Elementorで保存時に403とエラー表示される
Elementorでページが保存できない
息子のケースではElementor Proでページを作成していて、HTMLウィジェットを使って<script></script>と表記して保存ボタンをクリックすると、保存ボタンに403エラーと表示されページを保存することができないというものでした。
Elementorを使おうとしていかなる操作でもページが保存できないというのは今までもありましたが、今回のようなピンポイントのケースは初めてでした。
403の意味
403はアクセス権がないことを意味しています。
従って今回のケースでは<script></script>が含まれた文章を保存する権限が無いということを意味しています。
Wordpressではページ内容はデータベースに保存されるので、DBに対して<script></script>が含まれる文字列を保存することが許されていないということになります。
このような場合はまずWAFの設定内容を疑います。
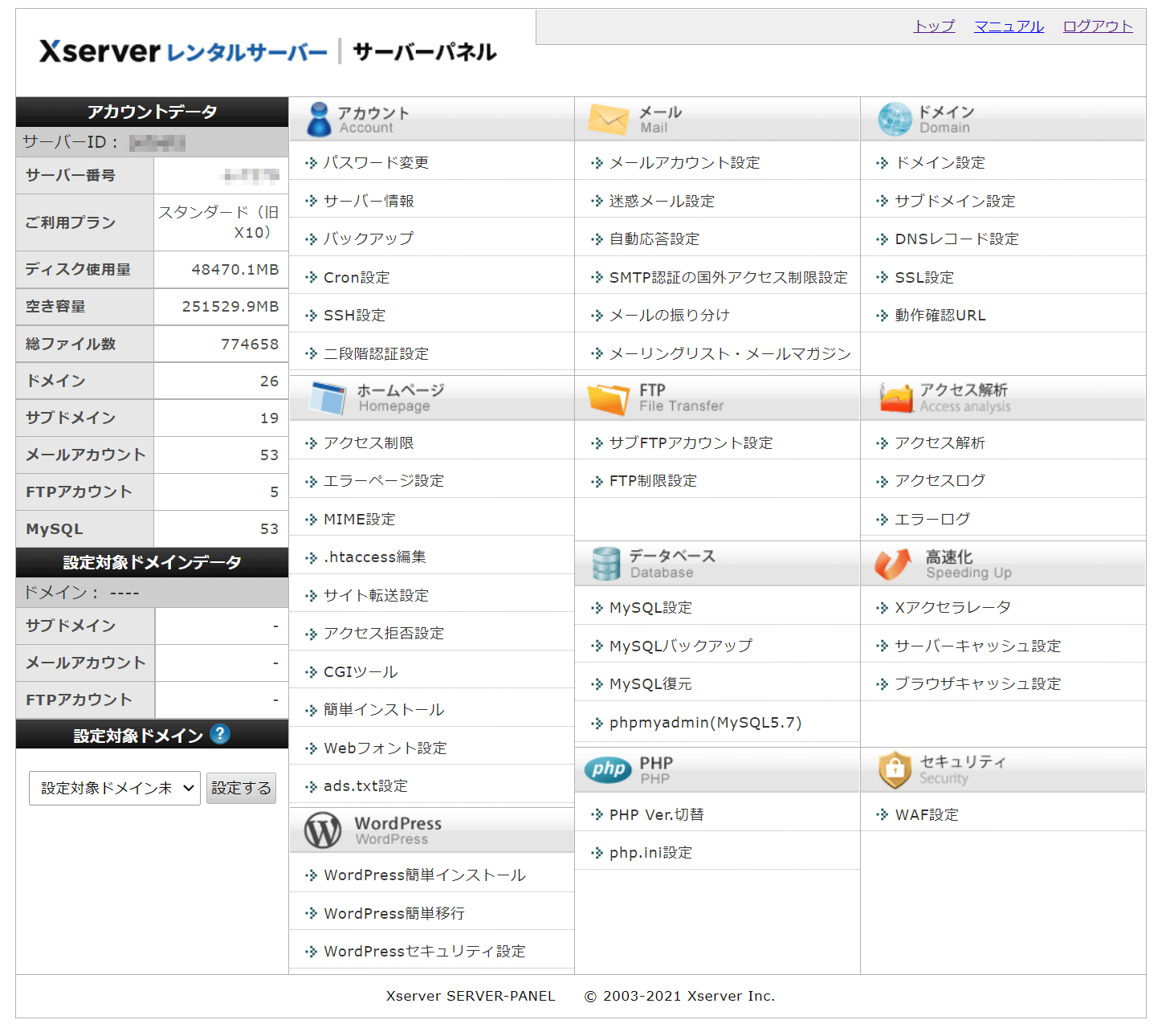
ホスティングサービスはXserver 、管理画面のWoedpessセキュリティ設定から確認することができます。

WAFはOFFになっていた
今回のケースではサーバー側のWAF設定はオフになっていました。
あとWAF関連で疑うのはセキュリティ強化のためにインストールしてあったWordfenceです。
Wordfenceもサイトに対して不審な操作を監視する機能がついています。
<script></script>という文字列はそういった意味で非常に不審ととられても不思議ではありません。
WordfenceでElementorでの操作を除外する
- Wordfenceのすべての設定を開く
- ファイヤーウォールのオプションの許可されたURLまでスクロールする
- URLに”/wp-admin/admin-ajax.php”と入力
- タイプに”投稿本文”を選択
- パラメータ名に”actions”と入力
- 追加ボタンをクリック
- 変更を保存ボタンをクリック
Wordfence学習モードでも改善することがある
以上の手順を踏まずにWorfenceのファイヤーウォールを学習モードにすることでも、Elementorページを保存することができるようになることもあります。
しかしあくまで学習モードにすることによって、オペレーションの内容のセキュリティ的な許容範囲を広げるので、セキュリティ的な危険度は上がってしまいます。
学習モードにするには
- Wordfenceのすべての設定を開く
- ファイヤーウォールのオプションのファイヤーウォールの基本オプションを開く
Web アプリケーションファイアウォールの状態を学習モードにする
-
Elementorで保存時に403とエラー表示されるの関連リンク