普通に動画を設定してみる
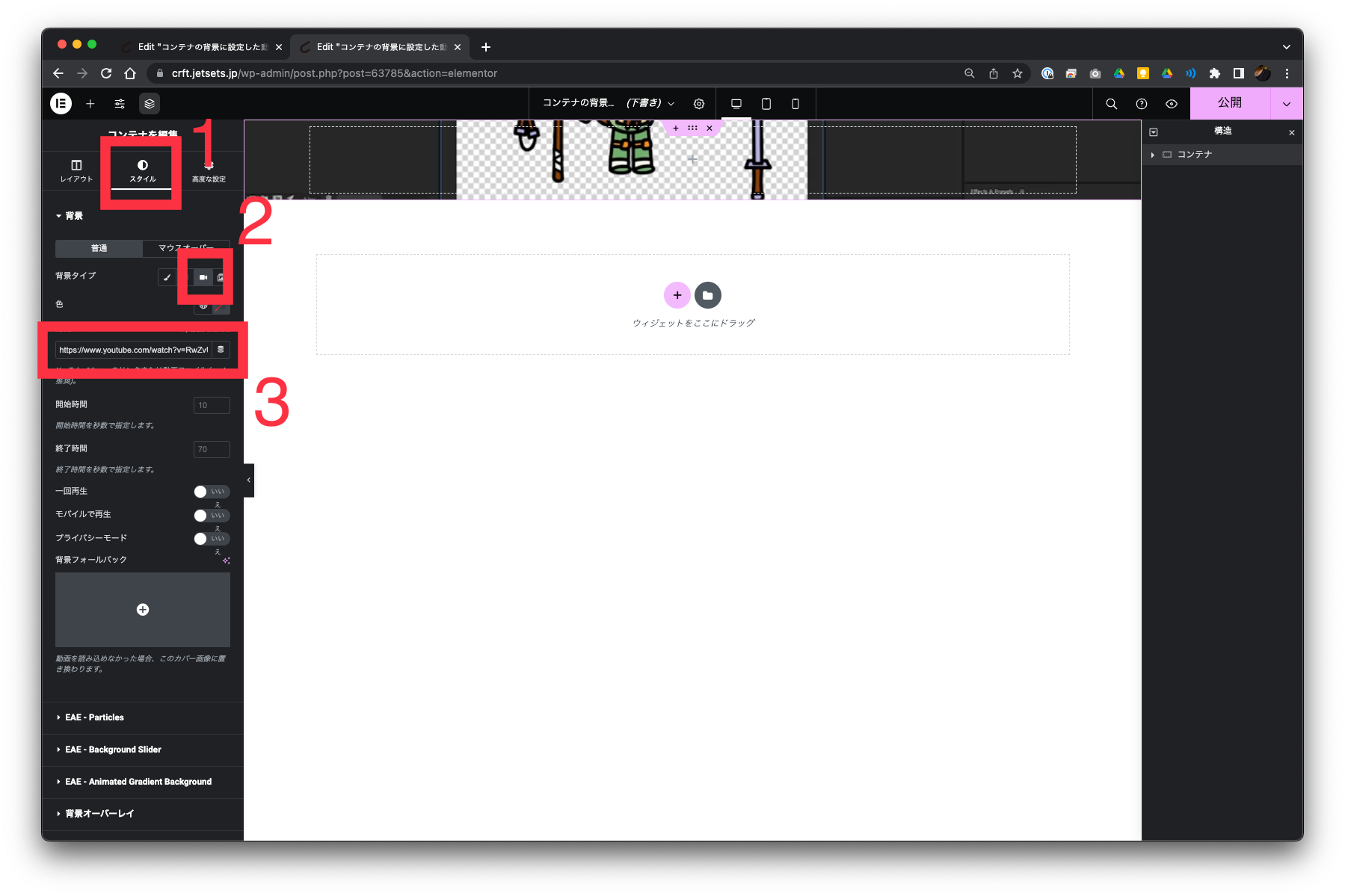
背景を設定したいコンテナを選択して、
- 「スタイル 」タブを開く
- 「背景タイプ 」を「動画 」に
- 背景におきたい動画のURLを入力
