Elementorコンテナのいま
セクションからコンテナへ
Elementorが他のページビルダーと一線を画すのは、いままでの当たり前はあっさり捨てて現代の正義へと軽快にアダプトしていくそのスマートさです。
最新のAI導入はちょっと戸惑うばかりですがコンテナを導入するためにセクションというElementorの基本構造をあっさり捨ててしまったElementorの哲学には驚くばかりです。
スタイルシートで当たり前になってきたFlexboxとGridはElementorではコンテナという名称で扱われています。
コンテナを導入することで領域を何重にも入れ子にすることが可能になり、より自由度の高いレイアウト環境が実現されています。
Elementor 3.14で利用できるコンテナの種類はFlexboxとGridの2種類で、Flexboxは正式リリース一歩手前のRC、Gridは未だにアルファ版ステータスになっています。
果たしてその使い心地は?
ちなみに筆者はクライアントのサイトのほとんどでコンテナオプションをオンにしていますが、いまのところ大きな問題は起きていません。
FlexboxとGridの違い
Flexbox
Flexboxは、CSSのレイアウトモデルの一つで、コンテナ内の要素を1行または1列に並べてレイアウトでき、コンテナ内の要素をビューポートサイズに応じて自動的に配置することができます。
そんな大変便利なCSSのレイアウトモデルのトレンドをビジュアルエディターで操作できるのがElementorのFlexbox Containerです。
Grid
GridもCSS のレイアウトモデルの一つで、 2 次元のグリッドを使用して要素をレイアウトすることができます。
CSS Grid を使用するとコンテナ内の要素を正確に均等配置することができます。
FlexboxとGridの使い分け
Elementorでページレイアウトを行うには、まず要素を配置する領域を指定する必要があります。
