たとえば、文字のかたちで選択範囲を作りたい、ロゴマークのかたちで写真の一部を選択したい、つまりそのレイヤーにある画像のかたちで選択範囲を作成するということになります。
かなり基本的な操作ですが一回覚えるとすぐに体に染み付いて多用する操作です。
このようなときは作りたい選択範囲のかたちのレイヤーをCtrl キーまたは⌘ キーを押しながらクリックします。
具体的にみていきましょう。

写真を用意します、続いて選択範囲を作ります。
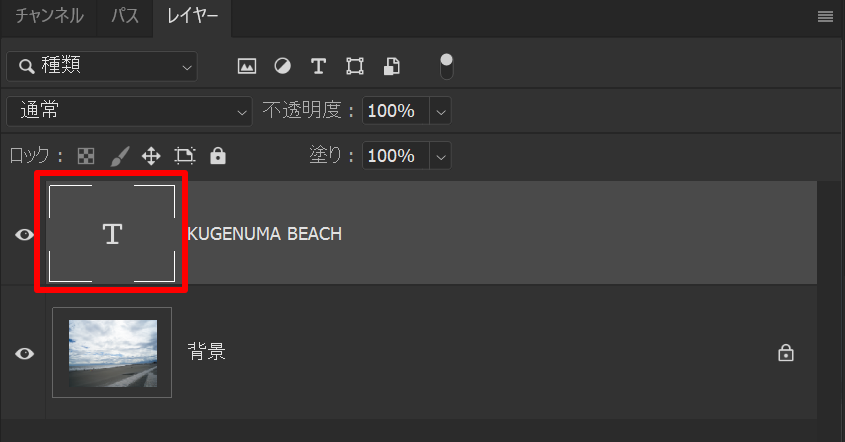
今回は文字の形の選択範囲を作ります。テキストツールで文字をタイプします。色はなんでも構いません。


レイヤーパネルウインドウのサムネイルの部分をWindowsの場合はCtrl 、Macの場合は⌘ キーを押しながらクリックします。

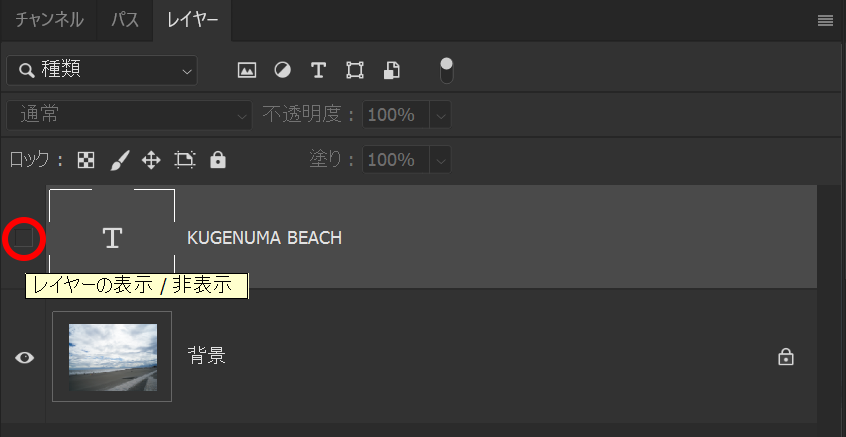
テキストレイヤーの目玉アイコンをクリックして、非表示にしてみましょう。


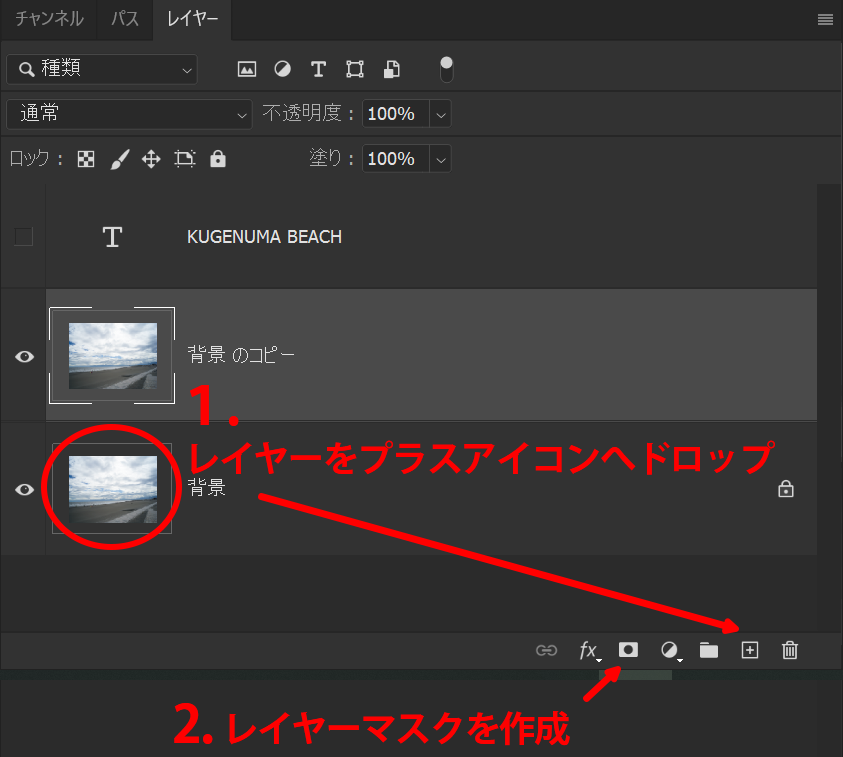
写真レイヤーの複製をつくってレイヤーマスクを作成しましょう。


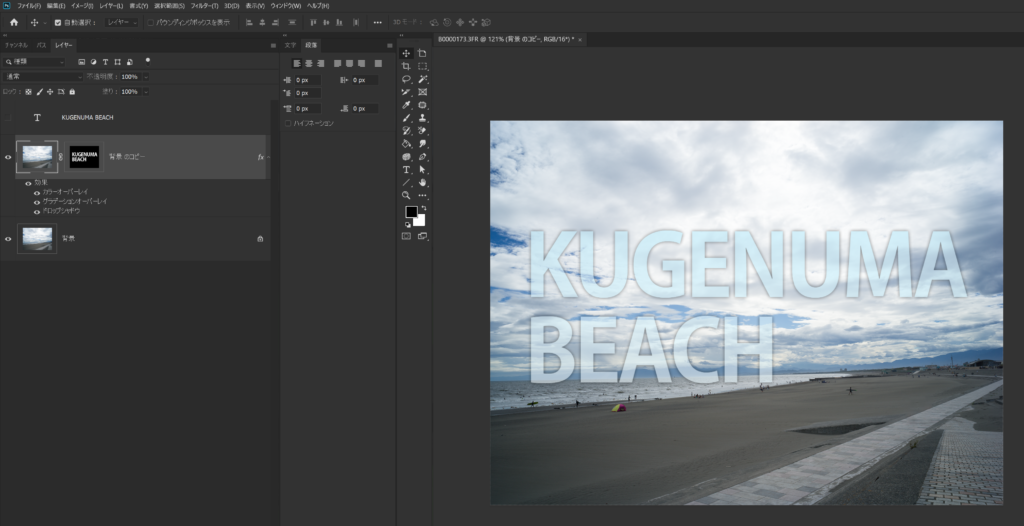
レイヤースタイルなどを設定してみましょう。








