Elementor ProとPreloader Plusでサイト読み込みプリローダーを実装する!
ウェブサイトを読み込むときに、よくローディング画像が表示されることがありませんか?
例えば、こんな感じ、仲間とやっている鎌倉のフライドポテトのお店Potatis のサイトに実装してみました。
このローディング画像はプリローダーと呼ばれるものです。
そのプリローダーをLottie とElementor Proで作って、任意の要素をプリローダーに設定できるPreloader Plusを使って、サイトに実装しようというのが主旨です。
結構必要になるものがたくさんあり、ElementorもProの有料版が必要になります。
プリローダーを実装するために必要なソフトウェア
アニメーションを作るために必要
- AfterEffects (有料)
- bodymovinプラグイン (無料)
WordPressにインストールするプラグイン
- Elementor Pro (有料)
- Preloader Plus (無料)
Lottieアニメーションを作成する
AfterEffectsのシェイプアニメーションを作成して、bodymovinを使ってLottie形式にJsonファイルとして出力します。
詳しい情報はLottieとElementorとWordpress を参照してください。
ここではjsonファイルがもう手元にあることを想定します。
またフリーのLottieファイルをlottiefiles.com から入手することも可能です。
今回は以下のようなアニメ―ションを作成しました。
WordPressサイトにElementorとPreloader Plusを使ってプリローダーを実装する
全体の流れを先に説明すると、「 Elementor Proで作成したセクションテンプレートをショートコードで呼び出す形で、プリローダーのアイコンとして指定する」という方法になります。
Elementorのセクションテンプレート
便利だけど、イマイチ分かりにくいのがElementorのテンプレート。。。
テンプレートとTheme Builder(テーマビルダー)が非常に似ていて、インターフェイスも最初のうちはどっちが何なんだ?という感覚に陥ります。
