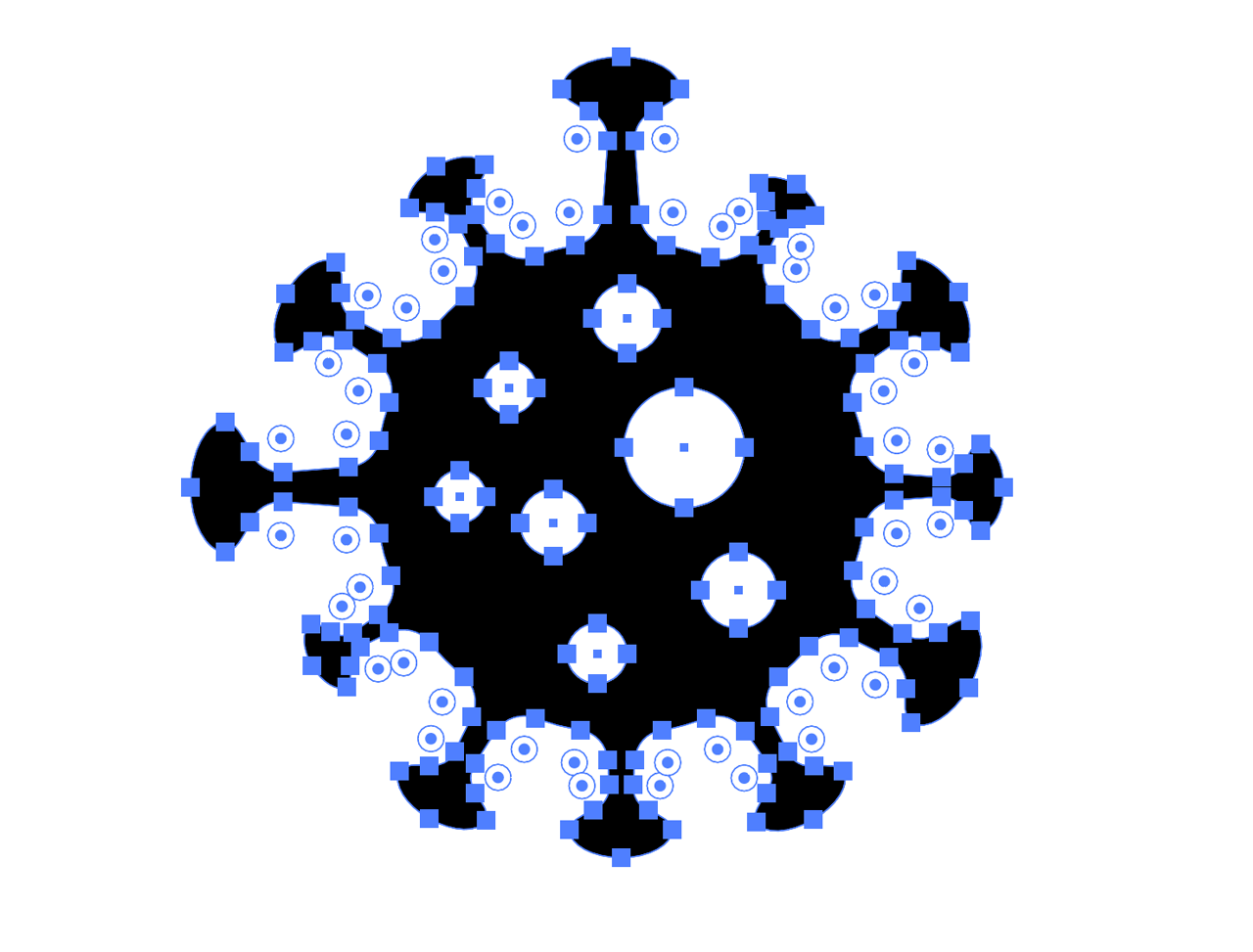
コロナウイルスのアイコン
実際に存在するものをアイコンとして信号化する場合、その存在するものをよく観察する必要があります。
今ではインターネットで様々なことが調査できますが、昔はよく本屋さんに行ったものです。
さて、今回はコロナウイルスをアイコン化しようと思います。
海外のメディアも含めていろいろ見て回りましたが、肉眼でみることのできないコロナウイルス、なんでも太陽の形に似ているからコロナなんだそうで、日経バイオテクに掲載されていた記事 のヒーローイメージが一番参考にしやすいように思いました。
デザインの草案
基本は円で、そこからエノキのようににょきにょきと突起が生えている、基本シャープな角は作らないようにして、サイズなどもそろえない。
実際の制作工程
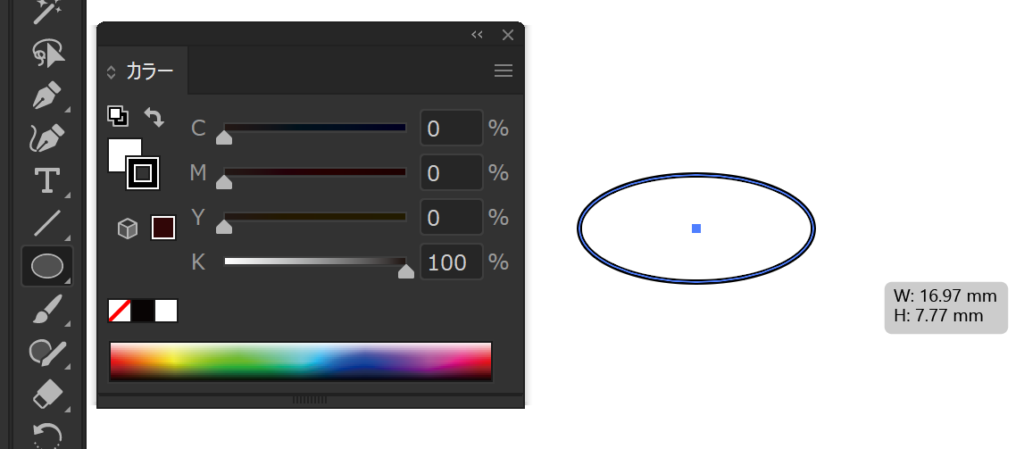
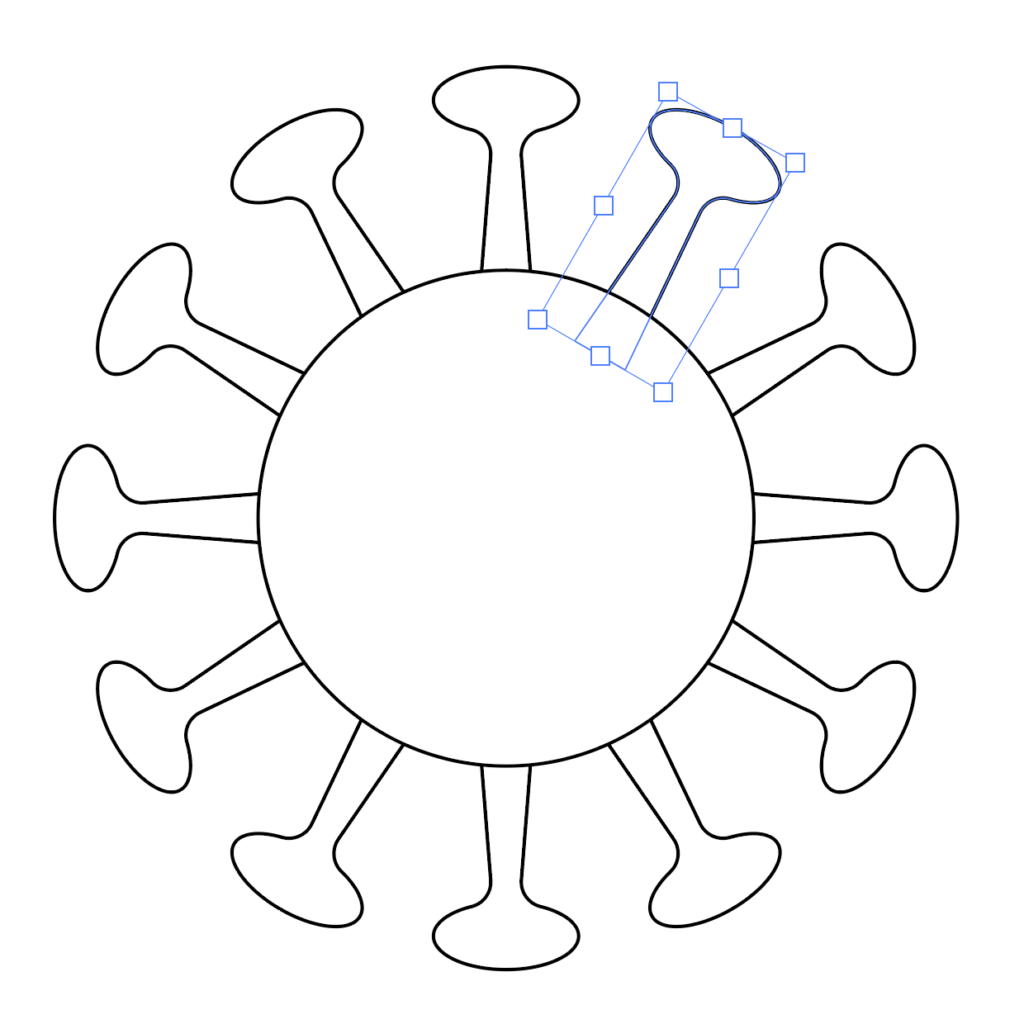
1.突起物をパーツとして作成
英国の放送局BBCなどはコロナウイルスの突起物の先端を真円で表現していますが、crftでは楕円で表現しようと思います。

