レイヤーエフェクトの拡大縮小
Photoshopのレイヤースタイルは非常に強力なツールですが、画面をレイアウトし始めると、ちょっとやりにくい部分に気づき始めます。
その一つが、レイヤーを拡大縮小したときに、設定内容もサイズに合わせて拡大縮小してくれないエフェクトの設定内容。
今回はこの回避方法を考えます。

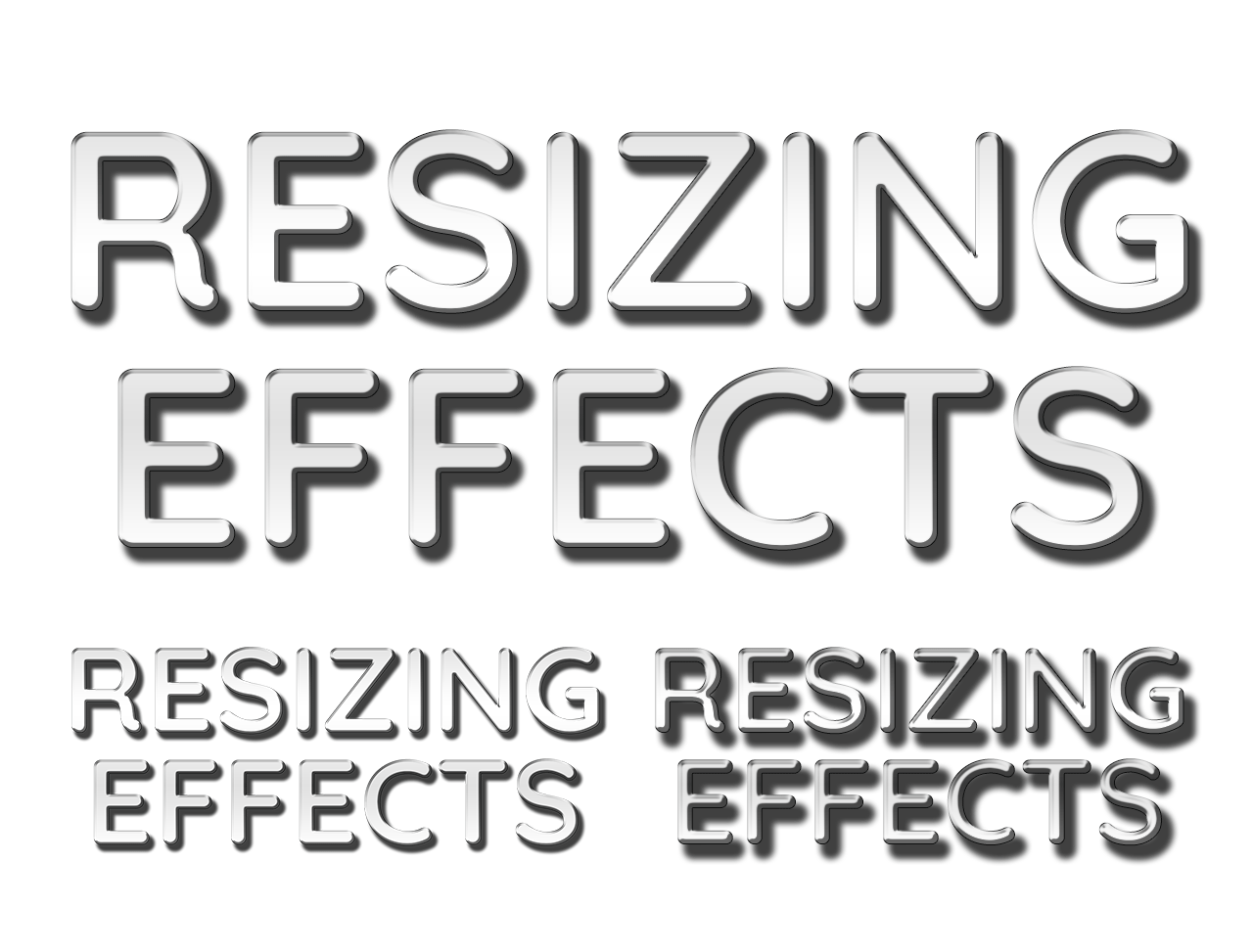
例えばこんなテキストレイヤーがあるとします。このレイヤーにはレイヤーエフェクトが複数設定されています。このレイヤーをCtrl またはCommand +T で変形するとします。