さらに誤訳や重複した機能をもつメニューの存在もその混乱に拍車をかけます。
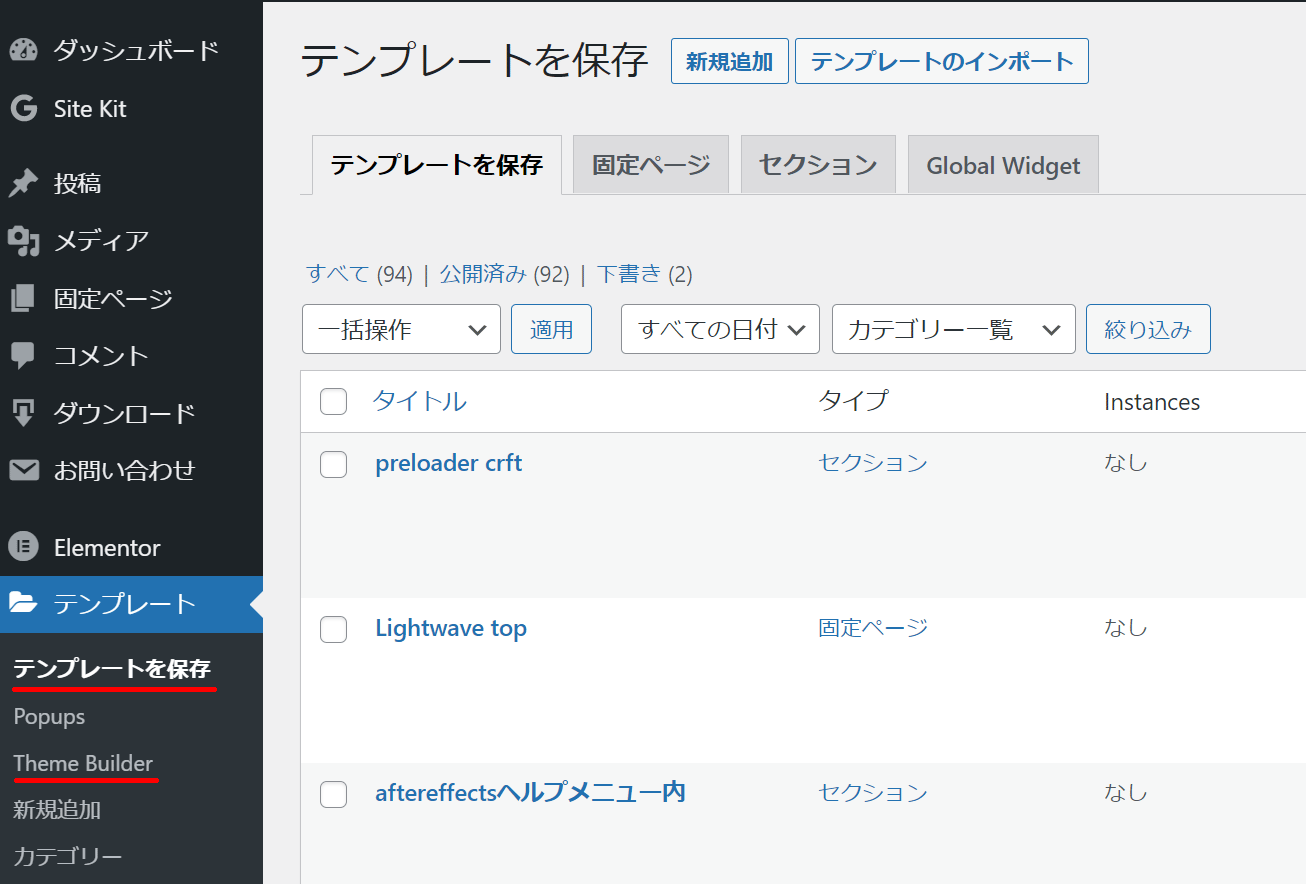
まずはWordpressの管理画面にあるテンプレートメニューを開きます。
まずヘンなのが、大メニューであるテンプレート とテンプレートを保存 は同じ画面が表示されます。さらにテンプレートを保存は誤訳です。
原文はSaved Templatesなので保存されたテンプレート が正しい訳になります。
その誤解が解けるだけで少し腑に落ちると思います。
なので、この部分の正しいメニュー名は以下のような感じが分かりやすいとも思います。
テンプレート
保存されたテンプレート
ポップアップ
テーマビルダー
新規追加
カテゴリー
このテンプレート配下で編集できるものはすべてテンプレートであることには変わりませんが、テーマビルダーで編集するものは、ヘッダーやフッター、投稿や固定ページに対するテンプレートで、まさしくWordpressのテーマを作るようなものであり、テーマテンプレート。
