Elementor Proにベストマッチなカスタムフィールドプラグイン
カスタムフィールドといえば
Wordpressのカスタムフィールド用プラグインといえばカスタムフィールドテンプレートが有名です。
カスタムフィールドテンプレートを使えば、Wordpressの投稿画面に自由に入力エリアを追加してショートコードを使って、そのカスタムフィールドの内容を表示することができるようになります。
でもカスタムフィールドテンプレート だと少しhtmlやcssの知識が必要になります。
そこで息子ver1.0てつろうに教えてもらったAdvanced Custom Fieldに注目です。
Advanced Custom Fieldは完全ノーコードだけではなく、なんとElementor Proのダイナミックタグまで対応しているという、ノーコード派御用達のカスタムフィールド用のプラグインです。
そのインストール数、実に200万以上!
ツールでは作成したフィールドグループのインポートとエキスポートが行なえます。
全体的に無料版でもかなりの機能を利用することが可能な、気前のよいプラグインだといえます。
かゆいところに手が届きまくる高機能さ
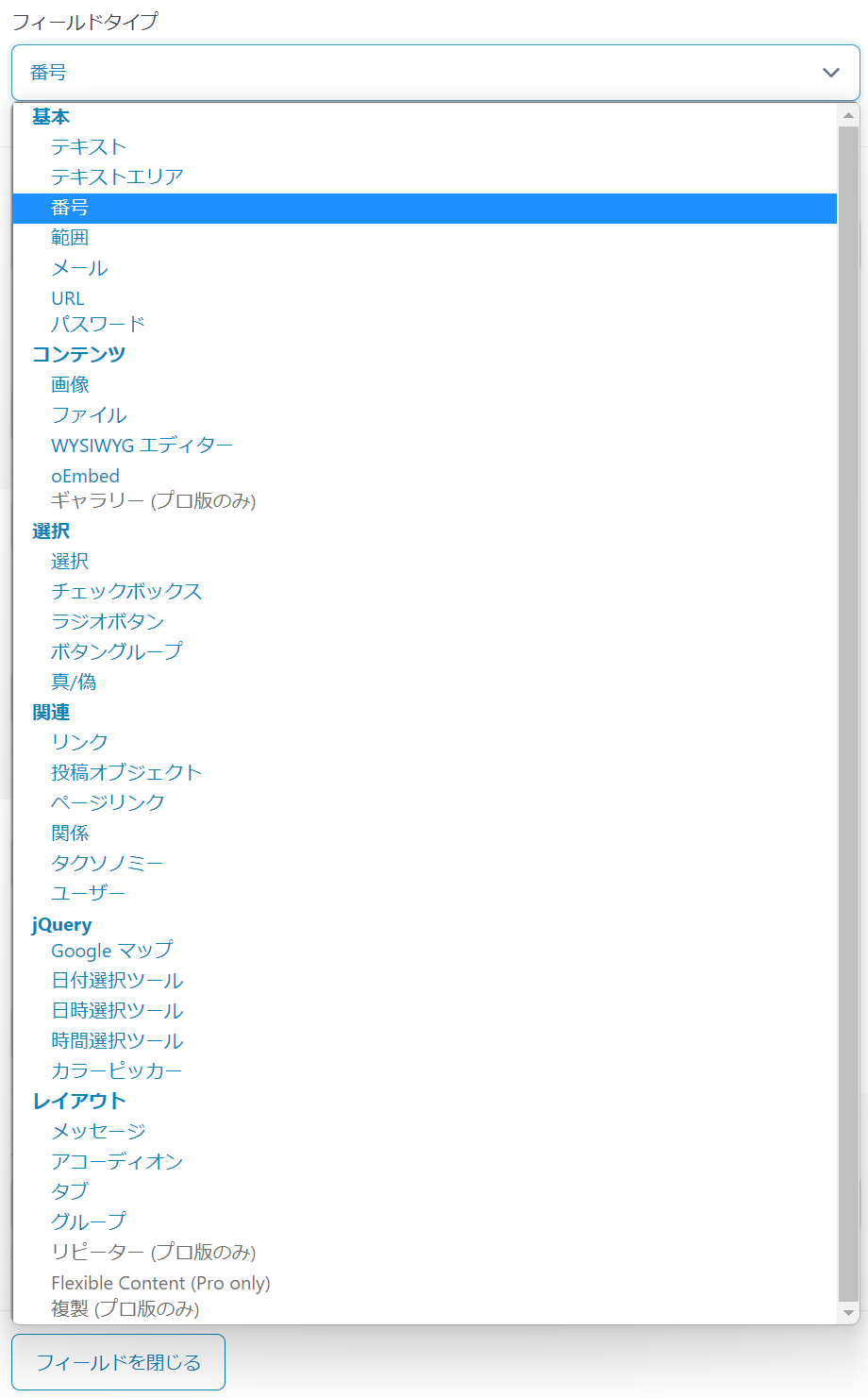
設置することができるカスタム入力フィールドですが、あり得ないレベルの高機能さです。
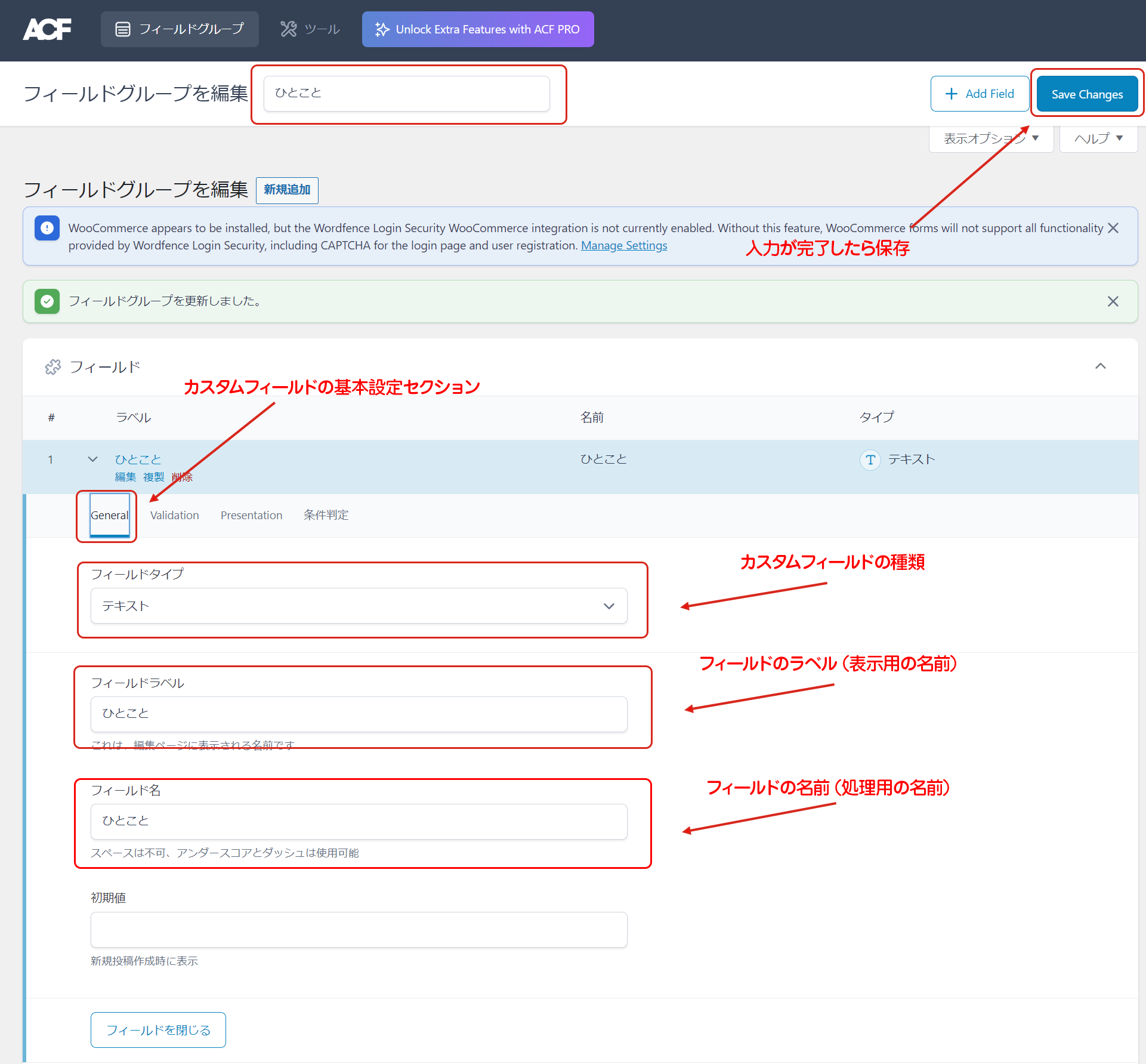
