シェイプレイヤーのパスを落書き風にする!
バージョンアップを重ねるごとに微妙に進化していくような気がするAfterEffectsのシェイプレイヤー。
今回は依頼のあったミュージックビデオの中に手書き落書き風な演出がしたくて使ったテクニックです。
作業の流れはIllustratorで簡単なイラストを描画、それをAfterEffectsのシェイプレイヤーのパスとしてペースト、線指定していって概ね完成という流れです。
1. Illustratorで簡単なイラストを描く
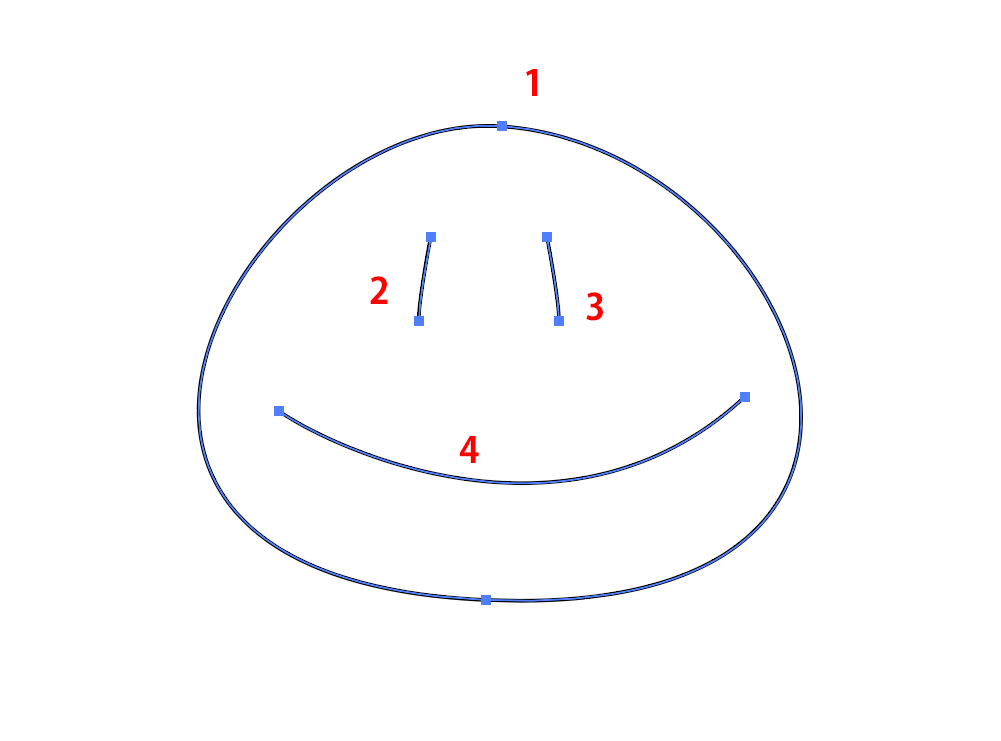
目的が落書き風なので複雑な絵ではなく、非常にシンプルなものにしました。
シンプルにするのにはもう一つ理由があって、IllustratorからAfterEffectsへコピペするときに、コピーするパスの数と同じ数のパスをAfterEffects側で用意しておく必要がる事情があるからです。

こんなイラストだった場合、パスの数は4なのでAfterEffects側でパスを4つ用意する必要があります。
2. AfterEffectsで新規コンポジションを作成
