セクションの背景でパララックス
Elementorのセクションという考え方
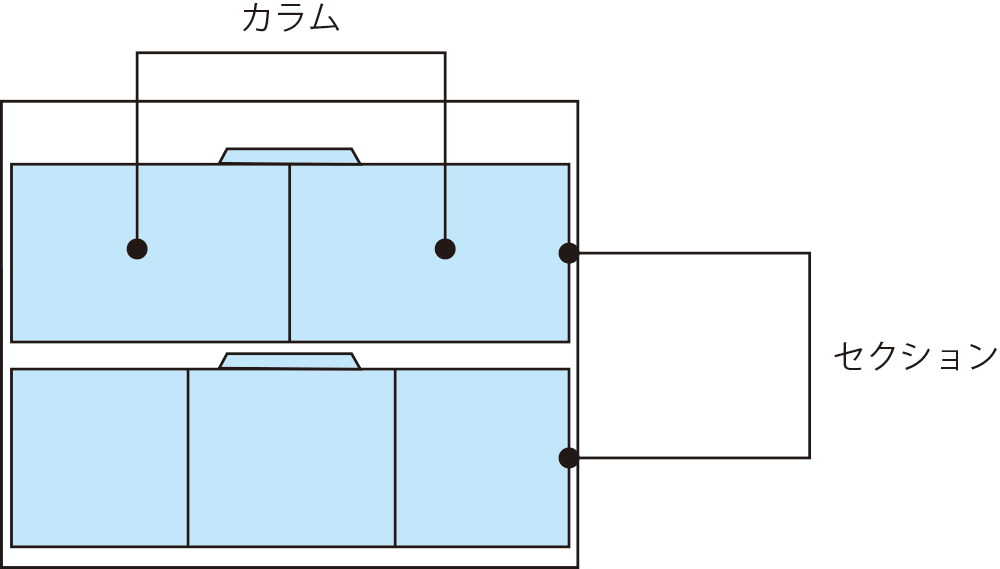
Elementor にはページレイアウトの基本的な考え方があります。そのひとつがセクション 。
セクションはページの要素を横に区切ったときに、横方向にかたまりになるエリア。そして、そのセクションを縦に割ったときに分けられる要素がカラムです。
この考え方はレスポンシブデザインに対して非常に合理的です。スマートホンで表示する場合はカラムをすべて縦に並べてしまえば良いという考え方です。

せクションの設定内容
今回はこのセクションに対して設定できるスタイルの内容にある背景の機能を使ってパララックスを作成します。ここで言うパララックスはスクロールを完全に無視して画像が背景に同じ位置で張り付いた状態になるタイプのものとします。
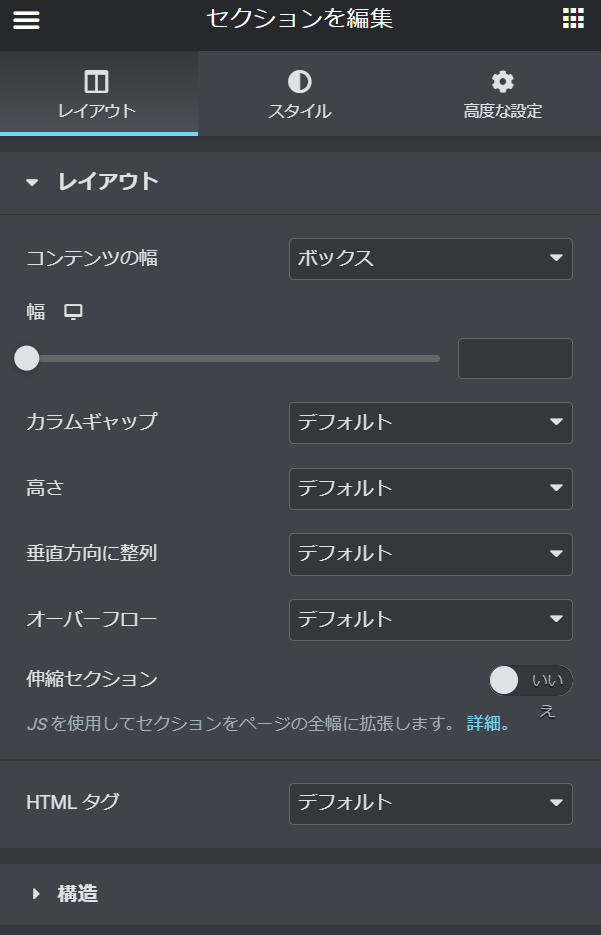