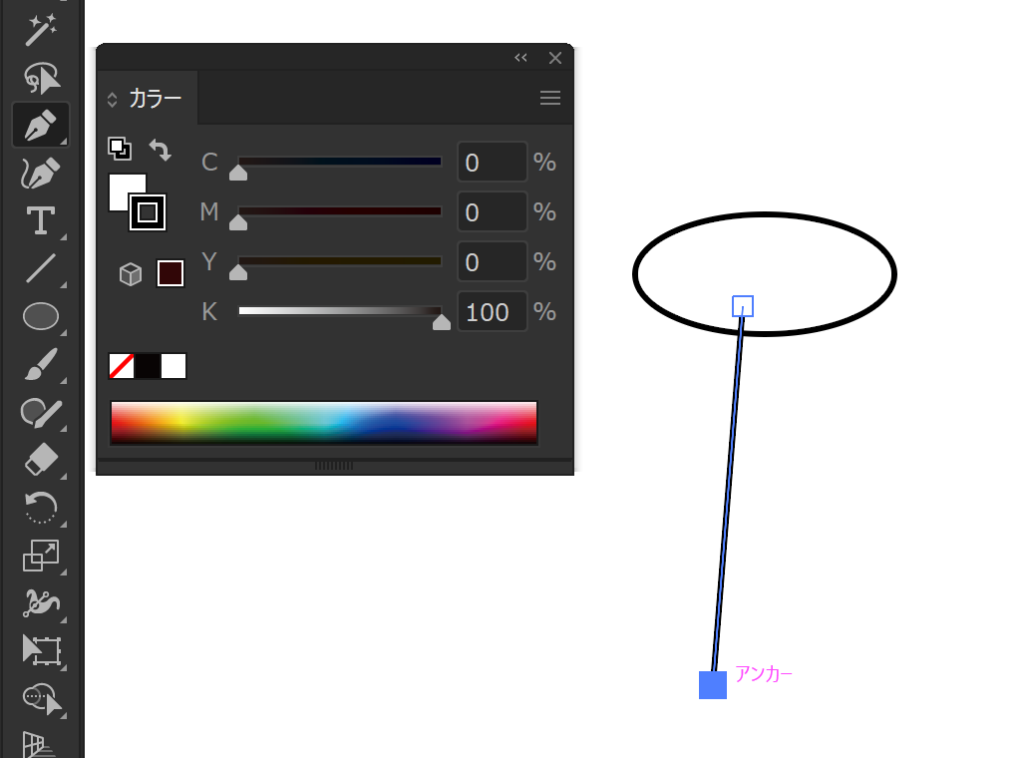
2.足を描きたす

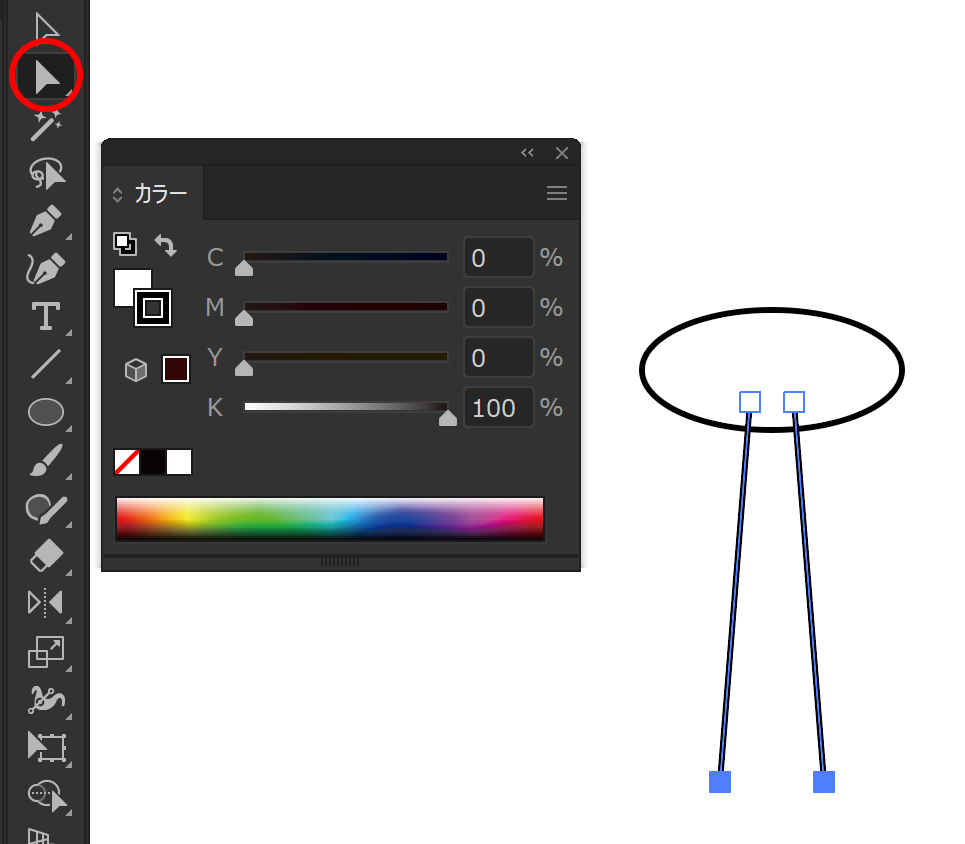
ペンツールで直線を描いて(直線の場合は始点でクリック、終点でクリック)、

リフレクトツールで反転コピーします。
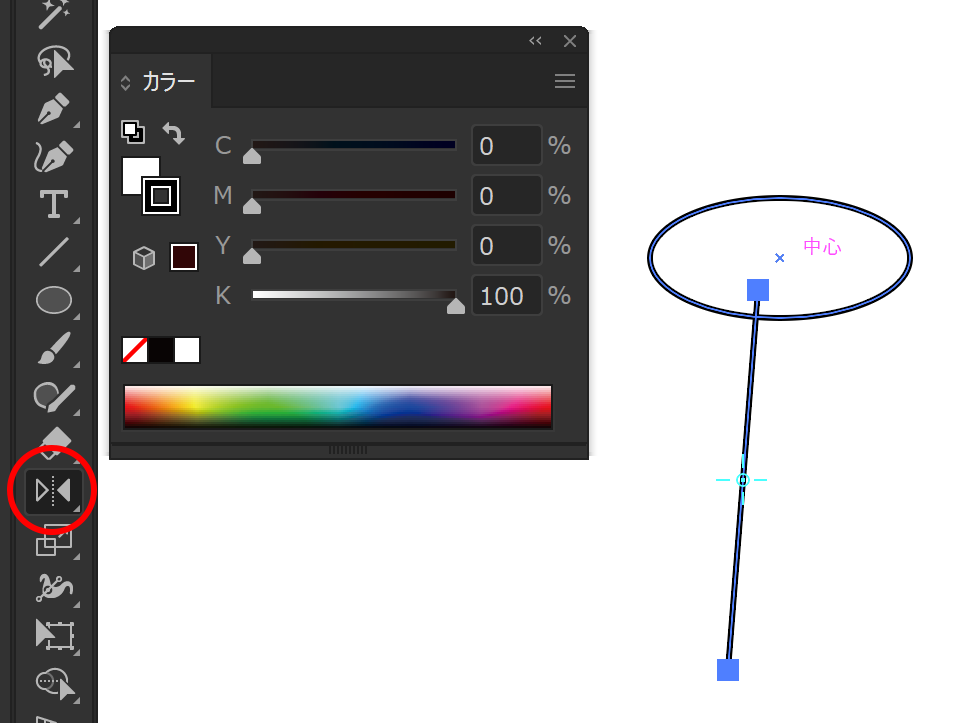
このとき、表示メニューでスマートガイドがチェックされていれば、円の中心にポインタが重なったときに、中心である表示がされるので、線を反転するときの目印になります。
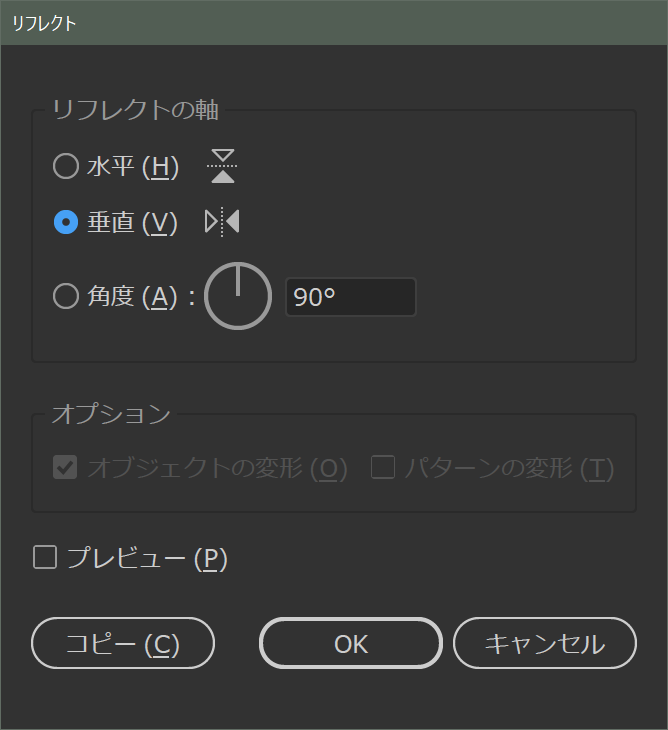
線の両端(線のすべて)が選択されていることを確認し、リフレクトツールを選択、楕円の中心点でAlt もしくはOption キーを押しながら、クリック。

垂直を選択して、コピーボタンをクリック
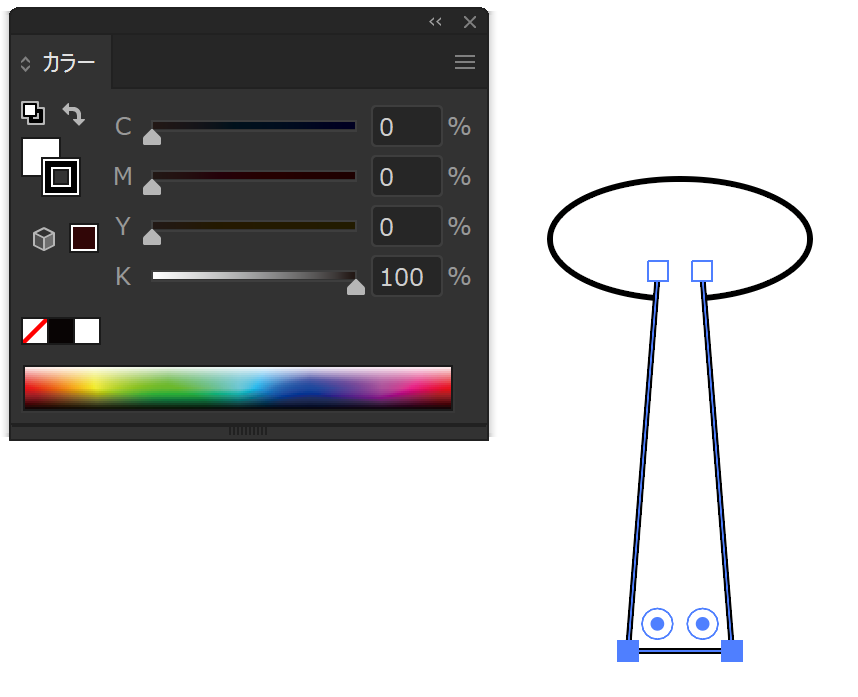
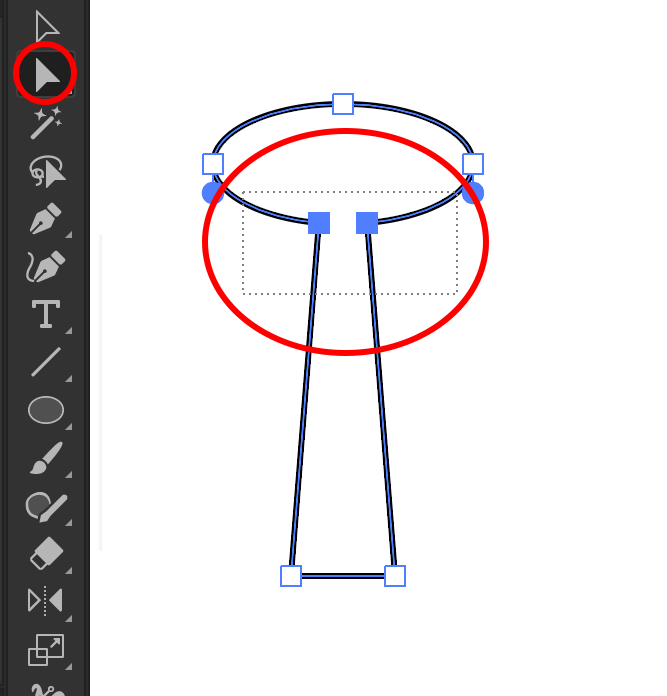
ダイレクト選択ツールを選んで、2本の線の下側のアンカーポイントだけを選択