すると無事?動画↓のように動画を設置できたと思います。
ですが見ての通りコンテナの縦幅が足りないのでぜんぜん見切れてしまいます。

16x9 pxのPNG画像を作って設置する
そこで考えついたのが、16×9 pxの画像を置いてしまう作戦です。
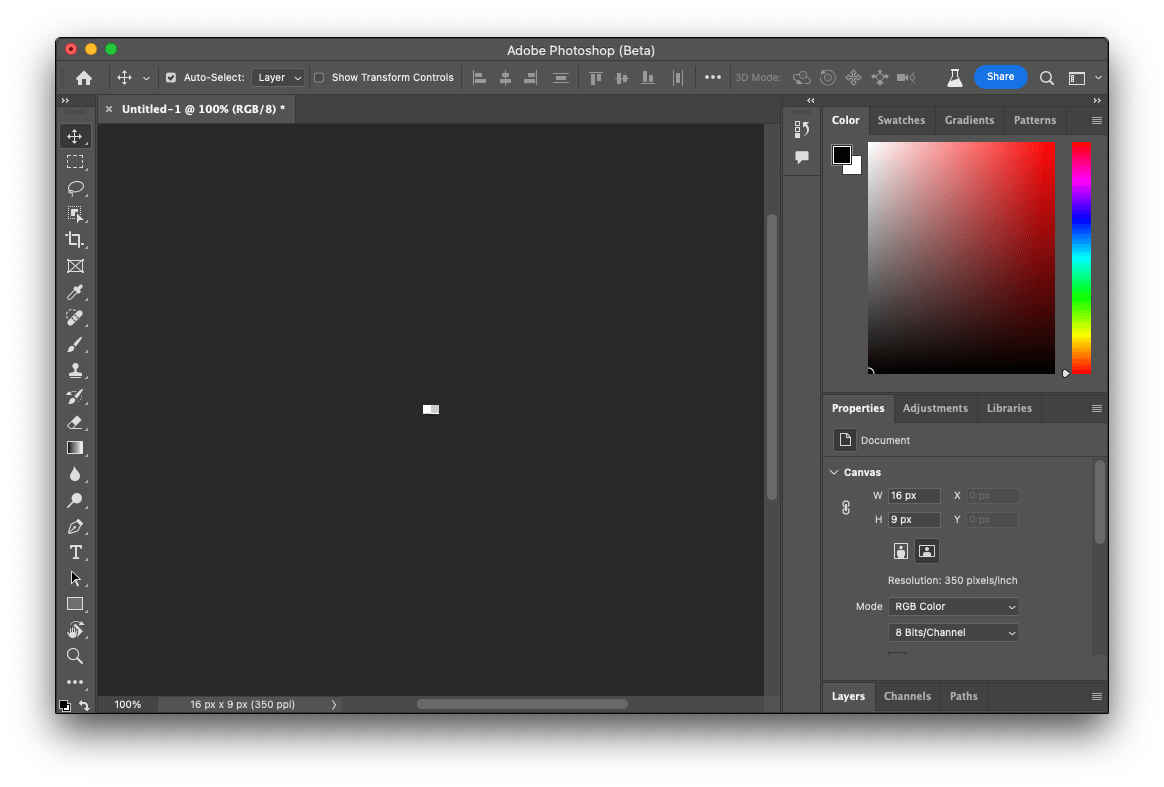
Photoshopで16×9 pxのPNGを作ります。

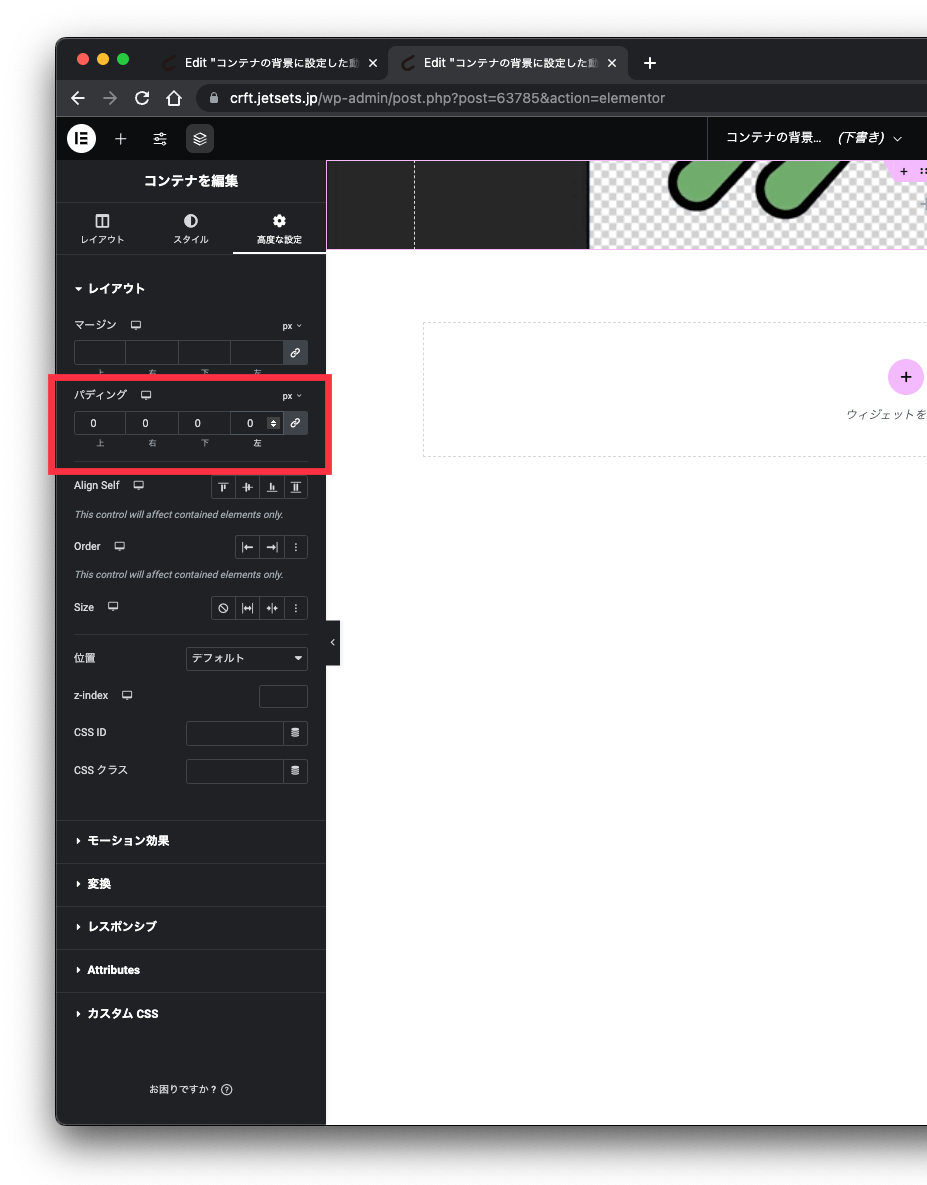