ただのテンプレートは記事の任意の場所に呼び出したり、呼び出してから内容を変えたりできる部品的なテンプレートに大きく分けることができると思います。
今回はこの部品的なテンプレートでプリローダーの中身を作ってしまおうという考え方です。
1. テンプレート>テンプレートを保存で表示された画面の一番上の新規追加ボタンをクリック。
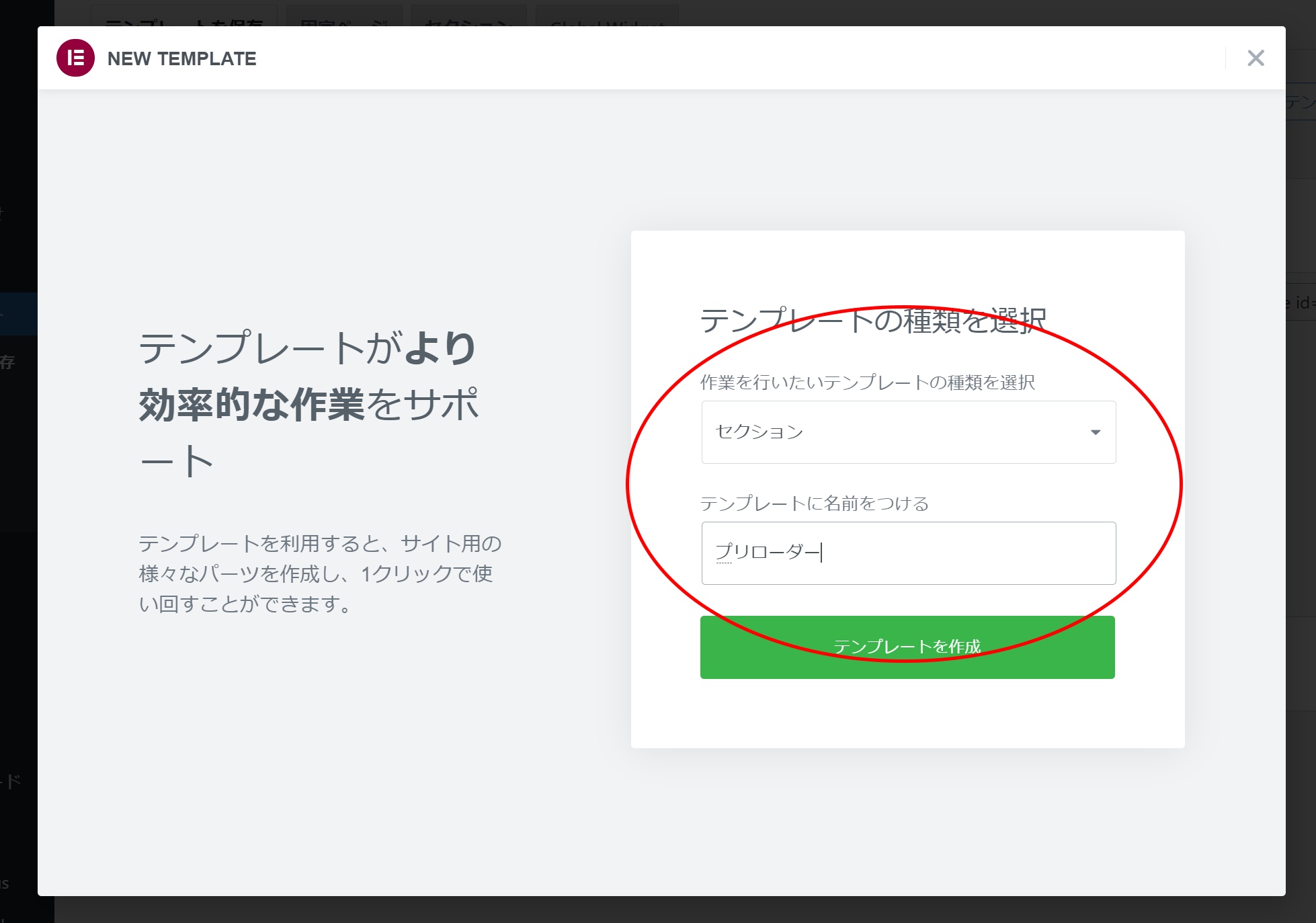
テンプレートの種類をセクションに選択して、適当なテンプレートを入力したら、テンプレートを作成ボタンをクリック。
ここではテンプレート名は“ プリローダー”としました。

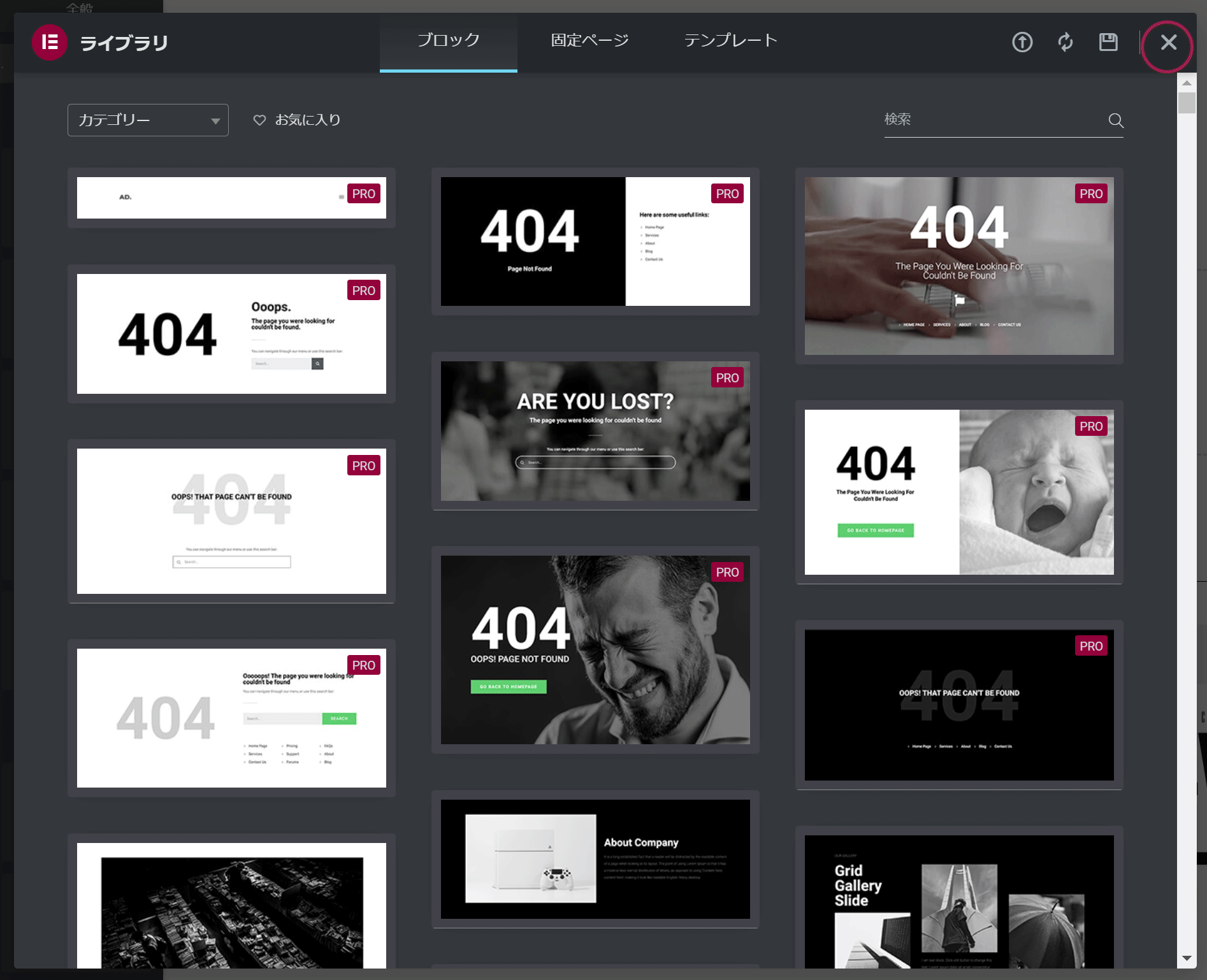
こんな感じの画面が表示されたと思いますが、これはあらかじめある程度できたテンプレートのライブラリリストなので、右上のX印をクリックして閉じてしまいます。
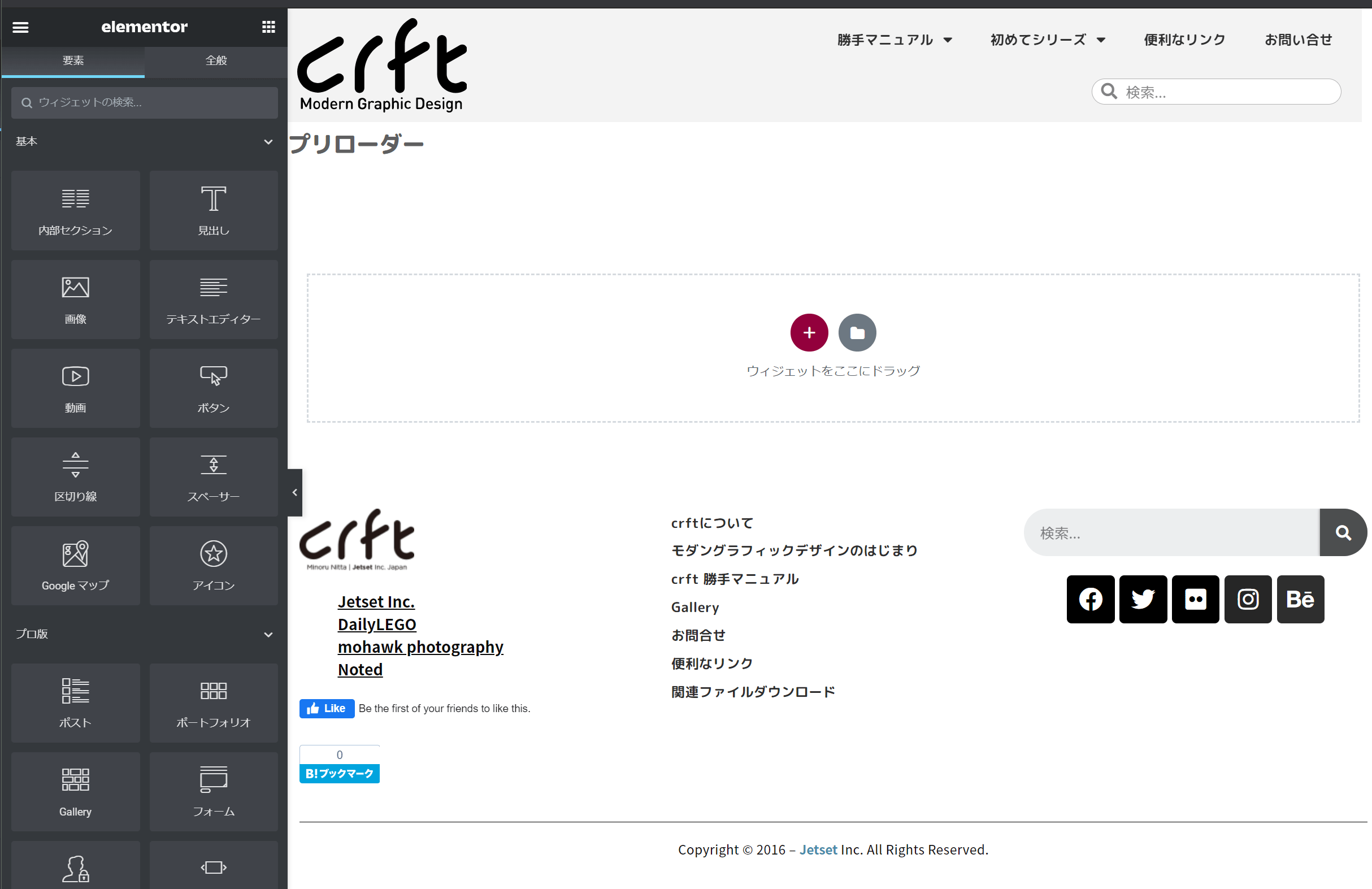
