国土地理院準拠の路線表記
パターンブラシの作成
パターンブラシ作成の簡単な例を探していて、地図で表記するJR、私鉄などの表記を思いつきました。
この際なので国土地理院に掲載されている正式なものをと思いページを検索してみましたが、国土地理院の中にも地図記号のページが点在していてどれが正式なものかよくわかりませんでした。
その中でも今回はこの国土地理院地図記号:鉄道のページ を参照することにします。
地図に記号を表記する場合、正式なサイズがあるようですが、今回は形状だけを再現することにします。
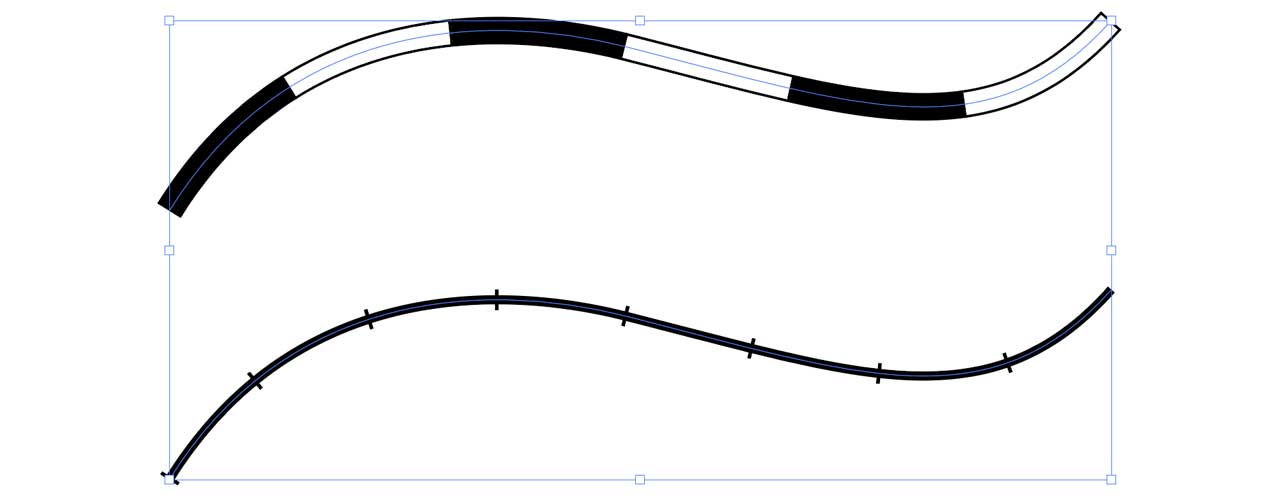
再現するのは JR線(単線) とJR線以外(単線) 。
正直、このページを見るまで、単線と複線以上で表記が違うのをしりませんでした。一般的によく目にするのは単線のものだったようです。
カスタムパターンブラシ
カスタムパターンブラシは描画した図形をブラシの基本図形として、繰り返しその図形をパスに沿って配置できる機能です。
地図の路線など、土地に沿って曲線を描きますが、これを手描きするとなると、相当に難しい作業になります。
カスタムパターンブラシで、基本形を設定しパスに沿って描画できれば、話は簡単です。
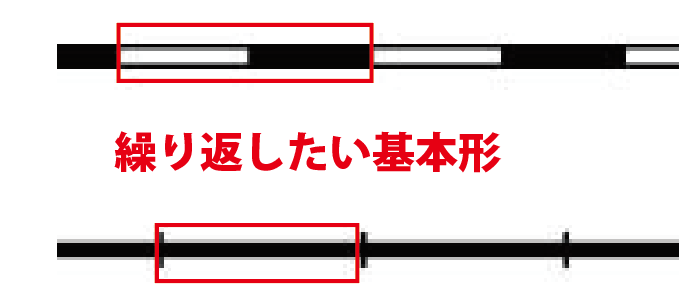
基本形を探る
まずは基本になる形を知ります。

