立体文字の表現
立体文字とは?
そもそも、文字が立体に見えるというのはどういうことでしょうか?
光源があって、その光源に従った影があれば人間はそれを立体と認識します。
また遠いほど物体は小さく見えます。
Photoshop CCには3D機能が搭載されているので、テキストを立体に押し出して、立体を表現することも可能ですがオペレーションには慣れが必要でさらに3Dの知識も必要になってきます。
もっと手軽に立体的な表現はできないかというのが今回のテクニックです。
レイヤーはいつでも打ち換えられるようにテキストレイヤーのままにしてみましょう。
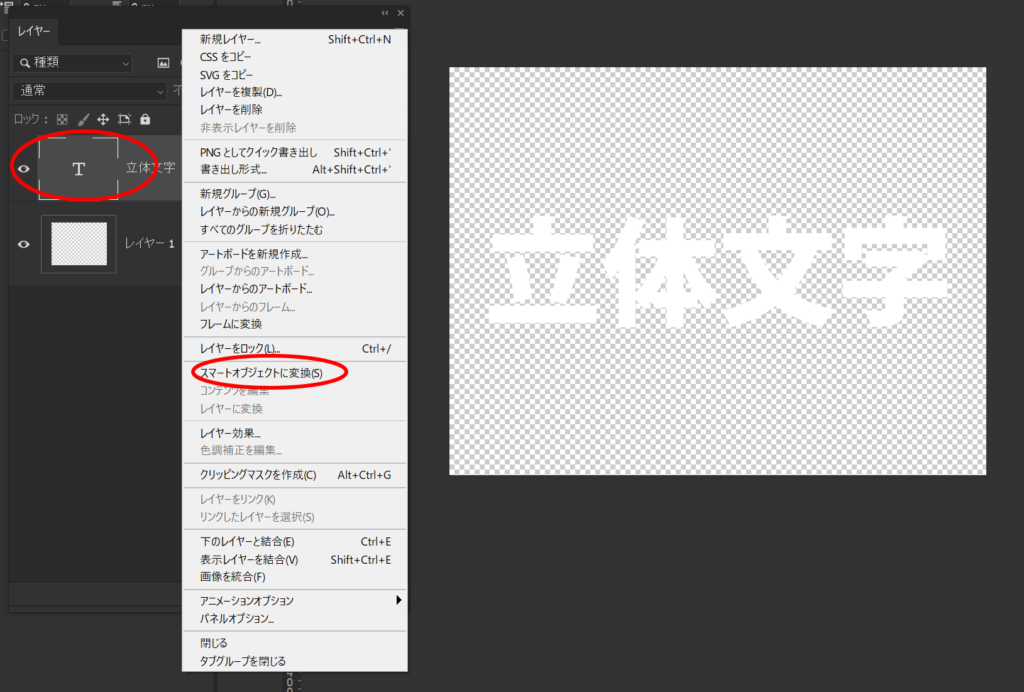
同じレイヤーの画像を何度も繰り返し使いたいので、テキストレイヤーをスマートオブジェクトに変換します。
