Illustratorのデータをシェイプレイヤーに変換する!
ベクターデータの編集で真っ先に思い付くアプリケーションは当然Illustrator。AfterEffects内でもベクター編集はできますが、細かい作業は到底な無理です。
Illustratorからコピペできそうですが、これがちょっとクセがあるんです。
Illustratorからコピペする
何回か前に紹介したコピペの方法 、シンプルなベクターデータであればこれもありです。
でも、複雑な形になったり複合パスがあったりすると、ちょっと面倒です。
今回はこの方法ではなくて、Illustratorのデータ.aiファイルをAfterEffectsに読み込んで、そのファイルをAfterEffects内でシェイプオブジェクトに変換する方法です。
Illustratorで元データを用意する
一点だけ注意が必要なのがテキストオブジェクトデータです。
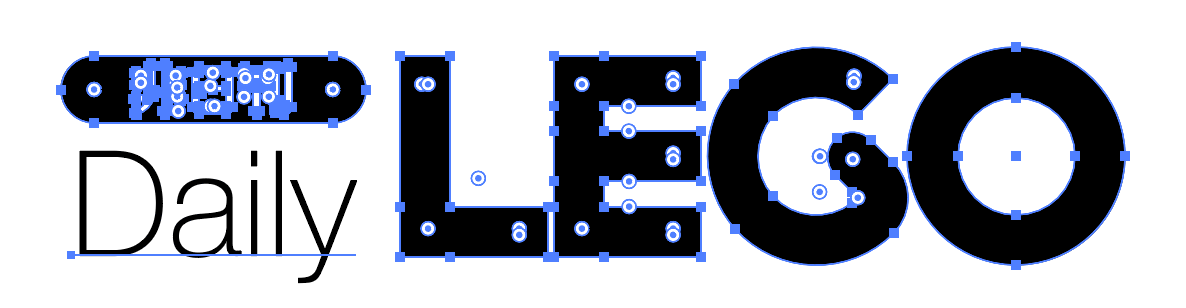
Illustratorでテキストのままのオブジェクトは正しくシェイプレイヤーに変換することができません。

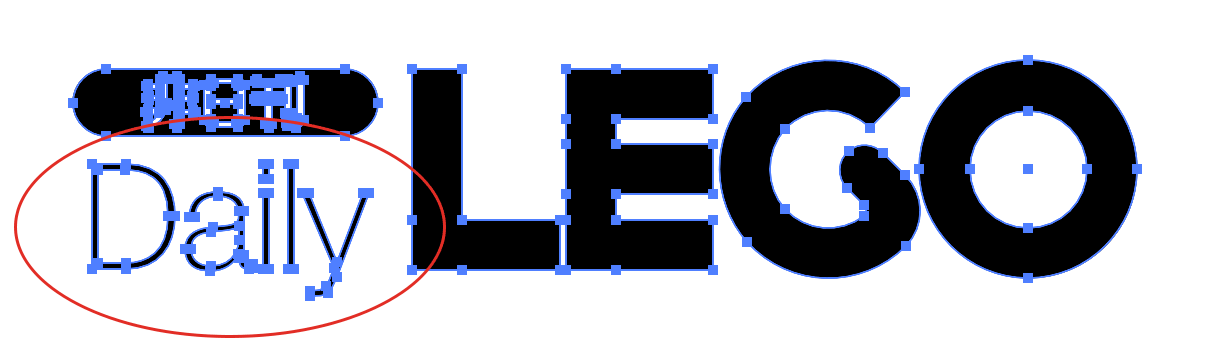
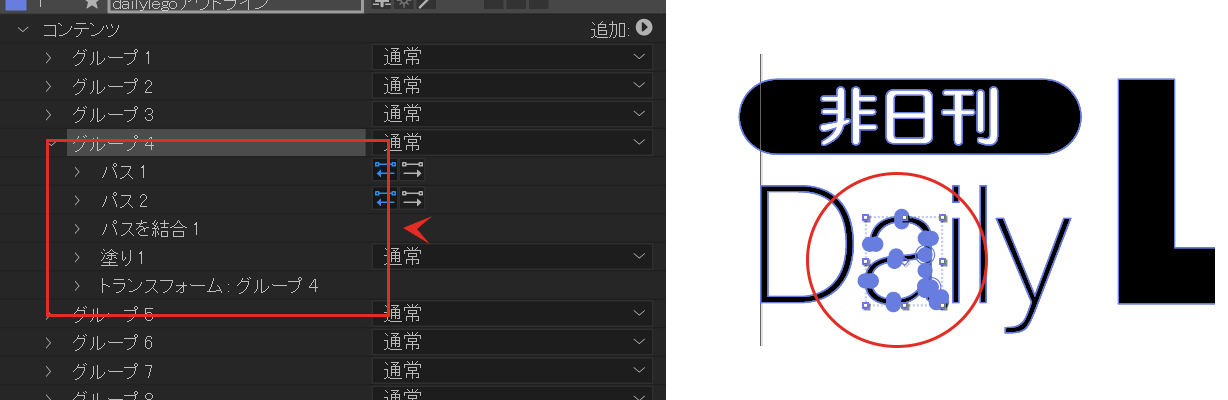
上の図の場合は”Daily”の部分、この部分を書式メニュー>アウトラインを作成 でテキストオブジェクトをベクターデータに変換しておきます。