コンテナ側で画像を受け入れる準備をします。
「高度な設定 」タブで「レイアウト」>パディングを「0」に設定。
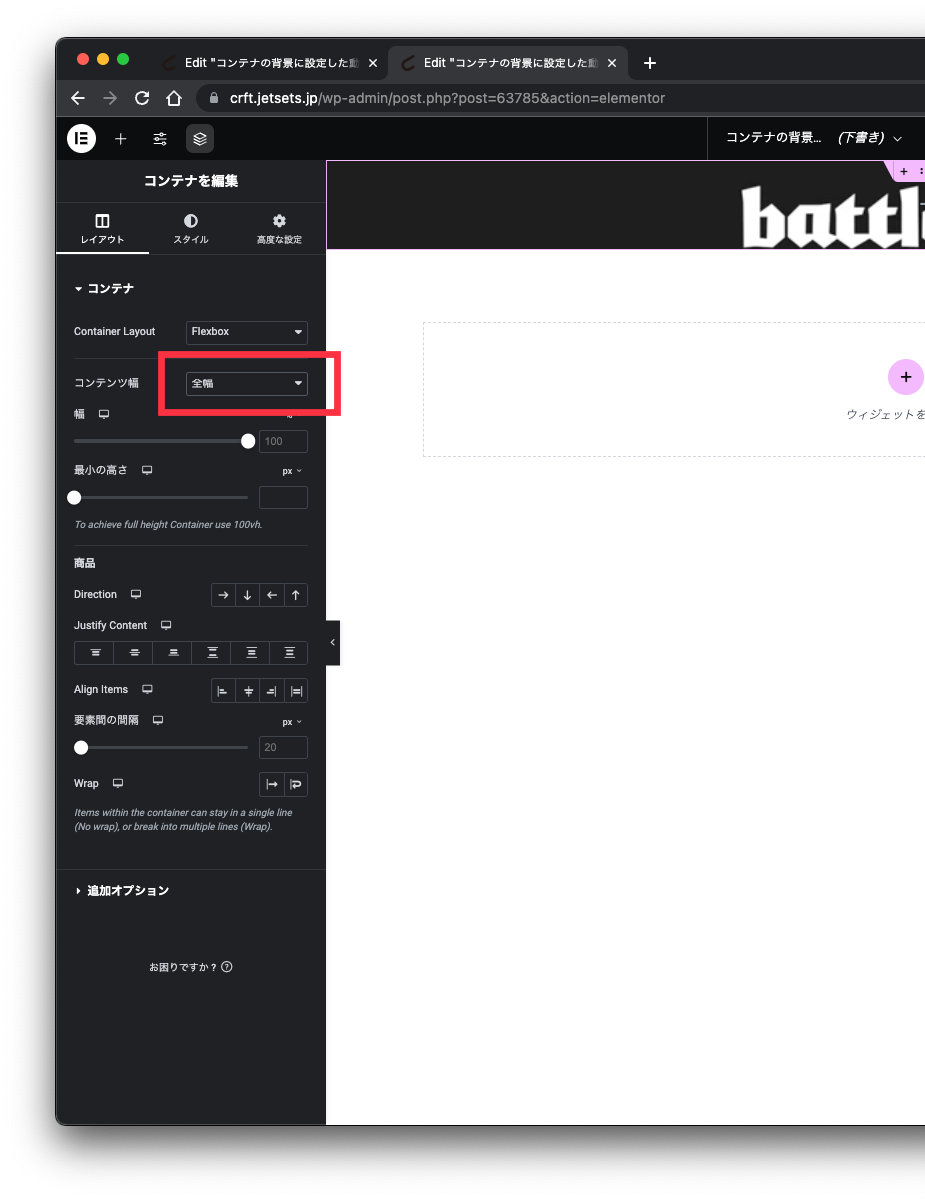
