PopupモーダルをElementorで作る!
Popupモーダル?
ポップアップとは飛び出してくるなにかで、モーダルとはモードが変わってユーザーがアクションをしないと次に行かない感じというのが筆者の解釈です。
つまり、今見ているページでなにかクリックしたら、ぴょんと何かが表示されて、なにかボタンを押さないと元に戻らない、もしくは次のアクションにつながらない状況がPopupモーダルということだと思います。
ポップアップのサンプル
下のボタンをクリックするとモーダルウインドウがポップアップ表示します。
今回はこのポップアップをElementorで作ってみるというのが趣旨です。
ワークフローとしては、まずポップアップする内容をElementorのPopupで作成して、ボタンクリックで作成したPopup要素を表示するようなイメージです。
ポップアップをトリガーするにはurlのダイナミックタグから指定するので、ハイパーリンクのurlを入力する欄を持っているものであれば画像ウィジェット、見出しウィジェットなどなんでも使えます。
上はボタンウィジェットで作成したものです。
ElementorでのPopupでポップアップの中身を作成
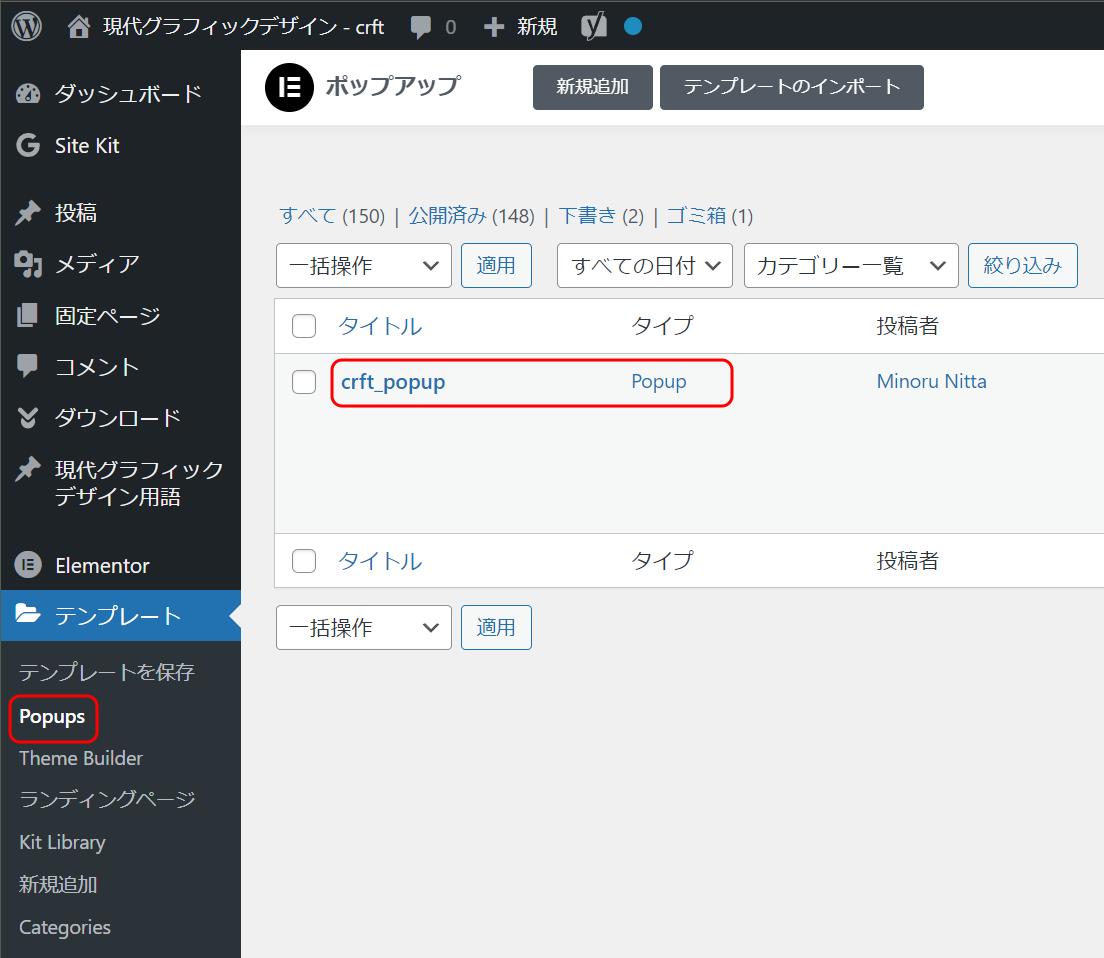
ElementorにPopupというポップアップ専用の編集画面が用意されています。
テーマビルダーの編集画面に似ていますが、テーマビルダーには含まれていないというナゾの存在ですが、ポップアップされる中身を専用に編集できる専用の編集画面です。
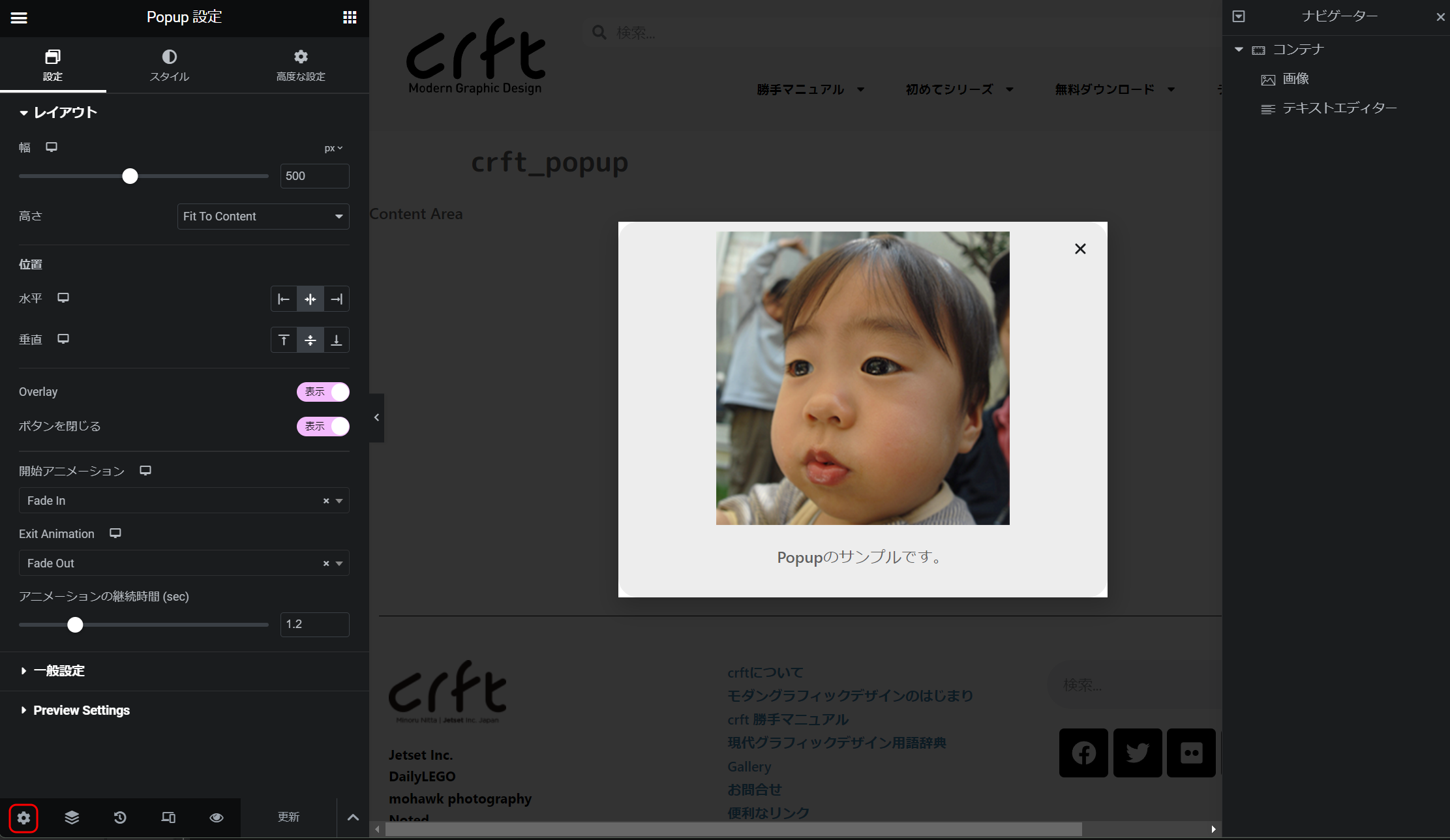
編集画面はElementorのページ編集画面やテーマビルダーと同様に操作が可能で、まずはポップアップの大枠になるコンテナから作業を開始することができます。
コンテナの中は通常のページ編集と同じように好きなウィジェットを配置することが可能で、編集画面の左下の歯車アイコンをクリックするとポップアップの挙動を指定することが可能です。
ポップアップの位置や出方などもここで指定します。
ポップアップをページに配置する
このポップの配置がElementorには珍しく視覚的にわかりにく操作です。
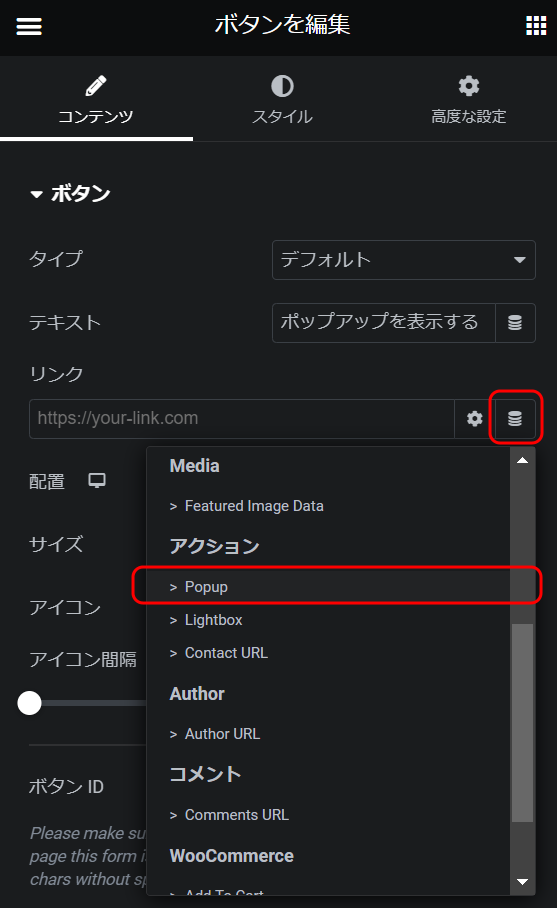