2. 編集画面でLottieウィジェットをドロップする。

上の画像にはあらかじめ設定されたcrftのヘッダーとフッターが表示されています。ヘッダーとフッターの内容は、サイトで設定されたものが表示されます。注目は真ん中の赤い丸に+がかかれたアイコン部分。
このあたりにLottieウィジェットをドロップします。
画面左にあるウィジェットのウィジェットの検索窓で、”lottie”と入力します。
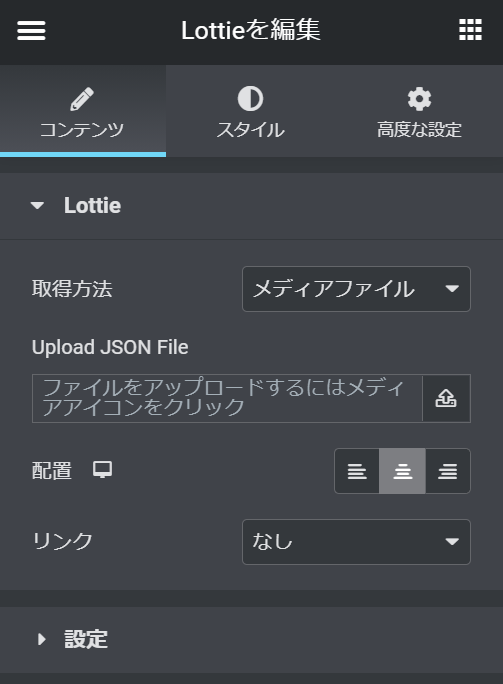
3. ドロップしたLottieウィジェットを設定する。

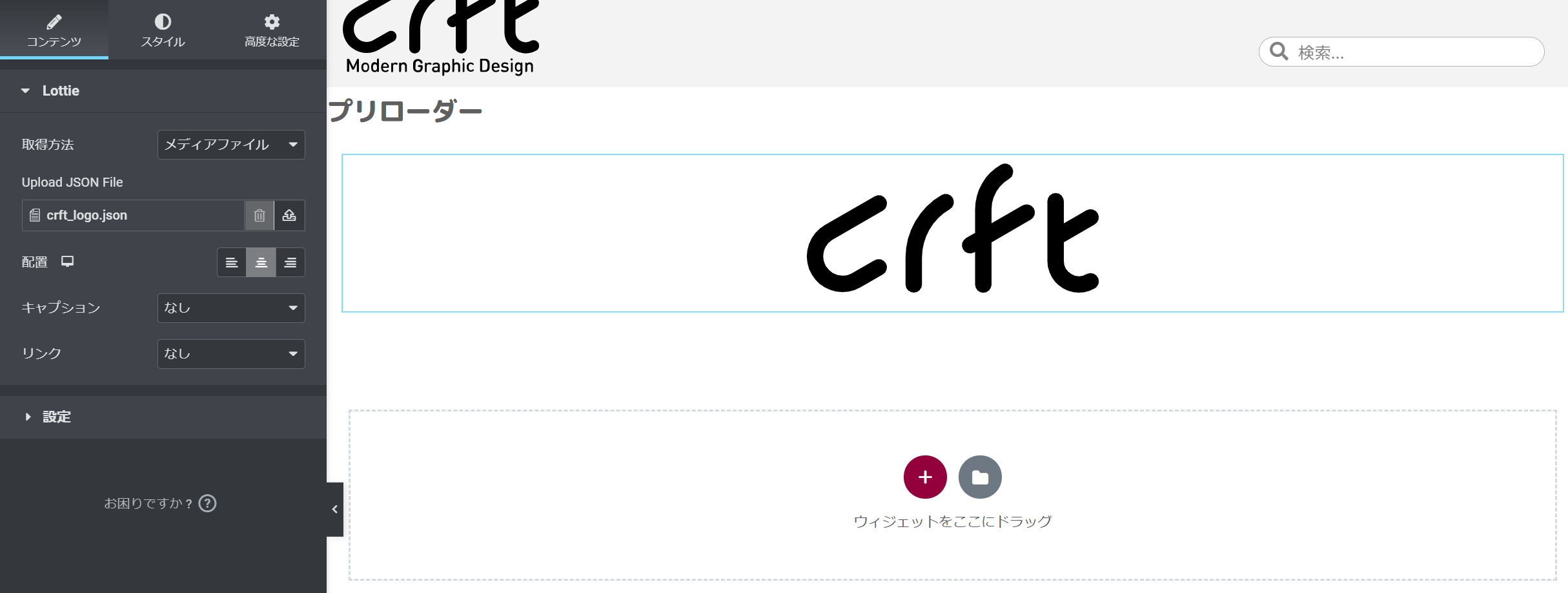
まずは基本的な設定です。この記事の前半で書いたLottieのjsonファイルを、Upload JSON Fileと書かれている部分から読み込みます。
jsonファイルがない方用にファイルを用意しました。
ちょっとわかりにくいんですが、ファイルをアップロードするにはメディアアイコンをクリックと書いてある右横にあるアップロードアイコン的な部分をクリックします。
