インクのたれの目次
この Texturelabs チャンネルのチュートリアル、とても参考になります。
Texturelabs チャンネルは 良質なチュートリアルばかり掲載されていますが、今回はその中でも比較的簡単にイカした効果を得ることができるインクの垂れ効果のキモの部分を解説したいと思います。
まぁ、一回本家の映像を見れば筆者が代弁するまでもなくわかるんですけど。。。
この効果の重要な要素は
- フィルターメニュー>変形>置き換え(とその数値)
- 置き換え用の画像の内容
です。
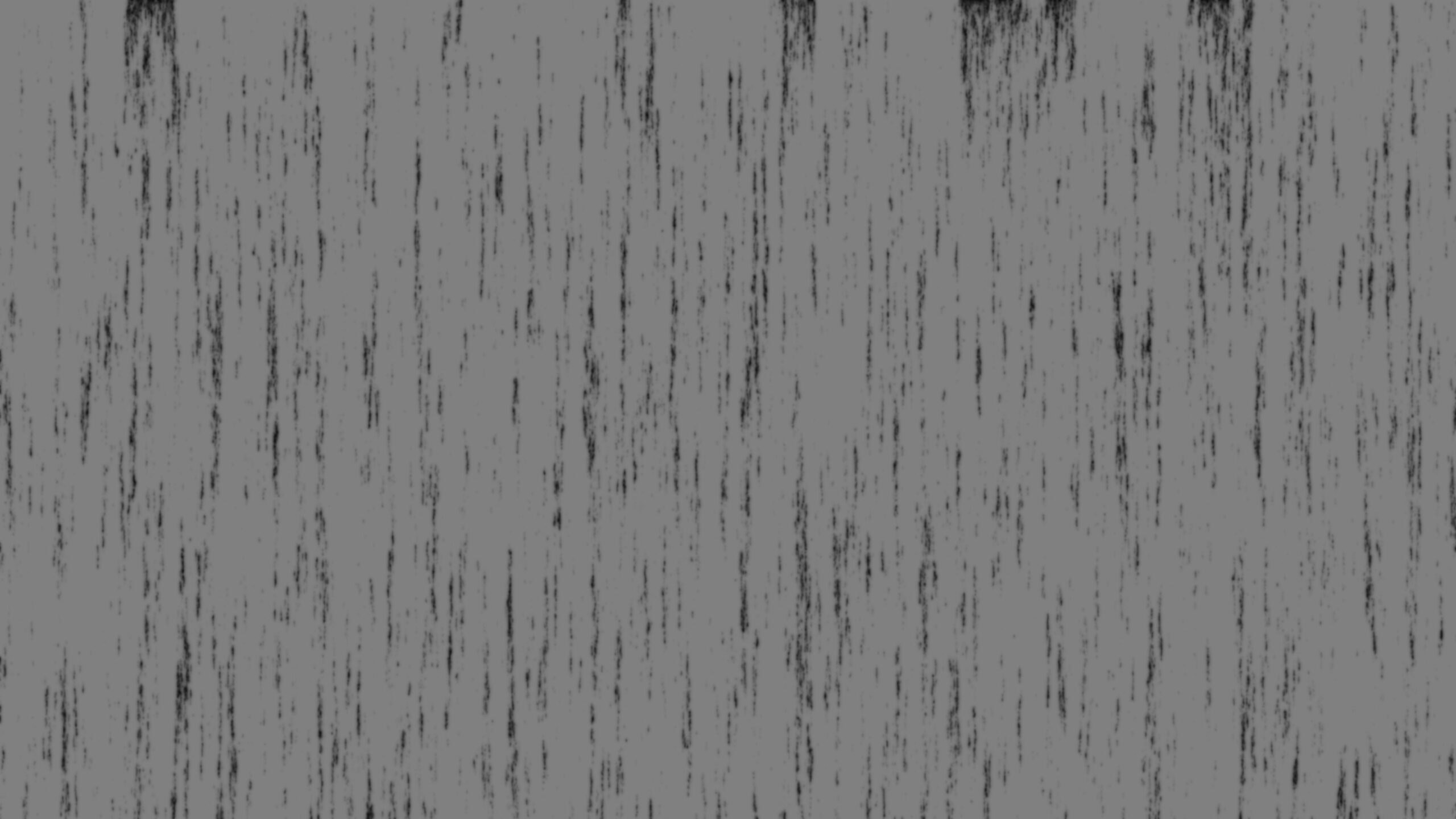
