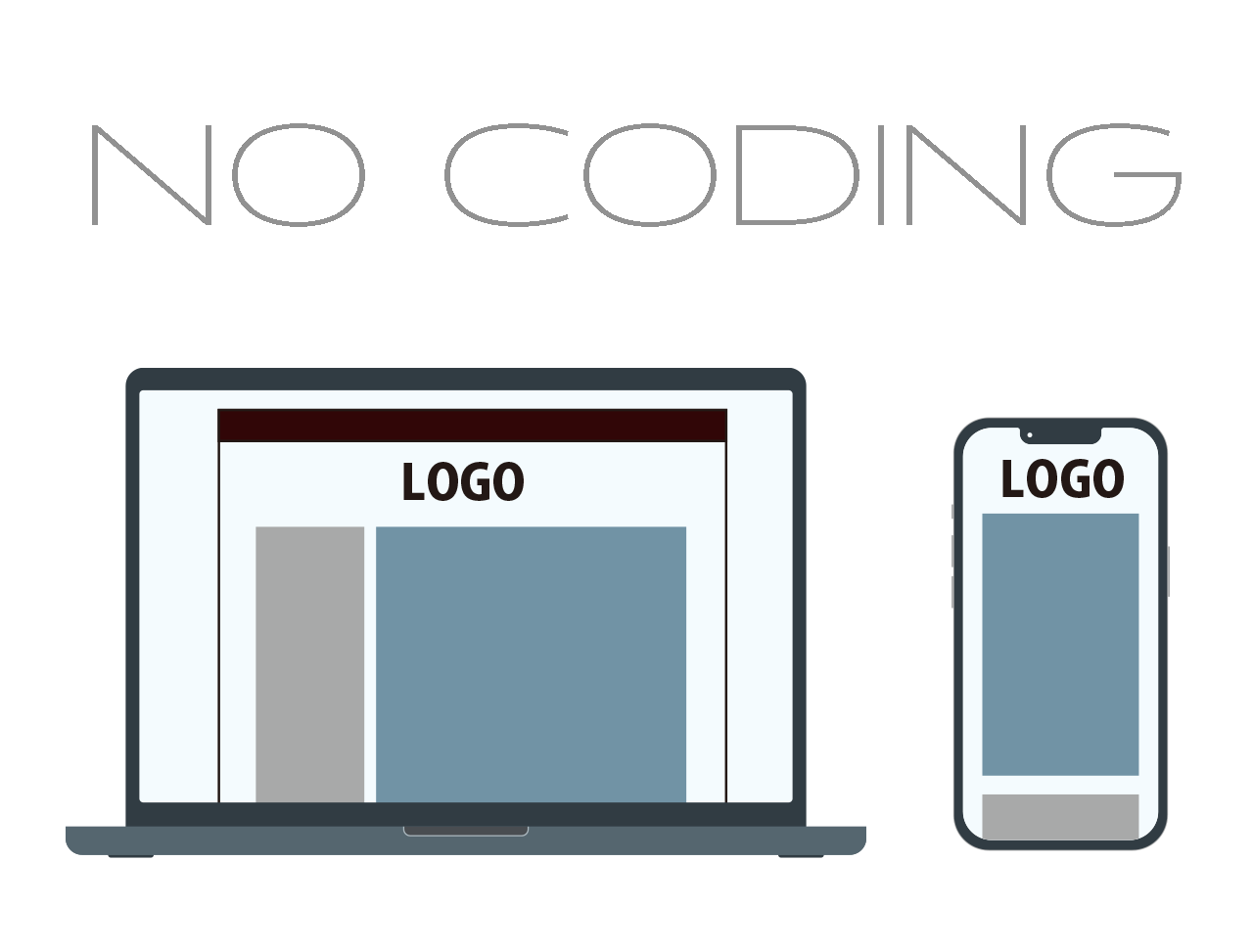
Elementorでスマホ対応デザイン!
WordPressを使ってもデザインの制約が大きな障壁
Wordpressがウェブ制作の主体になって久しい感じです。サイトデザインは実装するテーマファイルで決まっていくと思いますが、やはり制約が多いです。採用したテーマで99%はやろうと思ったことが実行できても、残りの1%がどうしても達成できない。
横にエンジニアが座っていれば解決するかもしれませんが小規模なデザイン事務所や個人のデザイナーは自分で解決していかなければなりません。
例えば困った実例
crftを運営しているワタクシ、新田(父)も例外ではありません。弊社にはエンジニアはいるものの、極小企業なので細かいことを対応してもらうヒマが彼にはありません。
たとえばcrftの勝手マニュアル エリア。
グラフィックアプリのメニューを一通りリファレンスマニュアルとして解説していこうというコンセプトですが、PCでは左にメニュースマホではコンテンツの下にメニューを並べたい。これって表示する順序がスマホになると逆になるということです。

こんなの野良デザイナーの自分には解決方法を想像すらできません。そこでズバッと解決してくれたのがElementorというページビルダープラグイン !
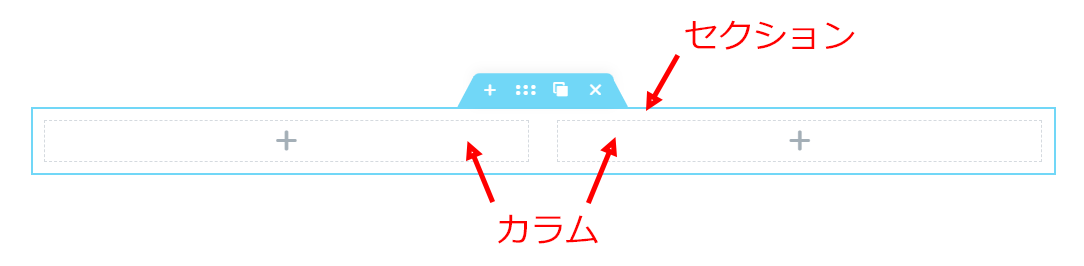
Elementorの基本操作セクションとカラム
Elementorではページをセクション、そしてそのセクションを横に分割するカラムでレイアウトの構成を組み立てていきます。

このカラムの中にウィジェット と呼ばれる箱をドロップしていくことでページを作成していきます。例えばテキストウィジェット であればテキストを入力できるし、画像ウィジェット であれば画像を配置することができるといった具合です。

レスポンシブ時の対応もバッチリなElementor
編集画面は左に制御パネル、右にプレビュー兼編集画面といった構成になるElementor
ですが、左の制御パネルは右の編集画面で選択した対象によって変化していきます。さらに制御はPC、タブレット、スマホと異なったデバイスに対して異なった設定をすることも可能です。
-
Elementorでスマホ対応デザイン!の関連リンク