アンチエイリアスをなくしたい 目次
アンチエイリアスが邪魔なときがある
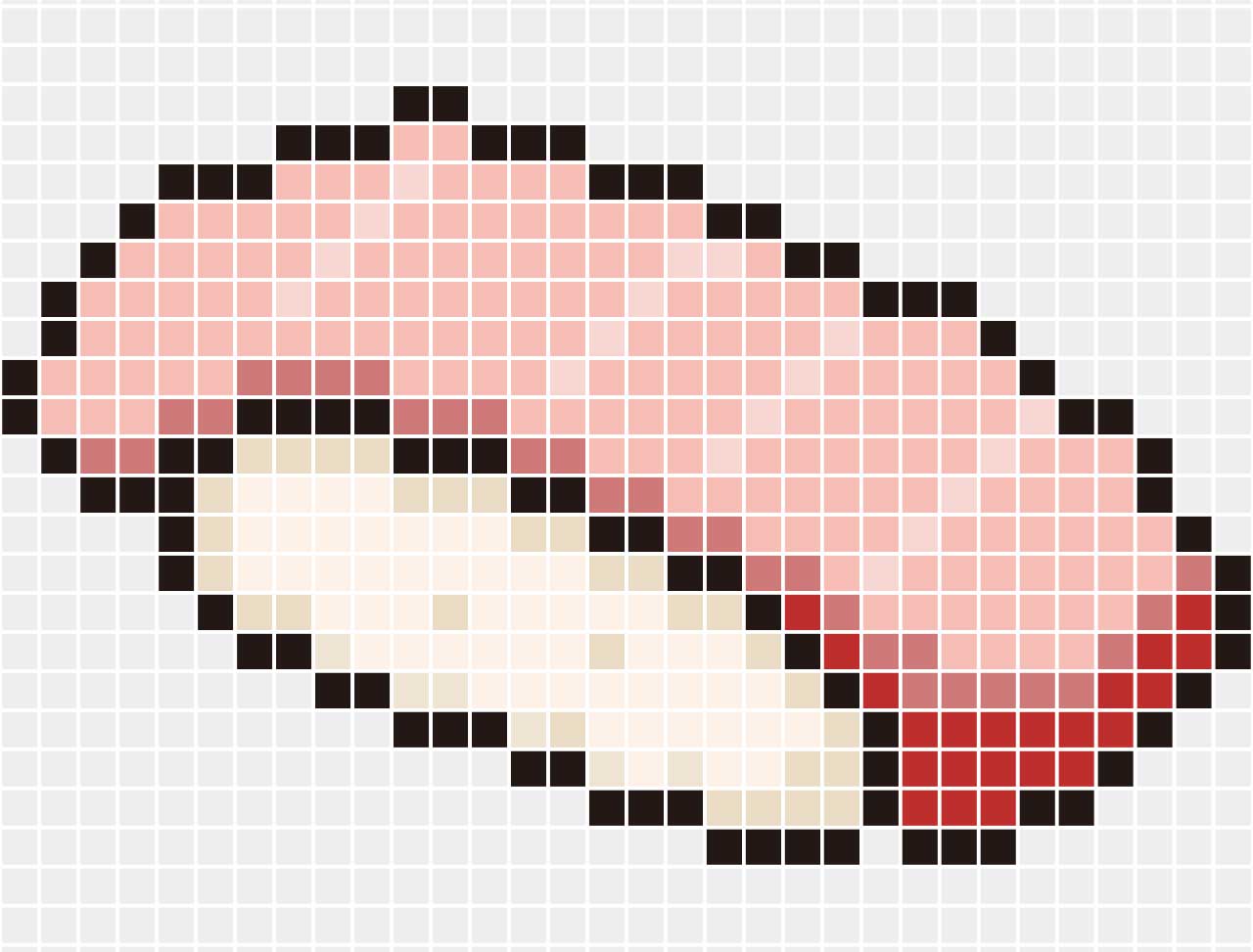
Openseaに登録して、思い付いたのがCrypto Sushiシリーズ !
