スマートオブジェクトに変換 目次
写真などをPhotoshopのカンバスに配置してトリミングやマスクしたいときに、できるだけ元画像の状態をキープしたい、品質を落としたくない、なんてことよくあります。
そんなときは、その写真レイヤーをスマートオブジェクトに変換しておくと問題解決です。
写真を読み込んでスマートオブジェクトに変換
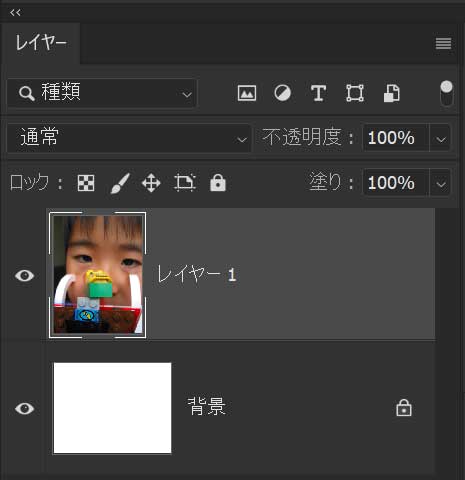
下の画像は写真のファイルを開いて、新しく作った何もないファイルにその写真をコピー&ペーストした状態です。


レイヤーを見るとわかる通り、写真は縦長、カンバスは横長です。この写真がうまく収まるように、縮小して位置を調節したいんですが、元画像の品質は一切失いたくない。
また写真の色の調子も調節したいけど、途中で気が変わるかもしれないので、いつでも元に戻りたい。
レイヤーの複製を作成して元データをキープしておくのも一つの手ですが、ここで便利なのがレイヤーのスマートオブジェクトへの変換です。
