見えてきたElementor 3.12シリーズ
WordPress用ページビルダーElementor
ElementorはWordpressのプラグインとして機能するドラッグ&ドロップベースのページビルダーです。
無料版と有料のPro版があり、Pro版では動的にコンテンツを取得する機能も搭載されていて、カスタムフィールドなどをあわせて利用すると作れないサイトは無いんではないかと思うくらいの多機能で動的なサイトを構築することが可能です。
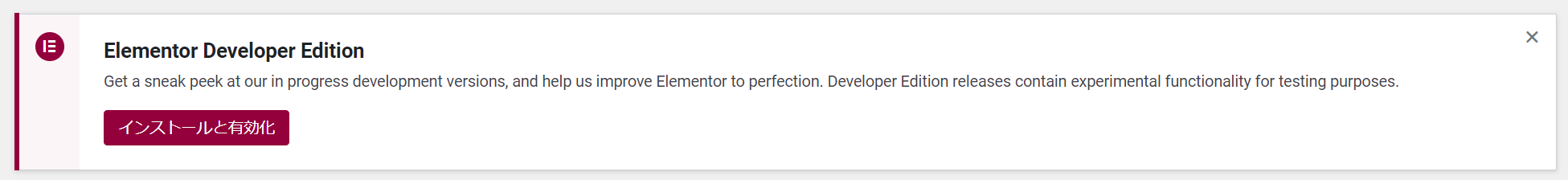
今回はそんなElementorのDeveloper Edition、ベータ版を試してみたのでその報告です。
ベータ版で進行したものはそのままリリース版へ受け継がれていくので今後のElementorの進化の方向を予測することができます。
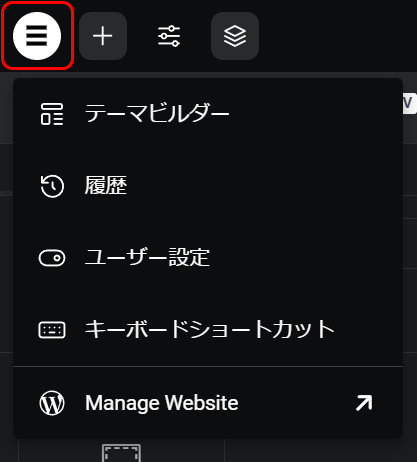
衣替えしそうなUI

テーマビルダー
画面がテーマビルダーに切り替わります。
履歴
保存の履歴が表示されます。
ユーザー設定
現バージョンのユーザー設定と同じ内容が表示されます。
キーボードショートカット
キーボードショートカットの一覧が表示されます。現行バージョンではShift +? で表示される画面と同じです。