以前はまずセクションを配置して、その中に様々な要素を配置していましたが、FlexboxやGrid機能を有効にすると、セクション機能はキャンセルされコンテナを配置することからレイアウト作成作業が始まります。
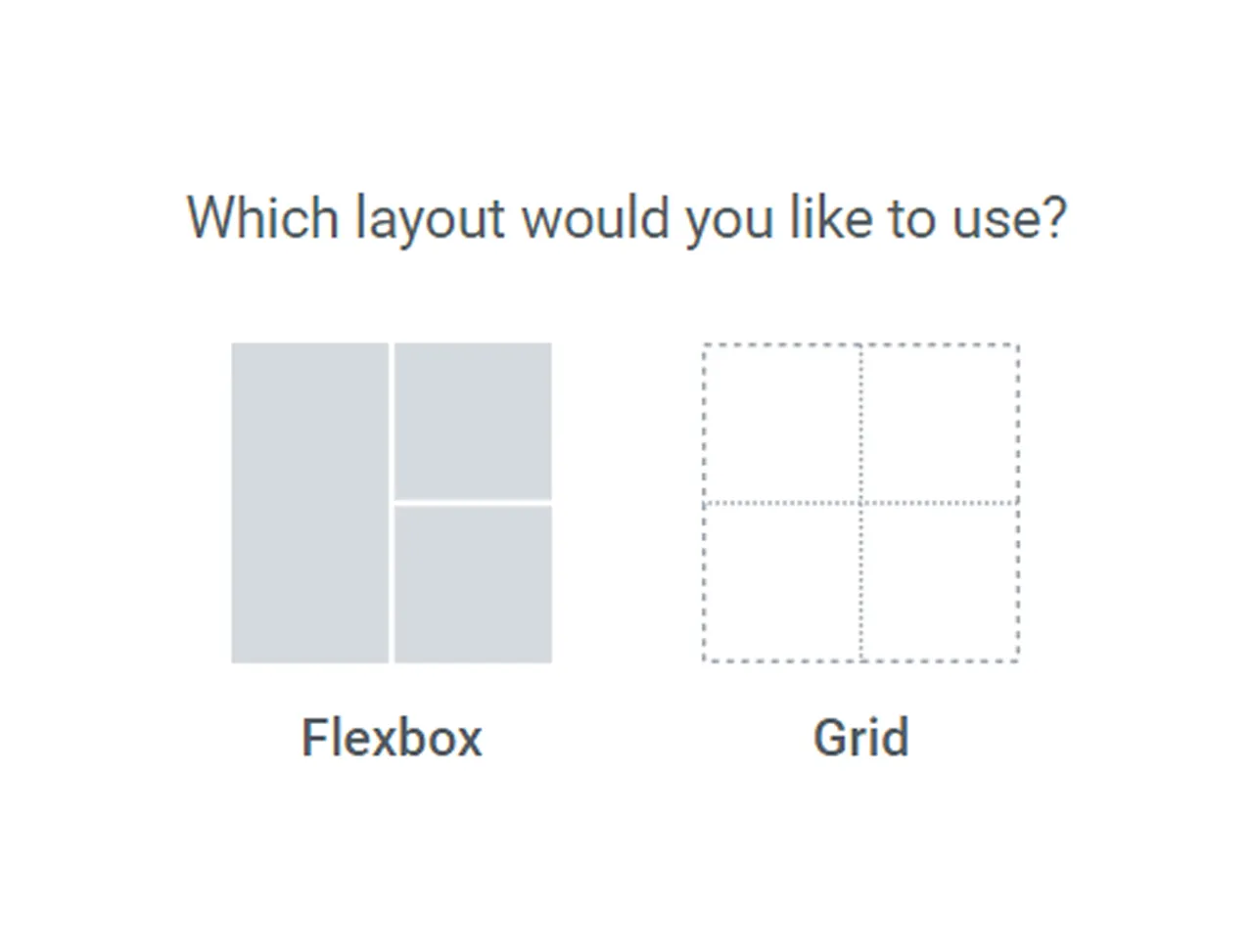
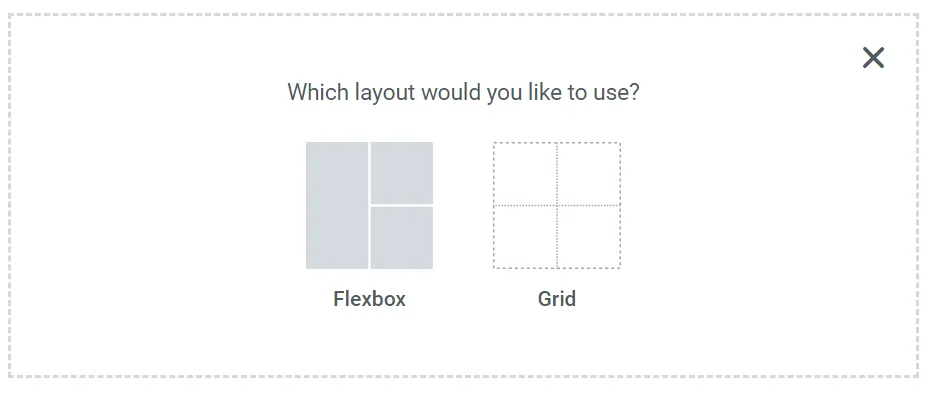
コンテナを配置したあとFlexboxかGridかを選択します。

FlexboxかGridかは配置したあとでもコンテナの編集パネルのContainer Layoutプルダウンから再指定することができます。

筆者もそうでしたが、 FlexboxにするかGridにするか最初は戸惑うかもしれません。
領域をボックスに見立てて、その中に自由に要素を様々な大きさで配置したい場合はFlexbox、2次元的に要素を整然と均等に配置したい場合はGridと考えると良いと思います。
同じコンテナでもGridの場合、常にドロップできるエリアが四角で表示されるので場合によっては一瞬壊れたのかと思うことがありますが、これはUIの特性です。

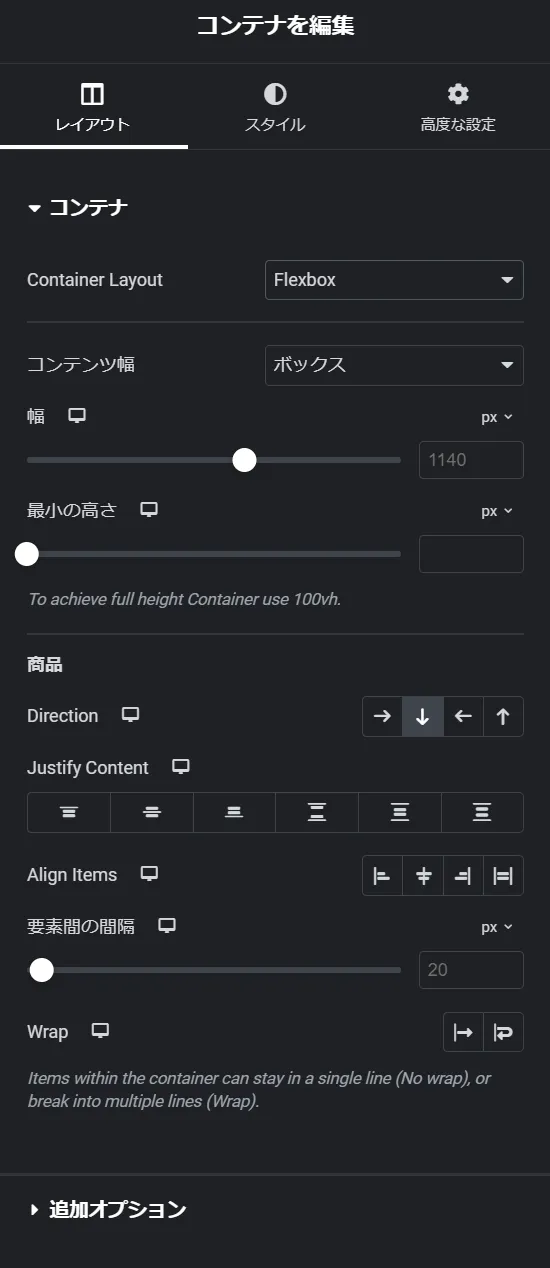
Flexboxのコンテナを編集パネルの内容
コンテンツ幅
ボックスか全幅かを選択します。
ボックスに指定すると要素の領域はページ設定で指定したピクセル幅になり、全幅に指定すると、その制限が一切なくなり全幅で幅の大きさを小さくすると要素自体の大きさへと縮小していきます。
最小の高さ
コンテナ領域の高さを指定することが可能で、px、em、rem、vh、任意の単位を使うことが可能です。
ページを開いたときに全面に動画を自動再生したいときなどに非常に便利な機能です。
商品(要素)
商品は誤訳で正しくは要素です。
コンテナ内にある要素の配列のルール、方向 、整列の方法 、揃え位置 、要素間のスペース 、コンテナ領域より大きな要素の処理方法 を指定します。
スタイルタブ