長方形を描く
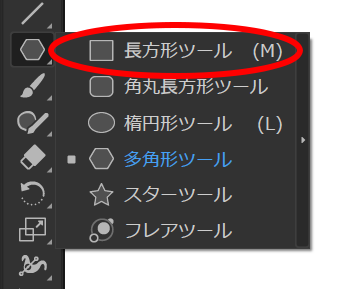
ツールボックスの長方形ツールを選択します。
見当たらない場合は別の描画ツールが選択されている可能性があります。
描画ツールをマウスで長押しして、内容をプルダウンして確認してみてください。

Option キー(Mac)またはAlt キー(Windows)を押しながらアートボード上をクリックします。

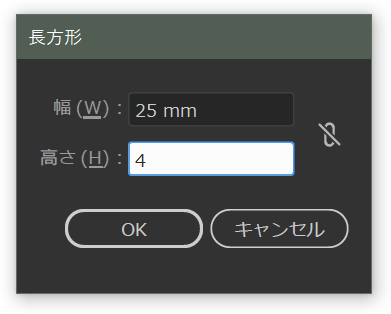
フリーハンドで長方形を描画しても構いませんが、このようにダイアログボックスを表示することで、正確な図形を描画することが可能です。
回転などの変形ツールなども同様で(Mac)、(Windows)を押しながら、アートボード上をクリックすることで、数値入力のダイアログを呼び出すことが可能です。
幅25mm、高さ4mmを入力して以下のような長方形を描きます。
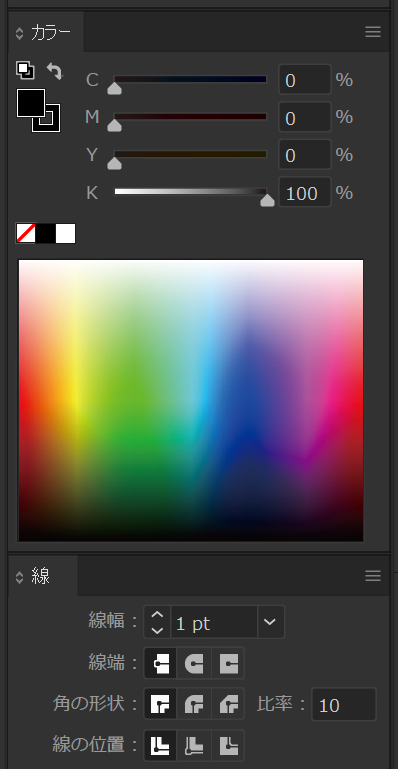
色を指定する
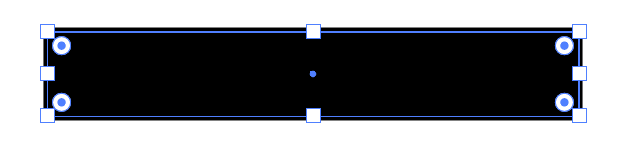
色設定は、塗り:黒100%、線:太さ1ptで、色が黒100%にします。


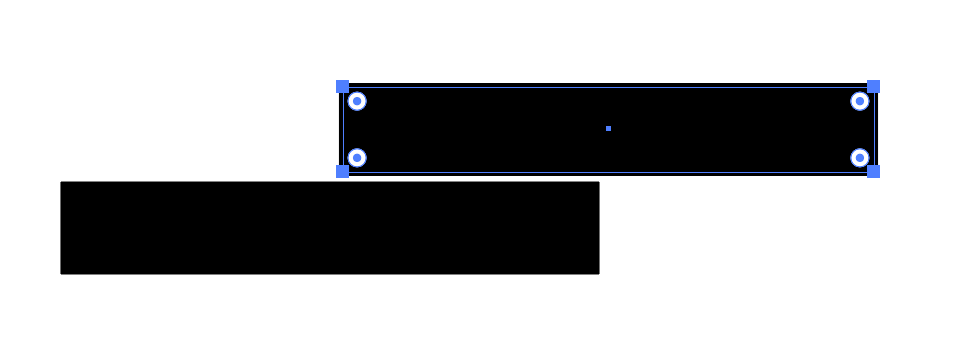
コピーCommand +C (Mac), Ctrl +C (Win) 、ペーストCommand +V (Mac), Ctrl +V (Win) して複製をつくります。

