一撃で編集可能の文字の縁処理
文字の縁を強調する袋文字
文字の縁に沿って色を変えたいことがよくあります。
古くからのIllustratorユーザーであれば、入力した文字の線指定を行って、同じ場所に線指定をしていない同じ文字を張り付けるテクニックを使うと思います。
最新のIllustratorでは文字を重ねずひとつの文字オブジェクトだけで同じ効果を得ることが可能です。
ただし、どういうわけかツールパネルや線パネルからは同様の設定ができません。設定はアピアランスから行う必要があります。
古いテクニックでのデメリット
旧来のテクニックで文字に縁を付ける場合にはデメリットがいくつかあります。
- 太い縁を付けると、線幅が文字の内側にも伸びるので、思ったデザインにならない
- 複数の縁を付けたくなると、縁の数と同じ数のテキストを作る必要があり、再編集がしにくくなる。
半面、今回の方法なら、ひとつの重ねないテキストオブジェクトで処理できるので、再編集が非常に簡単です。
袋文字の作り方
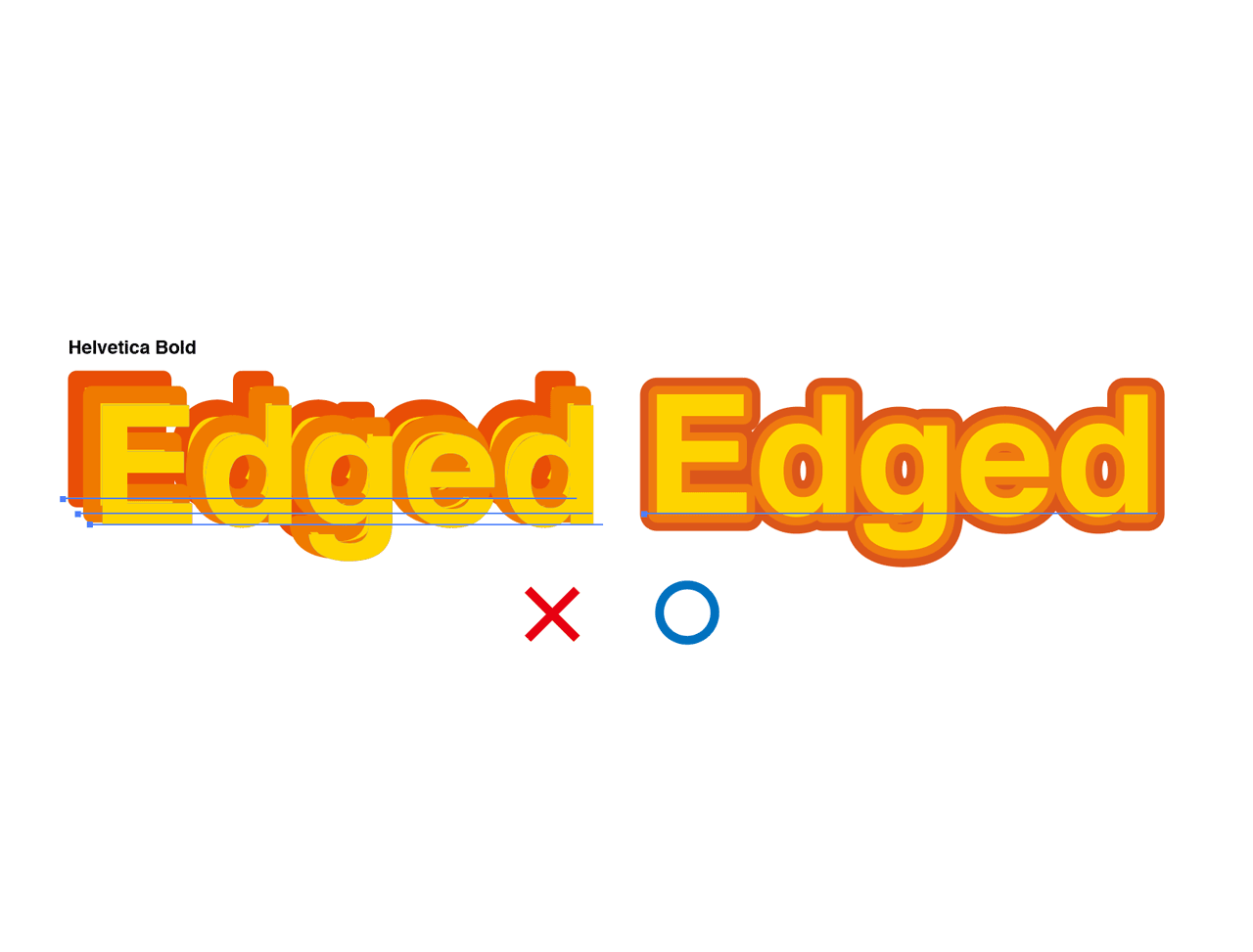
下の文字はHelvetica Boldです。”Edge”と入力して、選択ツールで選択された状態にしてください。

