- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
段落

- オプションを表示・隠す
- ぶら下がり ▶
- 禁則調整方式 ▶
- 分離禁止処理
- 繰り返し文字の処理
- ぶら下がり(欧文)
- 日本語基準の行送り
- 欧文基準の行送り
- ジャスティフィケーション
- ハイフネーション
- Adobe 日本語単数行コンポーザー
- Adobe 日本語段落コンポーザー
- パネルを初期化
段落を理解するにはエディトリアルデザインや印刷、グラフィックデザインを正しく理解する必要があります。
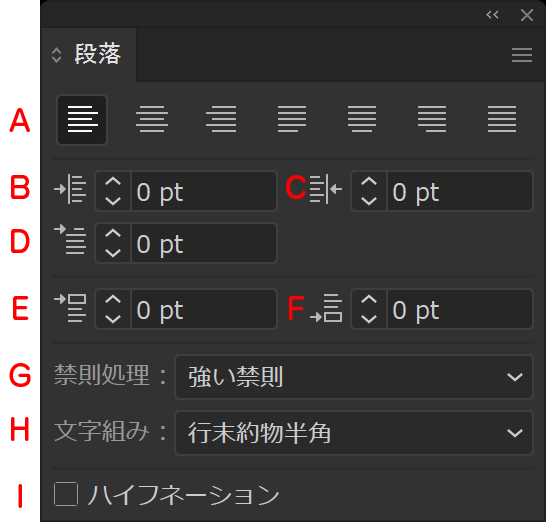
段落メニューにはパネル右肩のハンバーガーアイコンからアクセスできるプルダウンメニューがあります。
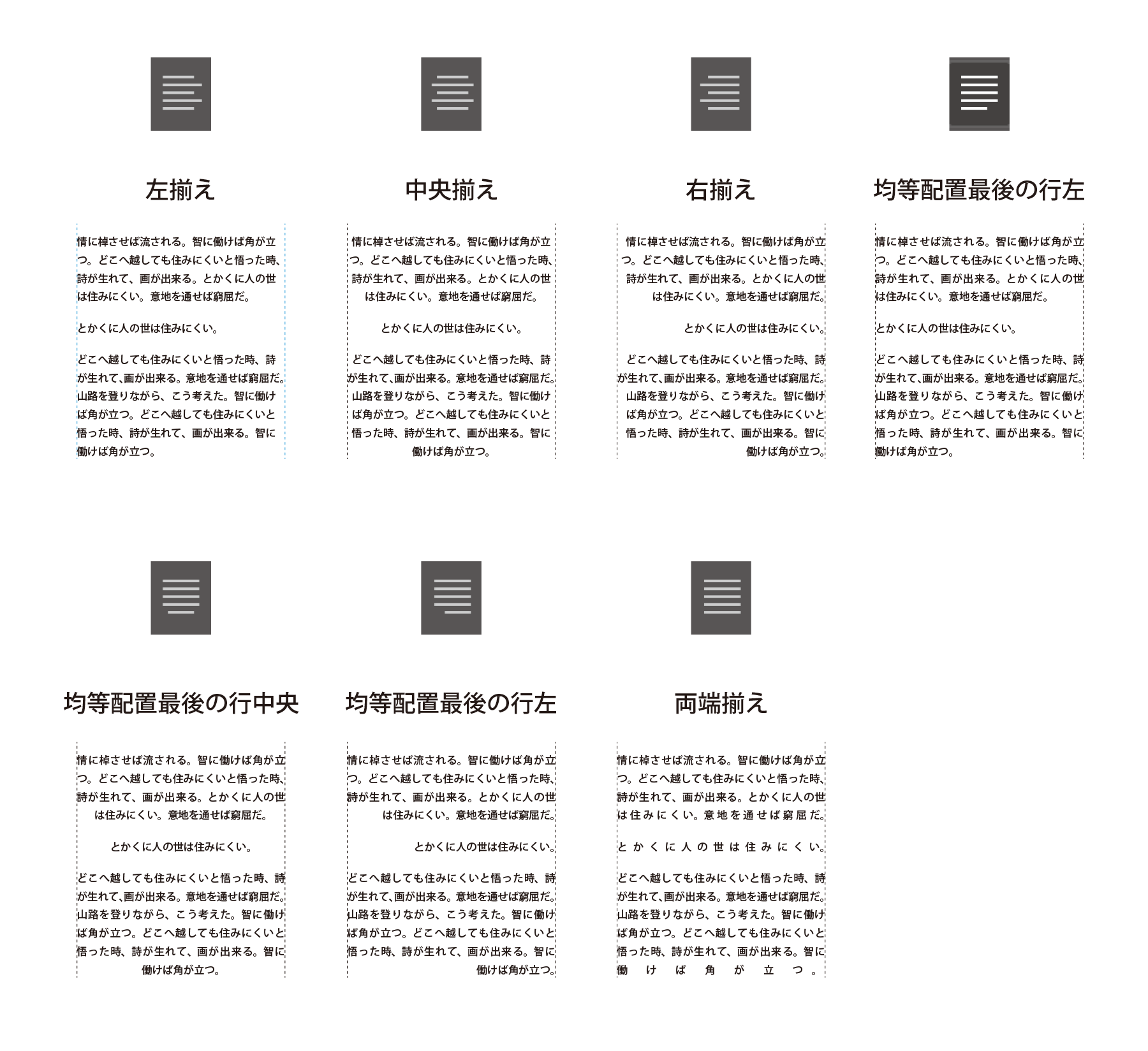
段落揃え(A )
段落の両端の揃え方を指定します。注意が必要なのはひとつのテキストエリアの中に複数の段落が存在することができるということです。
図は制御文字を表示 して文字の要素をわかりやすく表示しています。
デフォルトでは段落間のスペースがゼロになっているので、改行なのか段落が切り替わっているかの判断がしにくいので、この制御文字の表示をオンにしておくとより便利です。
左インデント(B )
段落の左側の位置を指定します。