こんな感じになれば成功です。
AfterEffectsで.aiデータを読み込む
Ctrl(Win),Command(Mac)+Iまたはファイルメニュー>読み込み>ファイル…から前のステップで用意した.aiファイルを読み込みます。コンポジションに読み込んだ.aiファイルをドロップします。
こんな感じになればOKです。
シェイプレイヤーに変換する!
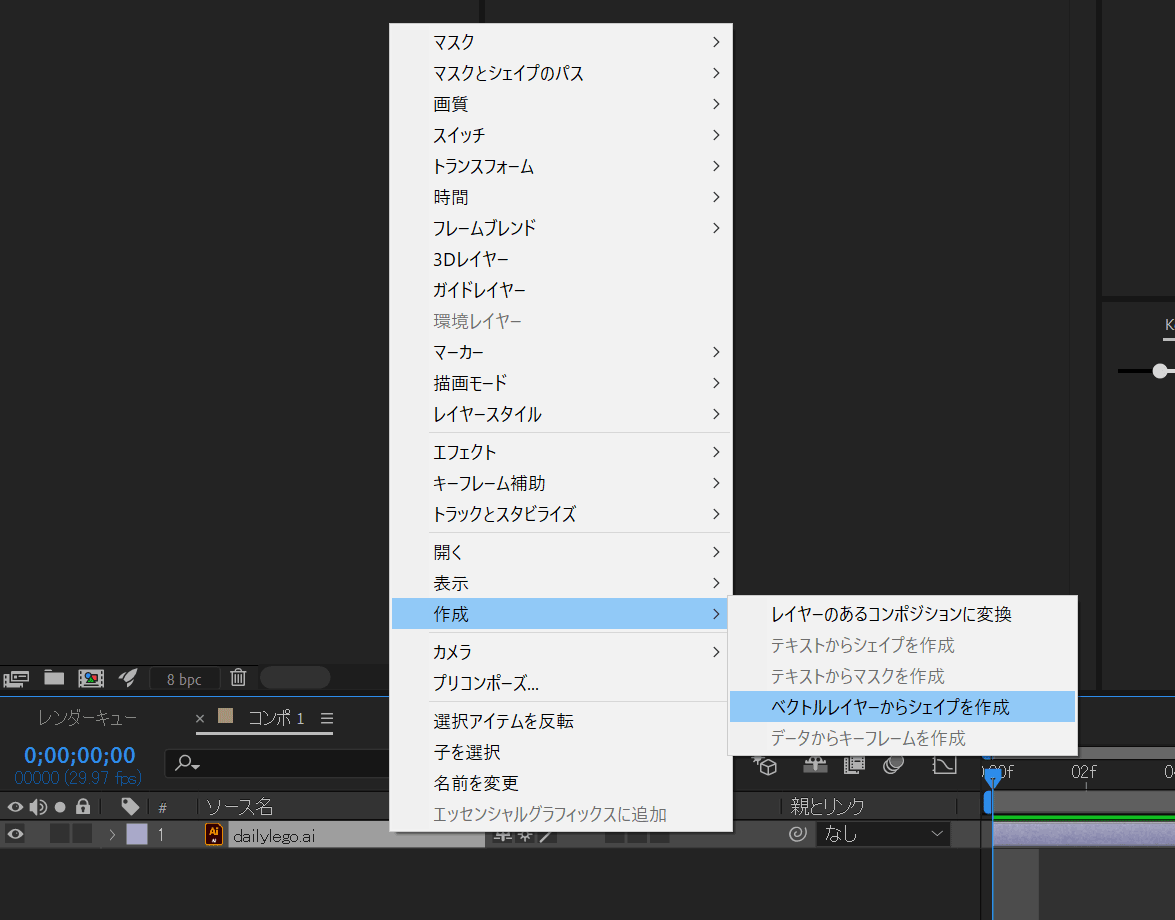
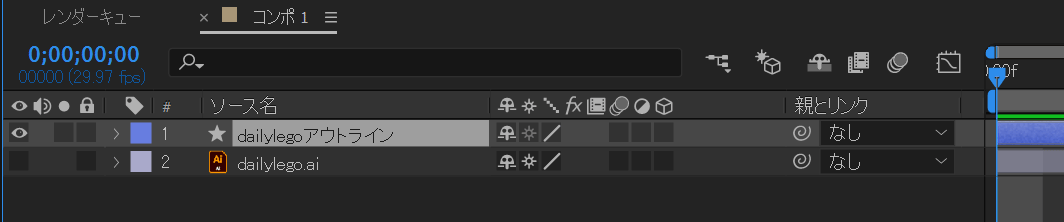
タイムラインウィンドウパネルで配置したファイルを見つけます。配置した.aiファイルを右クリックして、以下のように作成>ベクトルレイヤーからシェイプを作成を選択します。

.aiファイルが非表示になって、シェイプレイヤーが作成されます。正しく作成されるとステージ上の画像に変化はありません。
テキストオブジェクトが含まれている場合は、テキスト部分は変換されずに、その部分が消えてしまいます。

この方法を使えば複合パス部分も自動的に設定されるので非常に便利です。

グループ情報もそのまま継承されるので、分解してアニメーションしたい場合などにも重宝すると思います。
-
Illustratorのデータをシェイプレイヤーに変換する!の関連リンク