立体文字を作成する
1.テキストを用意する
テキストツールで好きな文字をタイプして、テキストレイヤーをスマートオブジェクトに変換します。
スマートオブジェクトにすることで、ファイル内で繰り返し異なったレイヤーで使うことが可能になります。
同じ内容を繰り返し使うことになるので、元になるデータを編集すれば、使っている部分すべてに編集結果が反映されることになります。
スマートオブジェクトはいつでも、元の状態に展開することも可能です。
2.レイヤーの複製を作成
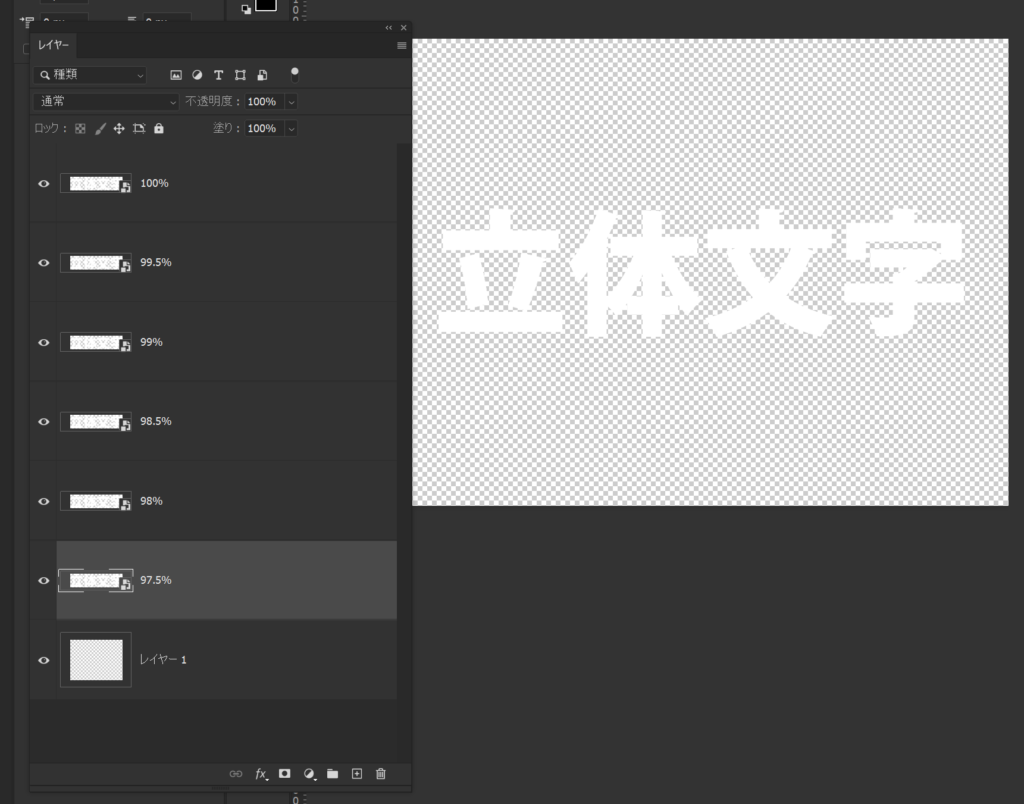
Ctrl +J でスマートオブジェクトの複製をつくります。複製したレイヤーを図のようにリネームしていきます。
3.各レイヤーのサイズを変更していく