イラレでビットマップ風に作った32x32のマスで構成したイラストをNFT化しようというものです。
いざ作成してみて困ったのが、イラストレーターで作ったビットマップ風のアートワークをPhotoshopへペーストすると、どうしてもアンチエイリアスがかかってぼやけた部分が作られてしまう。
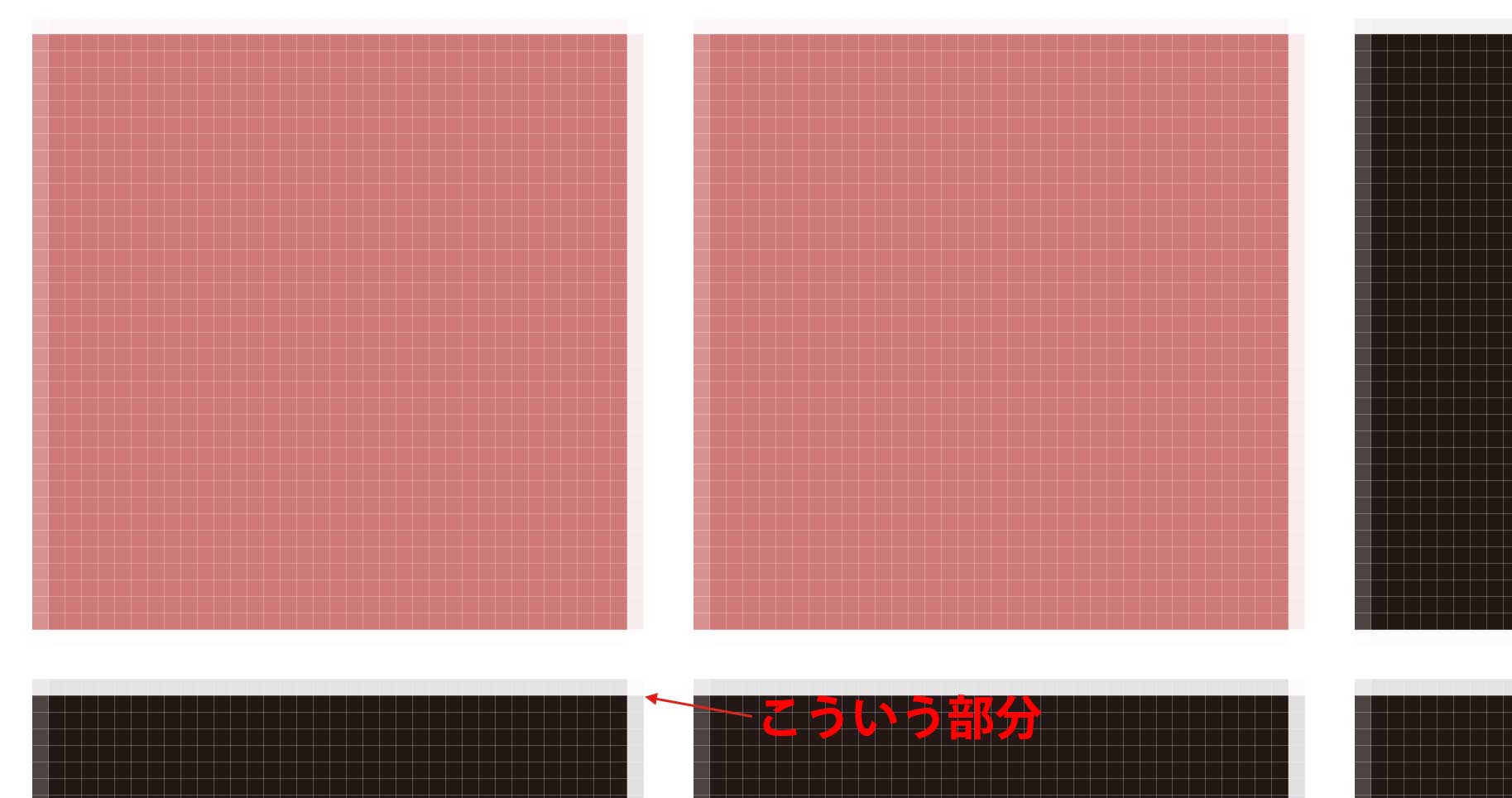
一見ビットマップですが拡大してみると、
気にしなければいいんですけど、なんか許せません。