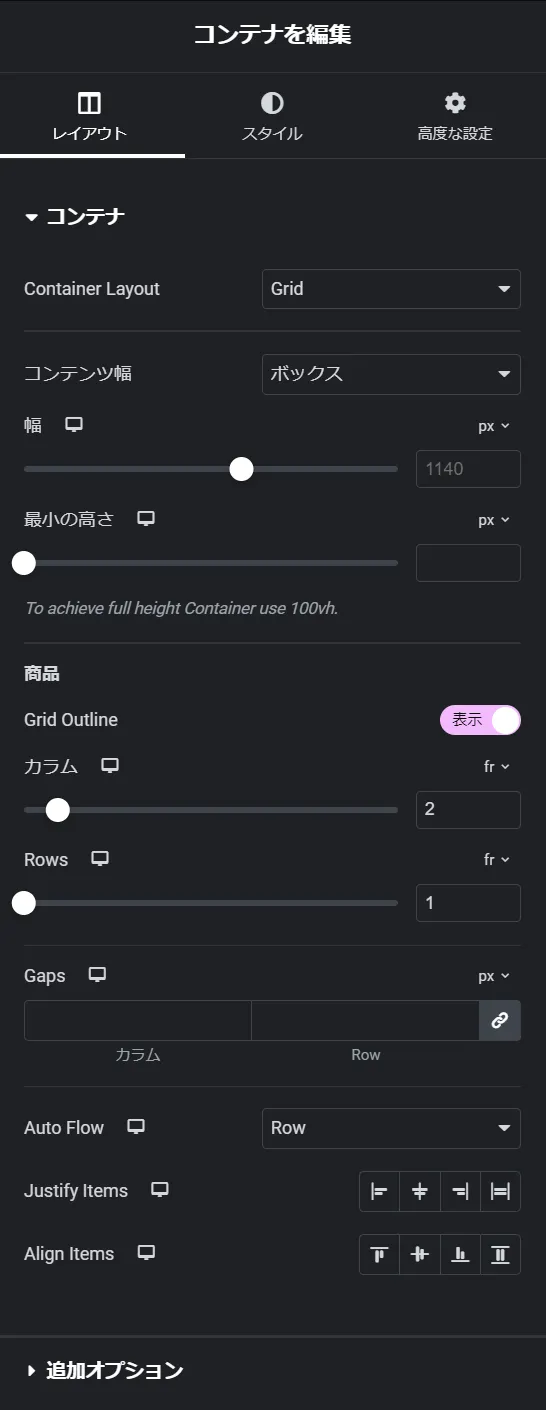
Gridのコンテナを編集パネルの内容
コンテナをGridに指定するとパネルの内容が少し変化します。

カラムとRowでグリッドの横と縦のマスの数を指定することが可能ですが、成り行きで縦のマスの数は変化していきます。
成り行きで縦方向に増えていってもRowで指定した数値に変化はありません。
このあたりはアルファ版ということなので今後改善されていくかもしれません。
セクションで作成されたサイトでコンテナをオンにすると
そのままセクションの設定がキャリーオーバーされます。
何もおこりませんが、セクション部分は構造パネルで(リネームしていなければ)セクションという名前で表示され、セクションとして扱われます。
セクション部分を選択すると編集パネルにはコンテナへの変換ボタンが表示され、そのボタンをクリックすることでコンテナに変換することも可能です。
実行するとセクションはそのままに、あらたにコンテナ化された領域が含まれた要素とともに作成されます。
ただし新たに作成されたコンテナは余計に入れ子になっていることがあり、筆者はあまりこの機能を使っていません。
セクションをやめてコンテナにすべき理由
ずばりレイアウトの自由度です。
コンテナではコンテナの中に何回でもコンテナを配置することが可能です。
セクションでは内部セクションを配置することが可能ですが、内部セクションの中にまた内部セクションを配置することはできません。
さらにElementorのFlexboxコンテナ、GridコンテナはCSSのトレンドに沿ったものです。
ウェブ構築のルールに沿った情報構造の構築もしやすく、非常にクリーンな内容をわかりやすく組み立てることが可能です。
計測したわけではありませんが、もしかしたらページの読み込みも少し速くなることもあるかもしれません。
本サイトcrftでもセクションを使っているページを見つけるプラグインJet Detector を作成して、日々粛々とコンテナ化を進めています。