変形用の置き換え用の画像作成
1. ファイルメニュー>新規、フィルムとビデオ>すべてのプリセットを表示>UHDTV4K 2160Pを選択して新しいドキュメントを作成します。
解像度はなんでも良いです。
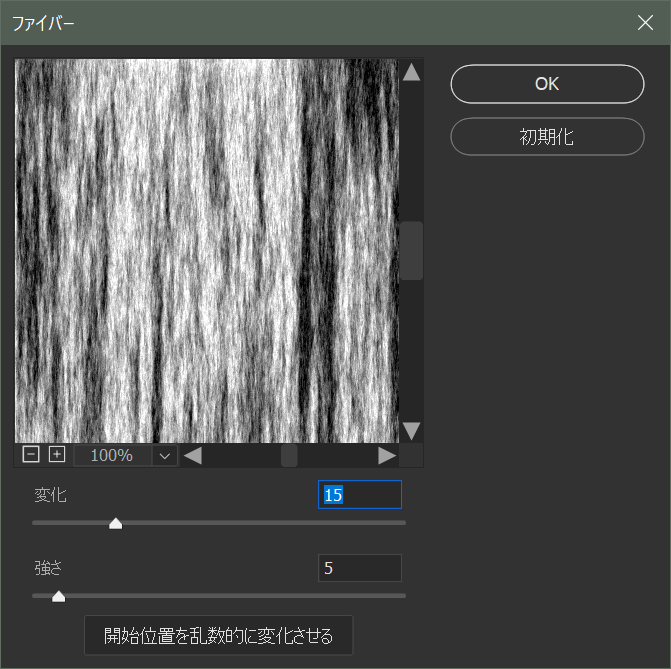
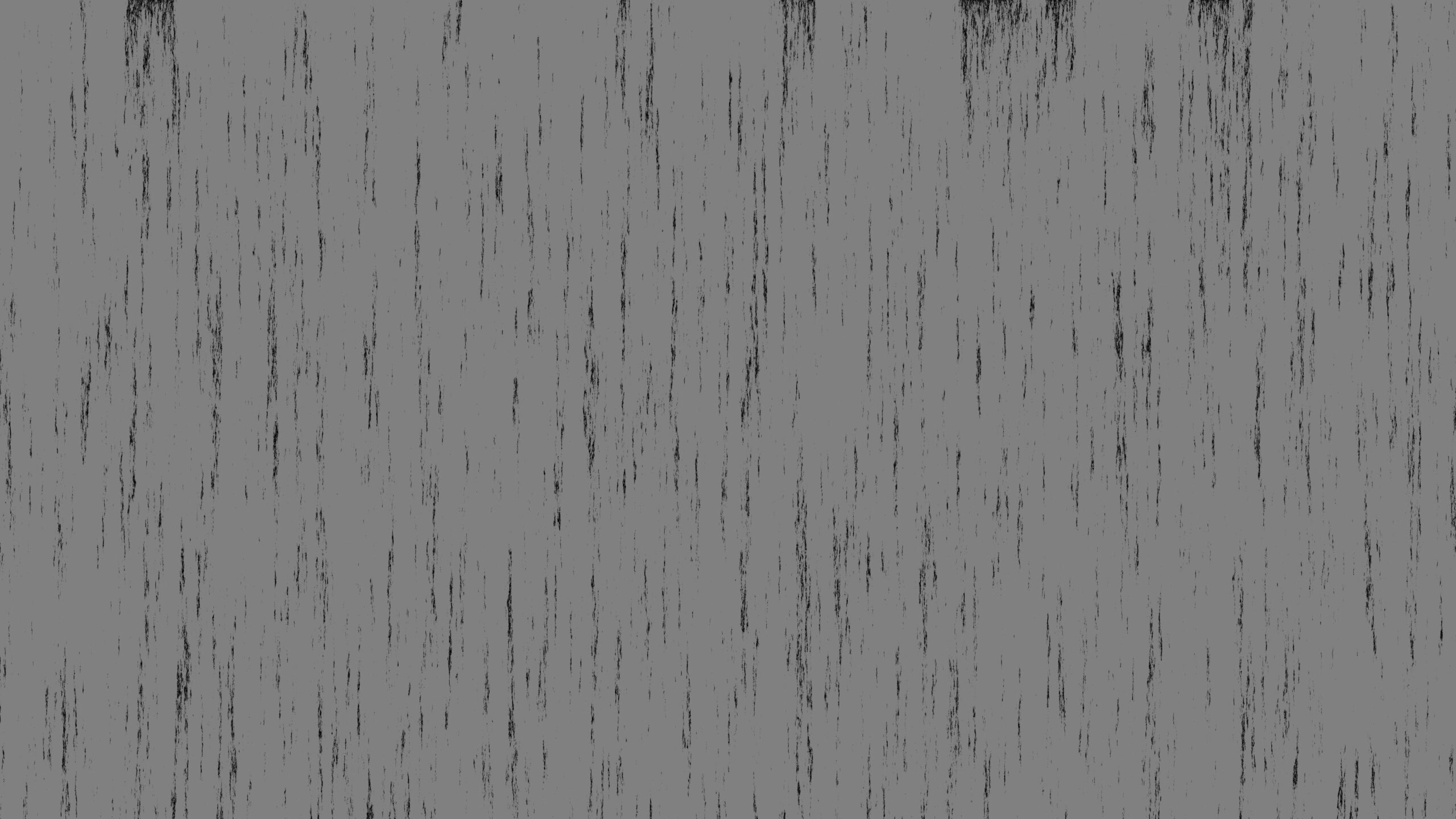
2. カラーがグレースケールになっていることを確認して、レイヤーをスマートオブジェクトに変換、フィルターメニュー>描画>ファイバーを選択します。