Ctrl キーまたはCommand キー+J で線を接続します。

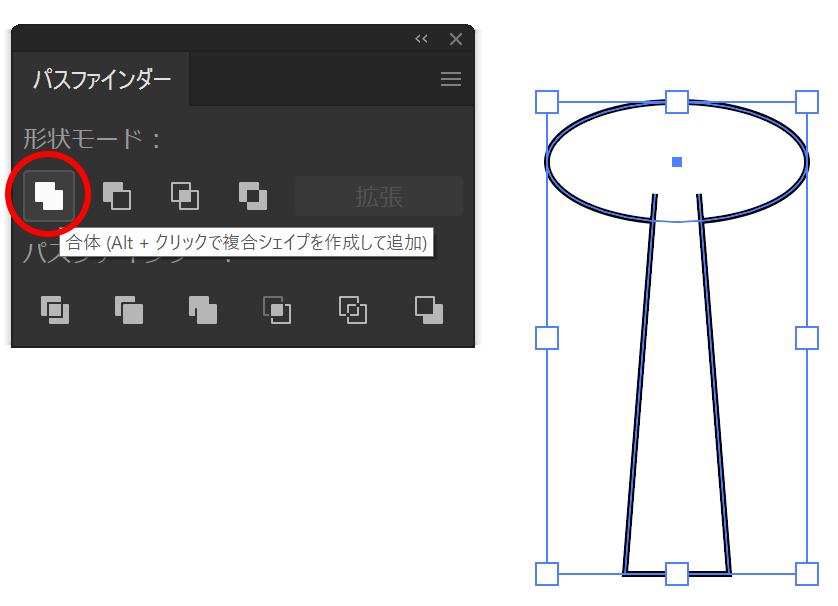
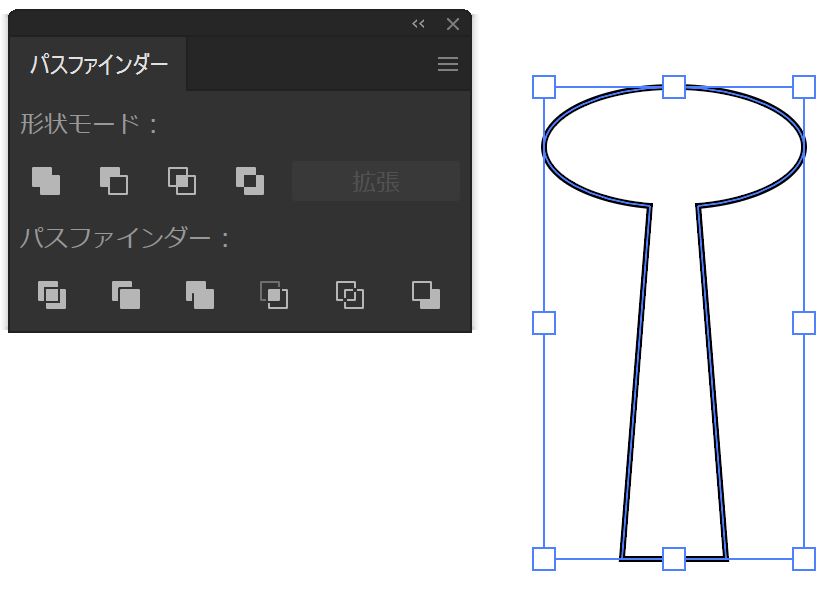
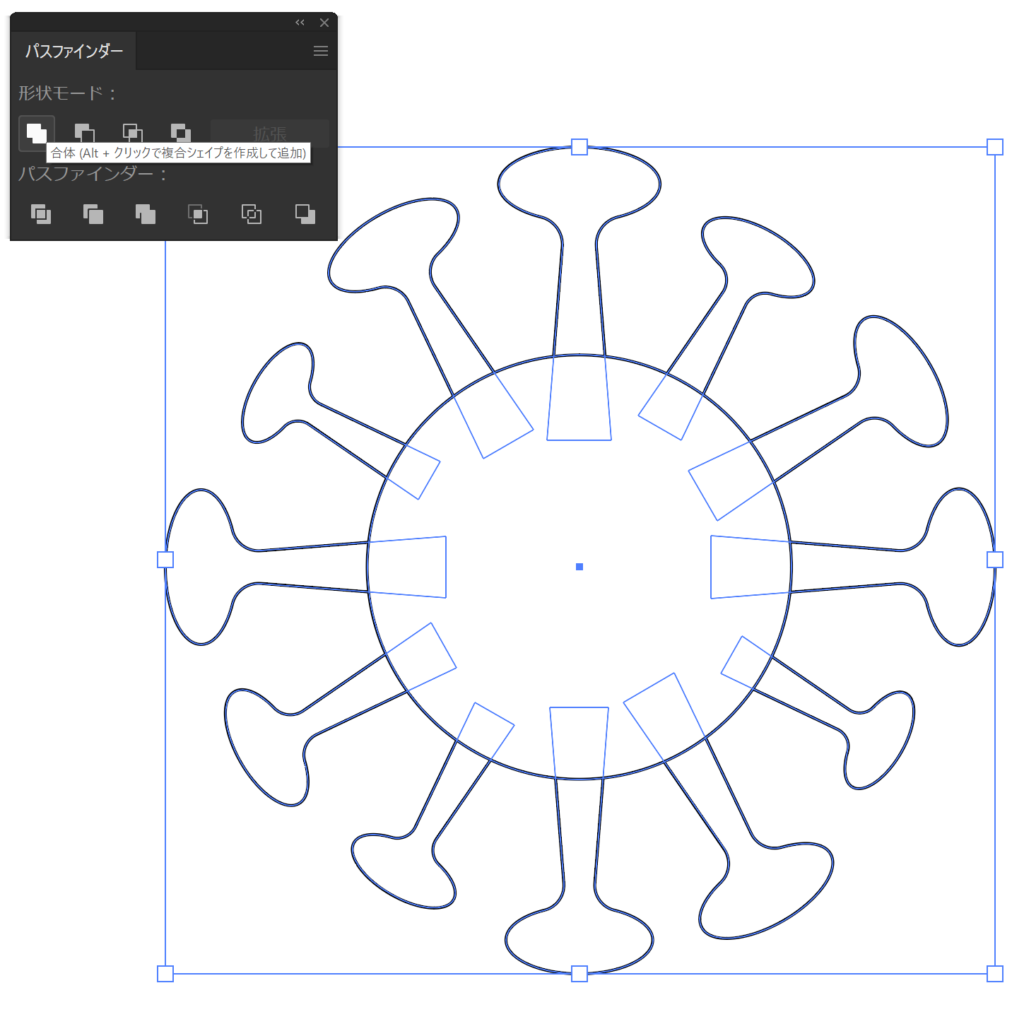
楕円と今描いた図形、両方を選択ツールで選び、パスファインダーで合体をクリック。
注:Alt キーまたはOption キーを押しながらパスファインダーの合体をクリックすると、パスを実際に合体することなく見た目だけを合体させることが可能です、今回は角を丸く処理したいのでパスを合体します。


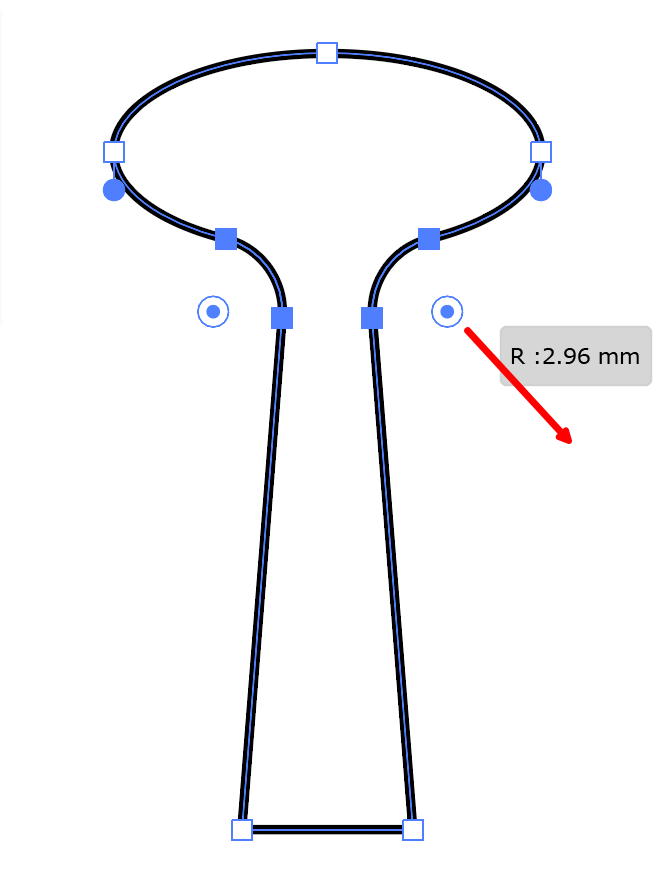
有機的な表現をしたいので、合体してできた角を丸くします。
ダイレクト選択ツールに持ちかえて、丸くしたいコーナー2つを選択します。