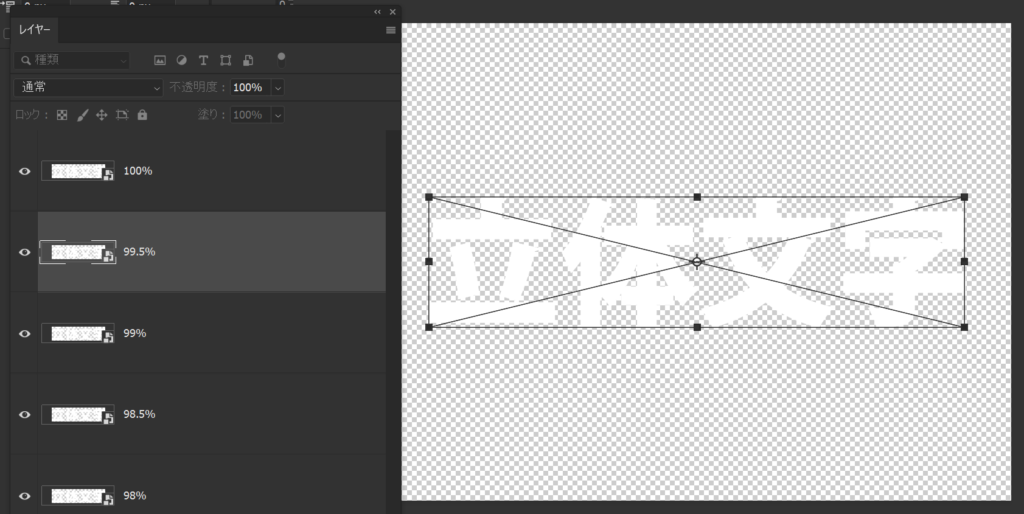
リネームした倍率で各レイヤーを縮小していきます。
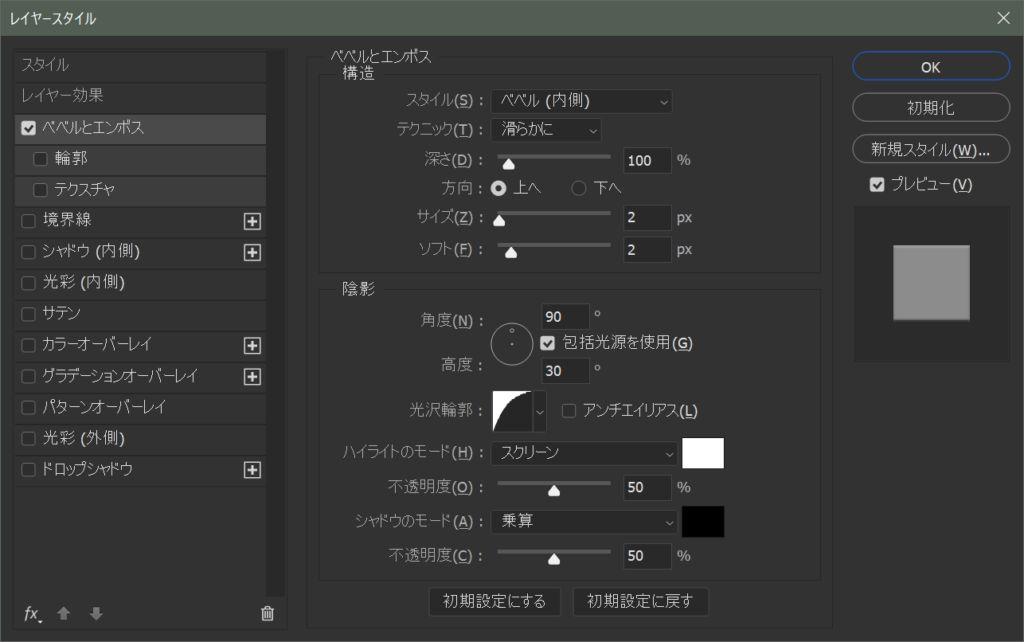
さらに100%のレイヤーのレイヤースタイルを下図のように設定します。
縮小はフリーハンドではなく数値でしていくのがコツです。
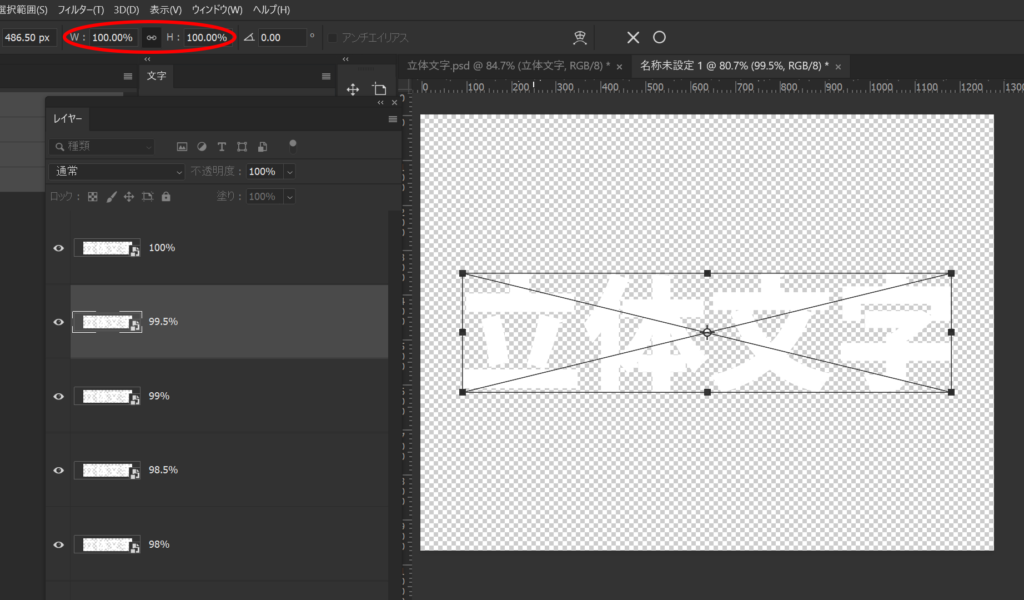
まず縮小したいレイヤーを選択して、Ctrl +T もしくはCommand +T で対象をカンバス上で選択します。
続いて、オプションパネルのWとHに99.5と入力します。
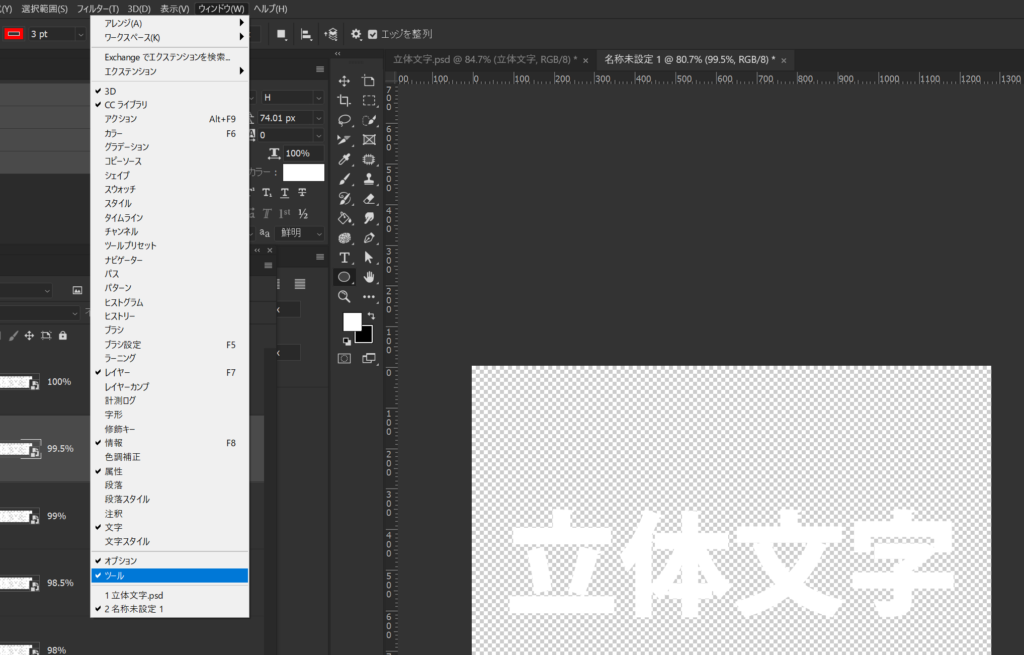
