炎フィルターで炎と描く!
炎フィルター
Photoshopのフィルターメニューの中、描画セクションにある炎フィルターなんて完全に忘れてました。
でもcrft勝手マニュアル を書き進むにあたって色々試すと結構便利そう。色々と使い方を考えてみたいと思います。
このフィルター>描画 >炎 はパスにのみ適用できる、他のフィルターとは少し違う生き物です。
大半のフィルターは画像を選択して、その選択範囲に対して何かしらの効果を実行する感じだと思いますが、炎はパスです。
しかもパスに適用するわりにチャンスは一回だけ。一回適用して気に食わなかったら、Ctrl +Z でやりなおしです。
炎の文字を燃やしてみる
それでは実際に炎という文字を炎で描くをやってみます。
1. ベースはIllustratorで作成
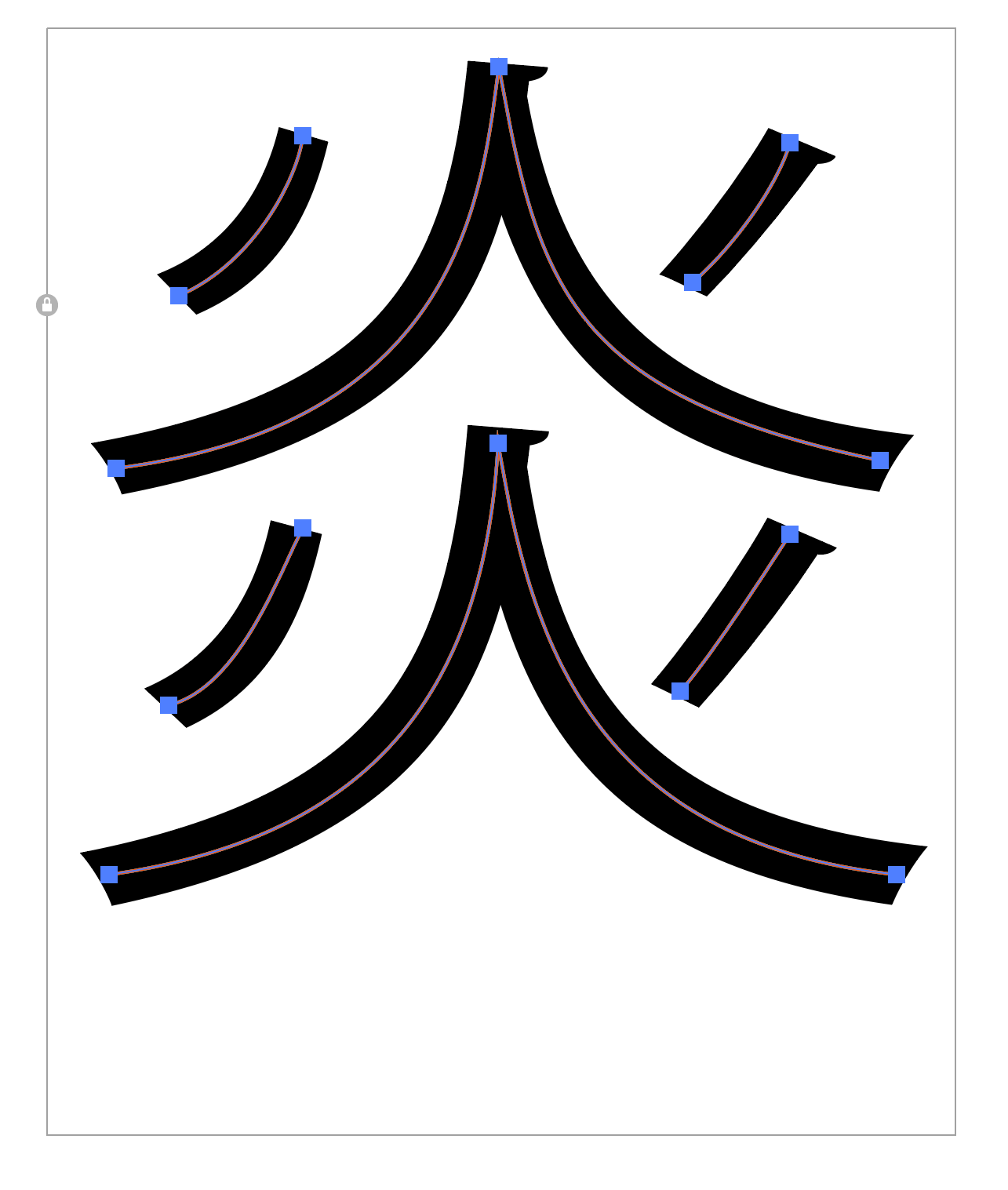
達人の方はPhotoshopでいきなり描いても良いんですが、ベースの炎という文字、やっぱりイラレでトレースするのが良いと思います。
さらに付け加えておくとすればアウトライン化した文字では生成される炎の文字の幅がダブって見えてイマイチな結果になります。

2. Photoshopへパスでペースト
Illustratorでパスをコピーして、Photoshopへ移り、そのままペーストします。
