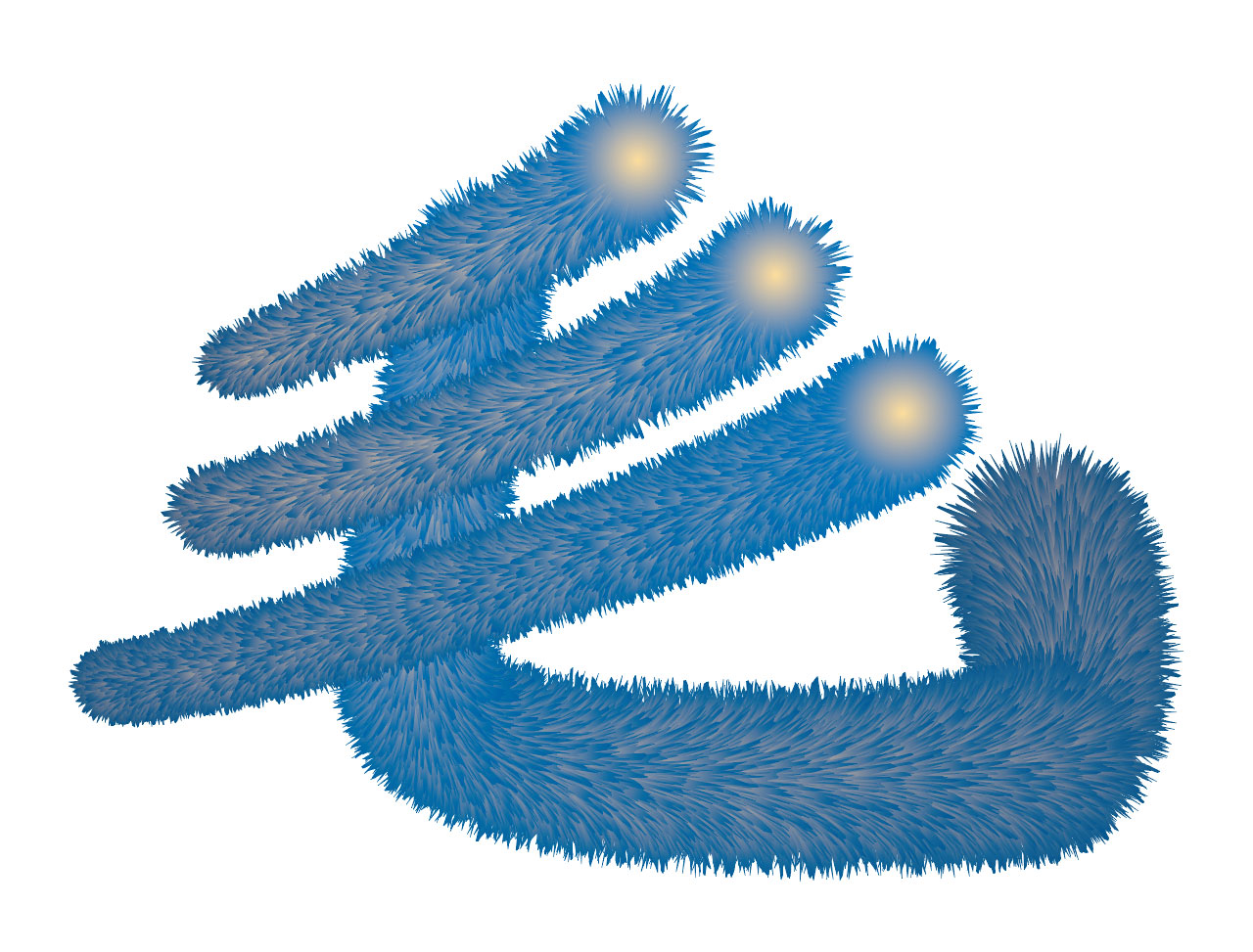
Illustratorでふわふわした毛を表現する!