すべてのフィールドタイプを説明するとサイトがひとつ出来上がってしまうくらいの機能の量ですので、ここでは基本的なテキストフィールドをみていきたいと思います。
“投稿時に今日のひとことを定形で入力する”ことを前提とします。
カスタムフィールドを利用する
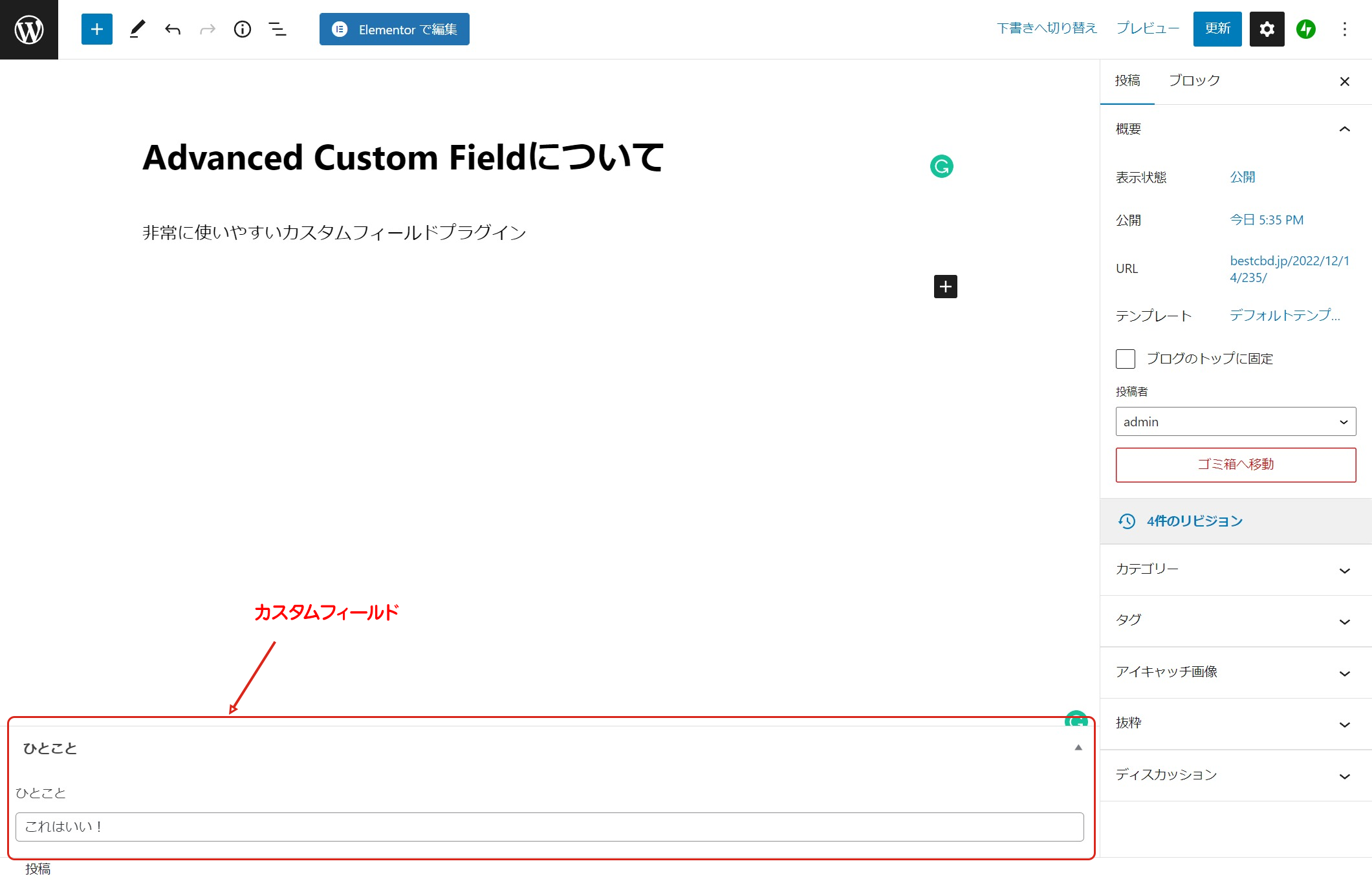
投稿でカスタムフィールドを入力する
Advanced Custom Fieldで正しくカスタムフィールドが設定できると、投稿入力画面にカスタムフィールド入力エリアが表示されます。
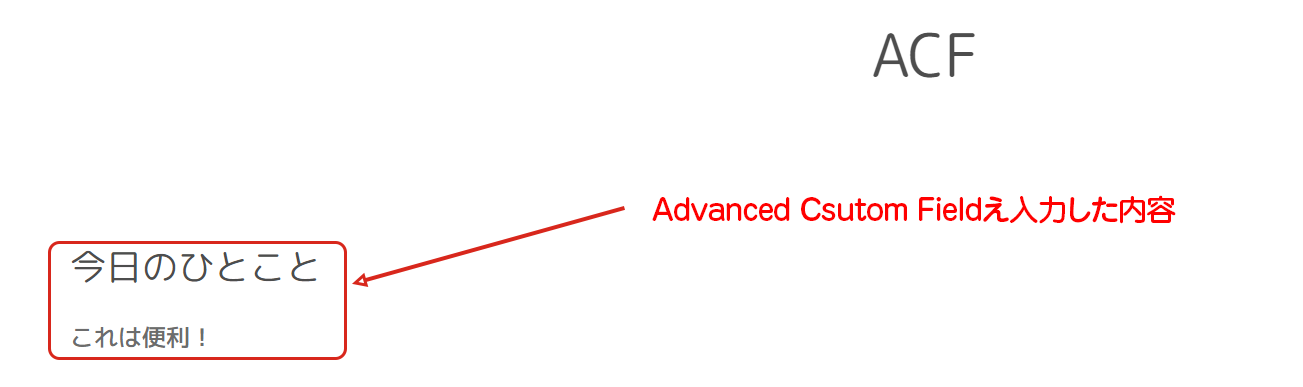
投稿でカスタムフィールドを表示する
Advanced Custom FieldはElementorと非常に相性の良いカスタムフィールドプラグインです。
