”300DPIで画像をいただければ”
これ、たまに聞くセリフです。
でも、案件はウェブデザイン。
正直ウェブの案件でDPIを求められるというのは非常に混乱する状況です。
先方の意図は高解像度のデータをくださいということだと思いますが、高解像度の画像をウェブ用に用意して欲しいときに、DPIを引き合いに出すのは大きく間違っています。
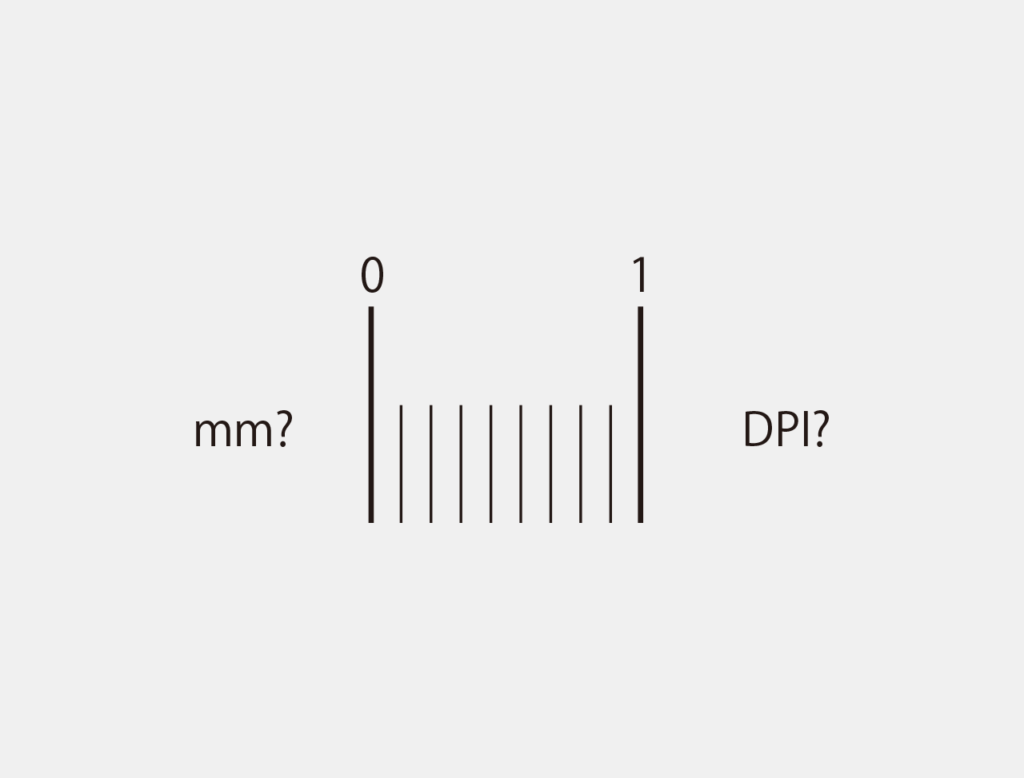
DPIはDot per inchの略です。
翻訳すると1インチ当たりのドット数。
300DPIというのは1インチあたり300ドットという意味、つまり2.54センチの幅を300ピクセルで表現せよ、ということです。
言い換えると300の点で、2.54センチを埋める密度で画像を表現せよ、ということになります。
そもそもDPIは印刷にまつわる案件でしか機能しない単位で、実世界のインチという大きさに常に関連する単位なので、出力デバイスによって実サイズが変化するウェブサイトには適さない単位です。
紙面であれば1インチは1インチ、1センチは1センチです。
でも画面になるとiPhoneとノートブックでは1センチという表現概念が、そもそもありません。
かつてWYSWYGという概念がありました。
WYSWYGとはW hat Y ou S ee is W hat Y ou G et、見たものがそのまま手に入る情報、つまり画面で1センチのものは印刷しても1センチ。
これがDPIのベースになっているのです。
初期のMacはこれがウリで、WYSWIGが理由でDTP(Desk Top Publishing)が一般化していったのです。
Adobe Illustratorもこの概念がベースです。
なので、アートボードを実世界のA4とかA3とかのサイズに割り当てているのです。
それでは、ウェブ案件のときどのように画像を依頼すればよいのでしょうか?
ズバリ縦横のピクセル数でオーダーしてください。
横1000ピクセル以上とか、縦500ピクセル以上などの表現が正解になります。
-
いまさら聞けないDPIの話の関連リンク