オプションパネルが表示されていない場合はウインドウ>オプションでオプションパネルを表示します。
数値入力で縮小することで、位置もずれずに正確に縮小していくことができます。
さらにスマートオブジェクトを縮小していくので、縮小値はいつでも変更が可能です。
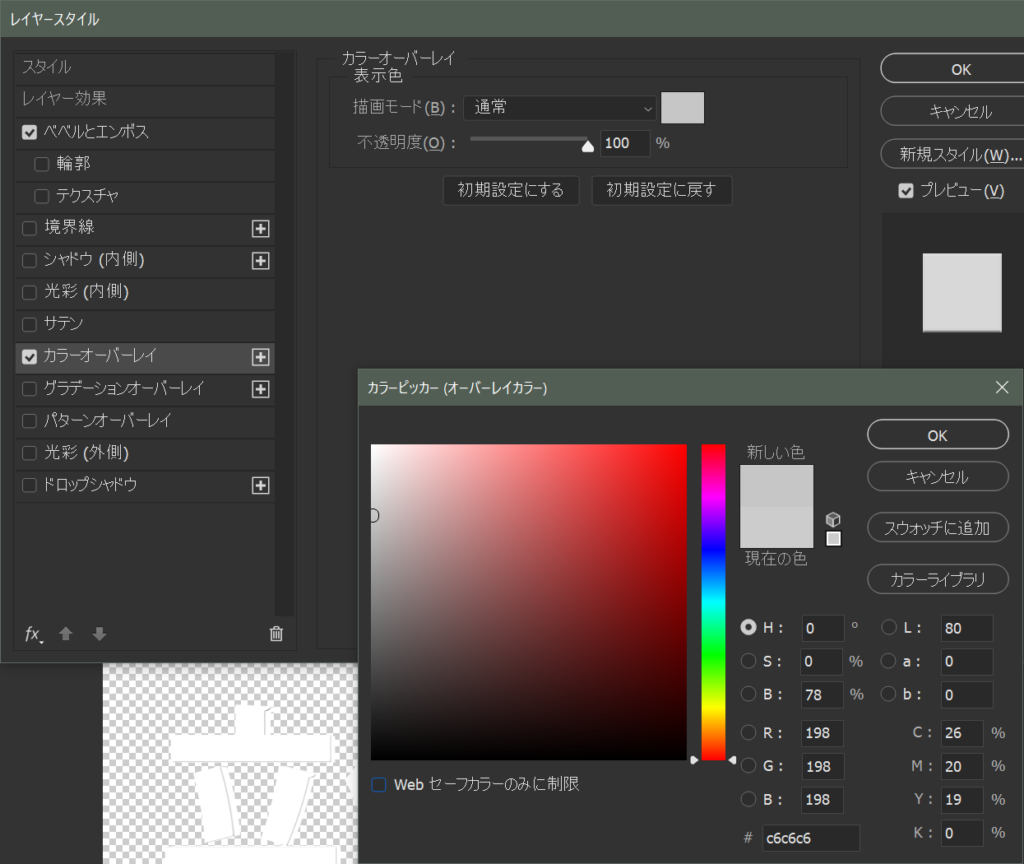
レイヤースタイルはカラーオーバーレイとベベルを設定します。厚みある部分は若干暗く、ベベルによってより立体的な表現になります。
4.レイヤースタイルを複製
設定したレイヤースタイルを他のレイヤーにレイヤースタイルのコピー、ペーストで反映します。

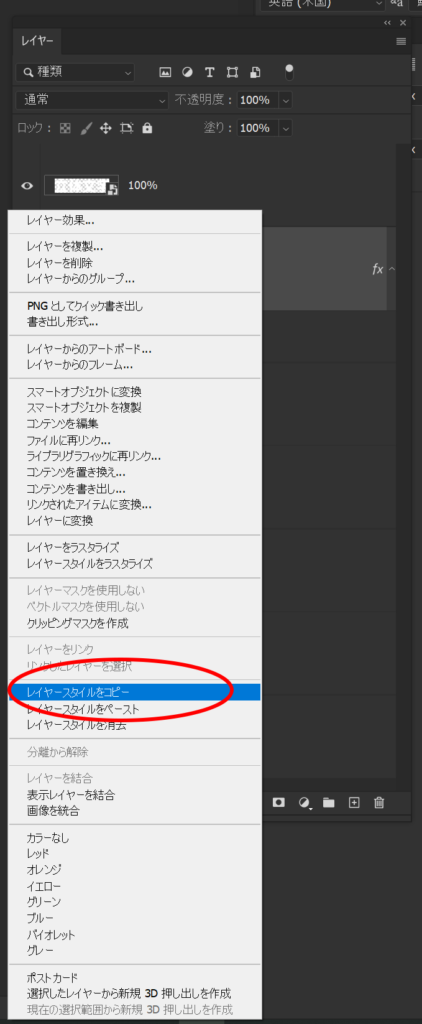
レイヤースタイルを設定したレイヤーを選択して、Windowsでは右クリック、MacではCtrl キーを押しながらクリックでメニューを出し、レイヤースタイルをコピーを選びます。