Elementor ではウィジェットの基本プロパティにコンテンツ 、スタイル 、高度な設定 と、大きく3つの設定要素が用意されています。
コンテンツ は編集中の対象の内容を編集、スタイル は編集中の見た目を編集、高度な設定 はほぼすべてが共通でマージンやパディングの設定を行うことが可能です。
セクションという枠にも同じような考え方が適用されています。ただし、コンテンツではなくレイアウトという呼び名に変化します。
背景に画像を指定する
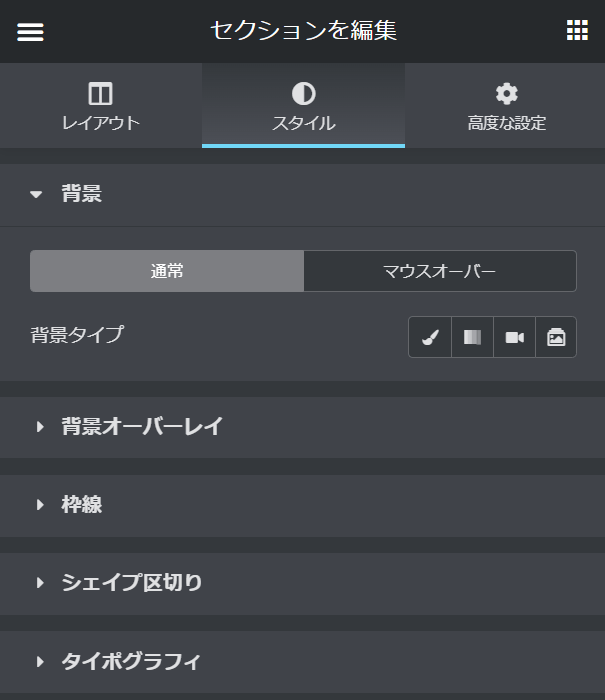
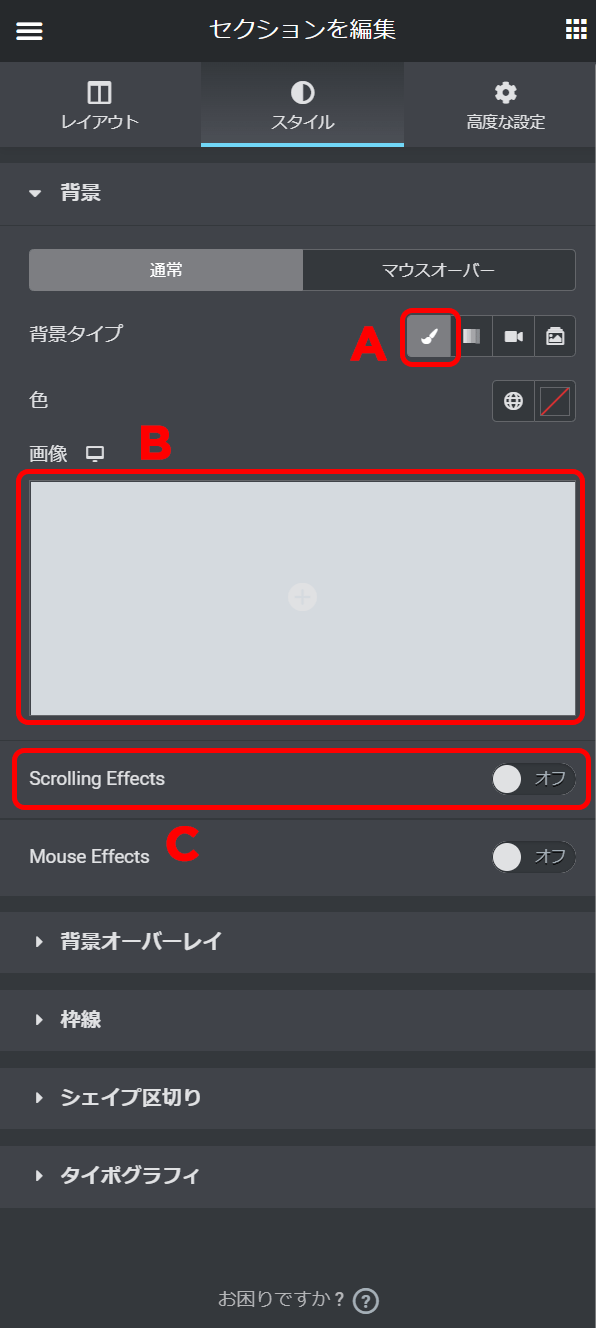
背景に画像を指定するとパネルの内容が少し変化します。

A の筆アイコンをクリックします。B の画像指定エリアが表示され、C のScrolling Effects、その下のMouse Effectsという部分も追加表示されます。
この設定画面が今回使う機能です。
B の部分をクリックして画像を適用すると、さらにオプションが追加表示されます。
