網点(ハーフトーン)のような表現
厳密に言うと網点風
ページトップのイメージのような表現を目指します。でもこれ網点というよりは精度の悪いシルク印刷のような感じです。シルク印刷は布の目を通り過ぎたインクが紙に定着することで表現できる印刷方法ですが、インクの量だったり版の精度で仕上がりが左右されます。
すごく印刷が下手くそな人がテキトーな感じで印刷した感じ、もしくはTシャツなど目の荒いものに印刷したときに、起きそうな感じの表現です。
実際に使用しているロゴマーク
この麻の葉がモチーフになっているロゴマークは実際に自社事業の一貫で関わっているBEST CBD というCBDオイル販売サイトのロゴマークです。
CBDオイルは大麻由来の成分で日本でも合法的に購入できる健康サポート品で、睡眠のサポートだったり、体力のコンディションニングに効果があると望まれています。
デザインのポイントはズバリ由来である大麻草の葉の形とグリーン。ただはっきりしたシルエットだと大麻だけにちょっとショックが強いし、なんかレゲェ関係の団体と思われそうです。
もう少し農業とかオーガニックがテイストが欲しくなりました。
そこでシルエットをぼかそうと思い立ちましたが、キレイなグラデーションはあまり視認性もよくないし1色で表現しづらくなってしまいます。
シェイプ自体をぼやかすことによってショックを和らげようとこの形に至りました。
ベースになる形を描画する

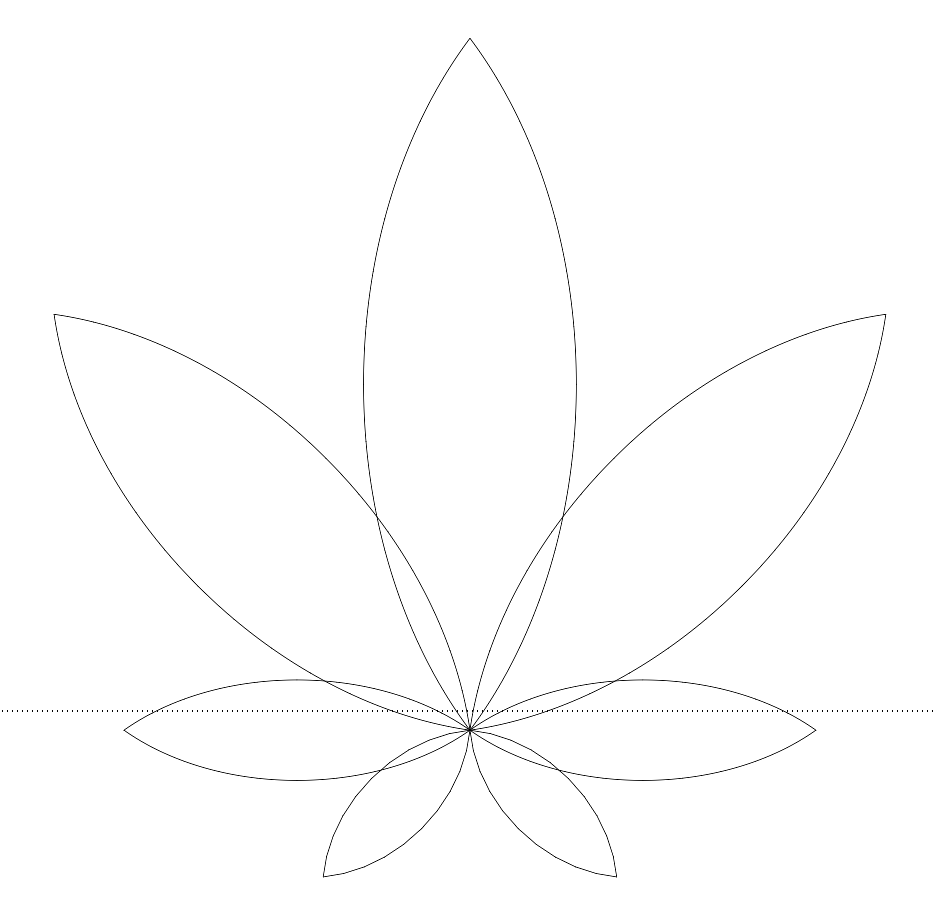
こんな感じのシェイプを描画して回転しながらサイズを変えていきます。最終的には次のような形をつくりました。

さらにこのシェイプをパスファインダーで合流し、鋭角になっている部分をコーナーウィジェットで角丸に整えます。

Photoshopにペーストする
パスを選択してコピー、Photoshopで新規ファイルを作成してそこへペーストします。ここでよく起きるのが極小でペーストされてしまうことです。これはイラストレーターのドキュメントの解像度(DPI)と新規で作成したPhotoshopのドキュメントの解像度に違いがあり、実寸でサイズを処理する過程でPhotoshopで小さなサイズと解釈されるために起こる現象です。
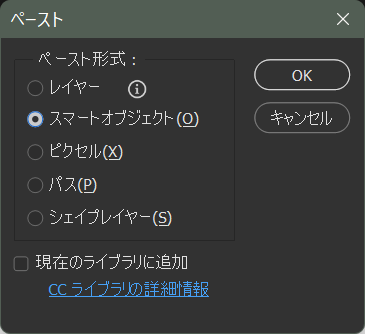
小さくなっても気にせずペーストします。そのときにスマートオブジェクトとしてペーストするのがポイントです。スマートオブジェクトにしておけばサイズを変更してもキレイにラスタライズされなおされます。

イメージメニューの画像解像度 を使って横幅1000ピクセル程度に指定します。
Photoshopでシェイプをぼかす

すきまをあけておくことによって外方向へボケた分もただしく利用できるようになります。
Photoshopでハーフトーンを作成する
このままカラーモードを変更しても良いのですが、いつでもある程度の段階にもどれるようにコピーを作ってから作業をすることが多いです。
Ctrl+Aですべてを選択してCtrl+Shift+Cで見た目をそのままコピーします。
縦横ピクセルはクリップボードの画像が参照されるので、新規ドキュメントを何も入力せずに作成、ペーストします。
イメージメニュー>カラーモード>グレースケールを選択します。これどういうわけか一撃で白黒になりません。一回グレースケールにしたら、モノクロ2階調を選択します。
途中レイヤーを統合しますか?と聞かれますがモノクロ2階調にした瞬間にすべて統合されるのでどのタイミングで統合してもなにも変わりません。
モノクロ2階調に変更するときが今回のプロセスの肝になる部分です。

種類でハーフトーンスクリーン…を選択します。インターフェイスの中に…があるときは次にまたダイアログパネルなどで入力画面があるというしるしです。その画面が次のものです。

ポイントになるのは線数と網点形状。線数の値が低いほど網点の大きさが大きくなり、網の形状を円にすることで一つの点が丸で表現されるようになります。ぼかし具合で網点の部分が変化するので、気に入った感じになるまで必要に応じてトライ&エラーしていきます。

こんな感じになったら、イラストレーターでトレースします。
Illustratorで画像トレース
PhotoshopでCtrl+Aで全選択、Ctrl+Cで画像をコピーします。
Illustratorへ移動し、そのままCtrl+Vでペーストします。この画像を画像トレース機能 を使ってパスに変換します。
画像を選択した状態でウインドウメニューから画像トレースを選択します。
プリセットから白黒のロゴを選択して、ホワイトを無視をチェックします。これどういうわけかワタクシの環境では白黒が反転します。理由はよくわかりませんがパスになってしまえば変更は容易なので気にしないで進んでいきます。










