Elementor専用テーマHelloでもChildテーマを使おう
Elementor専用のテーマファイルHello
Wordpressではサイトデザインや付加機能をテーマファイルで実現する設計になっていますが、Elementor を導入するとその考えが覆ります。
特にElementor Pro という有料版を利用すると、サイトデザインを完全に自由に行うことができるようになり、むしろテーマ側の機能が邪魔になってしまうことも。
そのようなときのために付加機能をまったく持っていていないプレーンなテーマHelloがElementor よりリリースされています。
WordPress.orgの評価 ではこのテーマには機能が全くついていないという理由で低評価にしているユーザーコメントがありましたが、まさしく余計なものをつけないで限りなく軽量にするというのがElementor Hello の目的なので、誤解があって低評価が含まれてしまっているようです。
なぜChildテーマが必要なのか?
Wordpressやテーマファイルに実装されていない機能やサイトで動的な処理をしたいときにテーマファイルを改造することがあります。
具体的にはWordpressの管理画面の外観のテーマファイルエディターメニューからインストールされているテーマファイルを表示して編集しますが、テーマファイルはバグフィクスなどを理由にアップデートされることがあります。
直接テーマファイルを編集するこの方法だとアップデートがある度に新規のファイルに置き換わってしまって、モディファイした内容がすべて消えてしまいます。
この問題を回避するためにあるのがChildという考え方です。
