アイコンリスト
リスト項目のマークをFont Awesomeや指定したアイコンで表現できるウィジェットです。htmlのli、ulをイメージするとわかりやすいと思います。

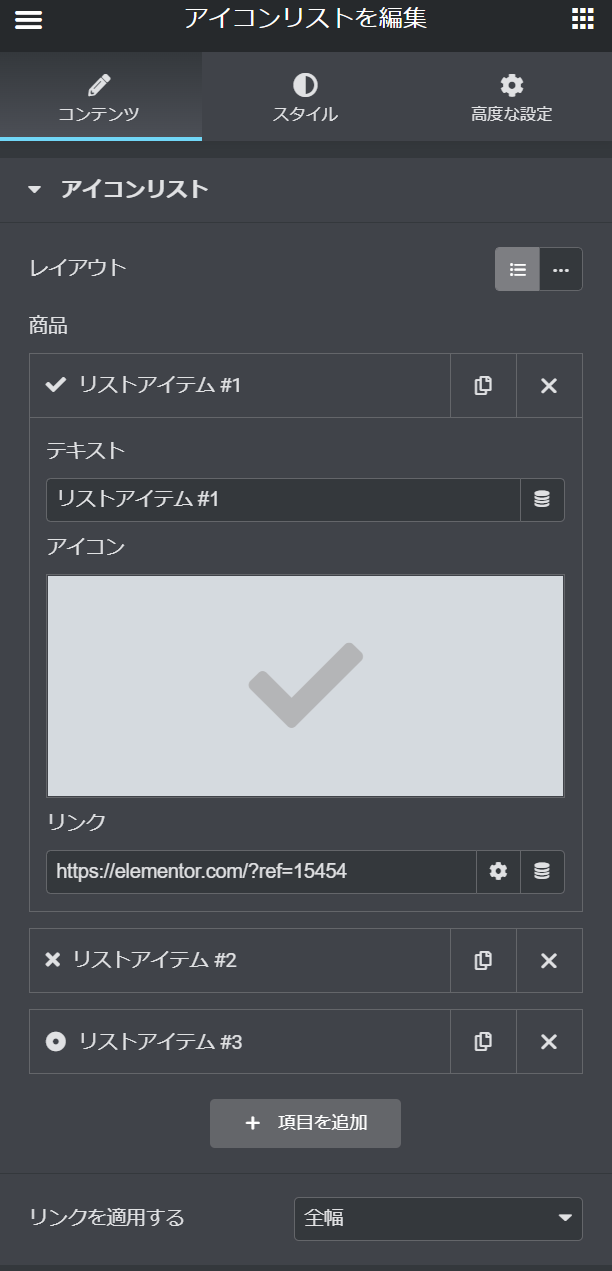
アイコンリストを編集:コンテンツ
アイコンの色は個別に設定できないので注意が必要です。ハイパーリンクは1行ずつの設定が可能です。
レイアウト :リストかインライン表示を選びます。インラインにすると改行がなくなります。
アイテム :リストの中身のアイコン、文字列を設定します。この部分でリストの内容を指定します。
リンクを適用する :文字列とアイコン部分のみか空白部分を含めた行全幅かをハイパーリンクに指定します。

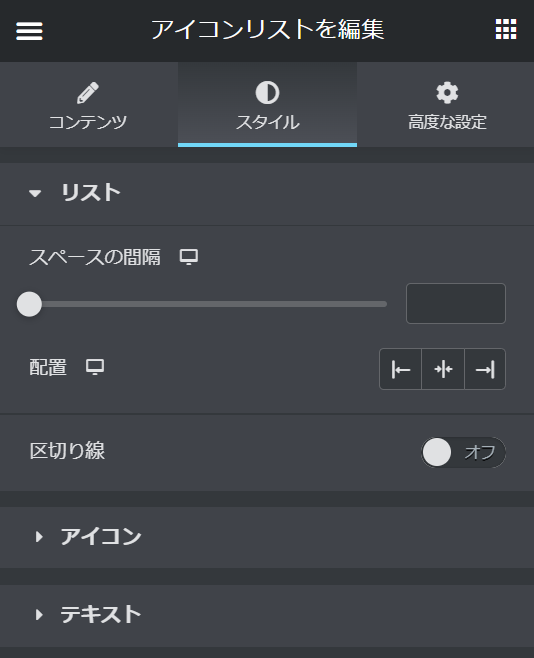
アイコンリストを編集:スタイル
大きくリスト 、アイコン 、テキスト に分かれています。
リスト (レスポンシブ):スペースの間隔で行間、配置で行揃え、区切り線でリスト内の区切りのオンオフを行います。区切り線をオンにした場合は線幅、線の長さを調節することができます。
アイコン :アイコンの大きさ、色、左・中央・右から揃え位置を指定することができます。
テキスト :書式設定をすることができます。
