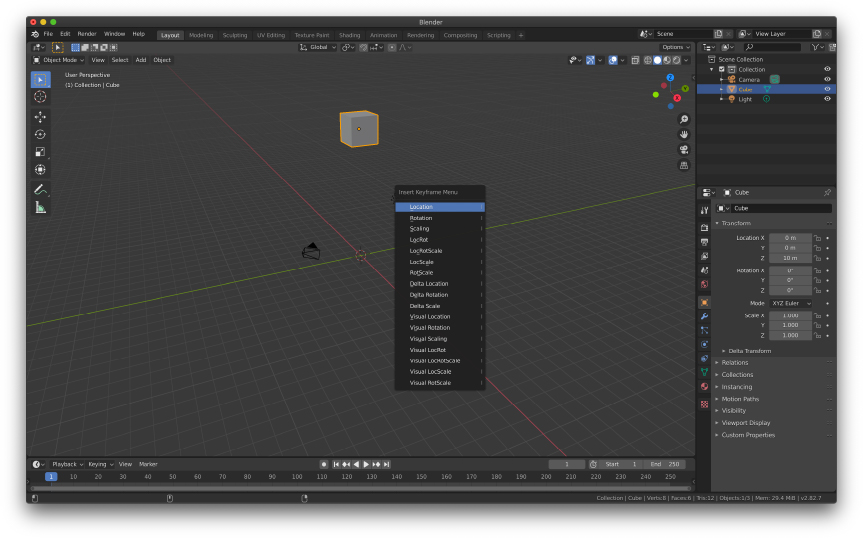
3.キーフレーム設定
いま画面下部にあるタイムラインは「1フレーム目」に存在します。
I を押してLocationをクリックします(そのままEnter でも選べます)、これで「1フレーム目」にこのキューブの「位置」がキーされました。

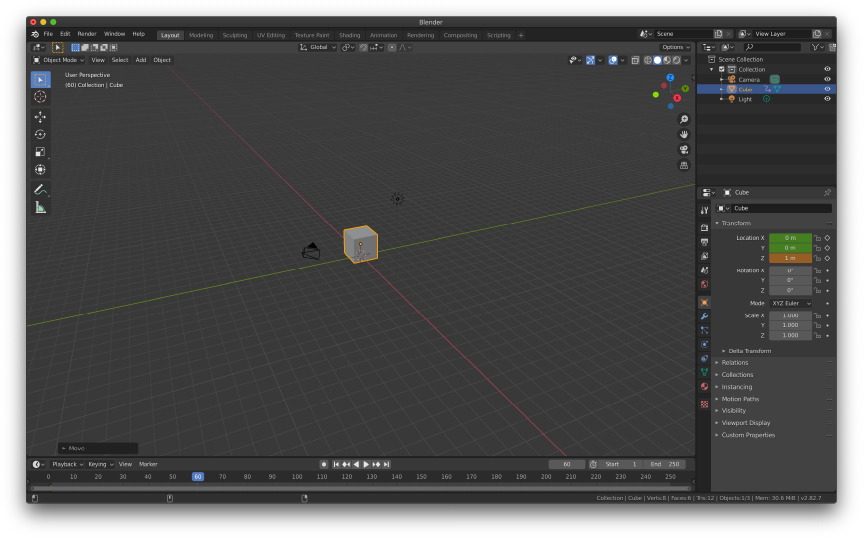
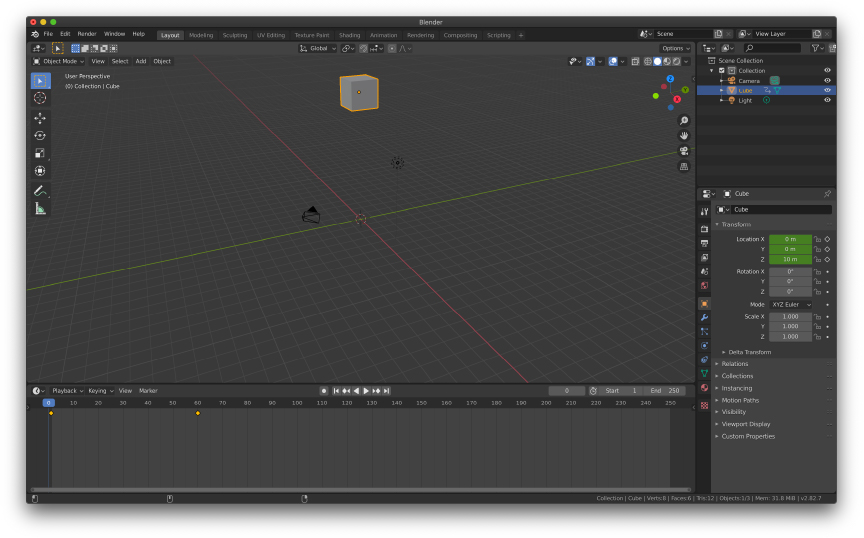
4.再度位置を調節
先程と同じようにG 、Z 、-9で位置を合わせます。