Childテーマは親(元)になるテーマと対になるもので通常、空の
- style.css
- function.php
- editor-style.css
- readme.txt
などで構成されています。
ChildテーマをアクティベートするとWordpressは足りない要素を自動的に親(元)テーマを参照します。
つまりChildをまず優先して使用して、Childに含まれていない機能は親テーマを参照するようになります。
このようにテーマが機能すればChildテーマがアップデートされない限り、親(元)テーマがアップデートされてもモディファイした内容は消去されないという仕組みです。
HelloにもあるHello Childテーマ
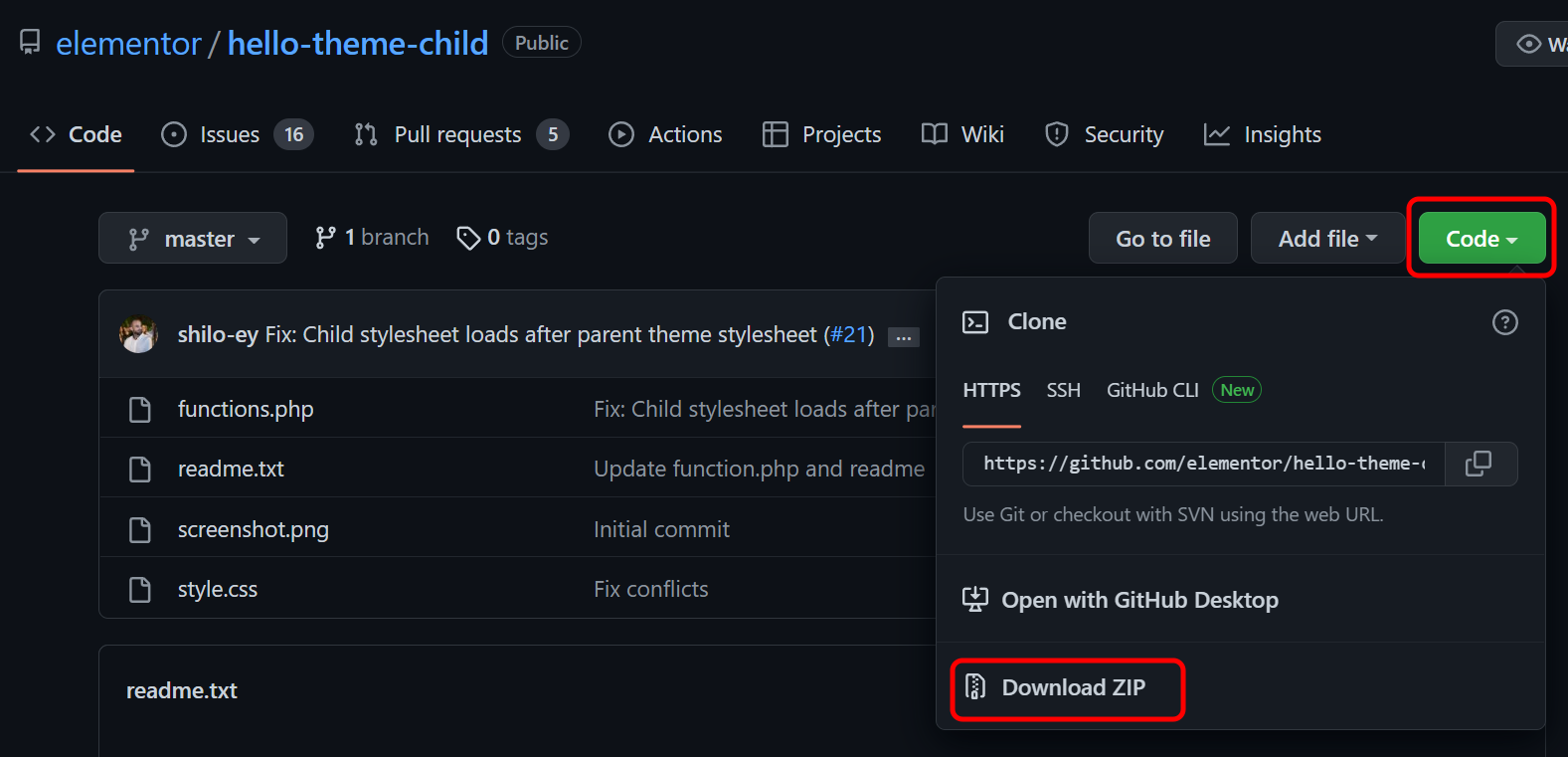
HelloテーマのChildはなぜかElementorのサイトではなくGithub からダウンロードすることが可能です。
Elementorの公式サイトにChildファイルの公開場所として明記されている のでこのGithibのページが公式であるという認識で良いと思います。

緑色のCodeというボタンをクリックしてプルダウンされるウィンドウの一番下のDownload ZIPをクリックするとHello Childテーマファイルのダウンロードが始まります。
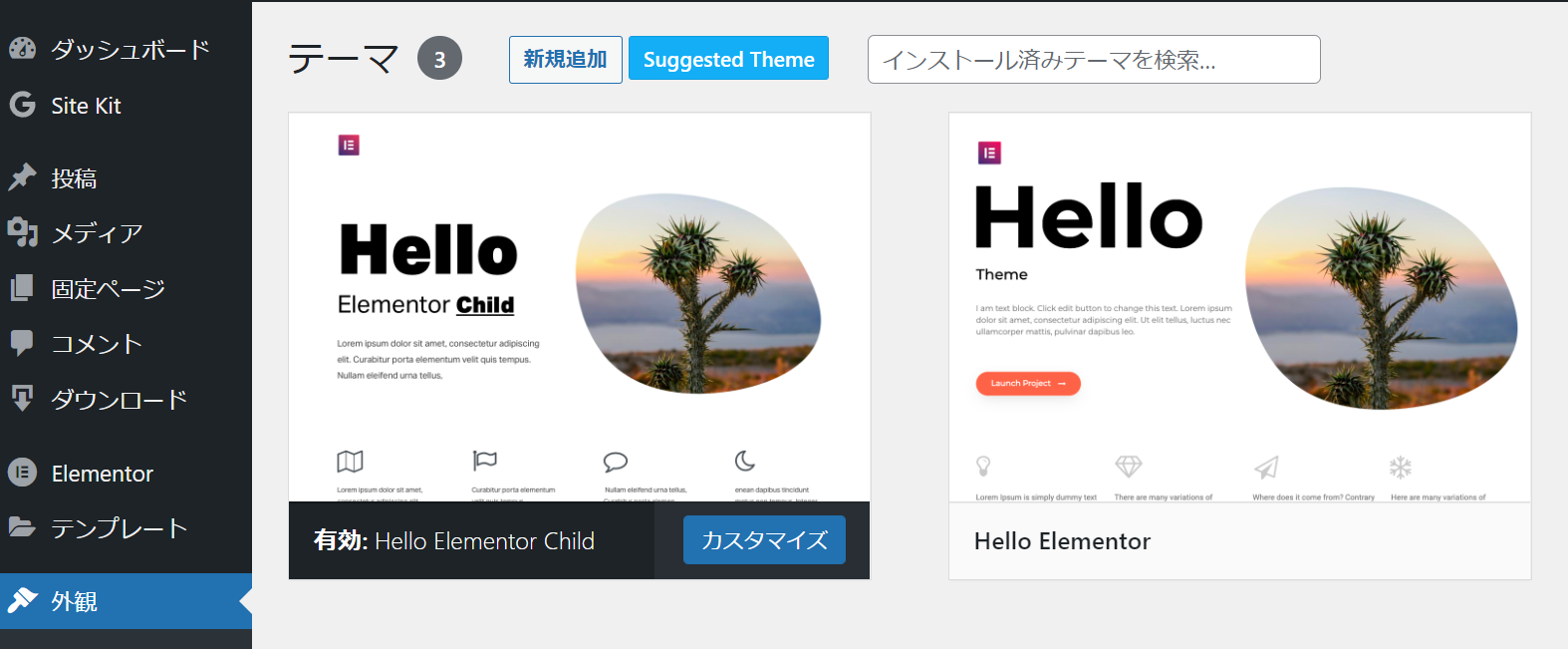
ダウンロードしたzipファイルは外観>テーマ>新規追加で有効にすることができます。
テーマの指定画面でこのようになれば正しくChildテーマが有効になっています。
-
Elementor専用テーマHelloでもChildテーマを使おうの関連リンク