Elementorでは投稿記事をSingle Postテンプレートというテンプレートで表示制御するのが一般的です。
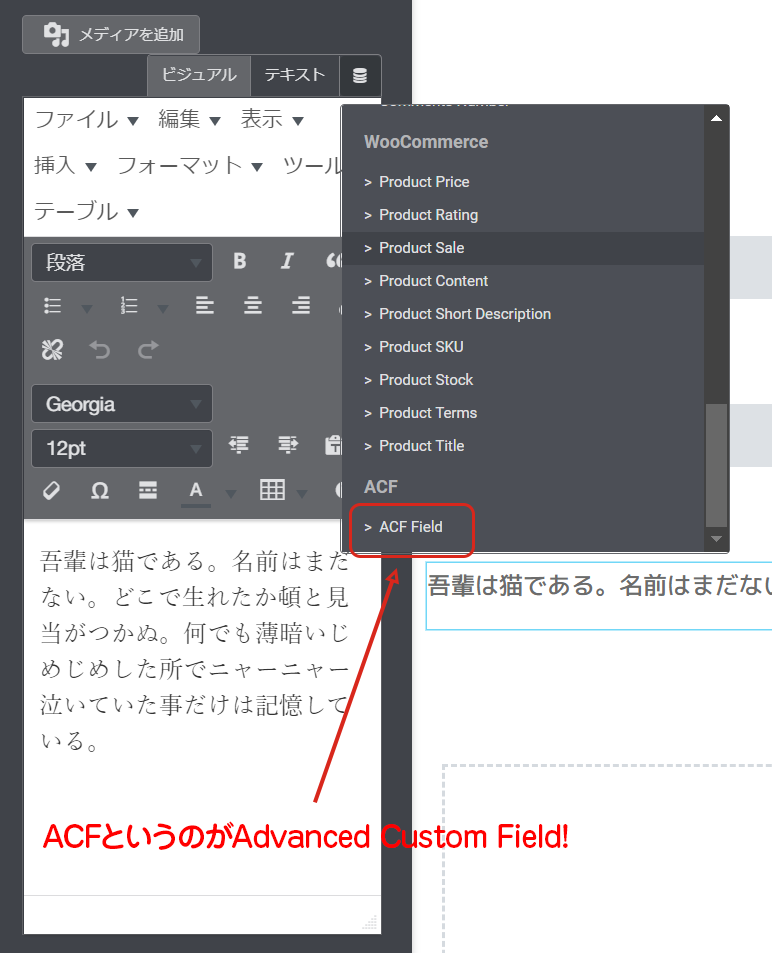
そのテンプレートにテキストウィジェットをドロップしてダイナミックタグでAdvanced Custom Fieldの内容を呼び出してみます。

ダイナミックタグからACF Fieldを選択します。
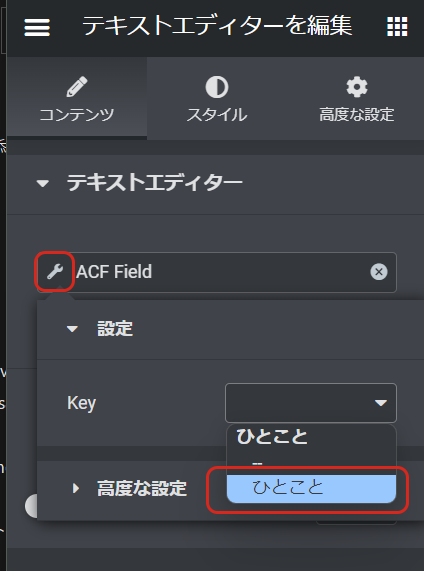
でも、もう少し設定が必要になります。
-
Elementor Proにベストマッチなカスタムフィールドプラグインの関連リンク