必要なのはurlを入力する部分があるウィジェット、ここではボタンウィジェットを使います。

ボタンウィジェットにはリンクの欄があり、その部分のダイナミックタグアイコンをクリックします。
クリックして表示されるプルダウンの中のアクション>Popupを選択します。

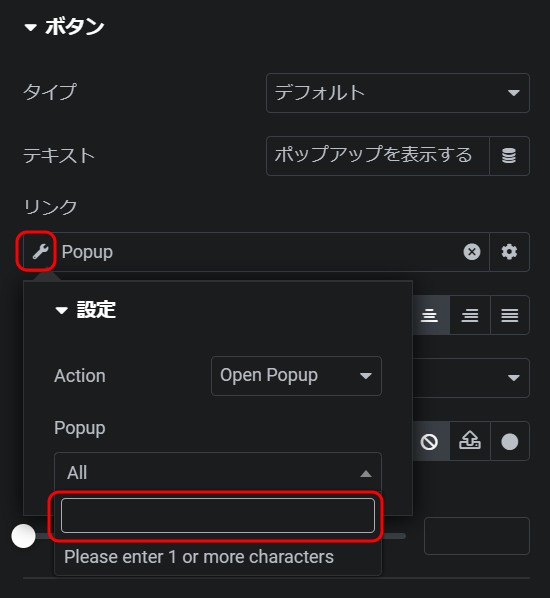
次にPopupの左横にあるスパナなアイコンをクリック、Allと表示されている部分はプルダウンになっています。
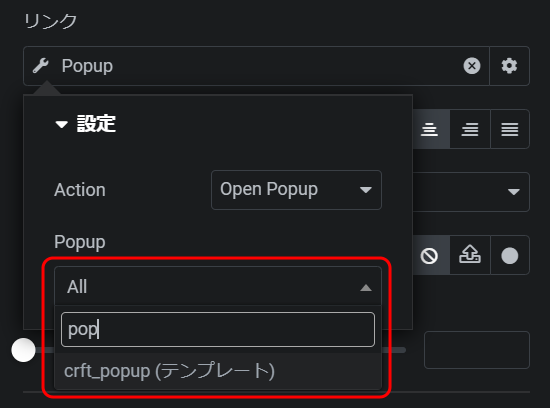
クリックして、予め作成したElementor Popupの名前の一部を入力します。

名前の一部を入力すると、該当のPopupが表示されるのでポップアップ表示したいポップアップテンプレートを選択します。
Elementorの底力
あまりに視覚的に使いやすいElementorですが、その視覚的な編集能力がかえってこのような便利機能を相対的にわかりにくくしているかもしれません。
すこし掘り下げるだけで、可能性しか感じないページビルダー、それがElementorです!
-
PopupモーダルをElementorで作る!の関連リンク