劇的に使いやすくなるElementorの新UI
もう新UIを体験できる!
大きく刷新されるElementorの編集画面のユーザーインターフェイスはまだアルファステータスですが、Wordpressの管理画面>Elementorの設定>機能タブにあるEditor Top Barを有効にすることによって使うことが可能です。
画面下にあったボタンも全部上部へ
今まで画面のあちこちに点在していたボタンはすべて画面の上部に再配置されて、系統ごとに3エリアにまとまって非常に使いやすいものになっています。
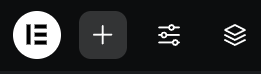
左上

4つのボタンが表示されていて全体的な操作が行える機能がまとまっています。
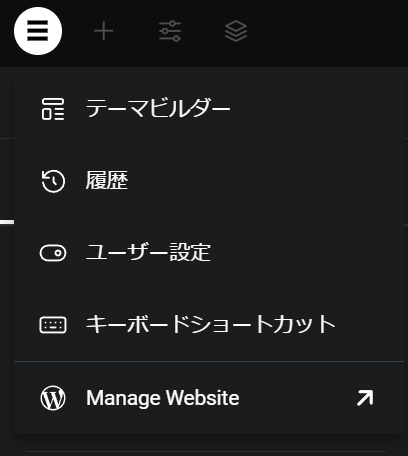
Elementorマークをクリックすると、

テーマビルダーへのアクセス、ユーザー設定、キーボードショートカットなど編集中のページとは無関係な機能がまとまっている印象です。
そう考えると履歴メニューはここにあるべきでは無い気もします。。。
Eマークの右にある+ボタンはウィジェットの一覧を表示します、その隣のスライダーが3本あるようなマークはサイト設定、レイヤーのようなマークをクリックするとナビゲーターが表示されます。
一撃でサイト設定にアクセスできるのは非常に便利です。
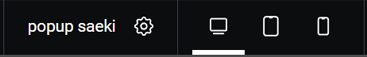
中央

編集中のページの名前と設定が行えるボタン、レスポンシブ編集用のモード切り替えボタンが配置されています。
履歴メニューはこのヘンにあるほうがしっくりきます。
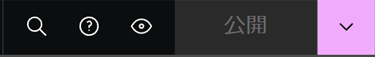
右上

Elementorのなんでも検索、ヘルプドキュメントページへの遷移ボタン、プレビューボタン、保存(公開)ボタンが配置されています。
まだ実装されていないボタンもある
まだアルファステータスということで、未完成な部分もあります。
筆者が気づいたのはテーマビルダーを編集してたときで、テーマビルダーで作成したテンプレートを適用する条件をページを作ったあとで再編集しようとしたとき。
今までは公開ボタンの横の矢印ボタンをクリックすると、条件を指定する画面へのメニューがありましたが、新しいUIでは該当するボタンが見当たりません。
Facebookにある公式コミュニティーに質問してみたら、アルファ版なのでまだ実装していないとのことでした。
すばらしい進化
UIの変更はソフトウェア開発では非常にチャレンジングなことであると思います。
進化させようとして結果退化してしまうことも珍しくないと思いますし、使い慣れたワークフローを変化させるというのはユーザーにとっては非常にストレスになることです。
今回のElementorのUI刷新、半日くらいで完全に新しいボタン配置が正しいことに気づきます。
なにより、なにかボタンを押す場合は画面の上部を見ればいいという絶対的な簡素がポイントになっています。
まだアルファステータスですが、はやく標準機能として実装されることが望まれます!
-
劇的に使いやすくなるElementorの新UIの関連リンク