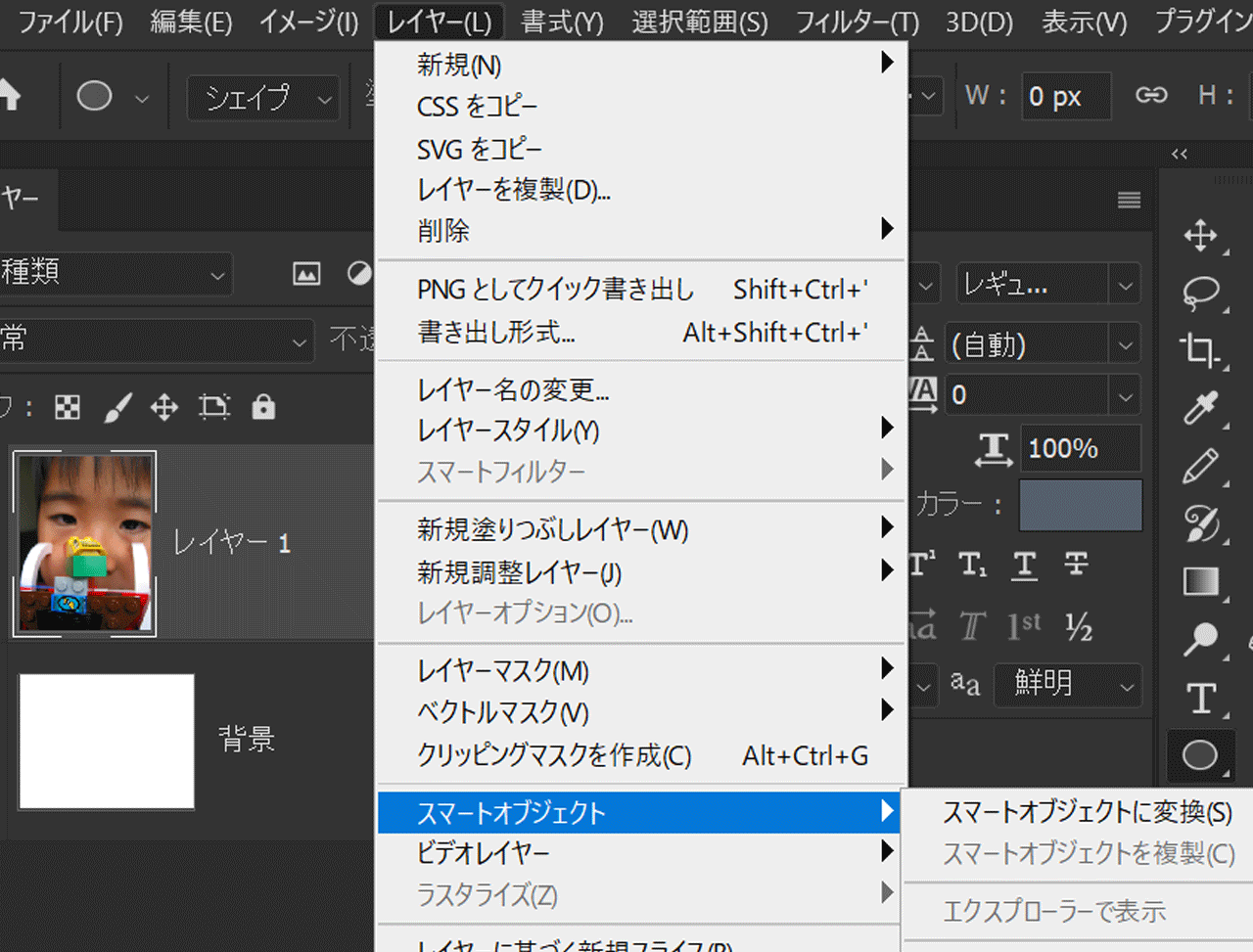
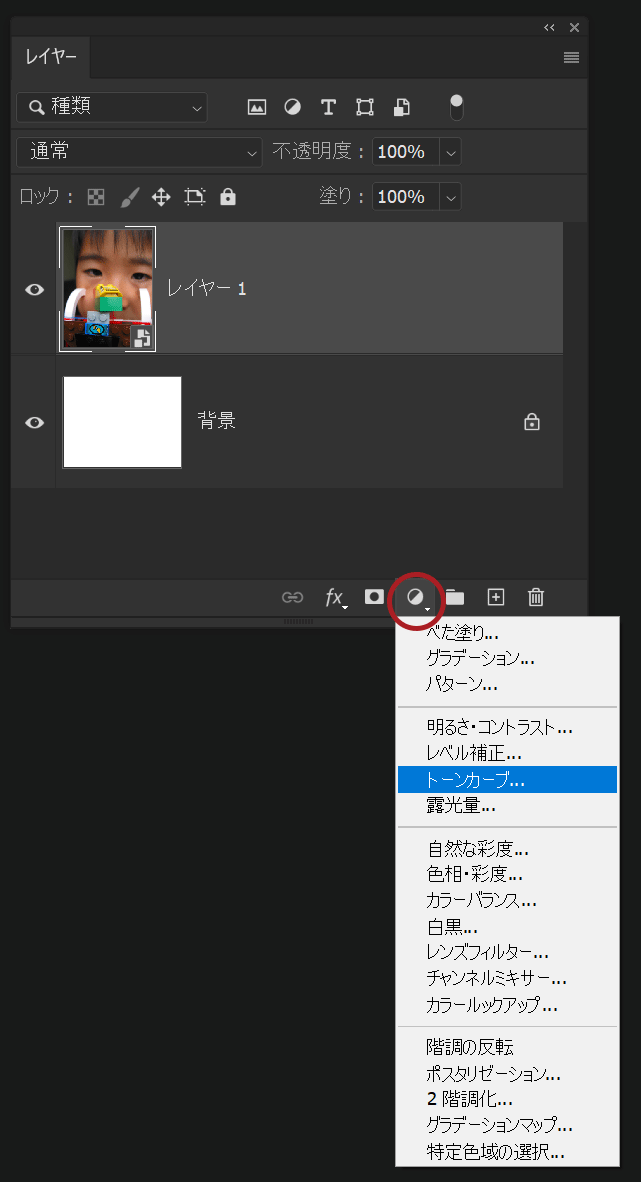
写真のレイヤーを右クリックするか、写真のレイヤーを選択した状態でレイヤー > スマートオブジェクト > スマートオブジェクトに変換 を選択して写真レイヤーをスマートオブジェクトに変換します。

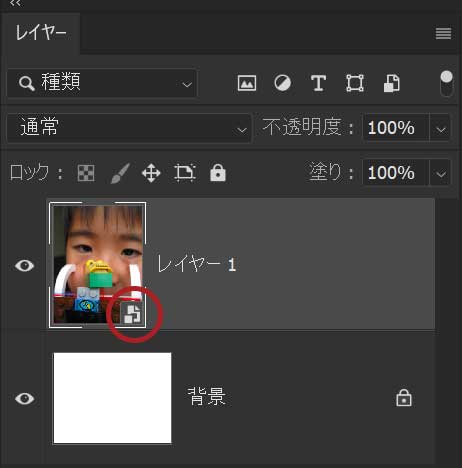
スマートオブジェクトに変換されたレイヤーのサムネイルにアイコンが追加されます。
この状態になったレイヤーは直接編集することができなくなります。
スマートオブジェクトは元の画像に一切手を加えない状態にする機能なので、ブラシで何かを描くこともできませんし、一部分を選択して、その部分を削除することもできません。
そのような操作をすると、アラートが表示されます。