続いて、ペーストしたいレイヤー(複数)を選んで、同様の方法でレイヤースタイルをペーストを実行します。複数のレイヤーを選ぶには、
- 一番上のレイヤーを選ぶ>一番下のレイヤーをShift キーを押しながら選ぶ
- 任意のレイヤーを選ぶ>Ctrl キーを押しながら、追加で別のレイヤーを選ぶ
で、行うことが可能です。
5.影を作成する
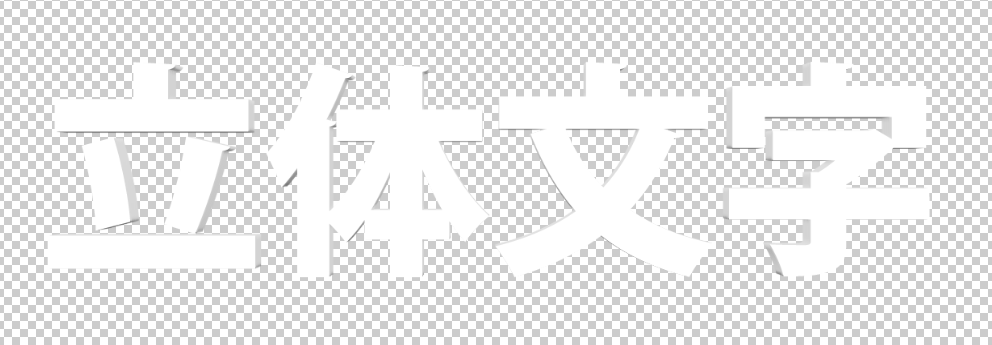
次は影の表現です。まずアンビエントオクルージョン的な、物体と物体が接したときにできる縁状にできる影の表現をしてみましょう。
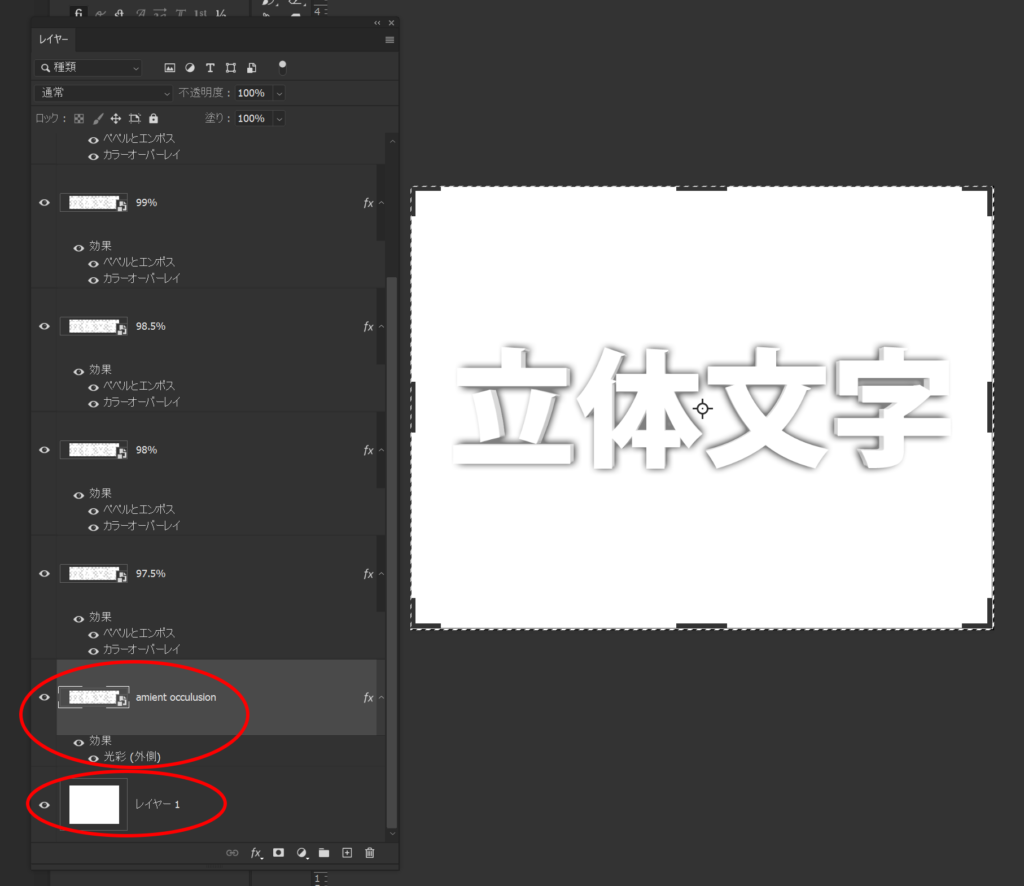