複製した長方形の塗りを白にします。線はそのまま1ptの黒です。

白く設定した長方形をピッタリと並べます。
移動の際に表示メニュー>ポイントにスナップにチェックを入れておくと、マウスで掴んだ場所が移動先のポイントへ吸着されるように配置されます。
このとき、移動しようとしているオブジェクトのすべてのアンカーポイントが白抜きではない状態で選択されていることもポイントです。
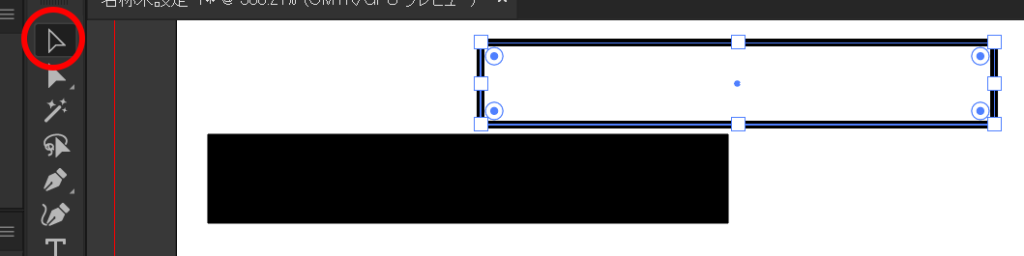
選択ツールとダイレクト選択ツール
イラストレーターでは二通りのオブジェクト選択ツールが用意されています。

この選択ツールはパスではなく、描画された連続したパス、もしくはグループ化された対象をまとめて選択します。
このツールでパスの調節や、独立してアンカーポイントを移動することはできません。
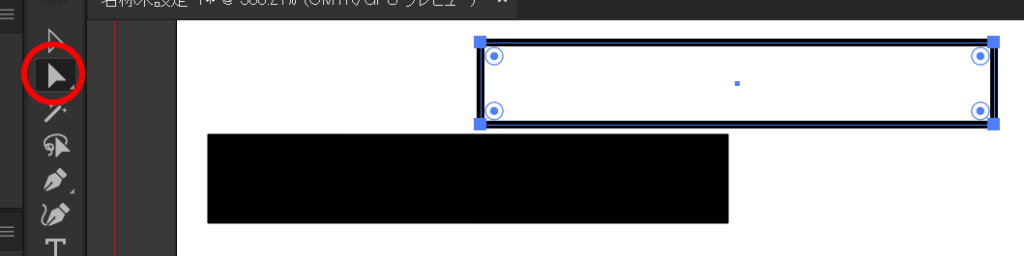
対して、下の図がダイレクト選択ツールです。

オブジェクトをつかんでいるのではなく、オブジェクトのすべてのアンカーポイントをつかんでいる状態です。
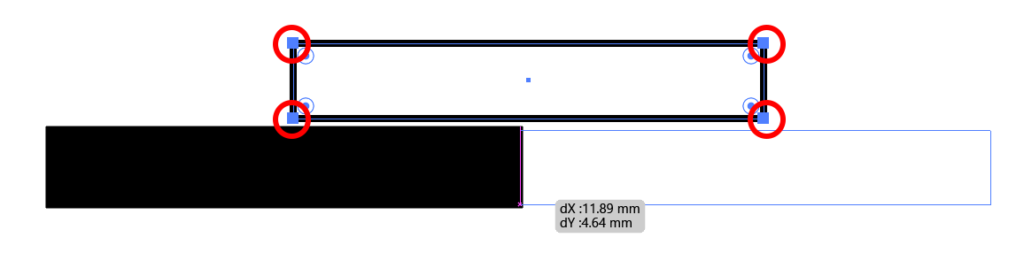
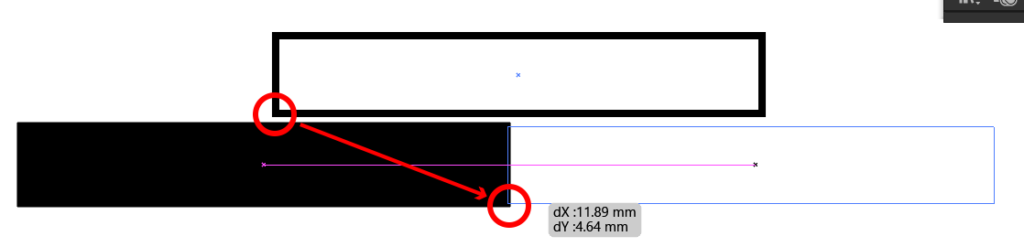
このダイレクト選択ツールを使って、白で塗った長方形を選択して、アンカーポイントをつかんで、黒塗りの長方形のアンカーポイントのそばへと持っていきます。