初めてJSONをメディアライブラリにアップロードしようとすると、画像ファイル以外のファイルのアップロードを許可しますか?といった主旨のメッセージが表示されるかもしれませんが、その場合はアップロードを許可してから、jsonファイルをアップロードします。

うまくいけば、このようにイキナリ編集画面内で画像の内容が反映されます。
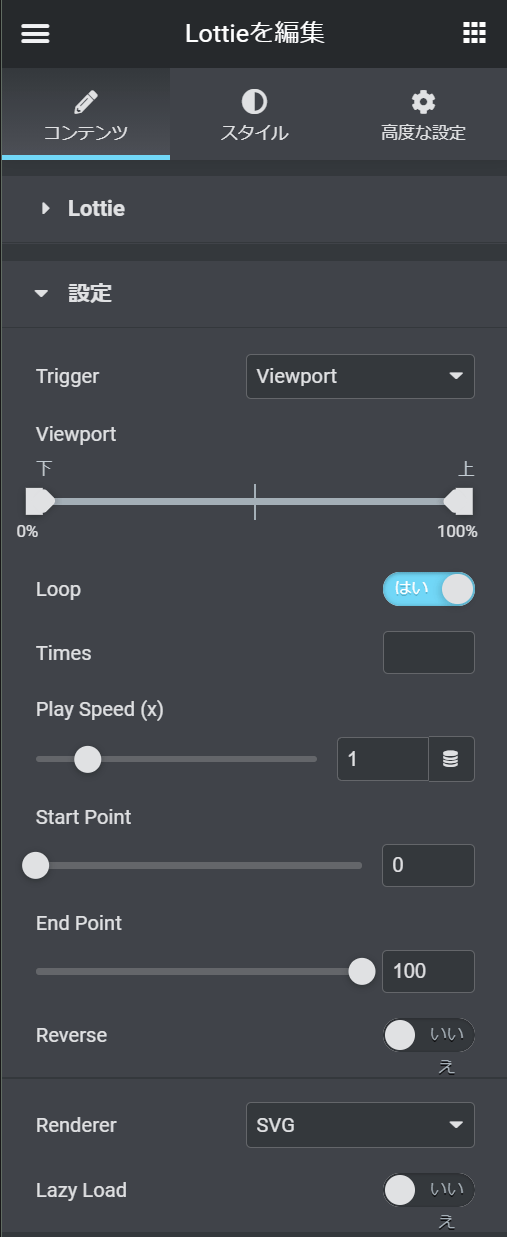
4. 今編集している内容は、あくまでプリローダーとして利用することを想定しているので、細かな設定をしていきます。

Loopは”はい”が良いと思います。
その他の設定は適宜行ってください。
注意が必要なのはRendererというセクション。アニメーションがうまく表示されないときは、SVGからCANVASに変更してみてください。
以上でLottie側の設定は終わりです。
念のため、左上のハンバーガーメニューから固定ページを表示を選んで、内容を表示してみてください。
どうでもいいですが、この”固定ページを表示”という翻訳も微妙です。”編集結果を表示”とかのほうが好ましいと思います。