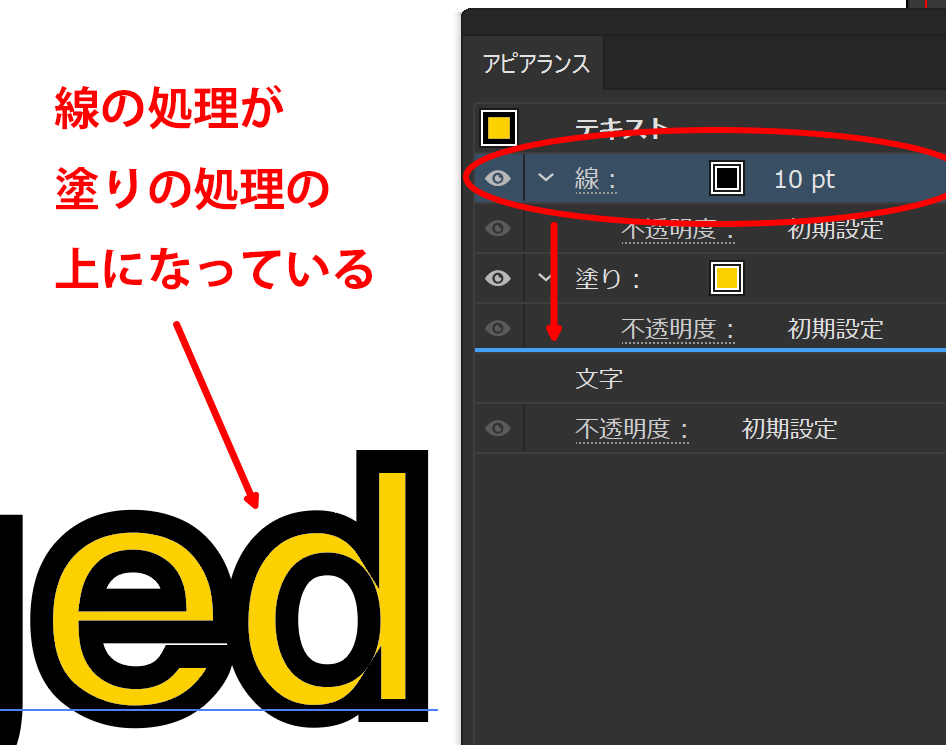
通常であれば、塗りと線の設定で文字に縁をつけたくなりますが、その方法だと線が縁から内側と外側へ均等に配置され線を太くするほど文字が読みにくくなってしまいます。
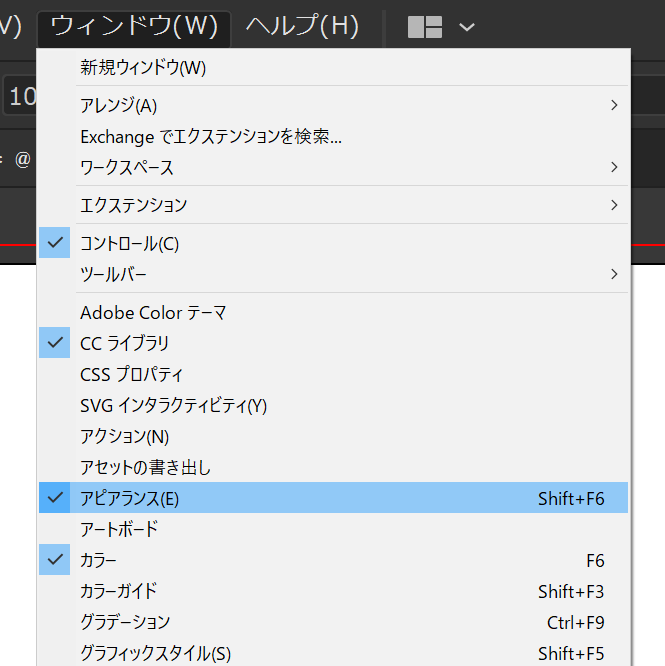
今回の方法では外側にのみ線が太くなっていく効果を得ることが可能で、ウインドウメニュー>アピアランスを利用します。

古いユーザーほど、アピアランスには抵抗があるかもしれません。
しかし、このアピアランスでしかできないことがたくさんあり、アピアランスを駆使すると従来では困難だった様々な表現を行うことができます。