ブレンドツールとラフ効果でふわふわの毛皮のような表現をするこのチュートリアル、いろいろなテクニックが学べると思います。それと、英語のコメントが字幕で入りますが、一切トークがないのも日本人にはわかりやすいかもしれません。
このチュートリアルの作成者Vector Slate さんのチャンネルには興味深いTutorialがズラリ。
なぜ毛みたいになるか仕組みを考えてみる
基本はグラーデションのシェイプを効果メニューのIllustrator効果>パスの変形>ラフ で激しくギザギザにしたものを並べるイメージです。
ところがこのチュートリアルのスゴイのはグラデーションのシェイプをブレンドツールで線状にして、さらにそれを別のパスにブレンド内容に置き換える というところです。
具体的に見ていきましょう。
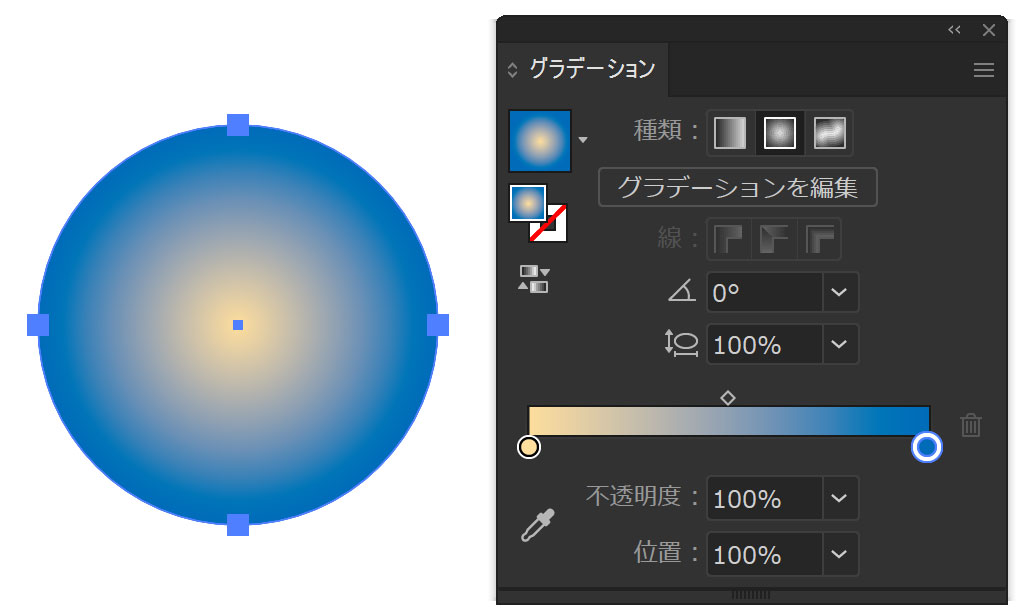
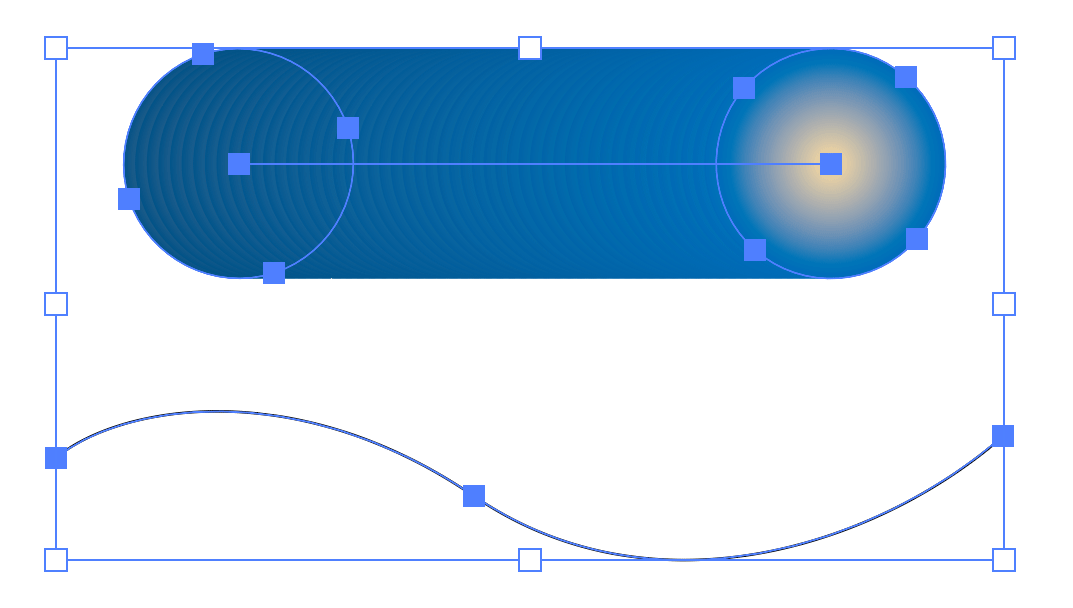
シェイプレイヤーをグラデーションにする

これは悩むことはないと思います。でも毛の表現をしようとするときはなるべく明暗のコントラストが強いもののほうが効果的なようです。
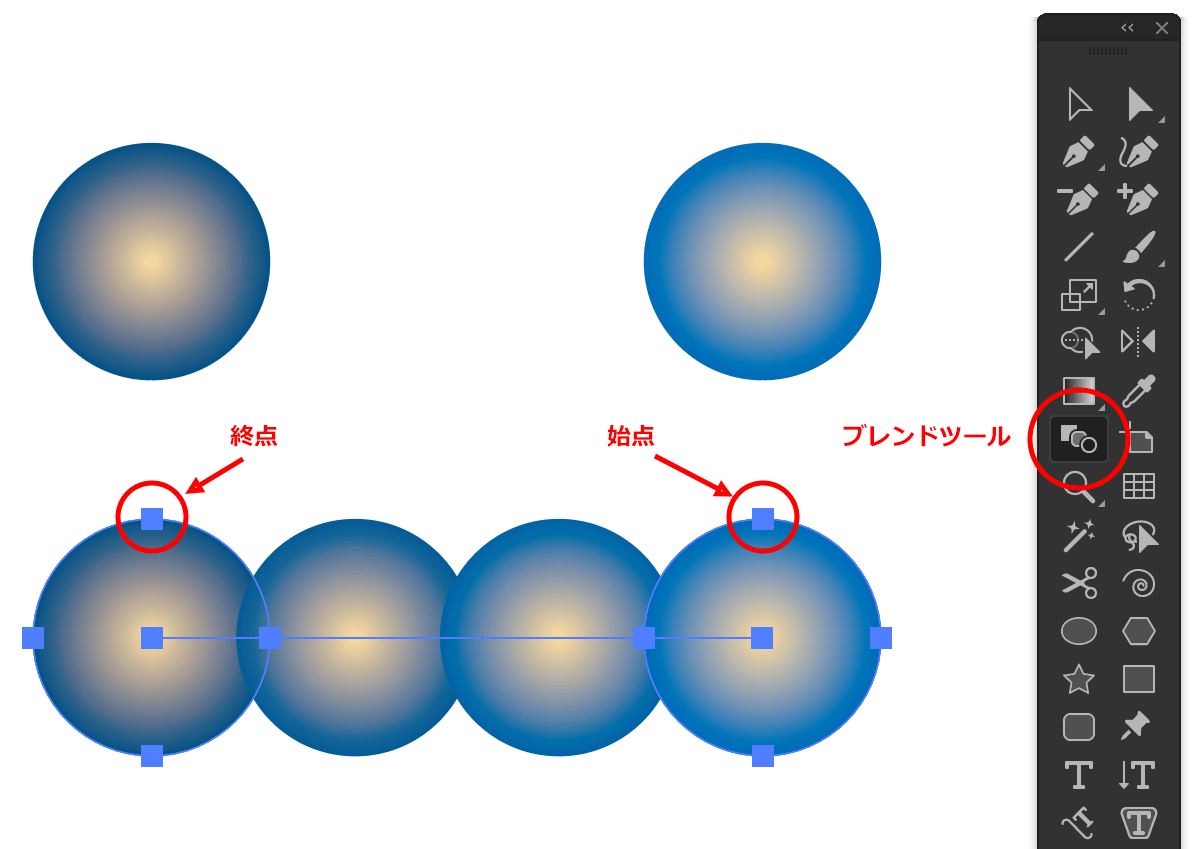
ブレンドツールで線状にする