Preloader PlusでLottieアニメーションを実装
ここまでで下準備がOKという感じです。次はPreloader Plusというプラグインで、Elementorで作成したセクションテンプレートをプリローダー画像として呼び出す手順です。
プラグインはインストール済であることを前提とします。
インストールはPreloader Plusプラグインの詳細ページ を参考にしてください。
1. Preloader Plusの設定を行います。

Preloader Plusの設定は若干トリッキーな部分がありますが、慣れてしまえば簡単に理解できます。
設定はWordpressの管理画面の外観>カスタマイズから行います。
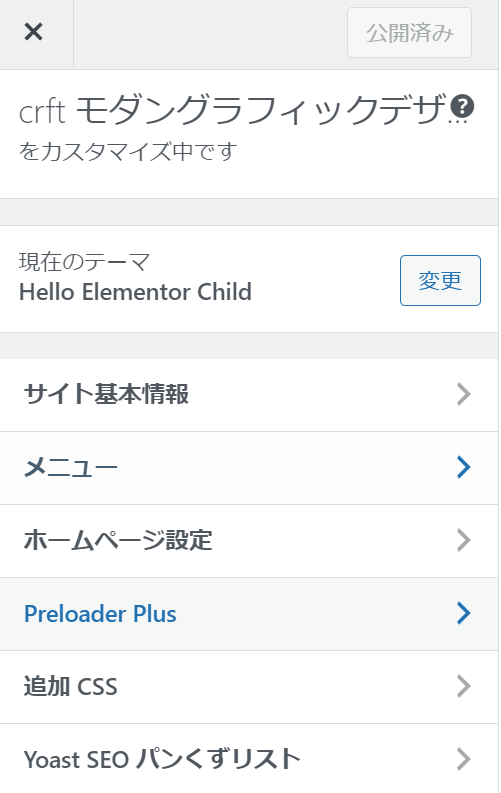
正しくインストールできていれば以下のようなメニューがカスタマイズ画面内に表示されます。

メニューにPreloader Plusが追加されています。
このメニューをクリックすると、専用のメニューが表示されます。