ダイレクト選択ツールで、パスやアンカーポイントを選択すると、2重丸のライブコーナーウィジェットが表示されます。
この2重丸をドラッグすることで、コーナーを丸めることができます。

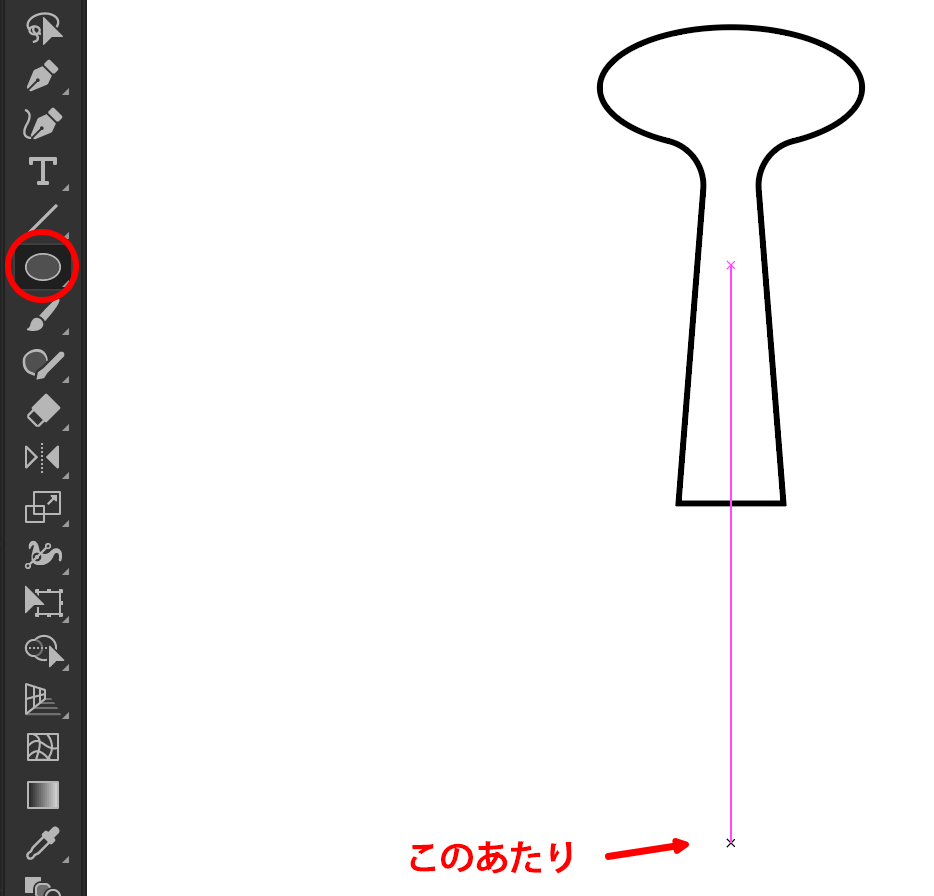
3.本体側のベースを描画する
このできた図形を大きな丸の周りにならべていきます。

楕円形ツールを選択して、先ほど描画した図形の下あたりにマウスのポインタを持っていきます。スマートガイドがオンになっていれば、上図のようにセンター部分にきたときに紫の線が表示されます。
表示されたら、Shift キー(縦横比固定)+Alt キーまたはOption キー(中心から描画)を押しながら円を描きます。