ファイバーフィルターは選択中のカラーの内容を反映します。今はディスプレイスメント変形用の画像を作っているのでグレースケールになっている必要があります。

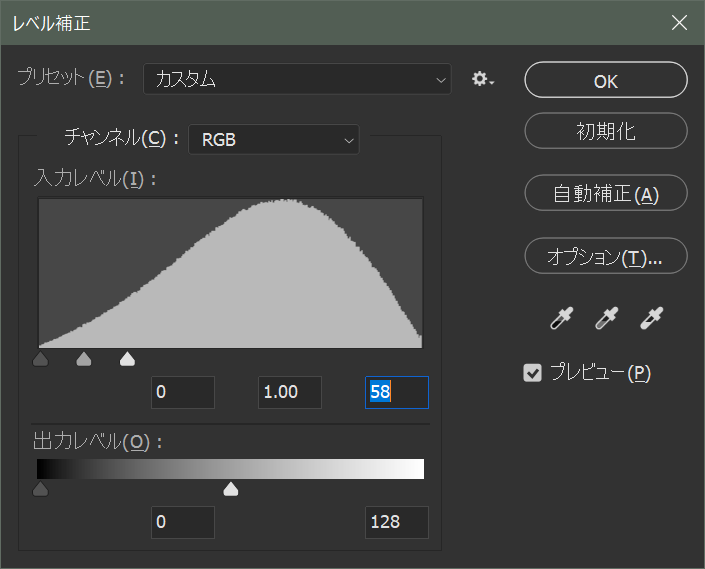
3. レベルを図のように調節します。
グラフの下の一番右の三角を左へずらして、既存の明度分布を暗いほうへ偏らせます。
さらに出力レべルの明るさを128に設定します。


変形フィルターは元画像の明暗を元に変形の内容を決定します。レベルでは明暗を0-255の256段階で編集することができますが、128はちょうどその中間値。