Manage Website
Wordpressのダッシュボードに移動します。
そのほかにも、細かなUIの変化がありますが、あくまで開発者向けのベータ版なので、今後何がどうなるかは完全に未定だと思います。
また、現在のベータ版Elementor 3.13.0-dev1、Elementor Pro3.12.0-beta1では終了がメニューの中になかったり未完成感は否めません。
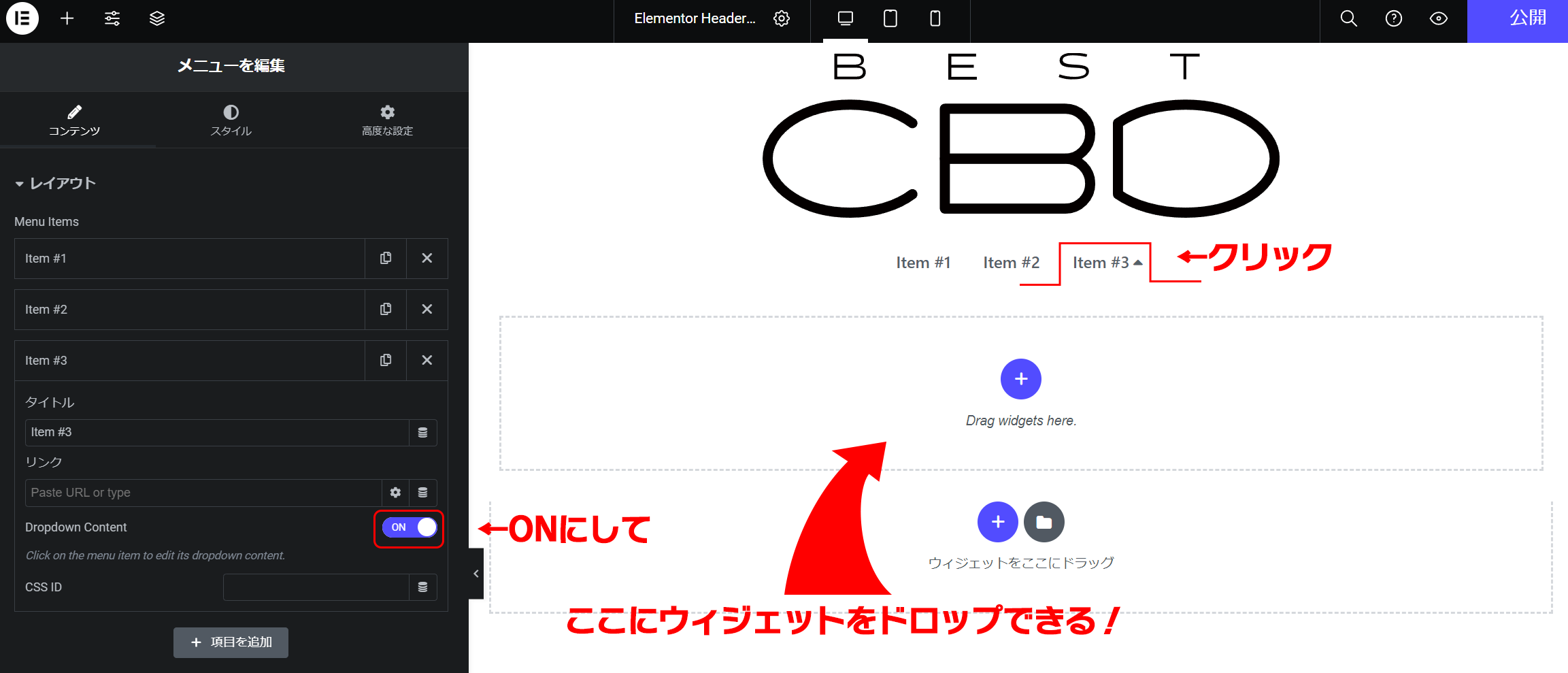
新しいメニューウィジェット
ウェブサイトにはほとんどのケースで画面上部にメインメニューを設置すると思います。
いままでサイトメニューというウィジェットでWordpressで指定したメニュー項目を呼び出す方法でヘッダーに組み込む方法が主体でしたが、Elementor Pro 3.12.xからは新しいメニューウィジェットが搭載されそうです。

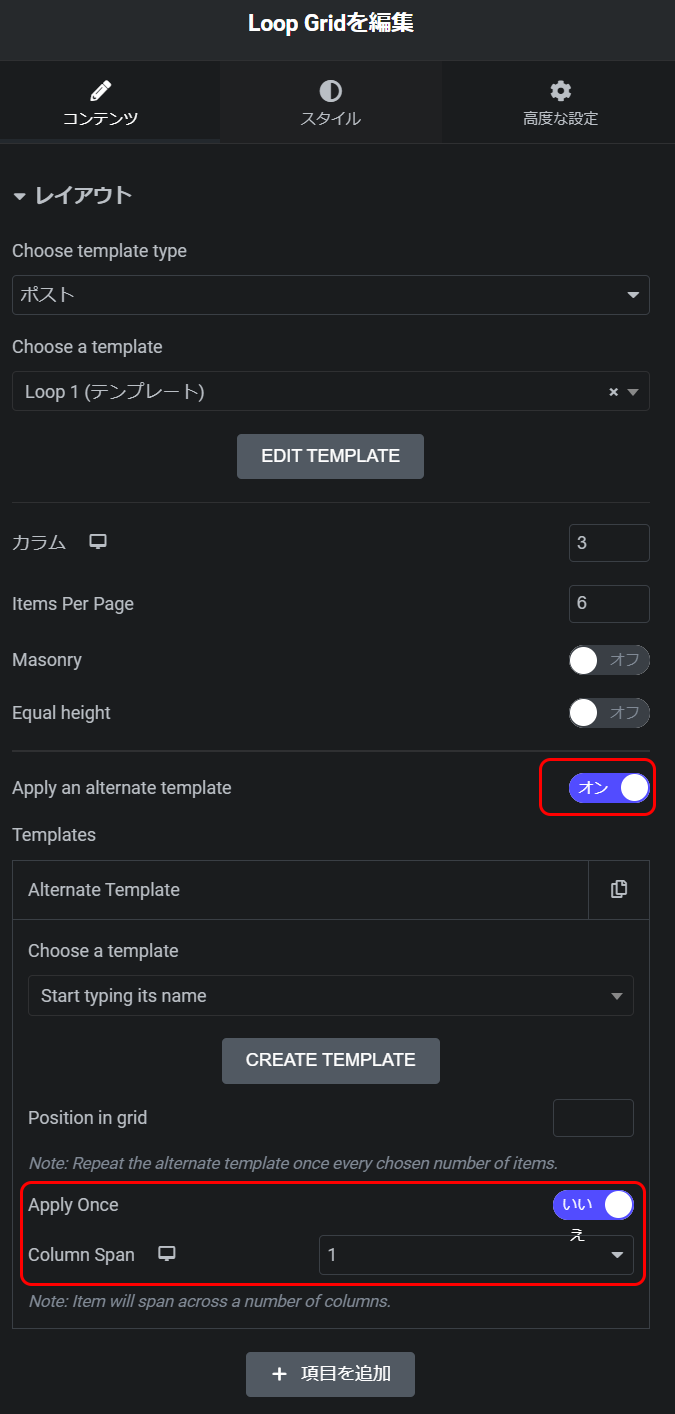
Loop Gridの例外表示
コンテナの中に自由にレイアウトした内容をループ表示することができるLoop Gridウィジェットですが、例外表示ができるようになるようです。
-
見えてきたElementor 3.12シリーズの関連リンク