ビットマップで書き出す
結論から言うとコピペではうまくいきませんでした。
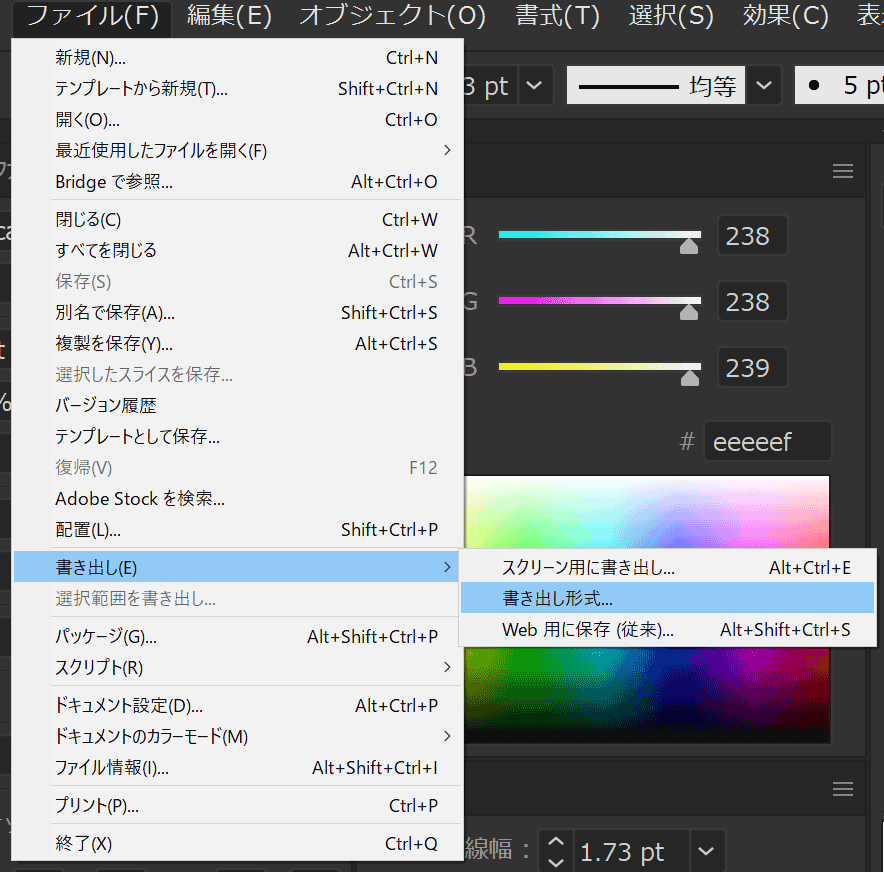
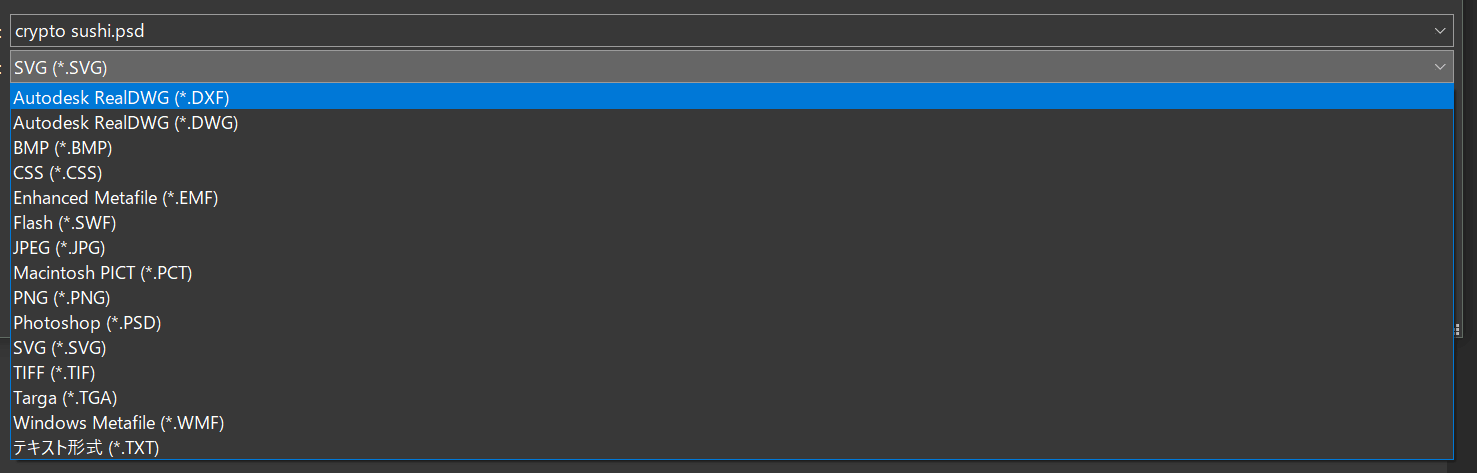
解決策はファイル>書き出し>書き出し形式…。

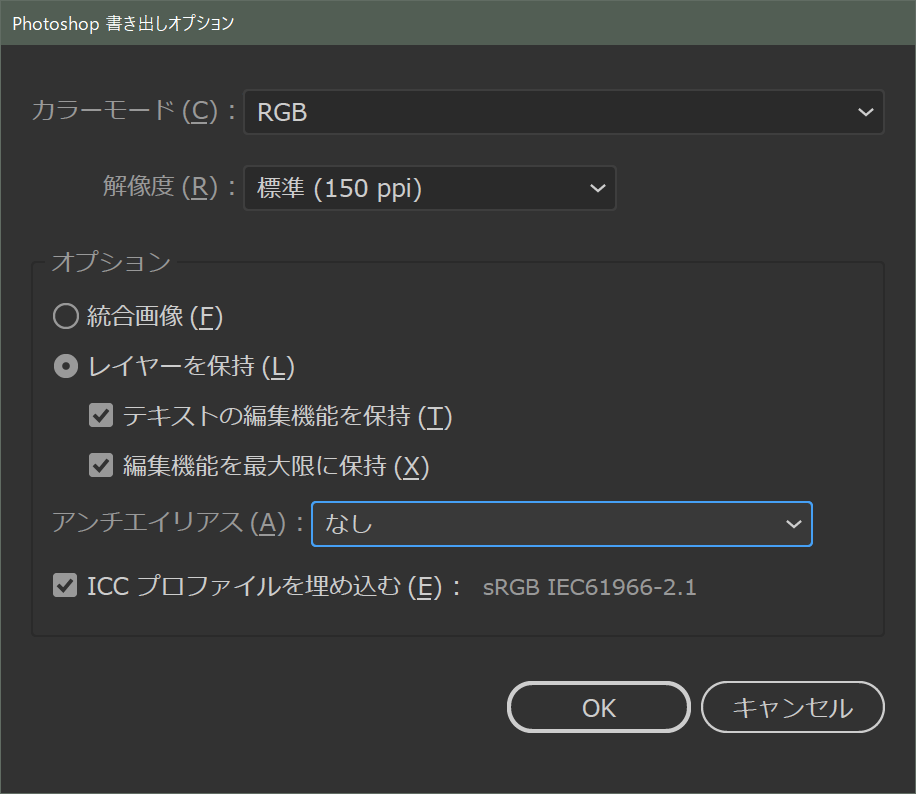
IllustratorのPhotoshop書き出しオプション

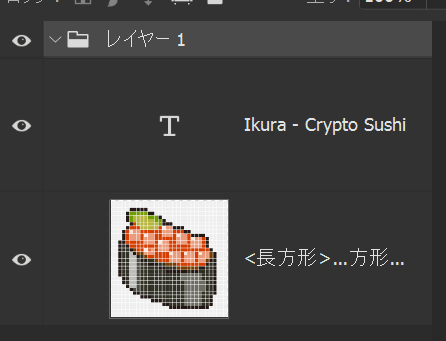
書き出してみると、こんな感じで見事テキストレイヤーのままになっています。
アンチエイリアスなしを選択してあったので、テキストもアンチなしで表示されていますが、Photoshopの書式メニュー>アンチエイリアス>鮮明などを選択すれば文字の部分だけアンチエイリアスが適用されます!
-
イラストレーターのアートワークをアンチエイリアスなしで書き出すの関連リンク