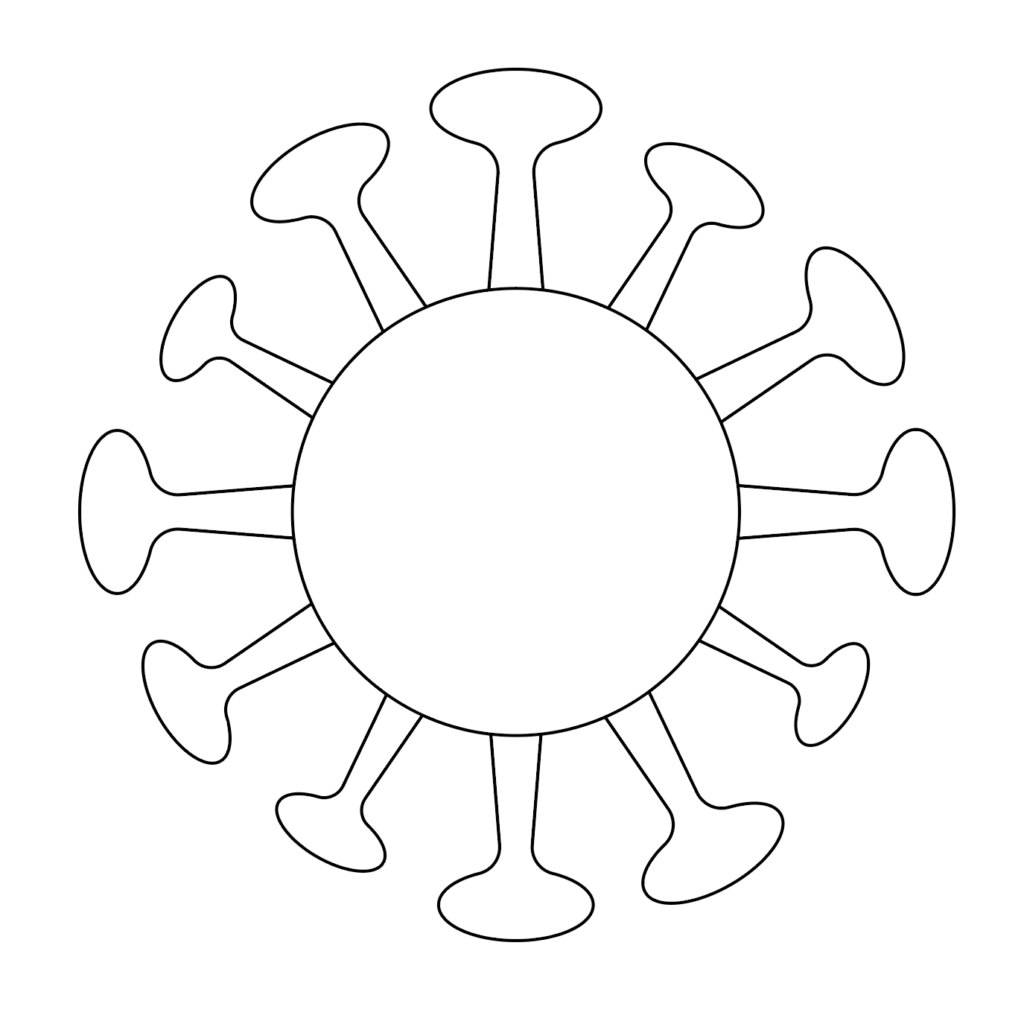
4.足の複製を作成する
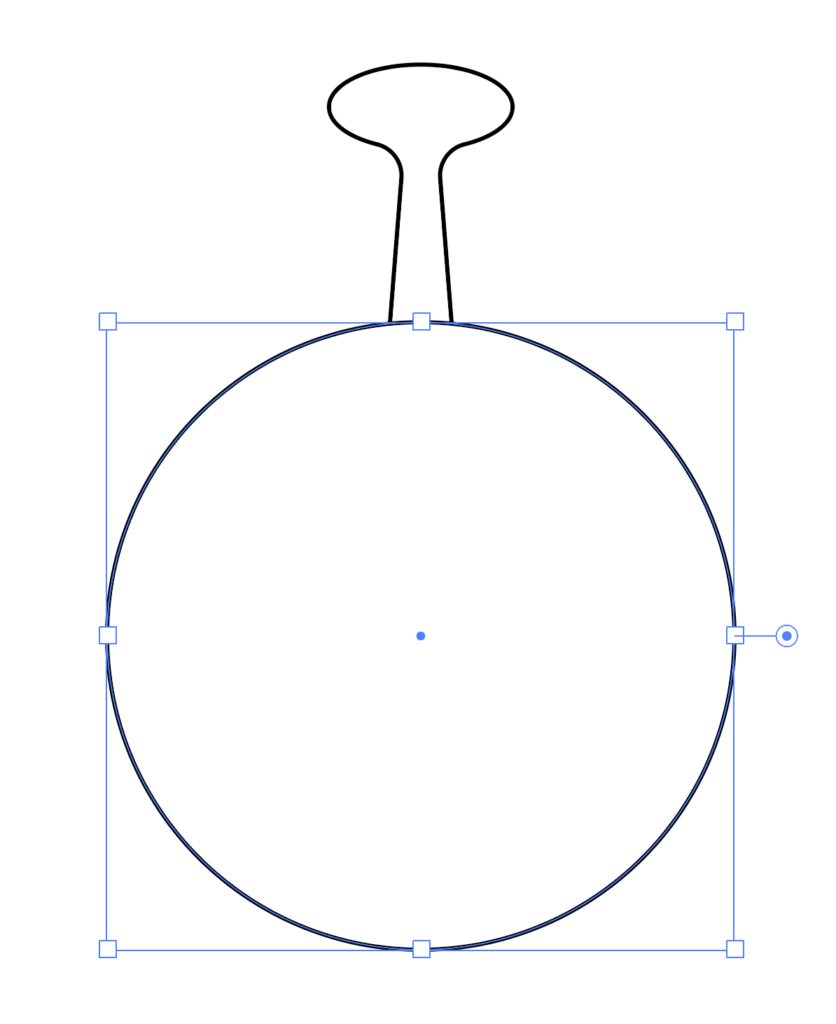
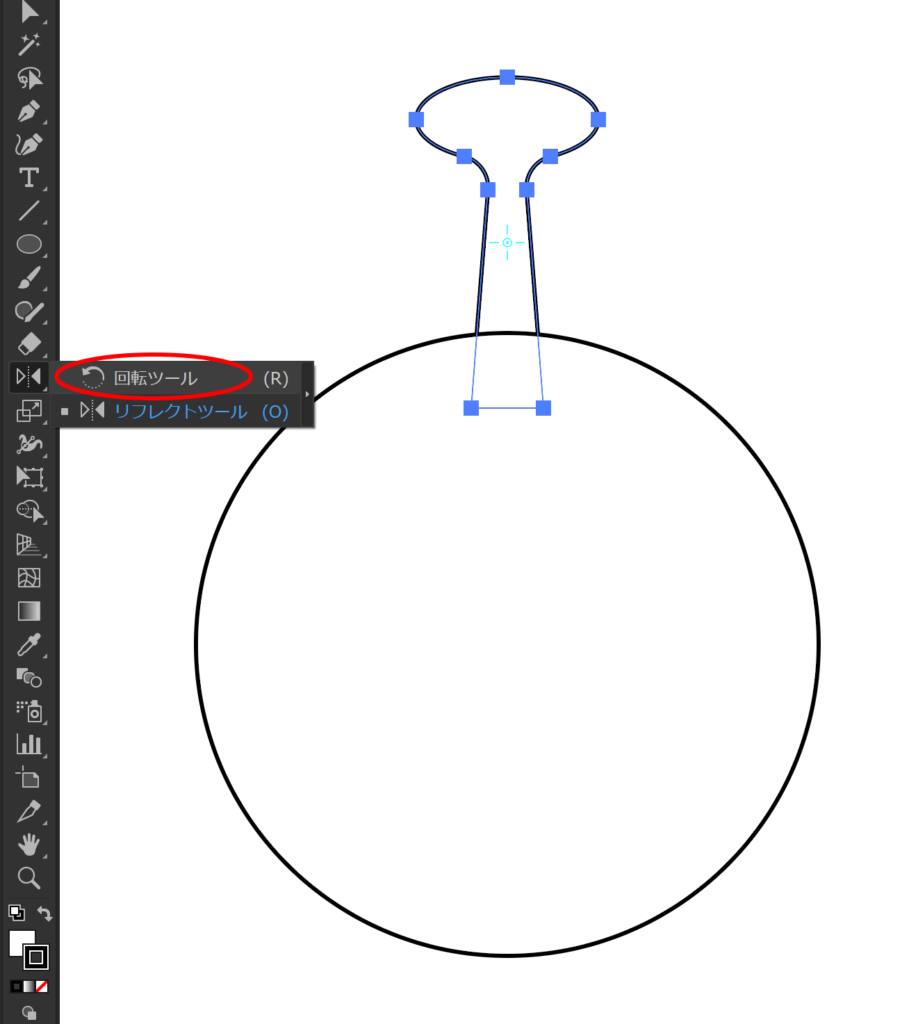
次に最初に描いた図形を回転&コピーしていきます。


