アニメーションヘッドライン
ホーム
> crft 勝手マニュアル
> Elementorの勝手マニュアル
> Elementorのウィジェット
> Elementorのプロ版ウィジェット
> アニメーションヘッドライン
アニメーション ヘッドライン
アニメーションつきの見出しを設置することができます。見出しにできるというのは非常にパワフルです。

この部分はそのままで 指定した部分に アニメーション

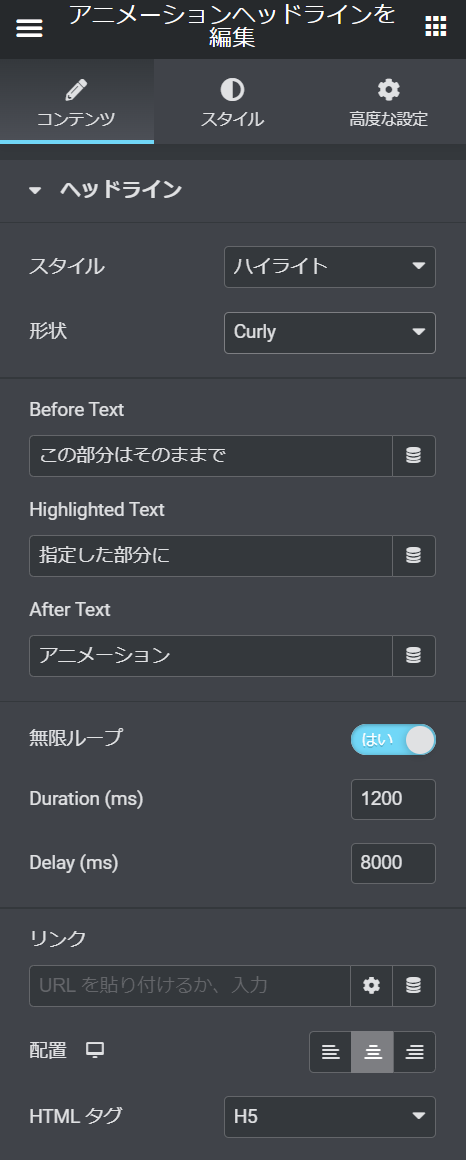
アニメーションヘッドラインを編集:コンテンツ
ヘッドライン
スタイルではハイライトかRotating(回転)を選択することができます。Rotatingは文字が回転するという意味ではなく、指定した単語が順番にエフェクトとともに入れ替わっていく機能です。
ハイライト
線で部分的に強調できるアニメーションです。線の色、線幅、線の端の形状を指定することが可能です。
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
この部分はそのままで 指定した部分に アニメーション
Rotating
入れ替わっていく単語や文章を複数指定することができます。文字の色、書体や入れ替わり方を指定することができます。
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
Rotating > Clipですが、どういうわけか縦書きになってしまいます。この現象は3.0.xで起きています。
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
この部分はそのままで この部分を 好きな回数 違う文章で アニメーション
アニメーションヘッドラインを編集:スタイル
選択したアニメーションによって内容が微妙に変化します。基本的には書体の設定を変化する部分とそうでない部分を別に指定することが可能で、それぞれのアニメーションの細かな設定が用意されているイメージです。