ここでちょっとコツがあります。
ペーストされる側のカンバス、レイヤーを一切選択していない状態のほうが作業がスムーズに進みます。
なぜかと言うと、レイヤーが選択された状態でパスとしてペーストするとパスマスクという状態でペーストされて若干混乱するからです。
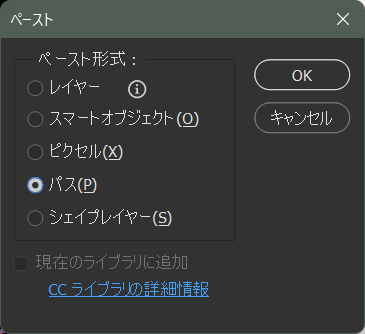
ペーストしたときには以下のダイアログが表示されます。

もちろんパスでペーストです。

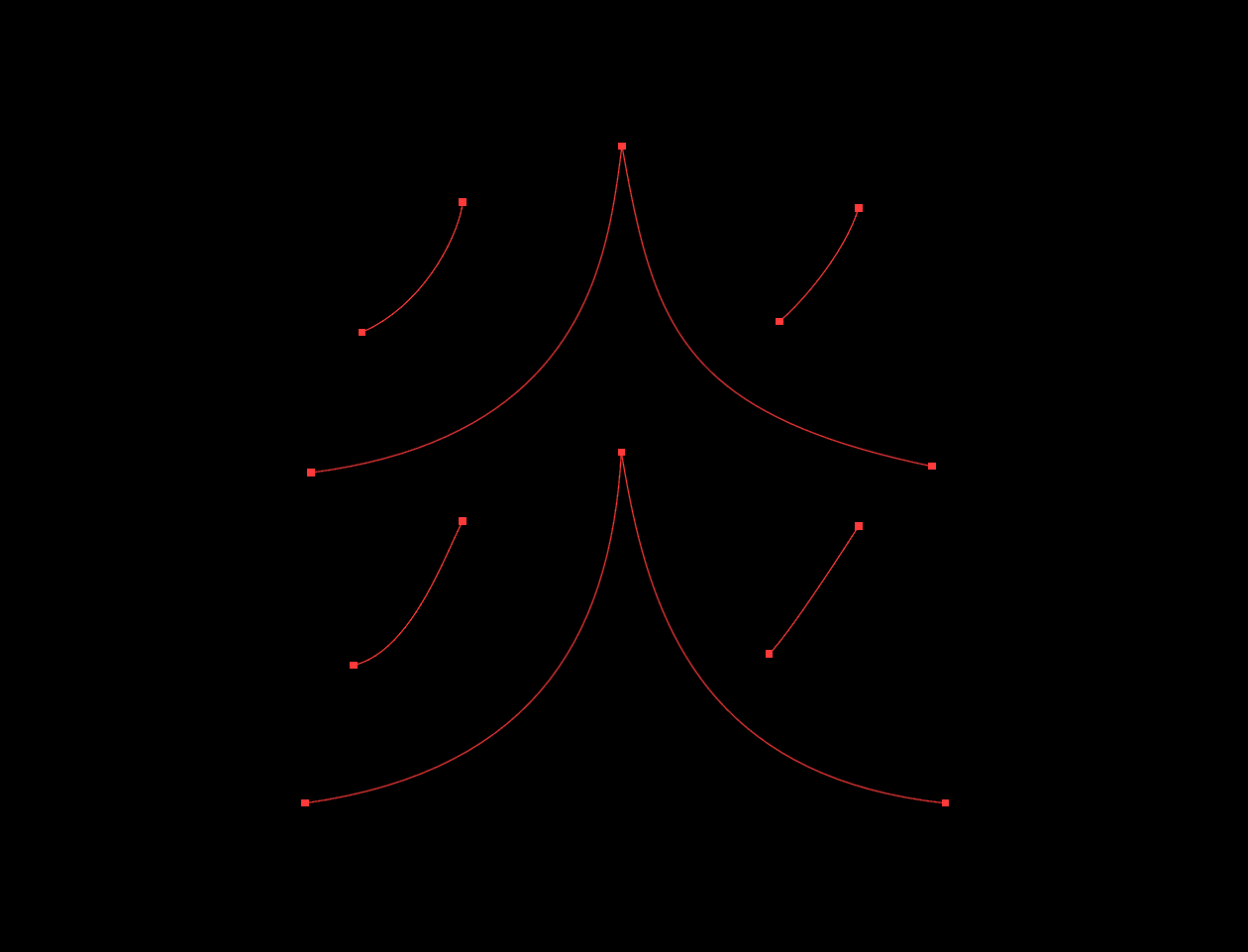
こんな感じになればOKです。
3. Photoshopのフィルターメニュー、描画、炎を選択