「レイアウト 」タブで「コンテンツ幅」を「全幅」に設定


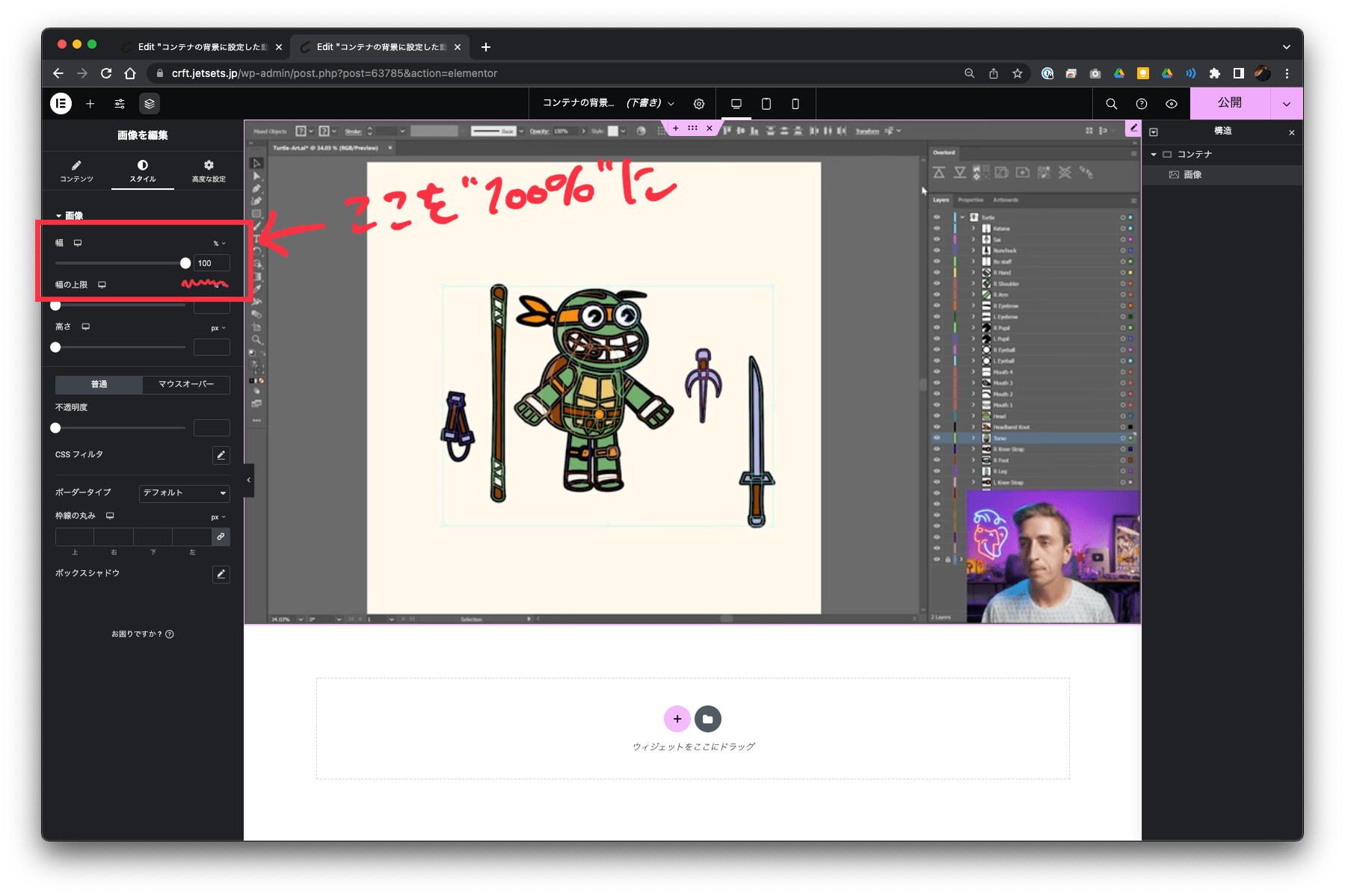
画像ウィジェットを件のコンテナに設置して、「スタイル 」タブから「幅 」を100%に設定します。

できた!