白く塗りつぶしたレイヤーを一番下に配置します。
一番小さくしたスマートオブジェクトレイヤーの複製をつくり、白く塗りつぶしたレイヤーの一つ上へ移動、レイヤースタイルを一回消去します。
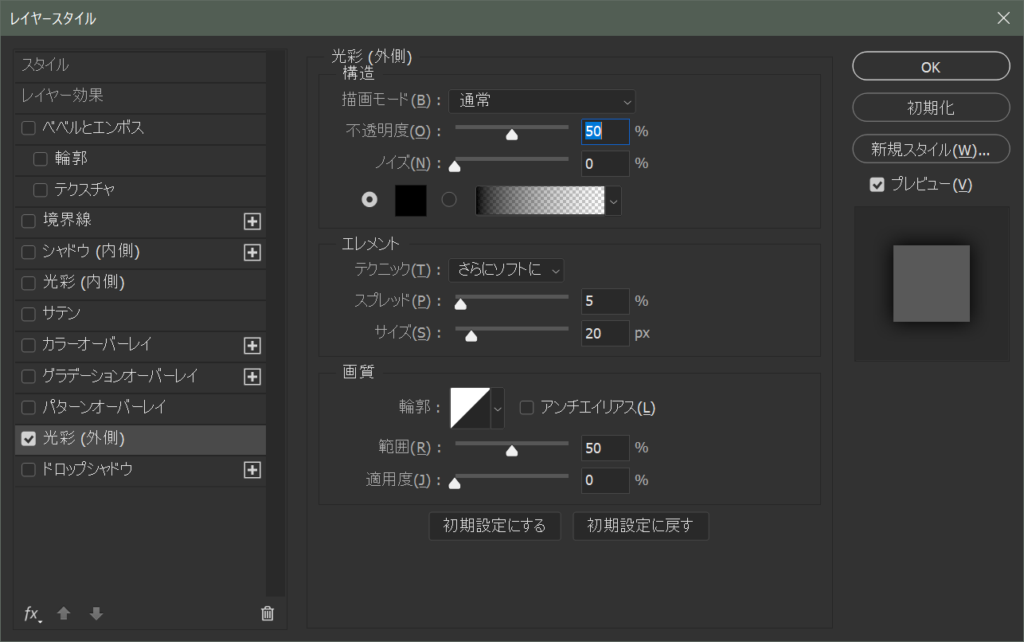
新たに光彩(外側)を以下のように設定します。
6.影を追加
最後に、もう1スパイス!Photoshop add-onでリアルな長い影を追加してみます。
add-onは意外に知らないユーザーも多いですが、非常に便利なもの数多くあり、今回使うRealLookLongShadow panel もそのうちの一つです。
専用のパネルでシャドウの描画を自動で行うadd-onでその出来栄えは素晴らしいものです。