このレイヤーを、直接編集したい場合はレイヤーをダブルクリックしてスマートオブジェクトの内容を別カンバスとして開くか、このレイヤーを再度ラスタライズ(ピクセル化)する必要があります。
スマートオブジェクトに対して行える操作
スマートオブジェクトに対して行える操作は、拡大縮小、エフェクトレイヤーの適用、各種フィルターの適用などです。
適用した内容はスマートオブジェクト化したレイヤーの下に表示されていきます。
拡大縮小
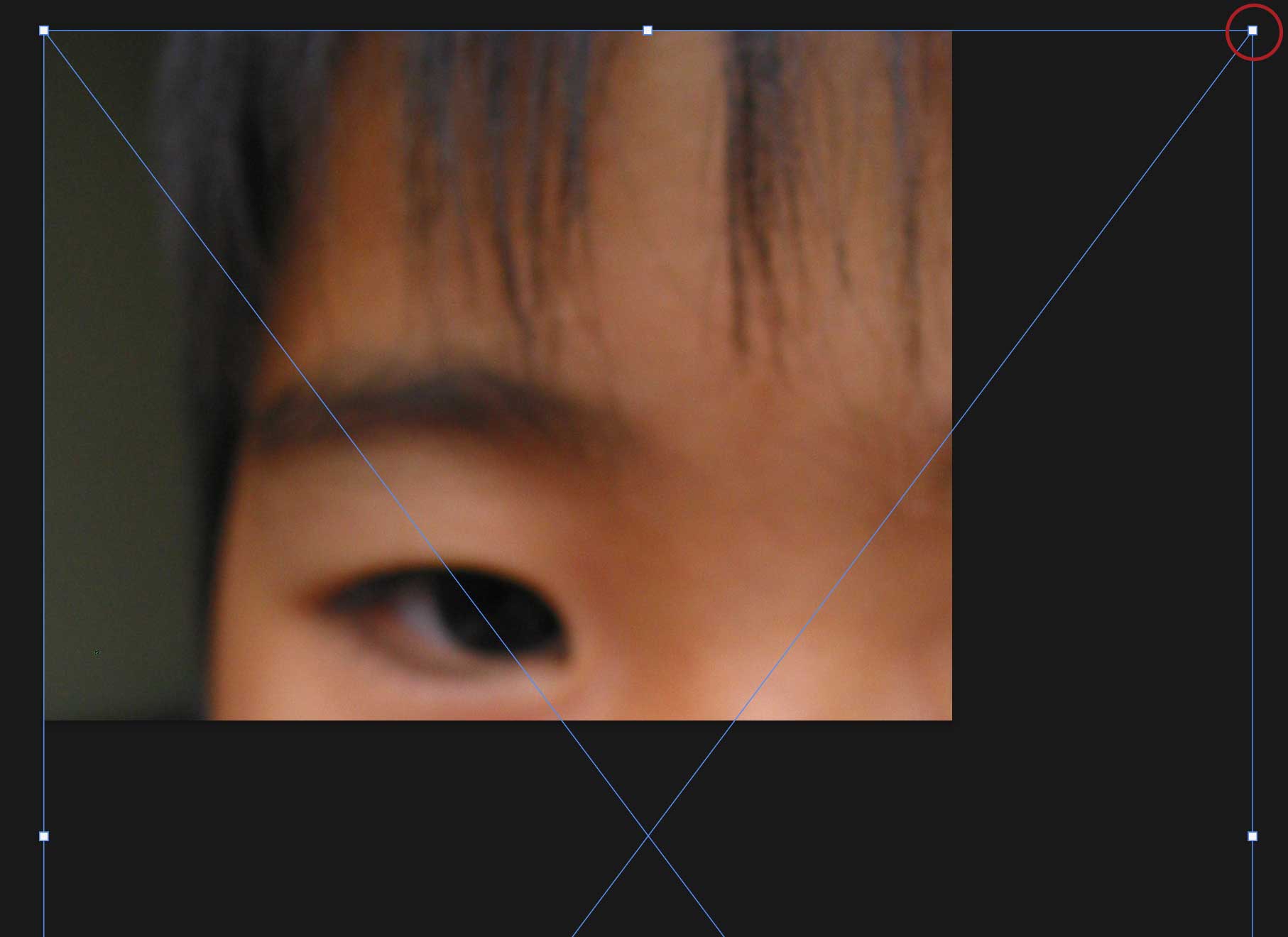
レイヤーを選んだ状態でCtrl+Tを押します。レイヤーのバウンディングボックスが表示されるので、ボックスのコーナーポイントをつかんでドラッグします。
Shift キーを同時に押すと、縦横比を保ったまま拡大・縮小することができます。

