Elementorで投稿のタイトルを表示する
Elementorのページタイトル
テーマによると思いますが、通常ページタイトルは普通にページトップあたりに表示されます。
Elementor推奨のテーマHelloでも同様ですが、Elementorの機能で簡単に表示をキャンセルすることが可能です。
設定はElementorの編集パネルの下にあるギアマーク(投稿設定)で行います。

タイトル表示のオフ
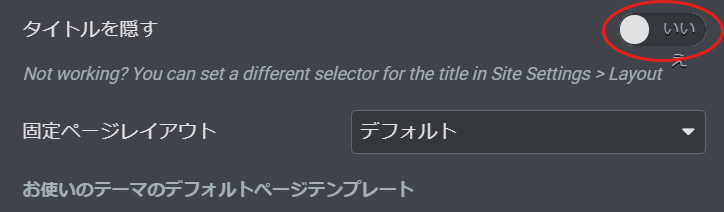
このギアマーク(投稿設定)をクリックすると、表示される投稿・固定ページの個別設定画面の中にタイトルを隠すボタンがあります。
このボタンを有効にするとテーマが表示しようとするタイトルを強制的に隠すことが可能です。
また、自分でデザインしたページタイトルで表示したい場合はPost Title (Page Title)ウィジェットを使いたくなりますが、ウィジェットで処理してもページの内容はページのタイトルなので、同様に非表示になってしまいます。


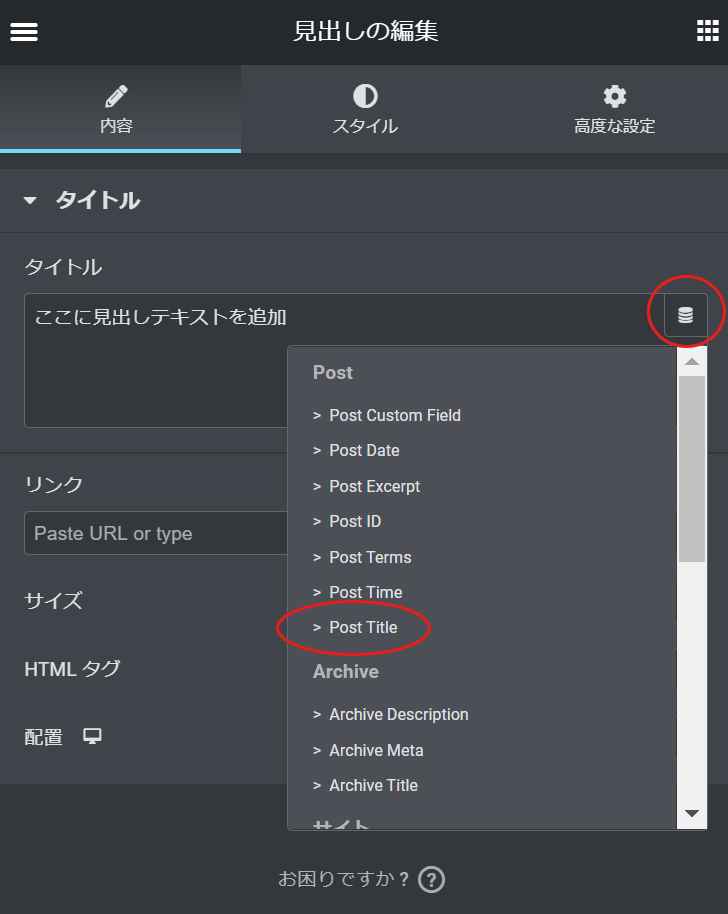
この方法だと、タイトルを隠すボタンに影響されることなく、ページタイトルを表示することが可能になります。
ウィジェットスタイルや高度な設定のカスタムCSSを利用することによってデザインの自由度も非常に高いです。
-
Elementorで投稿のタイトルを表示するの関連リンク