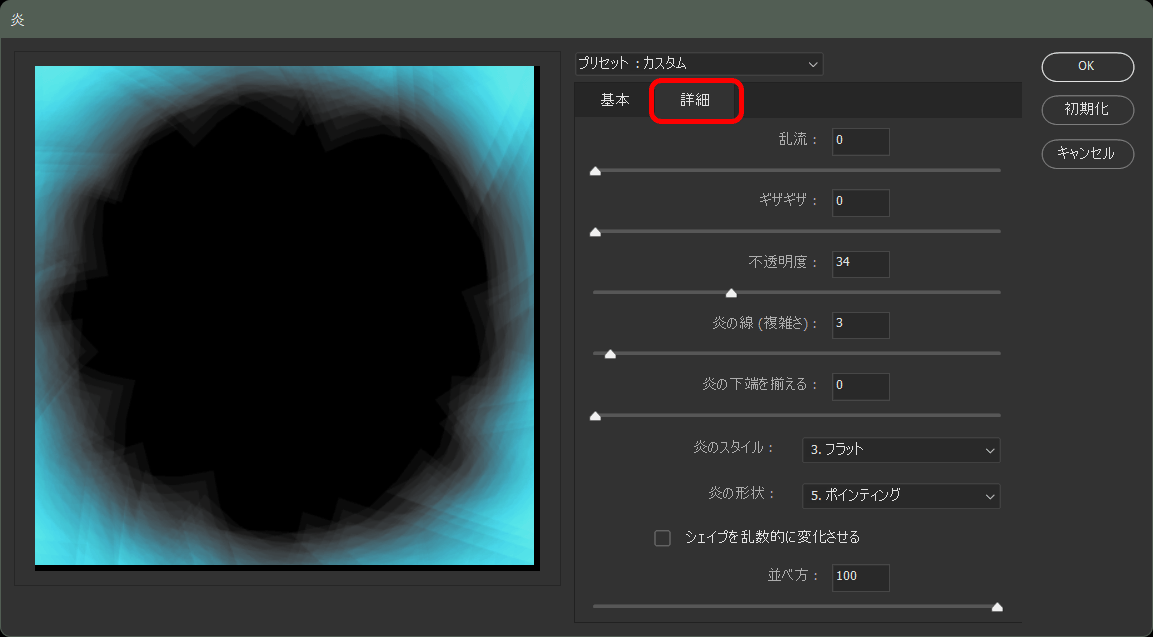
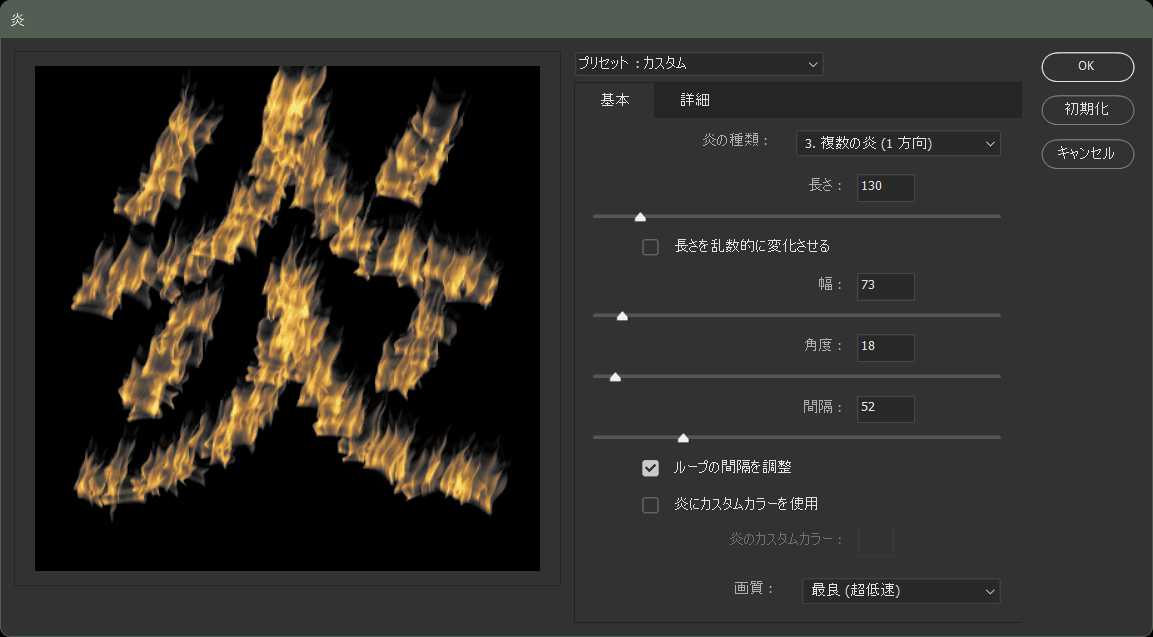
迷子になることはないと思います。ほとんどデフォルトで画像のような結果を得ることができると思います。炎の種類なども色々試してみると良いと思います。
アブストラクトな模様を作ってみる
炎を作れるだけではないのが、炎フィルターの魅力です。何かの背景に使えそうなアブストラクトな模様を作ってみたいと思います。
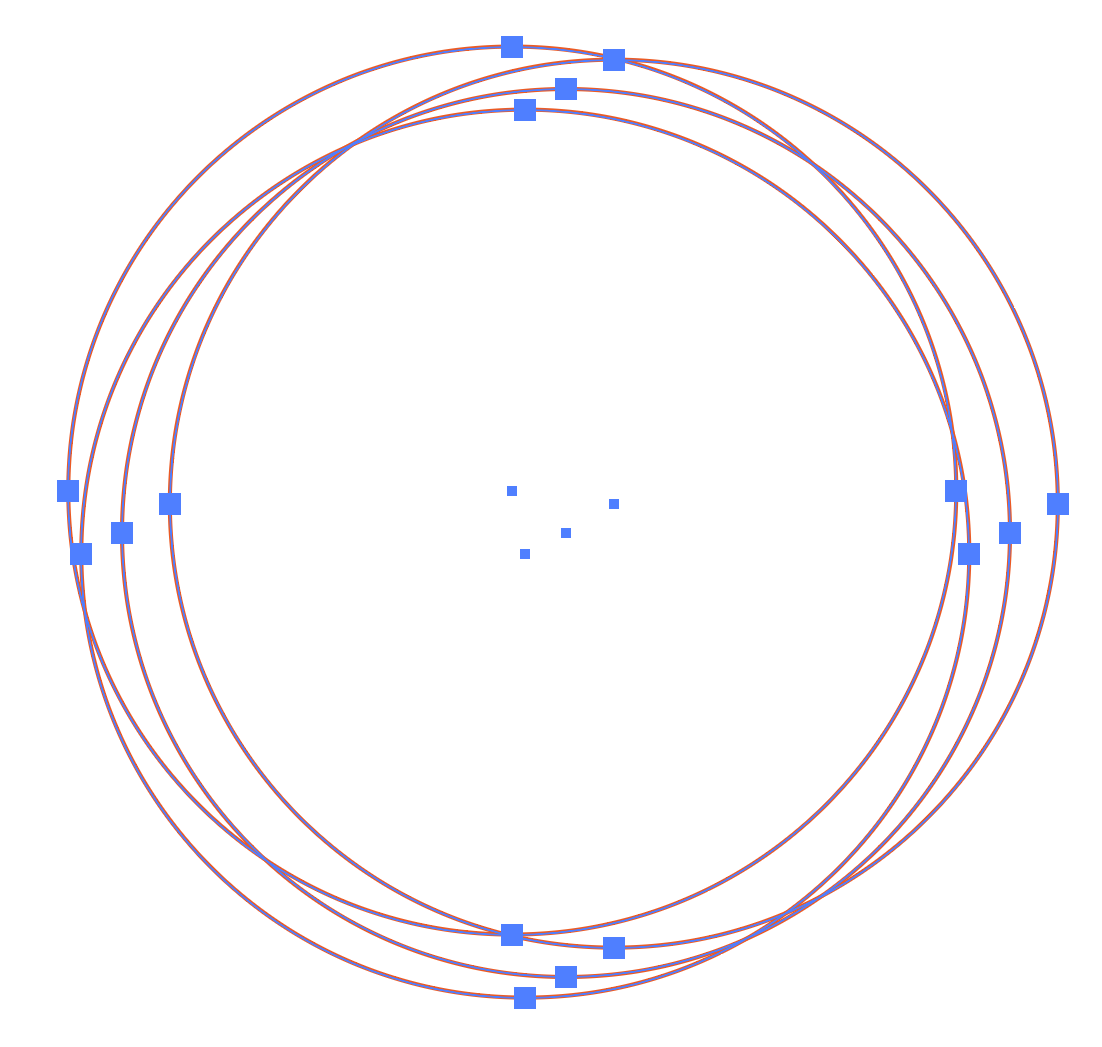
1. Illustratorで元になるパスを描く

2. Photoshopにパスとしてペーストします
3. Photoshopのフィルターメニュー、描画、炎を実行します
プレビューウインドウの中を拡大縮小することもできず、ちょっと息苦しい環境ですが、極端なパラメータを与えてみると非常に興味深い結果になることがあります。特に基本の炎の種類を変更していくとドラスティックに結果が変わります、
炎フィルターのまとめ

炎を描画するという使命をもって実装されている炎フィルターですが、何かアブストラクトな背景をつくるのにも使えそうです。
レイヤーエフェクトや合成モードを組み合わせれば深みのある絵も描けそうです!