文章が少ないときは、ブロックを手動で調節しても良いですが、複数のブロックで段落が構成されていて、見出しと段落の位置を変えたいときなどに便利です。
数値を入力すると入力した分だけ右へ、マイナスの値を入力すると左へ配置されます。
また入力フィールドをアクティブにして↑↓ キーで数値を変化させることも可能です。
右インデント(C )
段落の右側の位置を指定します。
数値を入力すると入力した分だけ右へ、マイナスの値を入力すると左へ配置されます。
また入力フィールドをアクティブにして↑↓ キーで数値を変化させることも可能です。
1行目インデント(D )
段落の一行目だけ位置を調節することができます。
数値を入力すると入力した分だけ右へ、マイナスの値を入力すると左へ配置されます。
また入力フィールドをアクティブにして↑↓ キーで数値を変化させることも可能です。
段落前のアキ(E )
段落の前に強制的に指定したサイズの空白をあけます。通常はReturn キーで段落を終了することができます。
段落を変えずに改行したい場合はShift キー+Return を使います。
段落後のアキ(F )
禁則処理(G )
文末に約物(・などの記号)が表示されないように自動的に調節する機能です。
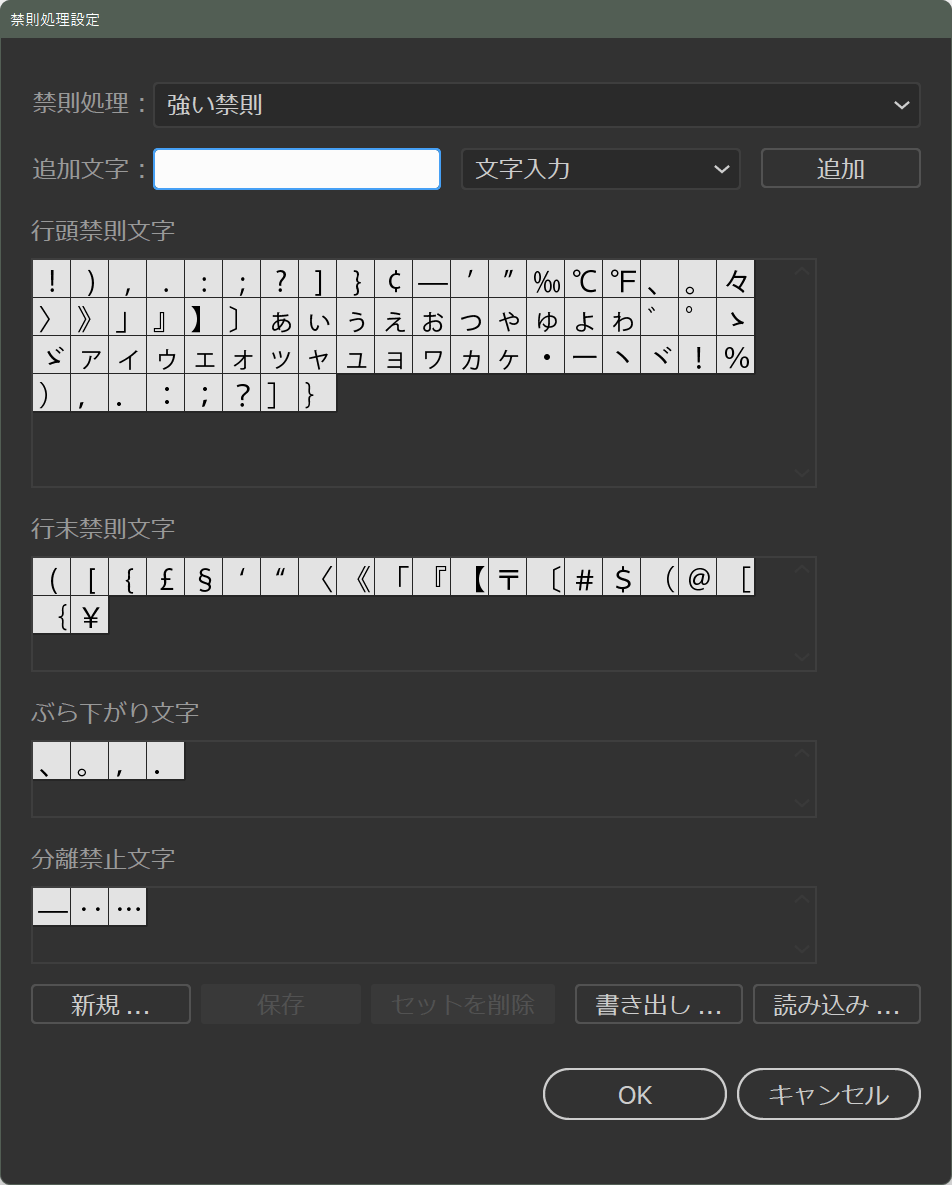
ルールは書式メニュー禁則処理設定 から行うことが可能です。