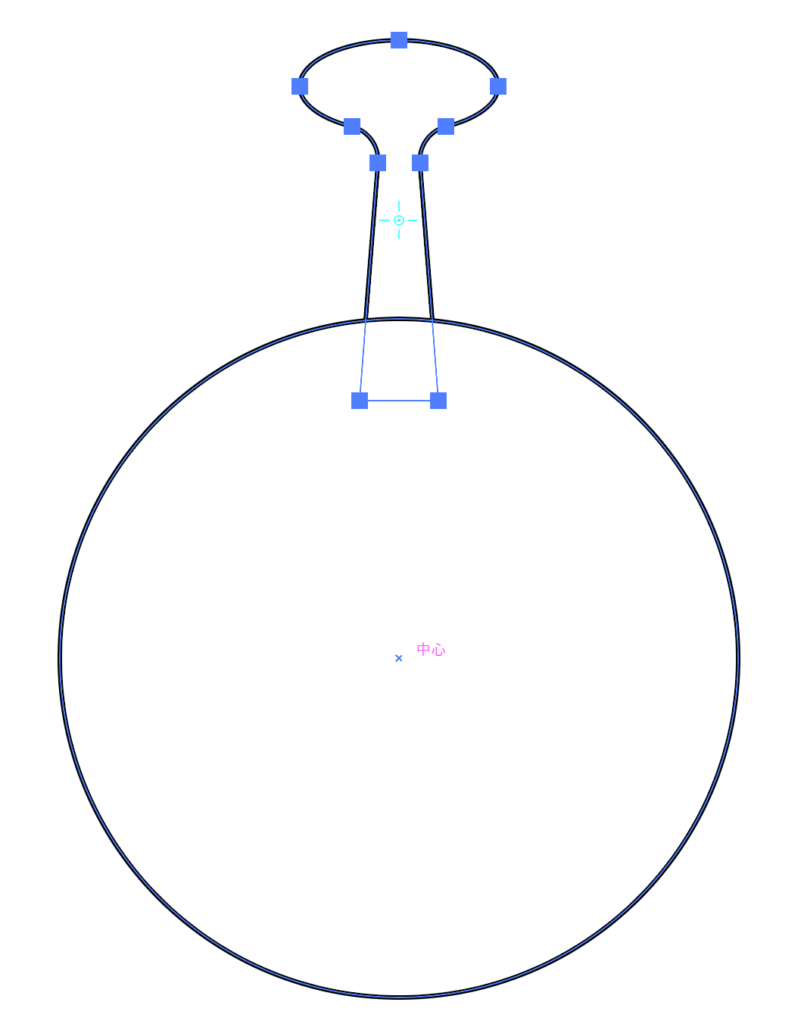
円の中心点でAlt キーもしくはOption キーを押しながらクリックします。

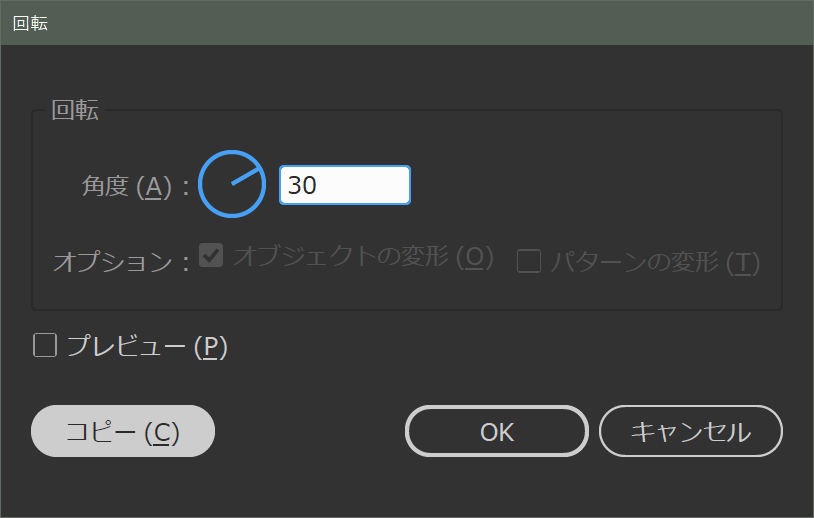
角度に30を入力して、コピーボタンをクリック、つづけてCtrl もしくはCommand キー+D を押します。同心円状に並ぶまで、数回繰り返します。

それぞれの大きさを調節します。
このときのコツは、Shift キーとAlt キーまたはOption キーを押しながら、拡大縮小することです。