50%のグレーになった部分は変形しないということになります。
頭よすぎ。
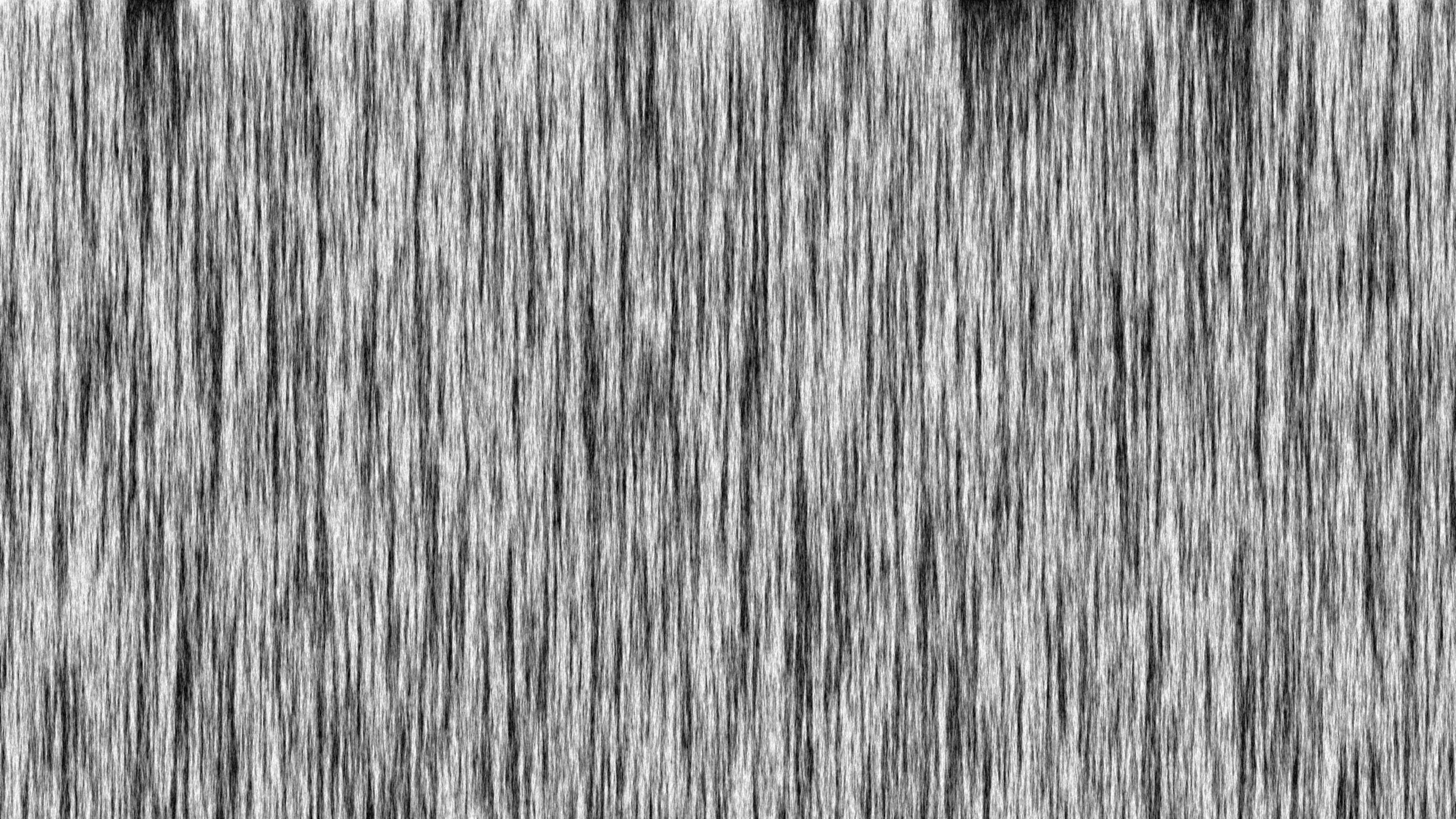
4. フィルターメニュー>ぼかし>ぼかし(ガウス)を4で設定します。
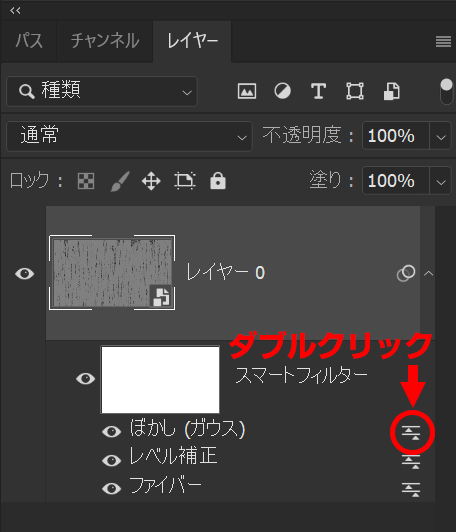
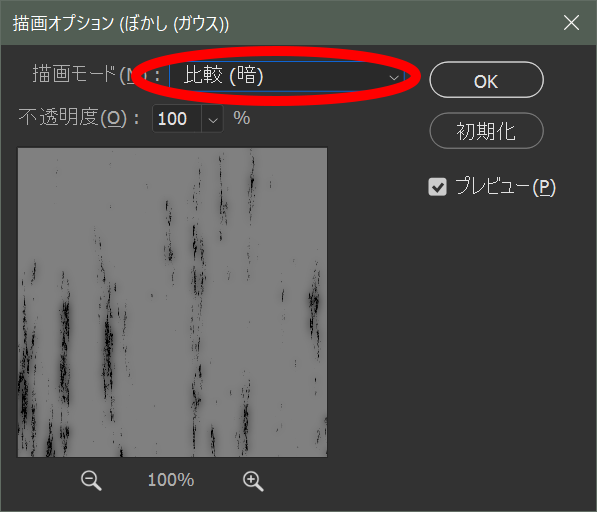
続いてレイヤーパネルにあるぼかし(ガウス)のフィルターの描画オプションアイコンをダブルクリックして、合成モードを比較(暗)に設定します。