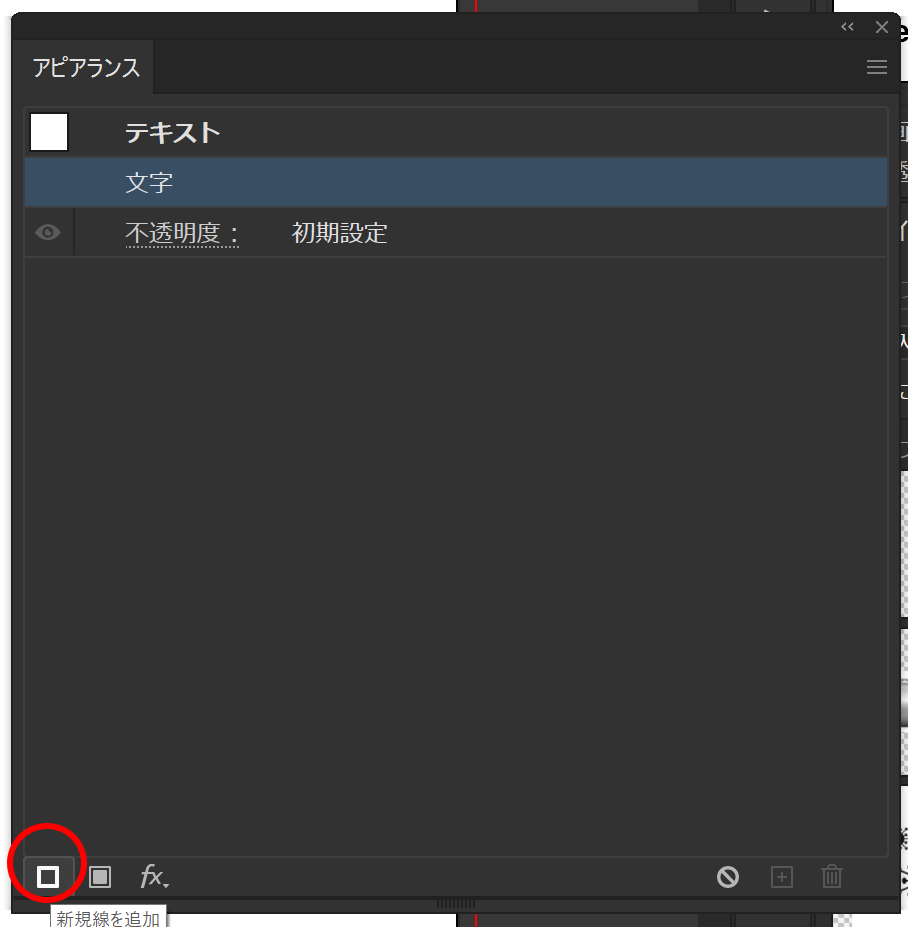
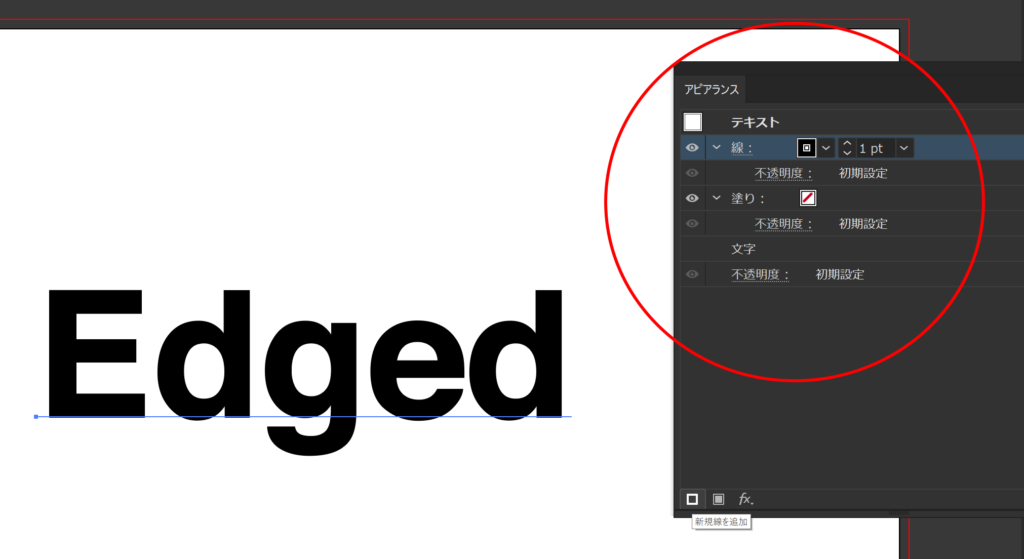
さきほど入力した文字が選択された状態で、アピアランスウインドウの左下、新規線を追加ボタンをクリックします。