自動的に中心点が図形の中心になるので、放射線上からずれることがないからです。

5.足と本体を合体
このような形になったら、すべてをパスファインダーで合体します。


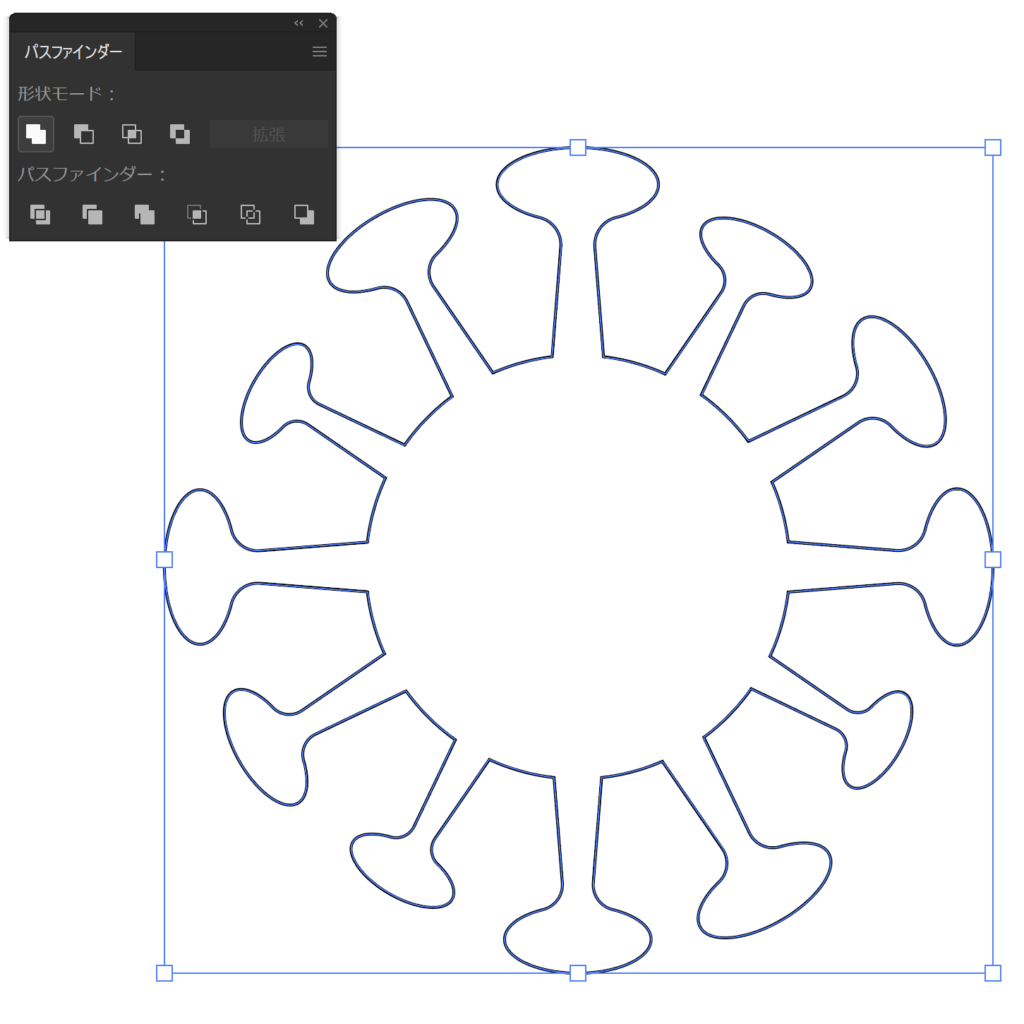
6.仕上げ
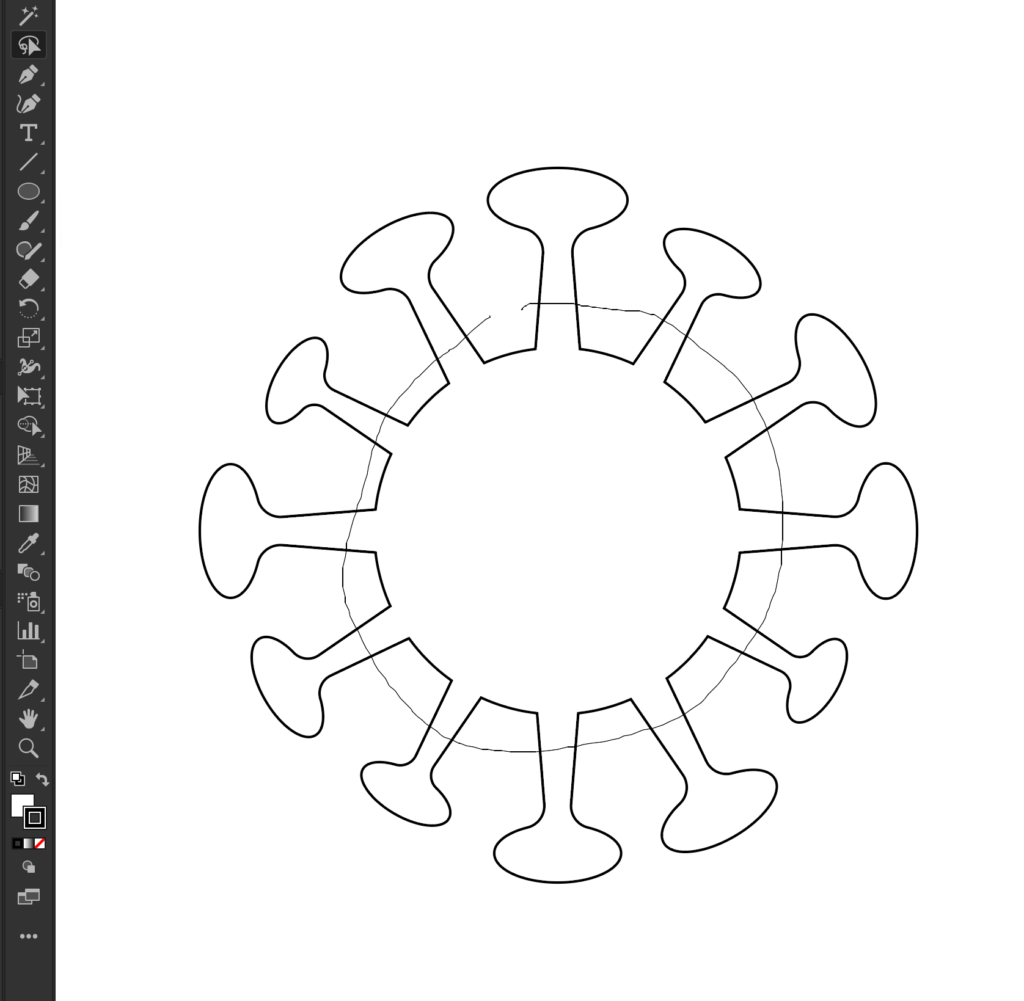
 次に角になっている接合部分を先ほどのように丸くします。
次に角になっている接合部分を先ほどのように丸くします。
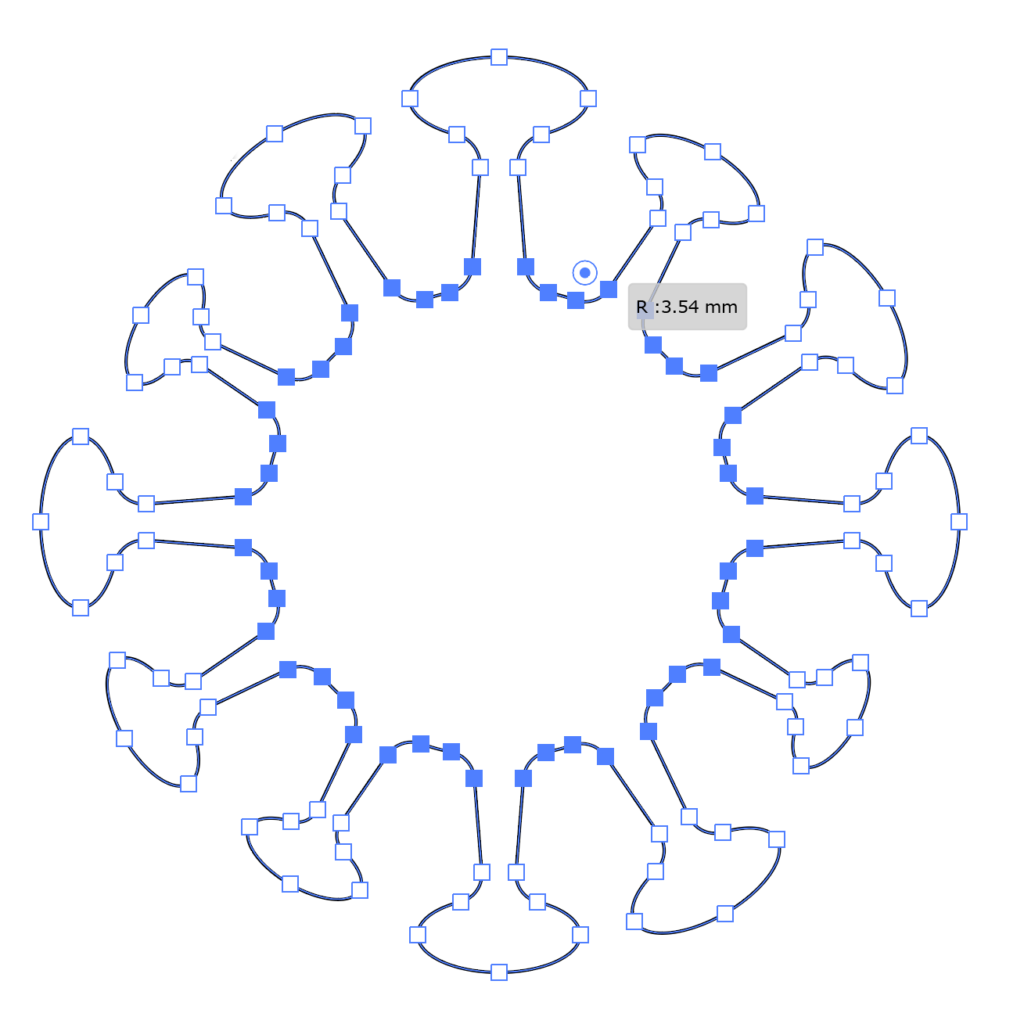
すべての角を選択するには投げ縄選択ツールが便利です。