画像の縦横比を変えれば各デバイスに対応もできそうです。
こんな自由度あっていいのかElementorさん。ということでぜひこちら↓よりお求めください。
動画の上に他のウィジェットを載せる
ここまでやって思いました。
別に動画ウィジェットでええやん
ですが、せっかくコンテナの背景で設定したので動画背景のまま上(手前)にウィジェットを設置 してみることにしました
今回は画像ウィジェットを例として設置してみましたが、基本どのウィジェットも↓の設定は同じです。(コンテナだけちょっとちがう)
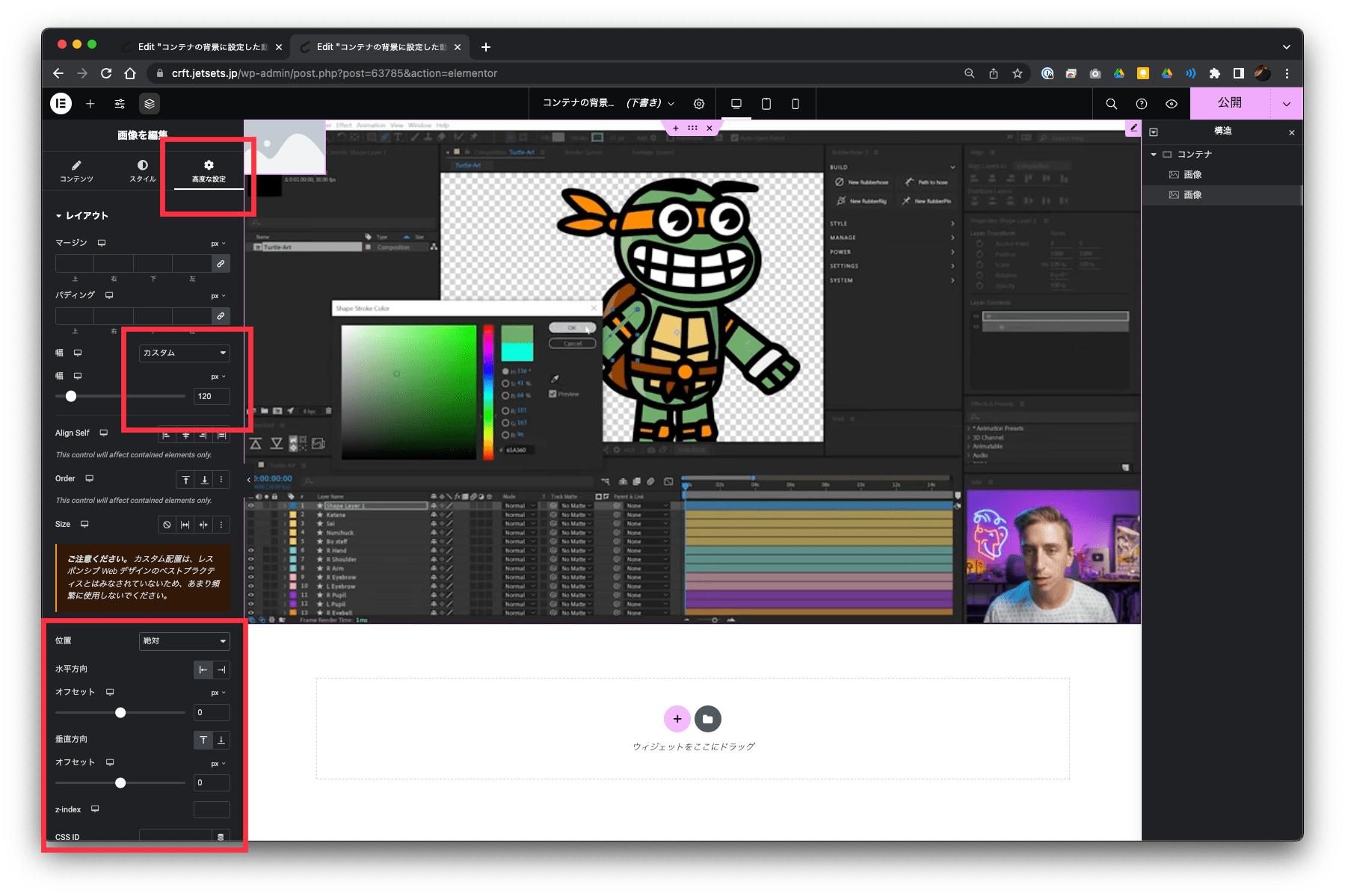
「高度な設定」から
「幅」を「カスタム」、px表示にして今回は120pxに設定しました。
そこから少し下に「位置」がありますがこれを「絶対」に変更します。

やってみて
多分動画ウィジェットでもできると思います。
ですが、コンテナの背景で動画を実装することで可能性は広がります。(背景オーバーレイと組み合わせてマウスオーバーで変化させるなど)
-
コンテナの背景に設定した動画の縦横比を固定するの関連リンク