新規線を追加ボタンをクリックした直後は、どういうわけか、アピアランスの中に表示されている線と塗りの設定の内容が実際に表示されている状態と異なっています。
これはIllustrator自体の改善が必要な部分かもしれません。気を取り直して、アピアランスの中の設定を
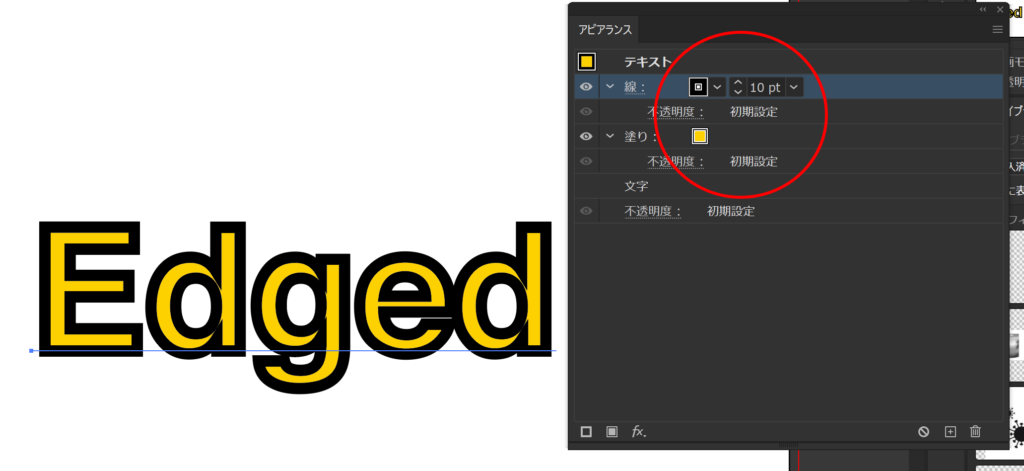
- 線:10pt
- 塗りの設定:cmyk = 0, 20, 10, 0 くらいの黄色
にします。

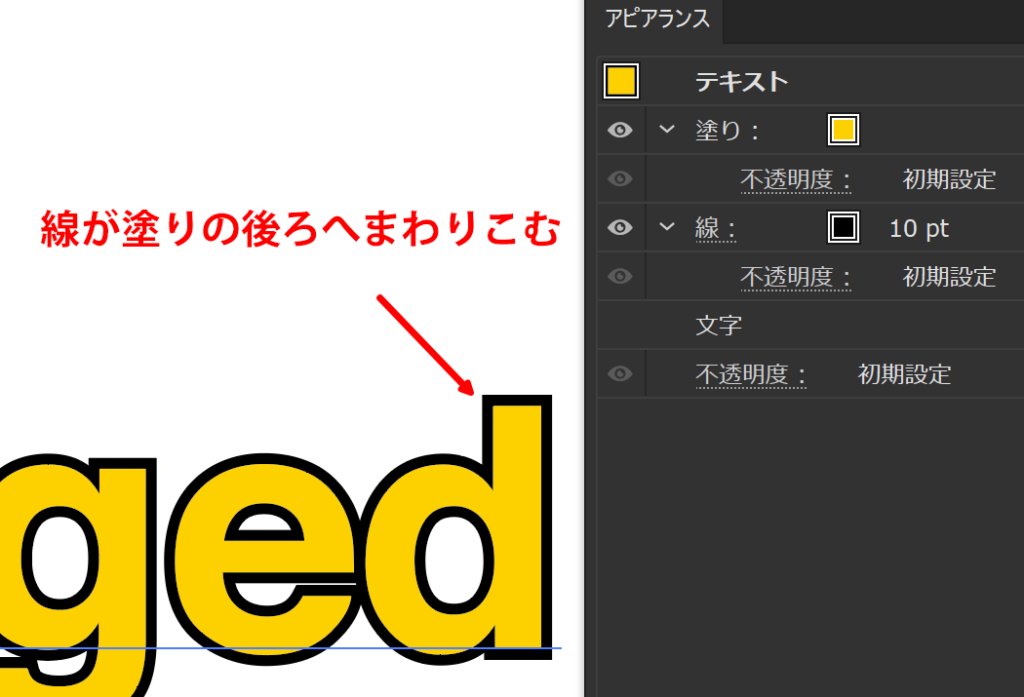
アピアランスウインドウの中の線のセクションをドラッグして、塗りの下へ移動します。

アピアランスの中の設定は上にあるものほど優先されるので、線の設定が一番手前に表示されていた状態から線の処理の優先順位を下げることで、塗りの処理が手前になりました。

このテクニックを使えば、同じテキストレイヤーを重ねることなく、文字にキレイな縁を設定することが可能です。
さらに、この考え方を活用すると、複数の縁を持ったデザインなども可能になります。

-
一撃で編集可能の文字の縁処理の関連リンク