白抜きの長方形の左下のポイントをつかんで、黒塗りの長方形の右下のポインタへ移動します。
ポイントにスナップがチェックされていれば、ポイントが自動的に同じ位置へスナップされます。
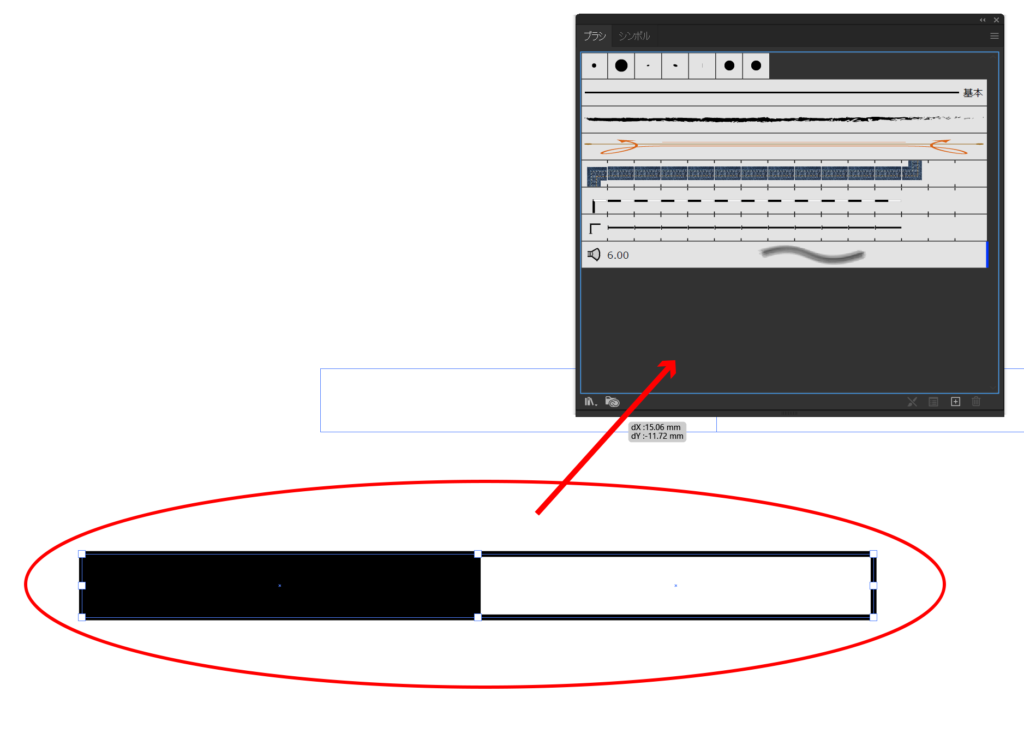
ブラシの基本形として登録する
できあがった図形をブラシパネルへドラッグ&ドロップします。