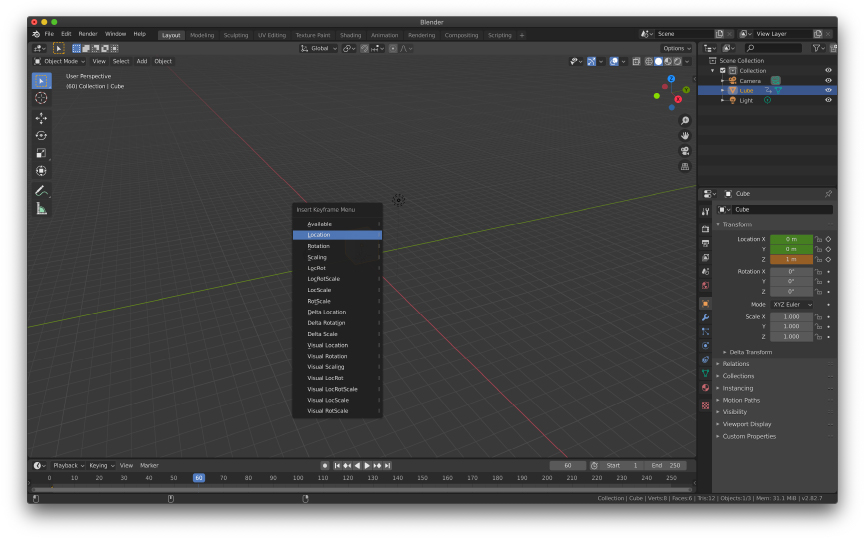
I でLocationを選びます。

これで2箇所のキーフレームが打てました。
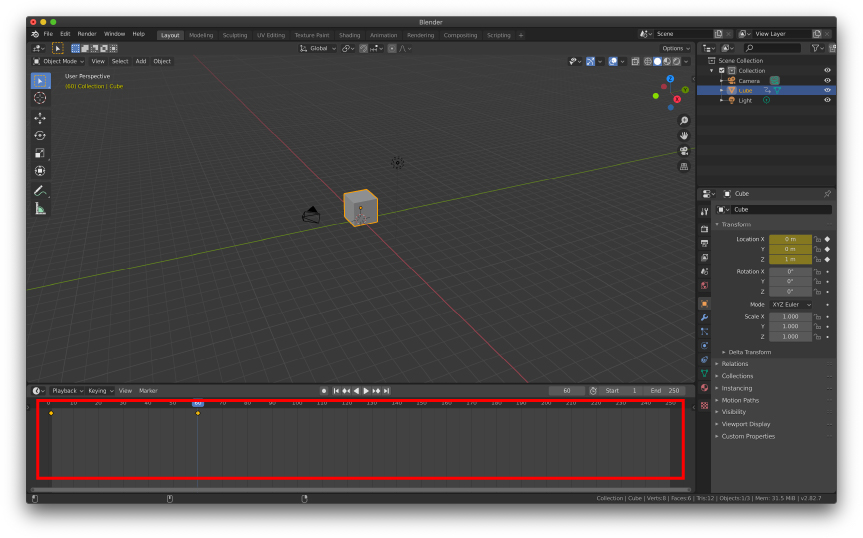
タイムラインをよく確認するために窓を広げます。
赤線の部分をマウスで左ドラッグして調整します。

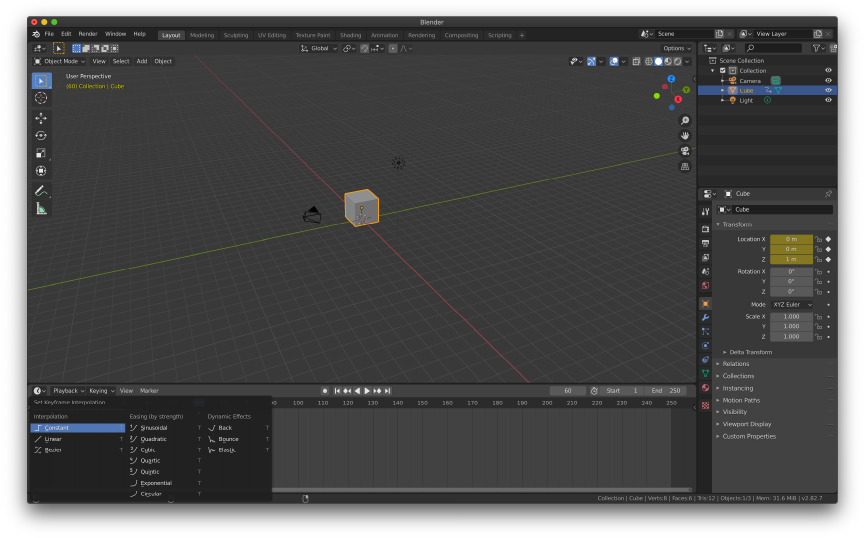
2つ確認できます。 赤枠の中で「T」を押下。

するとキーフレームに対するイージング、動きのエフェクトが選べます。

Space で再生できます。