適当なライブコーナーウィジェットをつかんで角を丸くします。

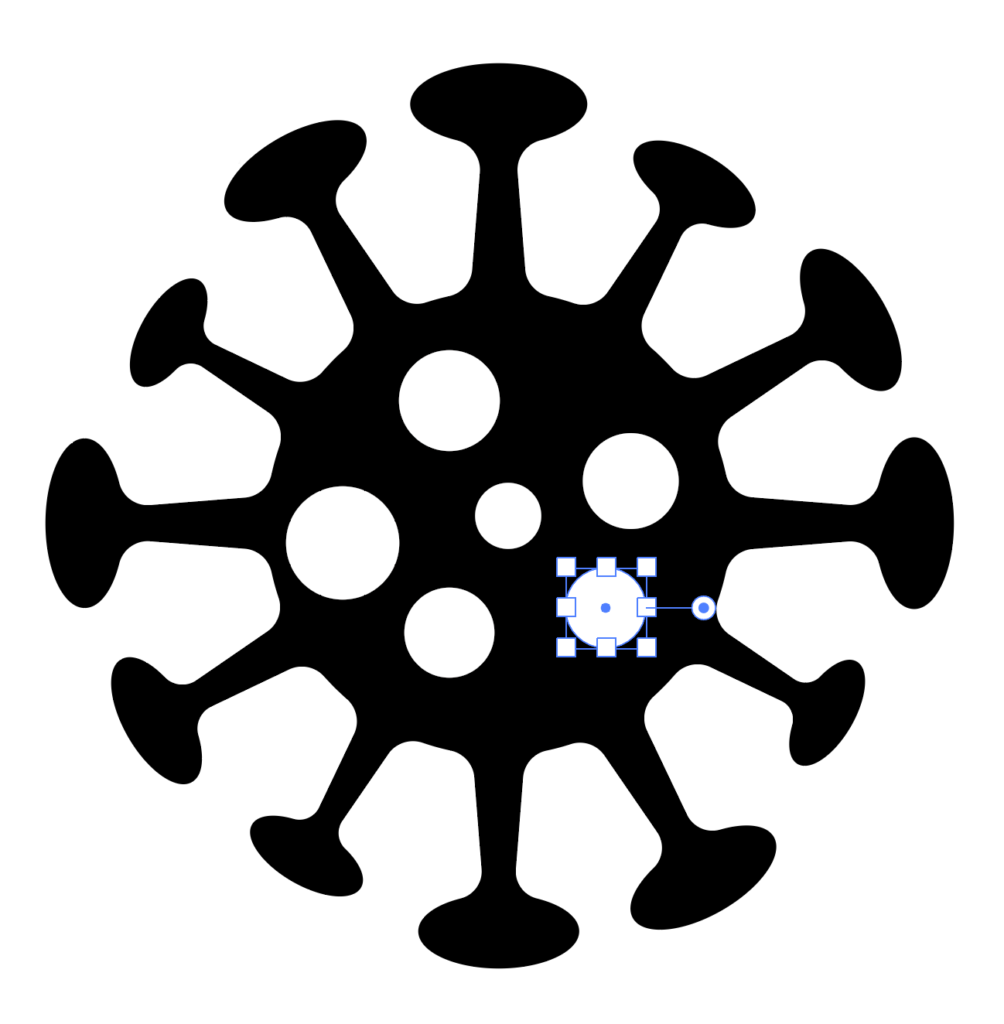
塗りの設定を黒に指定して、線のをなしにします。できた図形の中に丸を下のようにいくつか描画して出来上がりです。

ファイルも用意したので、参考にしてください。
またファイルの内容は自由に使っていただいて結構です。