Ctrl またはCommand +T で多用する自由変形モードですが、ほとんどの場合見た目で位置やサイズを合わせていくと思いますが、レイヤースタイルが設定されているレイヤーに対して、自由変形を実行すると、エフェクトレイヤー内の設定が変化しないため、上の画像のように見た目が大きく変わってしまうことがあります。
スマートオブジェクト化する
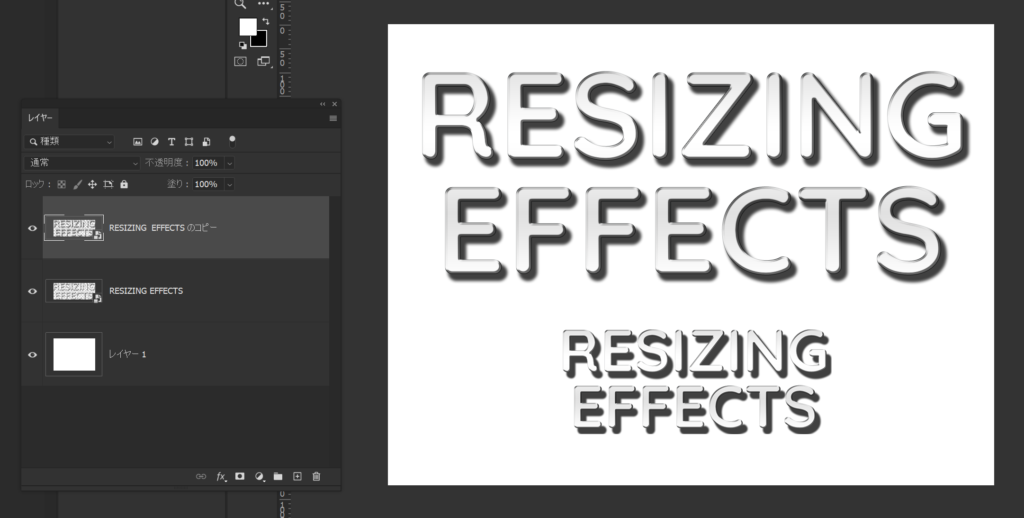
レイヤーエフェクトを設定したレイヤーをスマートオブジェクト化してから自由変形すると、エフェクトの値も一緒に拡大縮小されます。最大の欠点はエフェクトの内容を直感的に修正できないところにあります。
たとえばドロップシャドウだけは元の値を保持したいような場合はこの方法は使いにくくなります。
もちろんスマートオブジェクトレイヤーをダブルクリックして、別ウインドウの中で値を修正すれば、エフェクトの調節は可能です。下の画像はスマートオブジェクトを別ウインドウで開いて、ドロップシャドウの距離だけオリジナルサイズに近づけたものです。
数値で拡大縮小
拡大縮小率を数値で入力すれば、エフェクトも効率よく変形することができます。
まずエフェクトを設定したテキストレイヤーをレイヤーパネルで選択してCtrl またはCommand キー+t で自由変形モードにします。

