スライダーは頻繁に使うデザイン要素です。
普通のデザイナーにとってウェブサイトにスライダーを実装するのって意外にハードルの高い作業でそれなりの知識が必要になります。
そんなスライダーを簡単に実装できるのがElementorのスライドウィジェット。
基本的には以下のような
- 見出し
- 本文
- ボタン
- 背景
の構成で簡単にスライダーを設置することが可能です。
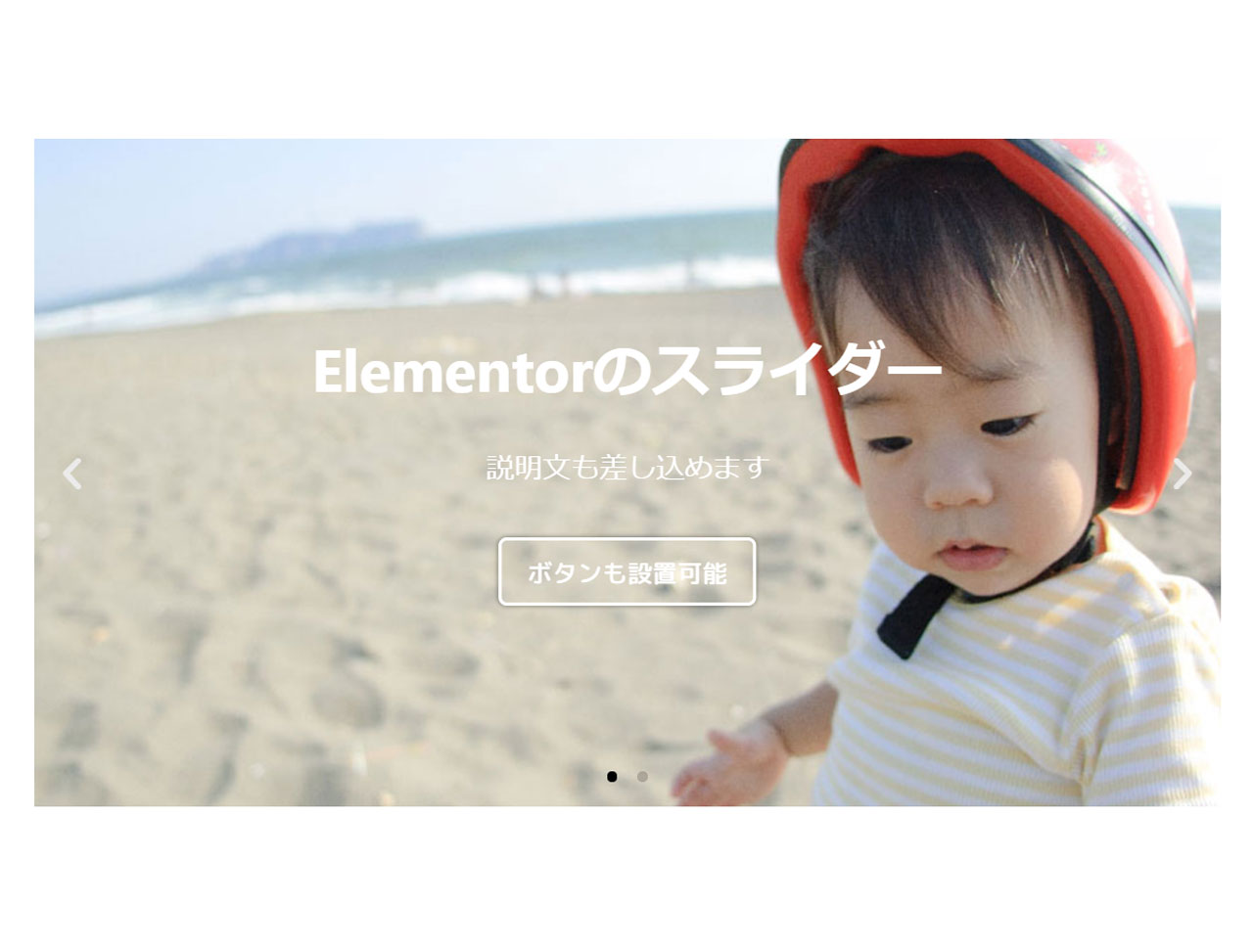
Elementorのスライダー
説明文も差し込めます
ボタンも設置可能
Elementorのスライダー
説明文も差し込めます
ボタンも設置可能
Previous slide
Next slide
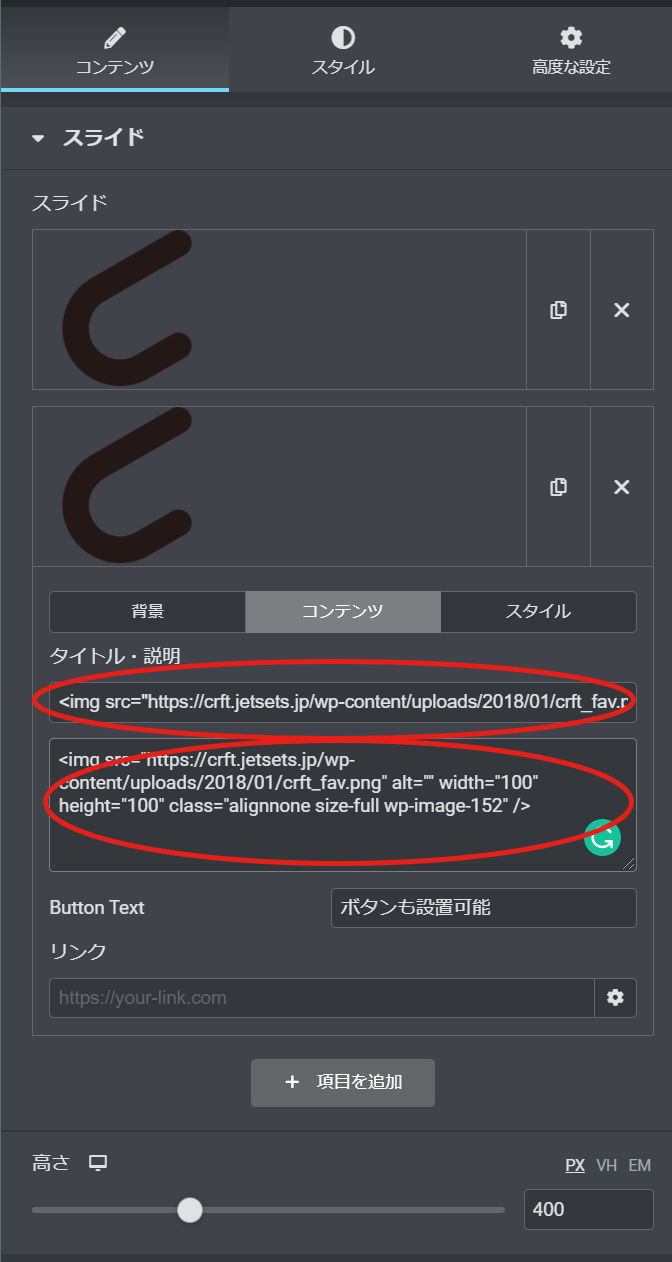
一見スライドインしてくる要素は文字しかできないように見えるこのウィジェット、画像をスライドすることも可能です。
<img decoding="async" src="https://crft.jetsets.jp/wp-content/uploads/2018/01/crft_fav.png" alt="" width="100" height="100" class="alignnone size-full wp-image-152" srcset="https://crft.jetsets.jp/wp-content/uploads/2018/01/crft_fav.png 256w, https://crft.jetsets.jp/wp-content/uploads/2018/01/crft_fav-150x150.png 150w" sizes="(max-width: 100px) 100vw, 100px" />




Previous slide
Next slide
この方法で<span>などでCSSを入力することも可能です。
-
Elementorのスライダーで画像を上にのせるの関連リンク