トーンの編集

イメージメニュー>色調補正>トーンカーブを選択します。
通常通りトーンカーブを編集するパネルが表示され、トーンカーブを編集することができます。
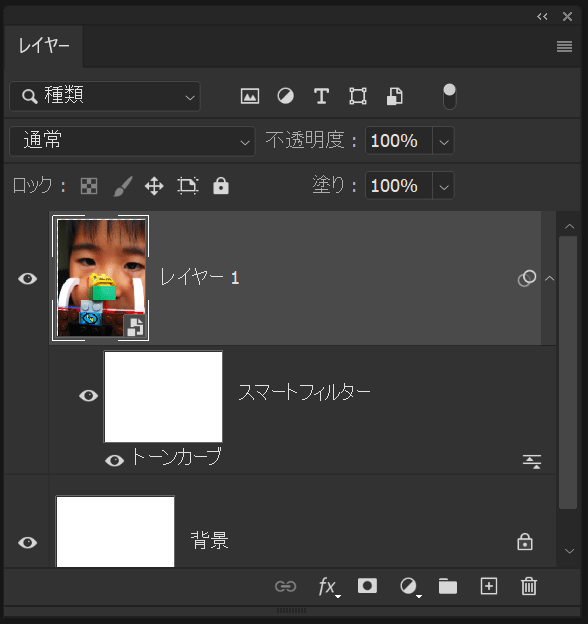
内容を適用するとスマートオブジェクトに変換したレイヤーの下にスマートフィルターが追加されます。

トーンが適用され、スマートフィルター部分のサムネイルをダブルクリックすることで、いつでもトーンの再編集が可能になります。
元画像はオリジナルの状態をキープされたままです。
ぼかしなどのフィルター

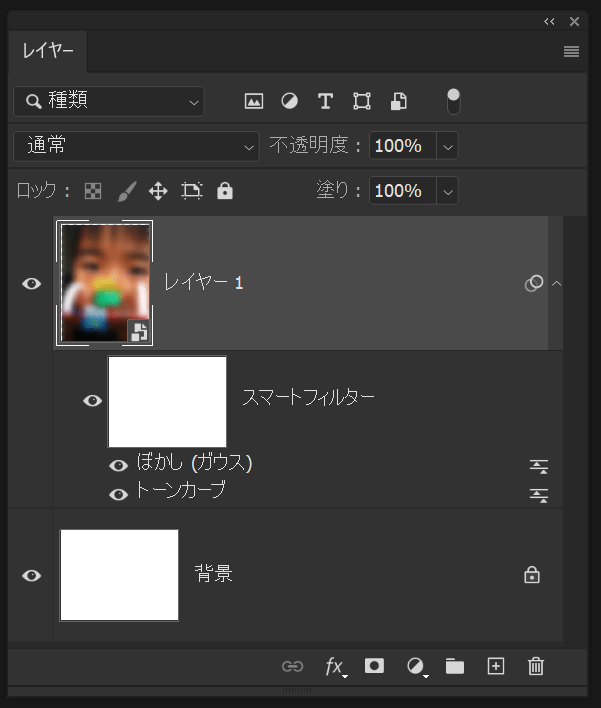
ぼかしを適用すると図のようにスマートフィルターにぼかしが追加されます。
”ぼかし”、”トーンカーブ”はマウスでドラッグして適用の順番を変更したり、目玉アイコンをクリックして、一時的に適用をキャンセルすることも可能です。
スマートオブジェクトに変換のまとめ
このように元画像に一切手を加えずに画像を操作できるということには、たくさんのメリットがあります。
フィルターのかかり具合をいつでも再編集可能ですし、削除した部分があとから必要になって後悔することもありません。
筆者が写真の編集するときはまずスマートオブジェクトに変換することがクセになっているくらいです。
非破壊編集方式、オススメです!
-
スマートオブジェクトに変換して元画像の品質を失わないの関連リンク