レイヤー>新規>シェイプレイヤーで新規のシェイプレイヤーを作成します。
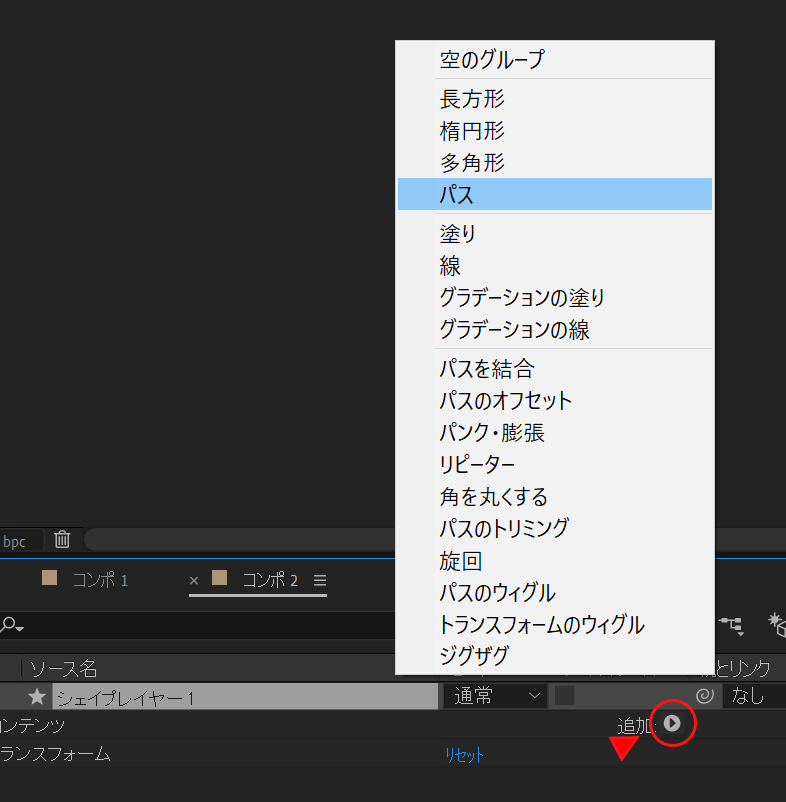
タイムラインウィンドウの新規に作成したシェイプレイヤーのコンテンツを開いてパスを4つ追加します。


パスの追加を4回繰り返して画像のようにパス部分を選択します。
これがポイントでAfterEffects側で受け入れ態勢を整えておく必要があります。
3. Illustratorへ戻って、アートワークをコピー、AfterEffectsでペースト
よくあることですが、いざペーストすると大きさが微妙に思った感じにならないことがあります。
そんなときはペーストした直後に、すかさずCtrl +T もしくはCommnad +T を押します。
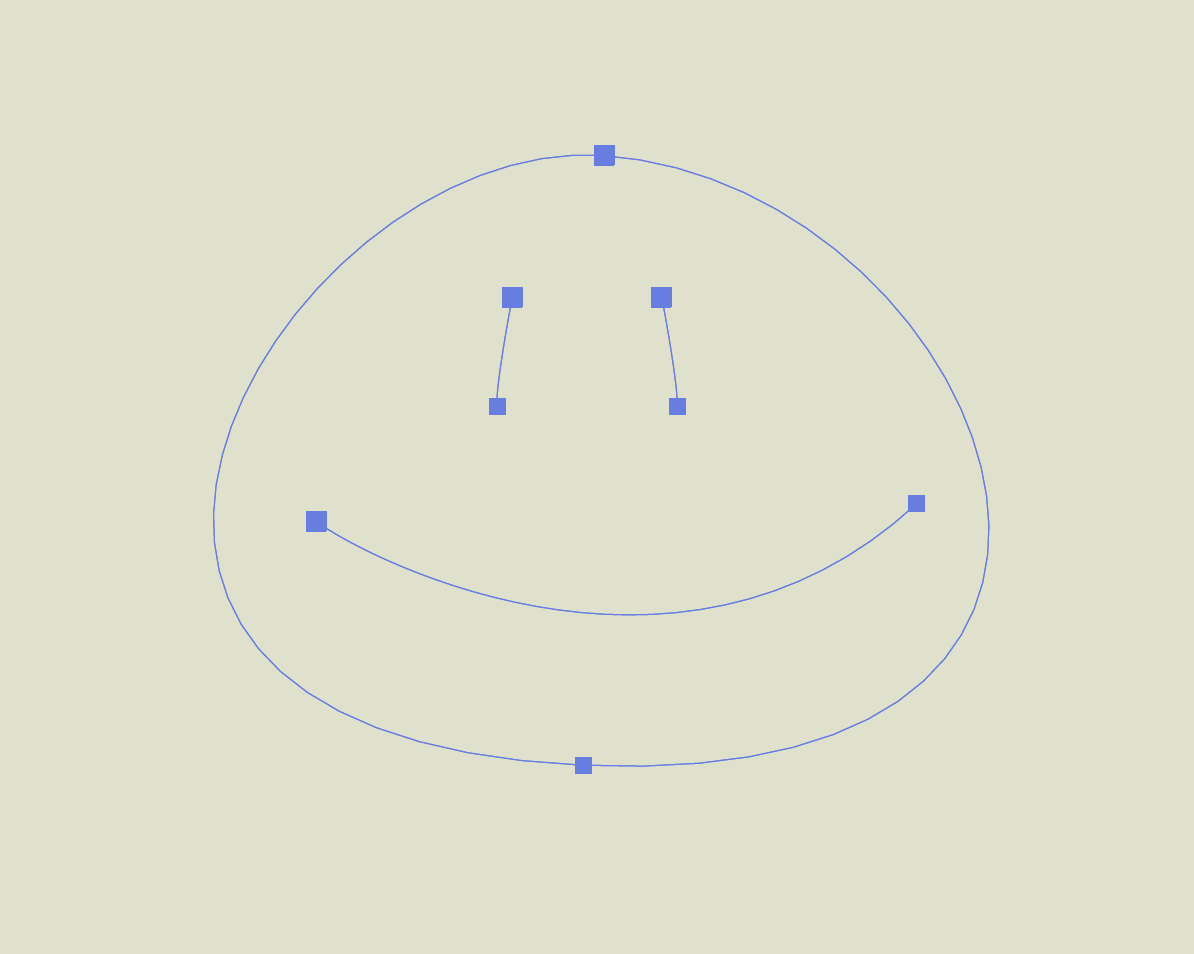
バウンディングボックスが表示されるので、コーナーをつかんでパス自体を変形することができます。
変形中にShift キーを押していると縦横比を保って変形が可能で、Ctrl キーまたはCommand キーも合わせて押すと、ペーストしたシェイプの中心点から変形することが可能になります。