表示されるダイアログでパターンブラシを選択します。

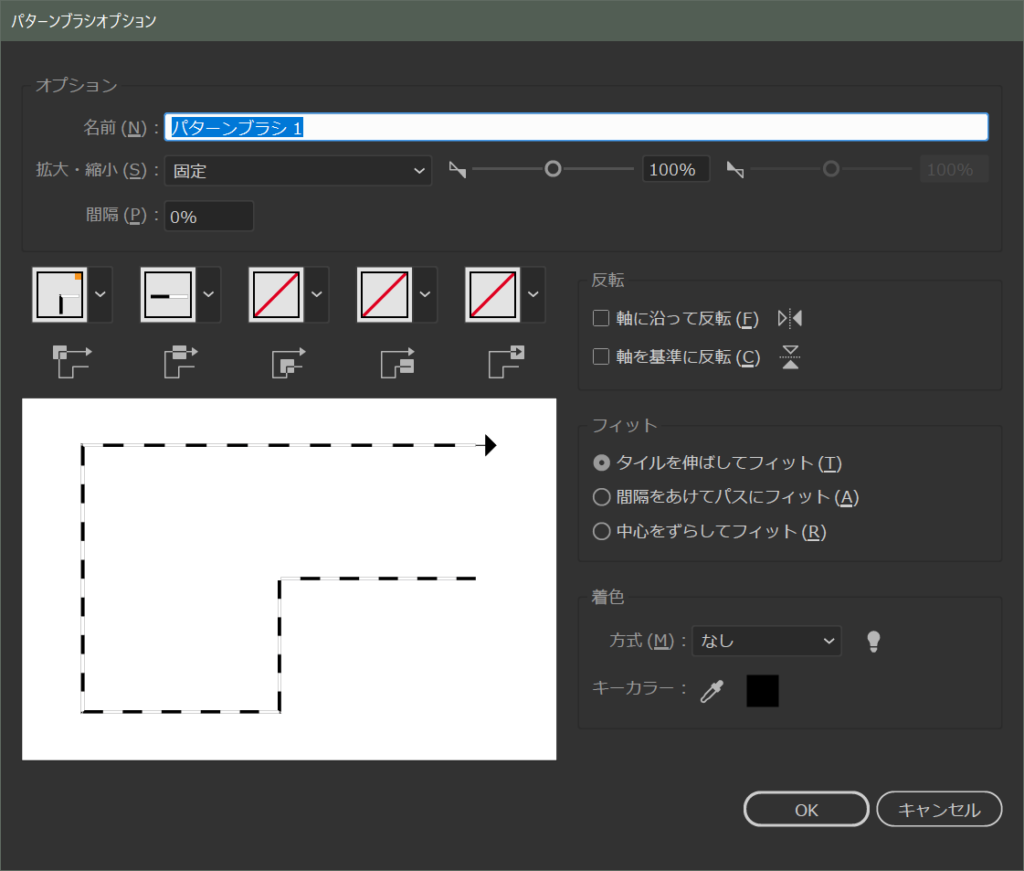
続いて次のようなパネルが表示されます。

パターンブラシの細かなルールを設定します。
特に直線的に曲がるときのパターンの変化の仕方を細かく設定できますが、線路が直角に曲がることはないと思うので、今回はデフォルトのままでよいと思います。
そのままOKで、ウインドウを閉じます。

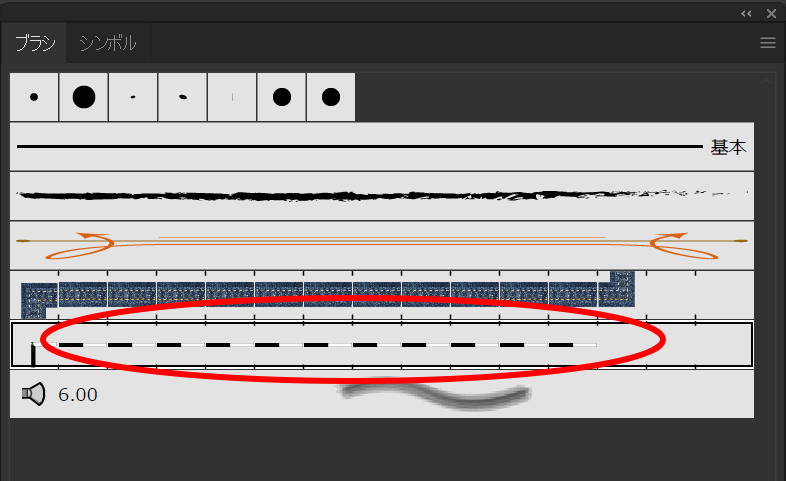
ブラシが追加されました。
これで線を描画して、ブラシから登録したブラシを適用するだけで自由に路線パターンを描くことができるようになりました。
-
国土地理院準拠の路線表記の関連リンク