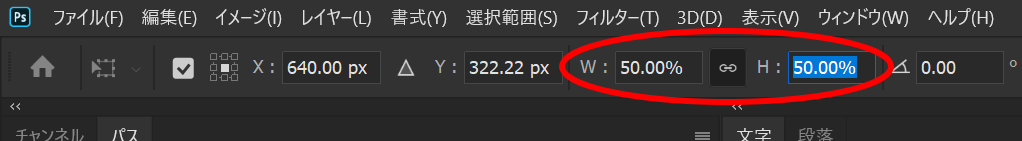
画面上部のオプション部分にあるW(width)とH(height)に50%を設定します。オプションが表示されていない場合はウインドウメニュー>オプションを選びます。
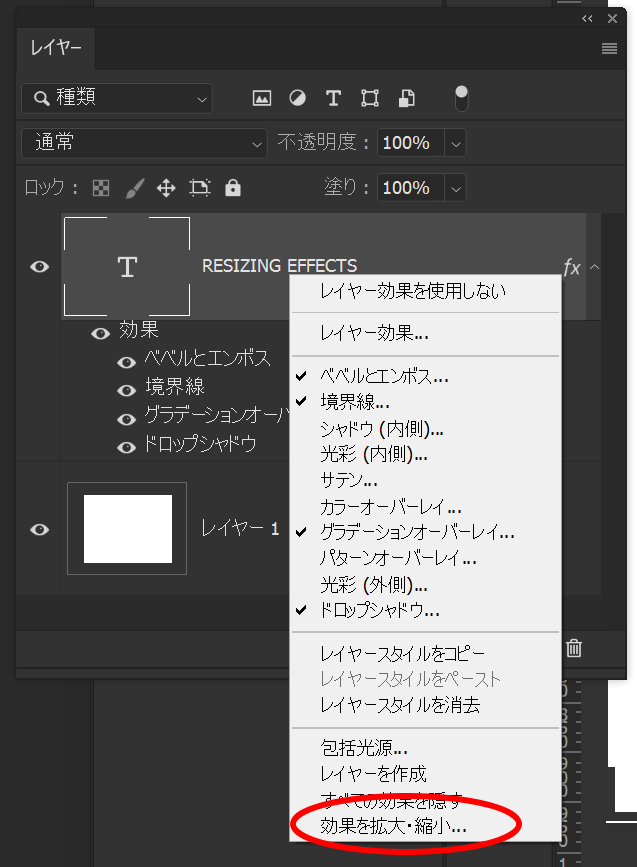
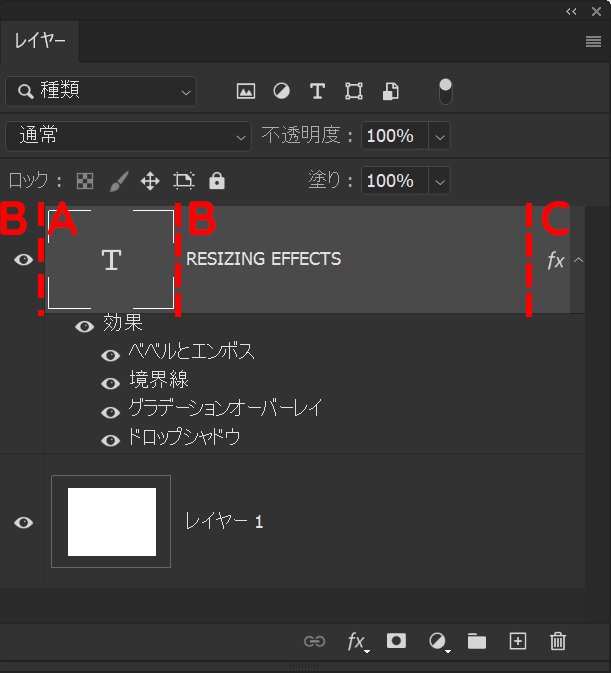
つづいてレイヤーパネルのfxと表示されている部分を右クリックします。Macの場合は2本指でクリックもしくはCtrl +クリックします。

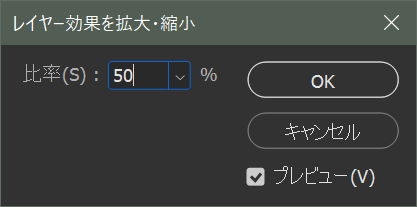
効果を拡大・縮小…を選んで、

自由変形のときに入力した値と同じ値を入力します。
この方法の欠点は直感的に大きさを調節できないところにあります。
レイヤーパネル内のプルダウンメニュー
レイヤーパネル内には、呼び出せるプルダウンメニューが複数あって、右クリックする場所によって、何のプルダウンメニューになるかが決定します。

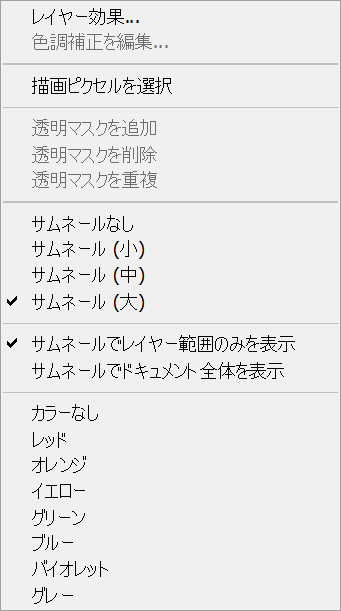
A:サムネイル部分

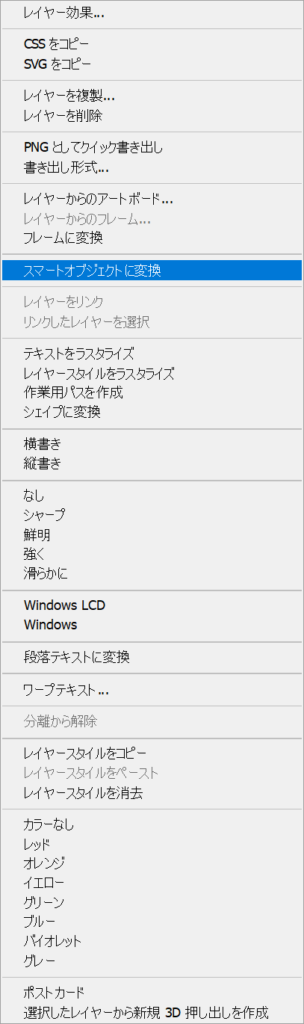
B:目玉の部分、レイヤー名の部分

C:エフェクトのマークがある部分

-
レイヤーエフェクトの拡大縮小の関連リンク