まだ線指定がないので、このままでは何も表示されないと思います。

線幅は10ピクセル、線の端を丸く設定しました。
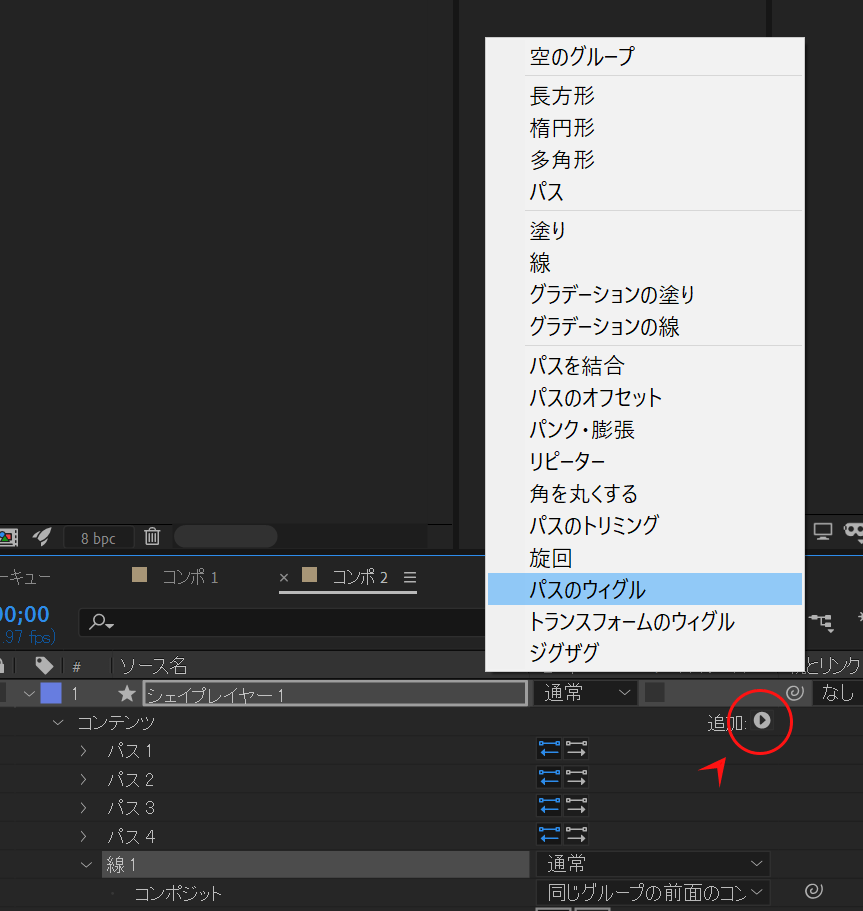
4. シェイプレイヤーにパスのウィグルを追加
このシェイプレイヤーに設定する効果が手書き風にするポイントです。

サイズを55、ディテールを2に設定します。
ここでちょっと問題が起きます。
目の部分のパスは非常に短くて、顔の輪郭と口は非常に長いパスになっています。
絶対的に適用されるパスのウィグルだと目とそれ以外の線の揺らぎ具合がうまく同時に調節できません。
このような場合はレイヤーを長いパスのかたまり、短いパスのかたまりにわけてしまいます。
ここでは目のレイヤーのウィグルのサイズを10、ディテールを2に設定しました。
動きはこれで概ね良いと思いますが、普通手書きの絵を映像につなぐときは1秒30枚はなかなかありません。
映像プロジェクト的には30FPSでも実際のアニメショーンはカクカクしていたほうがそれっぽくなるということです。
5. エフェクト > 時間 > ポスタリゼーション時間
