画像ボックス
画像、見出し、本文をひとつのかたまりで設置することができます。


見出しはHタグになります
本文は画像ボックスウィジェットの画像ボックスを編集、コンテンツタブ内で入力します。本文入力エリアはシンプルなテキストフィールドのみになっていますが、スタイルタブでフォントの選択などが行なえます。

画像ボックスを編集:コンテンツ

見出しはHタグになります
本文は直接ビジュアルエディタ内で編集することが可能です。

見出しはHタグになります
本文は直接ビジュアルエディタ内で編集することが可能です。
内容タブの一番下にあるボタンで画像と文章の相対関係を3パターンから選択することができます。
画像、見出し、本文すべての要素に対してダイナミックタグが利用できるので、Loop Gridなどにも利用することが可能です。

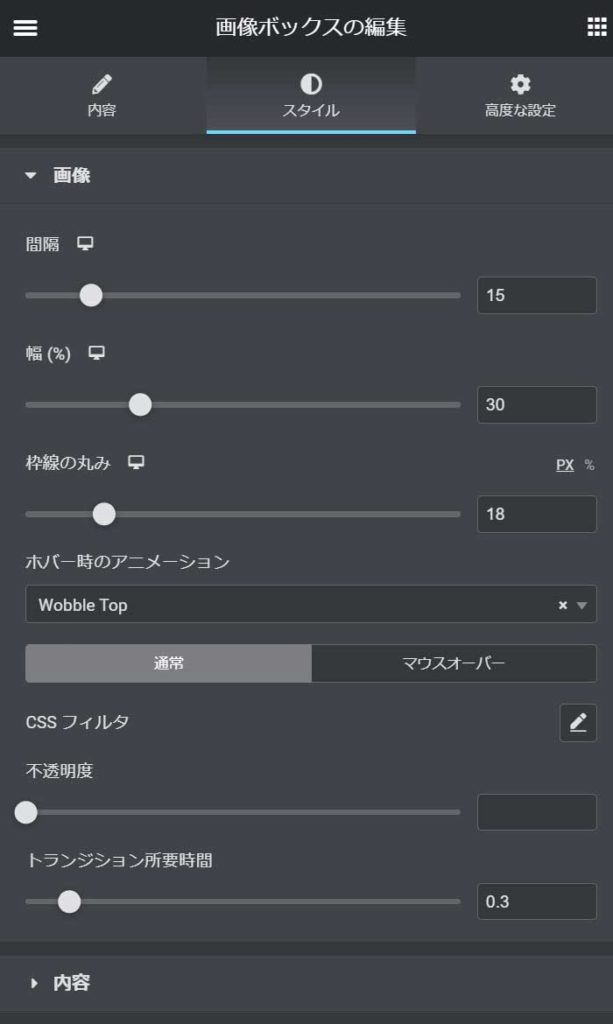
画像ボックスを編集:スタイル

見出しはHタグになります
本文は直接ビジュアルエディタ内で編集することが可能です。
画像セクションと内容セクションにわかれています。
間隔:画像とそれ以下の間隔のピクセル数
幅(%):領域に対する画像の横幅の大きさ
枠線の丸み:画像の角丸具合
ホバー時のアニメーション:Grow, Shrink, Pulse, Pulse Grow, Pulse Shrink, Push, Pop, Bounce In, Bounce Out, Rotate, Grow Rotate, Float, Sink, Bob, Hang, Skew, Skew Forward, Skew Backward, Wobble Vertical, Wobble Horizontal, Wobble To Bottom Right, Wobble To Top Right, Wobble Top, Wobble Bottom, Wobble Skew, Buzz, Buzz outから選択することができます。
アニメーションの種類は画像ウィジェットのスタイル>ホバー時と同じ内容になります。












