欧文タイプデザインのために知っておきたいこと
欧文文字デザインのための知識
よーく欧文文字のデザインを観察してみると一定のルールのようなものが見えてきます。
もちろん大きく普通のルールからかけ離れたデザインをしたい場合は当てはまりませんが、このルールに沿ってデザインしていくとまとまった文字を作り上げることができると思います。
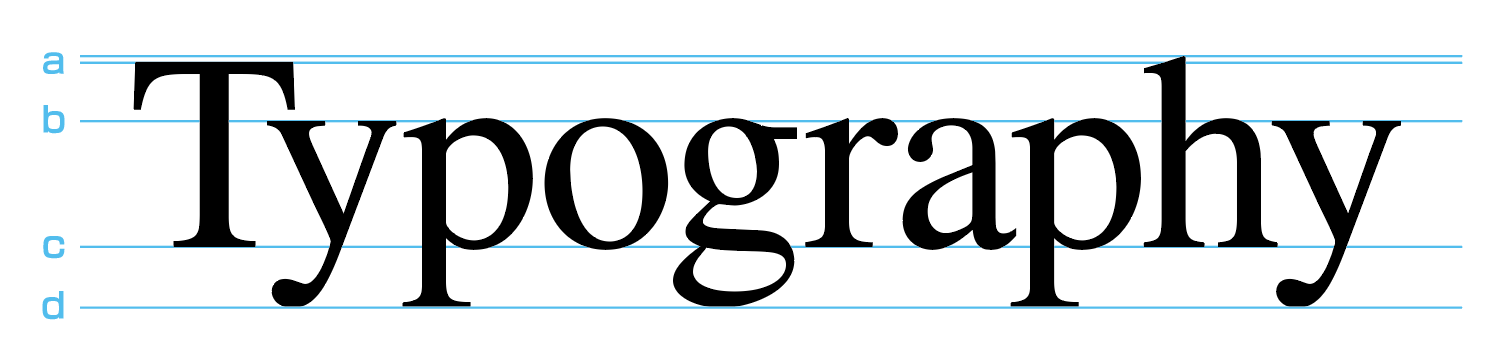
見えない基準線

欧文には見えない基準線がいくつか存在します。
a) キャップラインとディセンダライン :文字の上部にはキャップラインとアセンダラインが存在します。キャップラインは大文字Tの上面部分、アセンダラインはそのフォントの最大の高さ部分になります。
b) Xハイト :小文字の高さを示す基準線ですが、yのように上部が平たいデザインの場合とpやoのように上部が丸い場合、その一が微妙に異なります。
c) ベースライン :文字の配置基準になる一番基本的な線です。ベースラインでもoやpの丸い文字は微妙にベースラインの下へはみ出る傾向にあります。
d) ディセンダライン :文字のデザインの最下部を示す基準線です。
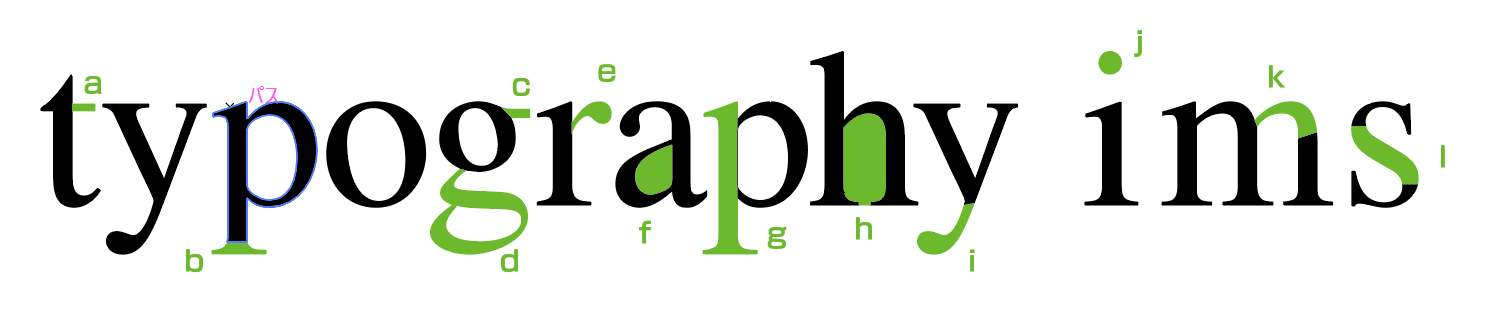
文字の部位の名称

デザインを30年くらい仕事にしていますが、正直 日常的に耳にすることがほとんどない名称ばかりです。
でも、知っていると少し役に立つかもしれません。
a) クロスバー :水平に直線的に存在する部分。
b) セリフ :文字を構成する線の始まりや終点に施す修飾で、日本ではウロコと呼んだりするようです。セリフがある文字タイプをセリフ体、セリフのない文字タイプをサンセリフ体と呼びます。
c) イヤー :小文字のgでしか見たことない気がしますが、イヤーつまり耳という名前がつけられています。
d) テール :Qのディセンダ部分なども該当します。
e) アーム :別の主体になる要素から伸びるようにデザインされている部分。
f) カウンター :閉ざされた空間部分。
g) ステム :垂直に文字のデザインを支えている主要部分。ステムとは英語で幹という意味です。
h) カウンター :閉じていなくてもカウンターと呼びます。
i) ディセンダ :ベースラインより下にある要素。
j) タイトル :jにもある要素です。
k) ショルダー :h,m,nにある曲線部分です。
l) スパイン :Sのメインのカーブ部分を指します。
欧文フォント作成ソフト
ずいぶん前からFontographer 一強のイメージでしたが、最近ではいくつか異なった注目すべきフォント開発ソフトがあります。
その中でも筆者が注目しているのが長男てつろうが発見したFontself 。
フォント作成のワークフローでは必ずIllustratorでの編集があると思います。
結局はIllustratorで文字デザインを作成して、それをフォント作成ソフトへコピペするような作業になると思いますが、Fontself はIllustratorのプラグインとして動作するのでIllustratorから離れて別のアプリへ移動する必要がありません。
編集機能はそのままIllustratorの環境を使うので新たに編集機能を学ぶ必要もありません 。
欧文のフォント作成ではベストチョイスだと思います。
日本語では扱う文字数が桁違いで文字のマッピングも欧文とは異なるのでTTEditやOTEditといったようなソフトが必要になります。
-
欧文タイプデザインのために知っておきたいことの関連リンク
- Fontself
- Glyphs (Macのみ)
- Fontographer
- TTEdit
- OTEdit