5.もう一度フィルターメニュー>ぼかし>ぼかし(ガウス)を2で実行します。

6. 出来上がったファイルを保存します。
変形を適用する
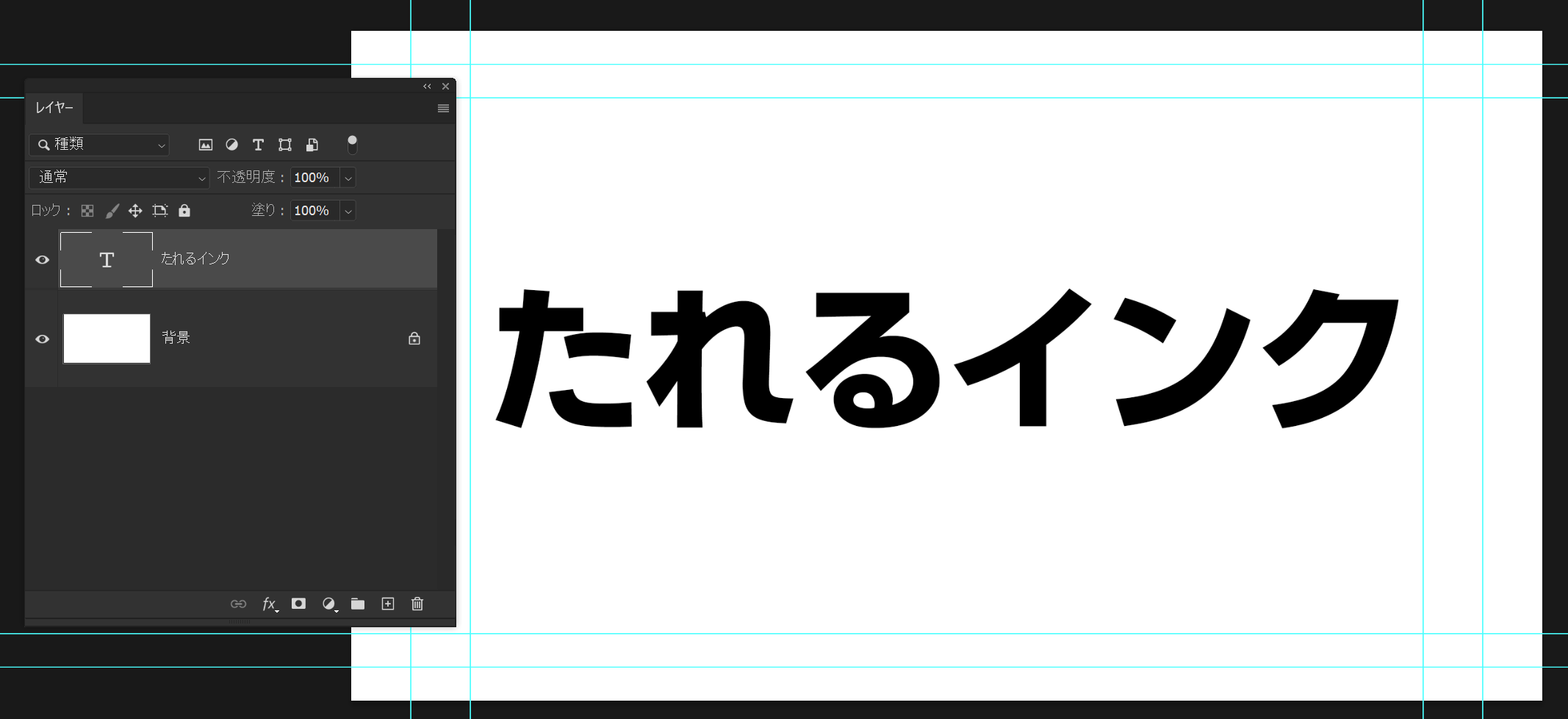
1. 適用するファイルを用意します。
ここでは新しい4Kの大きさのカンバスに”たれるインク”という文字を配置したものを用意しました。

2. テキストレイヤー選択した状態でフィルターメニュー>変形>置き換え…を選択します。
メニューを実行するとテキストレイヤーをスマートオブジェクトにするか、ラスタライズにするか訊ねられます。