C の部分では詳細なパララックス効果の設定を行う事ができますが、今回は背景画像がスクロール操作に影響されず同じ場所に張り付いているようなパララックスを作ってみたいと思います。

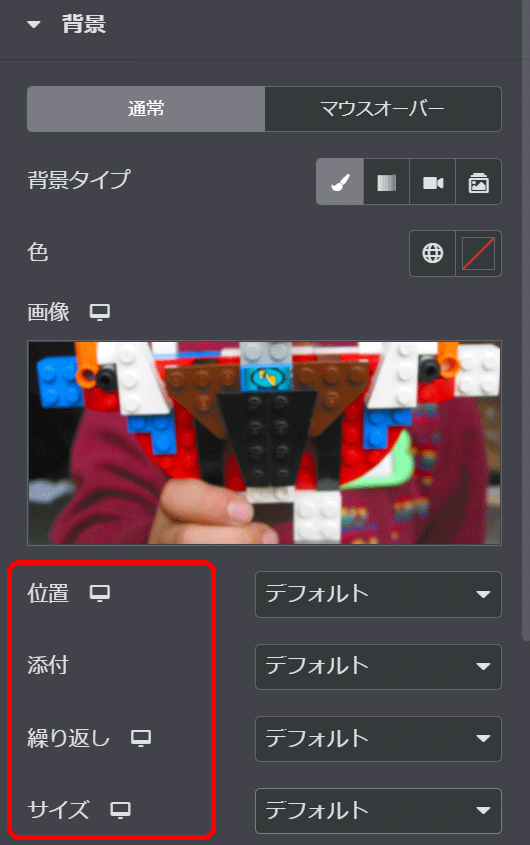
画像を指定すると、位置 、添付 、繰り返し 、サイズ と4つの設定内容が増えます。
添付 ってわけがわからないですが、これは多分誤訳です。調べて見ると案の定英語のオリジナル版では、Position , Attachment , Repeat , Size という名前でした。
添付とある部分は張り付ける とかのほうがわかりやすいです。
固定パララックスの例
まとめ
非常にパワフルなElementor ですが、今回のケースのように“貼り付ける” を“添付 ” と微妙な誤訳をしてしまうことで、使い方がわからないことがElementorにはたまにあります。
今後も似たような部分を発見したら報告します!