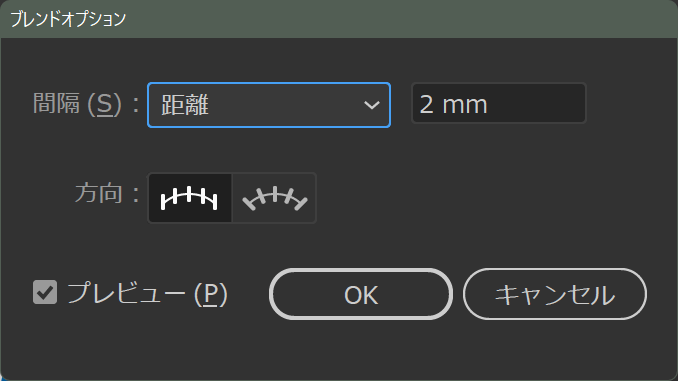
ブレンドを指定したあと、ブレンドツールをダブルクリックするかオブジェクトメニュー>ブレンド>ブレンドオプ ションでブレンドオプションパネルを表示します。

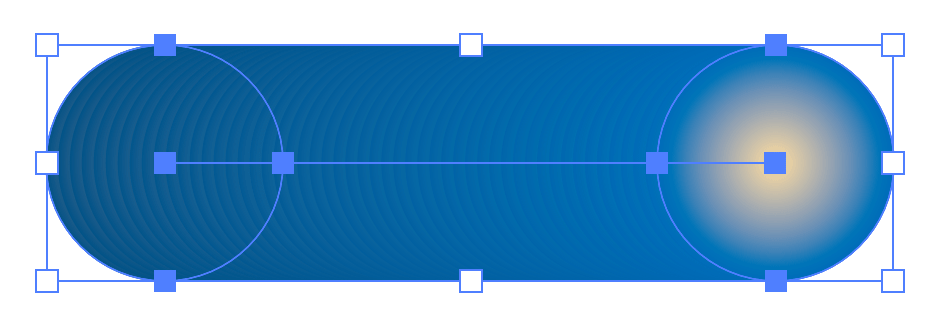
間隔を距離にしてシェイプとシェイプの間隔を2mmに指定します。

このくらいの密度になれば良いと思います。
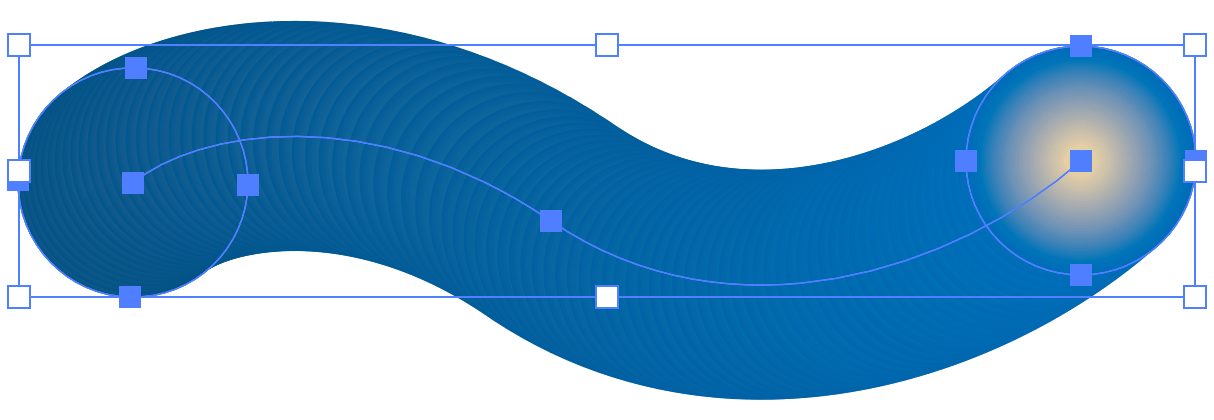
さて、このブレンドされたシェイプを任意のパスへ置き換える方法があります。たとえば適当な曲線に置き換えてみましょう。