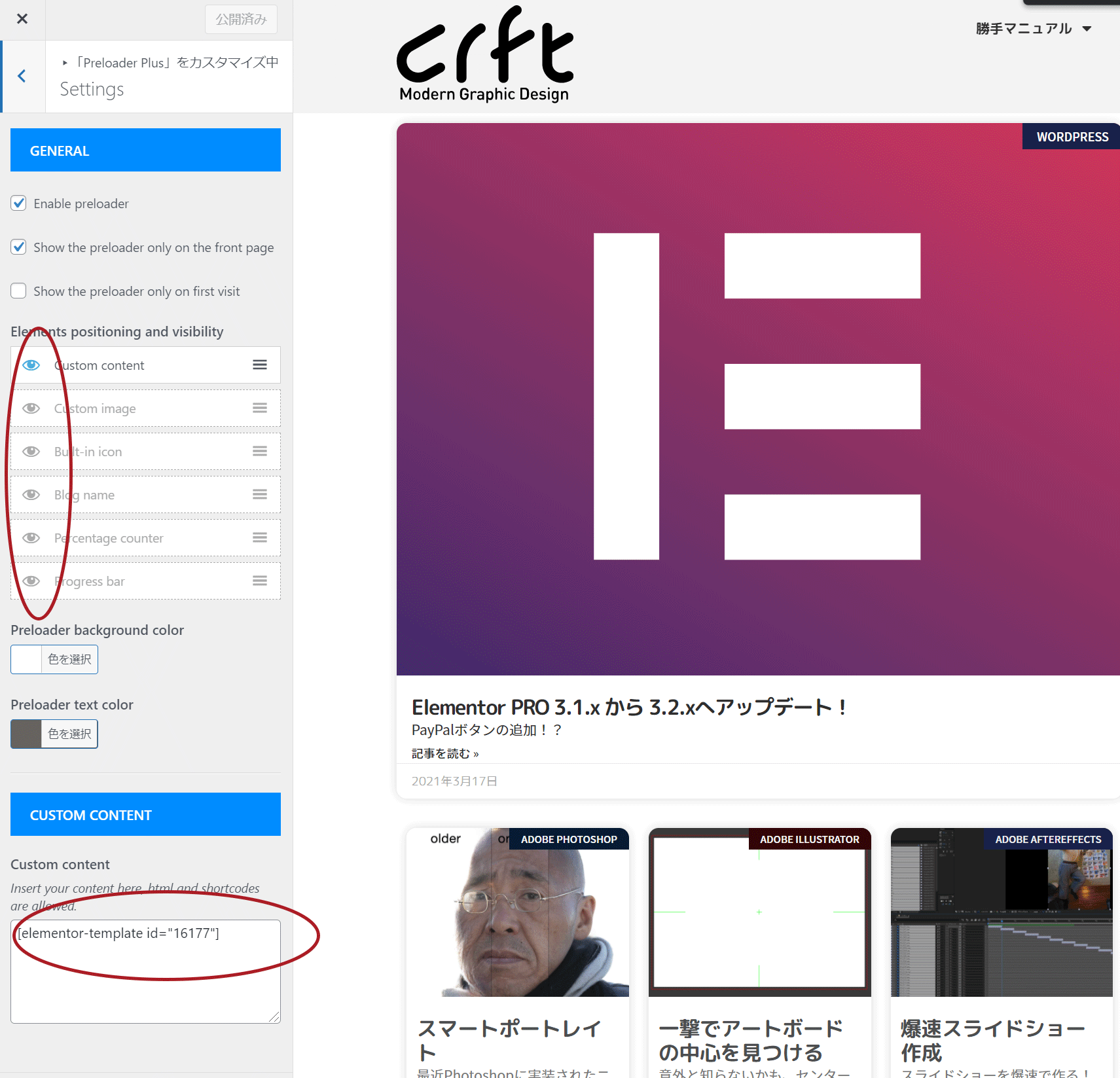
ここで重要なのが、赤丸で囲んだ部分。Custom Contentの目玉アイコンをアクティブにして、その他をオフにします。
さらに左下のCUSTOM CONTENTの部分にElementorテンプレートのショートコードを入力します。
ショートコードはWordpress管理画面>テンプレート>テンプレートを保存をクリックして表示されるリストで取得することができます。
これで実装が完了です。
まさしくエンジニアではなくデザイナー向けの手法だと思います。
神プラグインElementor! 工夫次第でいろいろなことができますね!
ところでPreLoaderというプラグイン、ひとつだけ欠点があります。
当たり前といえば当たり前ですが、ページローディングのリソースが増えることになるのでGoogle insight のスコアは3~4低くなります。。。
-
Elementor ProとPreloader Plusでサイト読み込みプリローダーを実装する!の関連リンク