見出しを設置するウィジェットです。
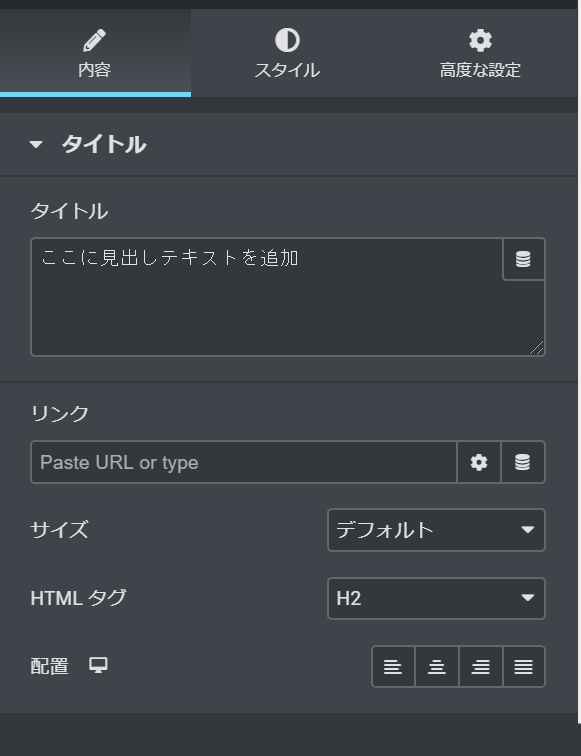
見出しを編集:コンテンツ
見出しと言えばHタグのことですが、このウィジェットを使うとHタグの代わりに<div>なども選択することができます。
タイトル :見出しで表示したい文字列を入力します。
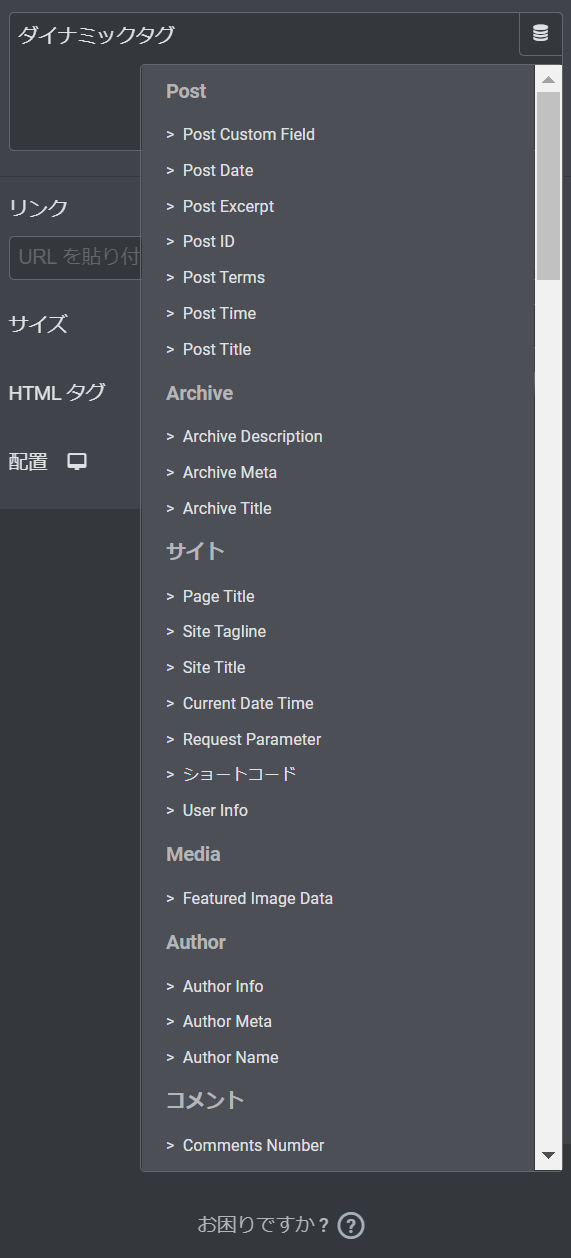
タイトルの部分の右上の小さなHDDのようなアイコンをクリックすることでダイナミックタグ を利用することが可能です。
ショートコードを含む、動的な内容を設定することも可能です。
動的な内容は次のようなものが指定できます。Elementorでは数多くのウィジェットで動的にコンテンツを呼び出すことが可能です。
リンク
:直接urlを入力するか、動的urlを設定します。
サイズ :デフォルトだと、その下のHTMLタグで設定した見出しレベル、もしくはグローバル設定に従った文字の大きさが指定されます。
配置 :水平方向の文字列の配置を左、中央、右、均等、から設定します。

見出しのダイナミックタグ
見出しウィジェットでは、見出し使うメインの文字列、ハイパーリンクに対してダイナミックタグを利用することができます。

見出しを編集:スタイル
文字色
文字の色を個別かもしくはグローバルカラーから設定することができます。
書体
書体を個別かグローバルフォント設定から設定することができます。フォントはGoogleフォントを指定できる他、設定は必要になりますがAdobe Fontもプルダウンで指定することが可能です。
テキストシャドウ
ボタンモード

