AfterEffectsから直接WebMで書き出す!
ウェブで動画を扱うとき
普通に長めで内容のある動画であればYoutubeやVimeoにアップロードして、ページに埋め込むというのが一般的な方法だと思いますが、たまにウェブの領域に動画を置く必要があることがあります。
そんなときに軽量で扱いやすいのがwebmフォーマット 。
Googleが開発したファイルフォーマットですが、Adobe AfterEffectsもMedia Enoderも書き出しに対応していません。
Premiere用のプラグインだけどAfter Effectsでも使える!
とあるクライアントのウェブサイト制作で息子ver1のてつろうが背景に動画を使うアイデアを提案し、見事採用。
そして、その動画を作っているときにてつろうが発見したプラグインがWebM Open Movie Plug-in for Premiere です。
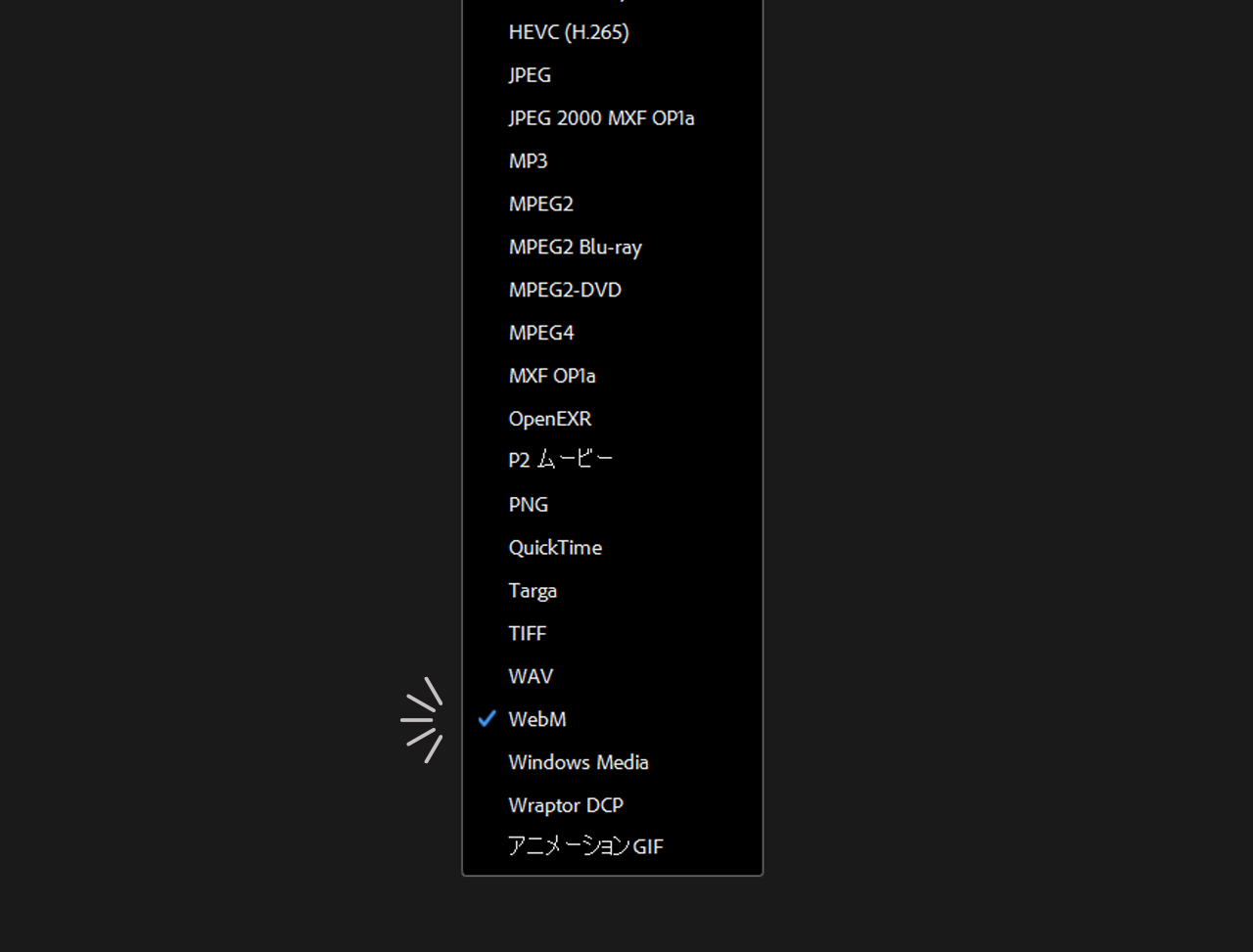
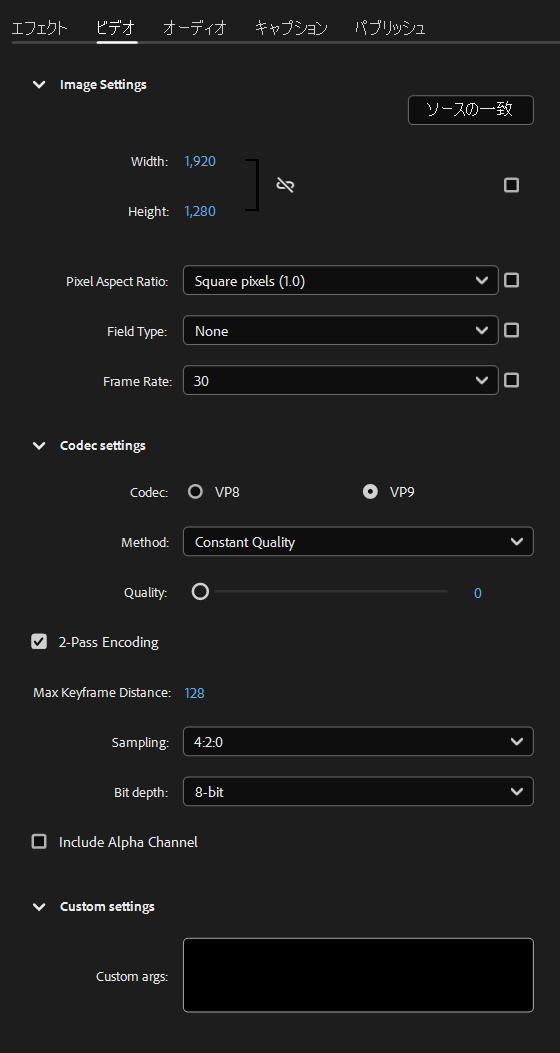
WebM Open Movie Plug-in for Premiere のサイトへアクセスしてファイルをダウンロード、インストールするとAdobe Media EncoderのファイルフォーマットにWebMが追加されます。
Premiere用と書いてあるけど、結局Media Encoderに追加されるプラグインなのでAfterEffectsでも利用可能というわけです。
-
AfterEffectsから直接WebMで書き出す!の関連リンク