ブレンドされたシェイプを他のパスへ置き換える

オブジェクトメニュー>ブレンド>ブレンド軸を置き換え を選択します。

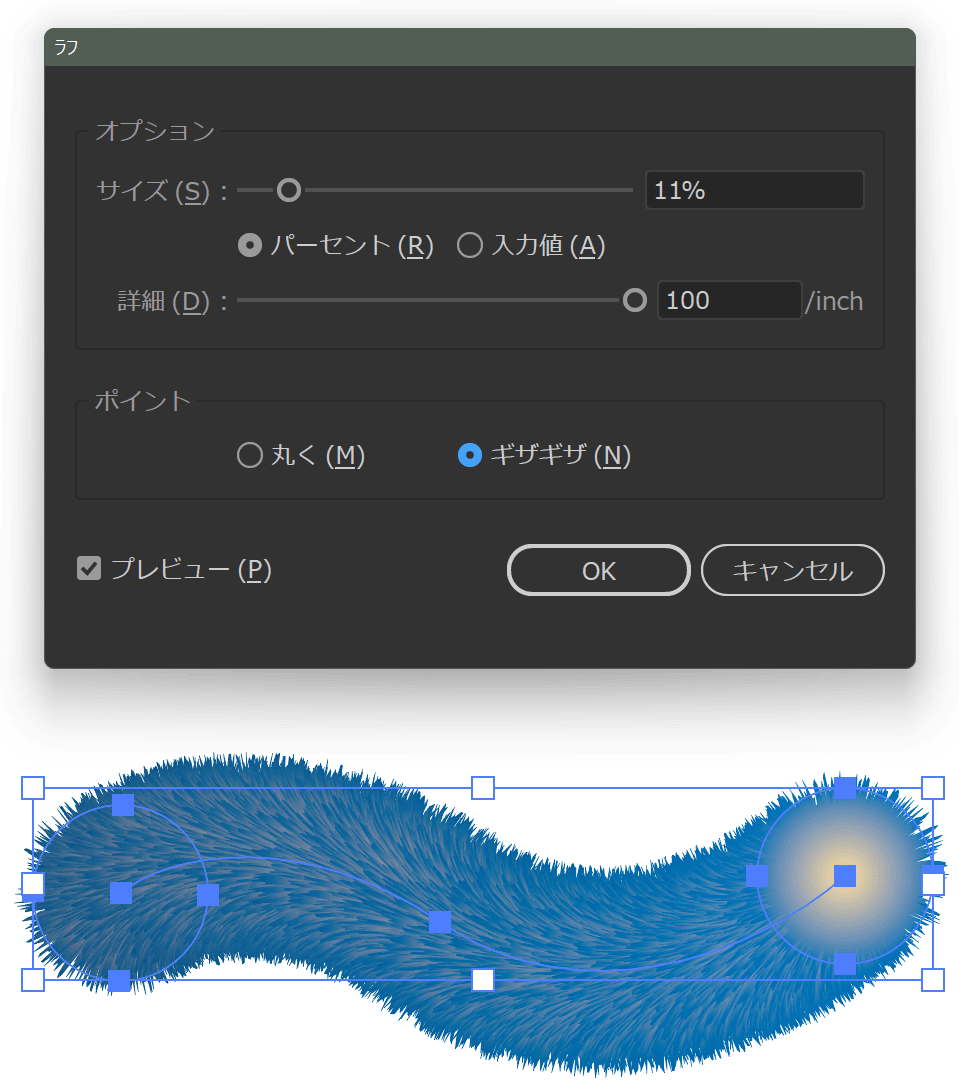
Illustrator効果、パスの変形、ラフを実行する

詳細の値を上げることで毛のような効果を得ることができます。サイズを上げていくと毛並みが揃っていない感じになっていきます。
統括

ブレンドの元になっているシェイプも自由に編集することが可能なので、再調節することで細かな調節をすることが可能です!
参考ファイルを公開しますので、自由に使ってください!