Texturelabs チャンネルのチュートリアルではラスタライズをしていますが、ここではスマートオブジェクトを選択してみます。
Texturelabs チャンネルがラスタライズしたのには理由があって、チュートリアルではインクの垂れ具合を調節するために何回か同じ操作を繰り返します。
その際対象がスマートオブジェクトになっていると、その都度変形用のファイルを訊ねられるのでちょっと煩わしいです。
ここでは原理を理解するためにフィルター操作は一回のみとします。
さらにスマートオブジェクトにしておけば文字の打ち換えも可能になります。
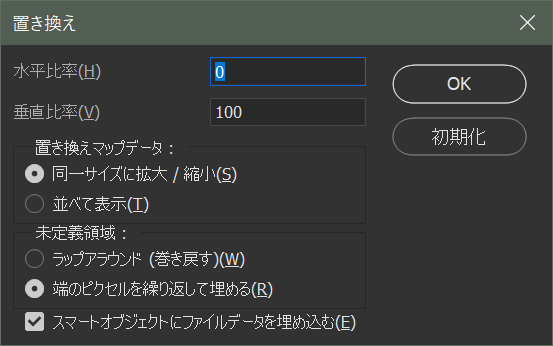
数値は以下のように水平に0、垂直に100というのが大事です。水平に0ということは水平には変形しないという意味になります。
置き換えマップデータは変形データと適用データの大きさが同じなので、どちらでも同じ結果になります。

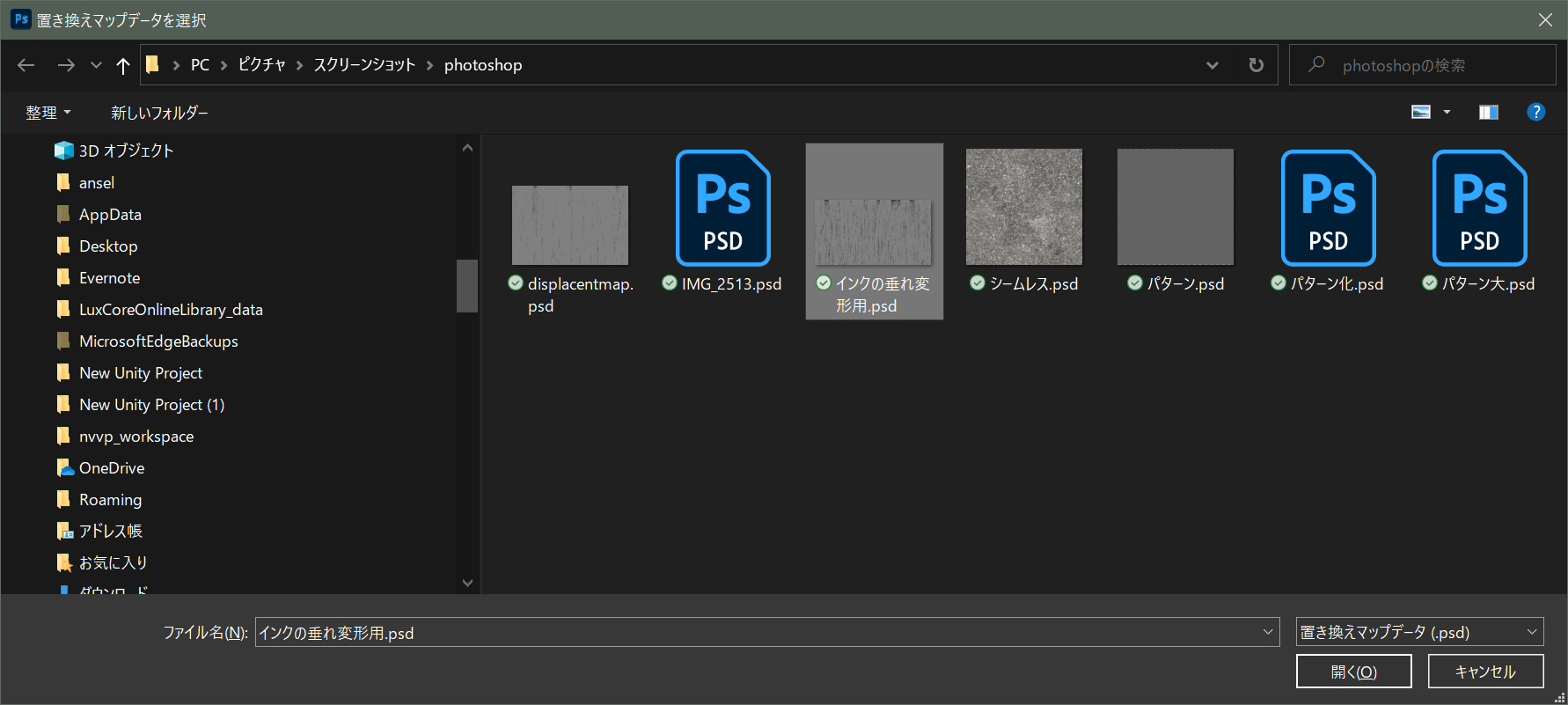
OKをクリックすると、ファイル選択のダイアログが開きます。

3. 最初のステップで作成した変形用のマップファイルを選択して開くボタンをクリックします。