を選択、数値に8を入力します。
さらに、描き直した風の演出用に不完全な線を追加していきます。
6. シェイプレイヤーを複製して細い線に指定

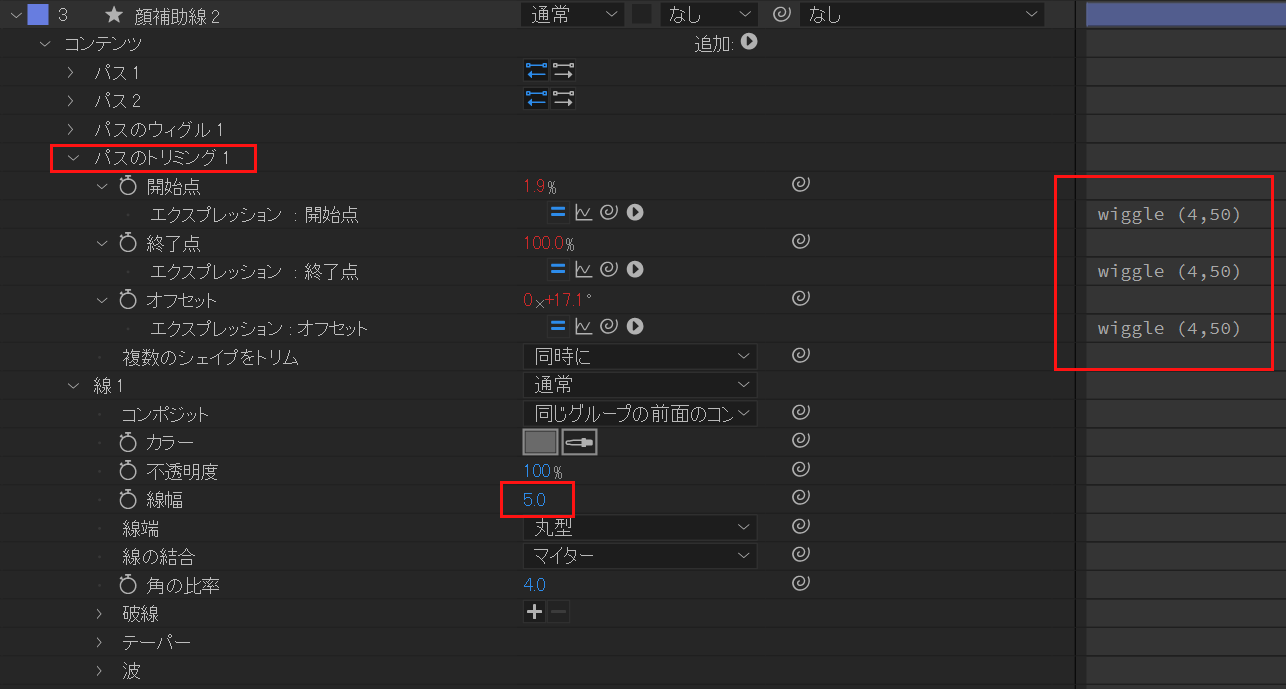
レイヤーを顔補助線という名前にして、図のような設定にしました。
線の描画を不完全に演出するためにパスのトリミングをWiggleして毎回描画されるたびに異なった範囲の線が描かれるように設定しました。
エクスプレッションの入力はストップウォッチアイコンをAlt キーもしくはOption キーを押しながらクリックします。
今回はYoutubeにあったRyan Pitachaという方の動画を参考にしました。こういうチュートリアルは非常にありがたいです。
ちなみに英語のチュートリアルですが、ひとつ困るのがエフェクトの名前が英語版と日本語版では大きく異なることがあるので該当エフェクトをうまく見つけられないことです。
そんなときのためにAfterEffects英語<>日本語のエフェクト名対応表 を作成しました。
-
シェイプレイヤーのパスを落書き風にする!の関連リンク