add-onのインストールはCreative Cloud Desktopがインストールされた状態で上記urlから行います。
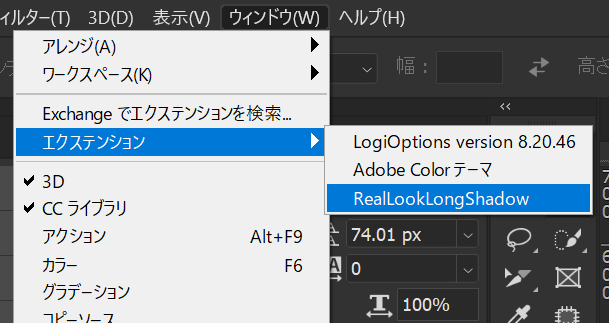
インストールすると、ウインドウ>エクステンションからRealLookLongShadowにアクセスすることができるようになります。
一番小さくしたスマートオブジェクトレイヤーの複製を作成して、わかりやすいようにレイヤーの名前を変えておきます。
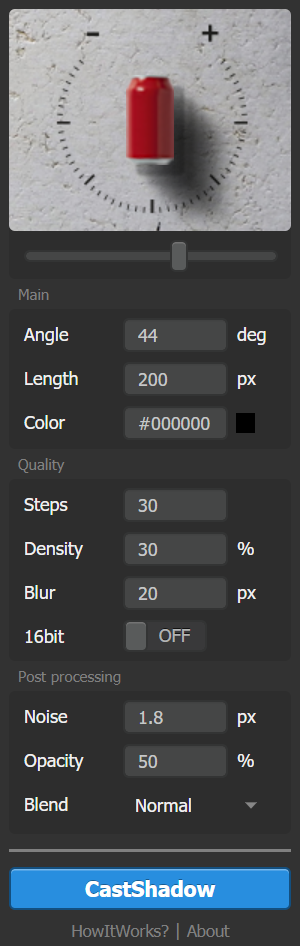
レイヤースタイルはすべて削除してしまいます。ウインドウ>エクステンションからRealLookLongShadowを選択します。

上図のように各値を設定して、一番したのCastShadowボタンをクリックすると処理が始まります。