アンチエイリアス部分がよくわからない
文字だったり、イラストレーターからコピーしてきたロゴマークだったり、Photoshop上でドットで表現される瞬間につきもののアンチエイリアス。
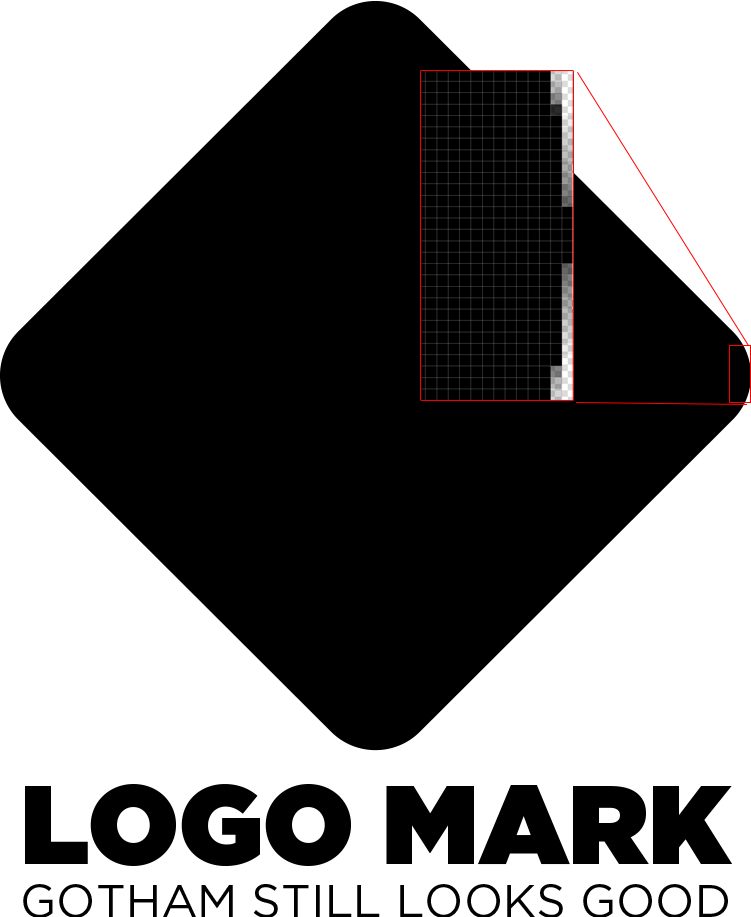
曲線や斜線を滑らかに表現するためのもので、キレイな表示には必須ですがこういった画像を余白なしにキレイにカンバスに配置したいことがよくあります。
でもアンチエイリアスって、その特性上だんだん透明度が下がって外側へいくほど消えていくもので、どこまでドットが存在するのか非常に分かりにくいです。
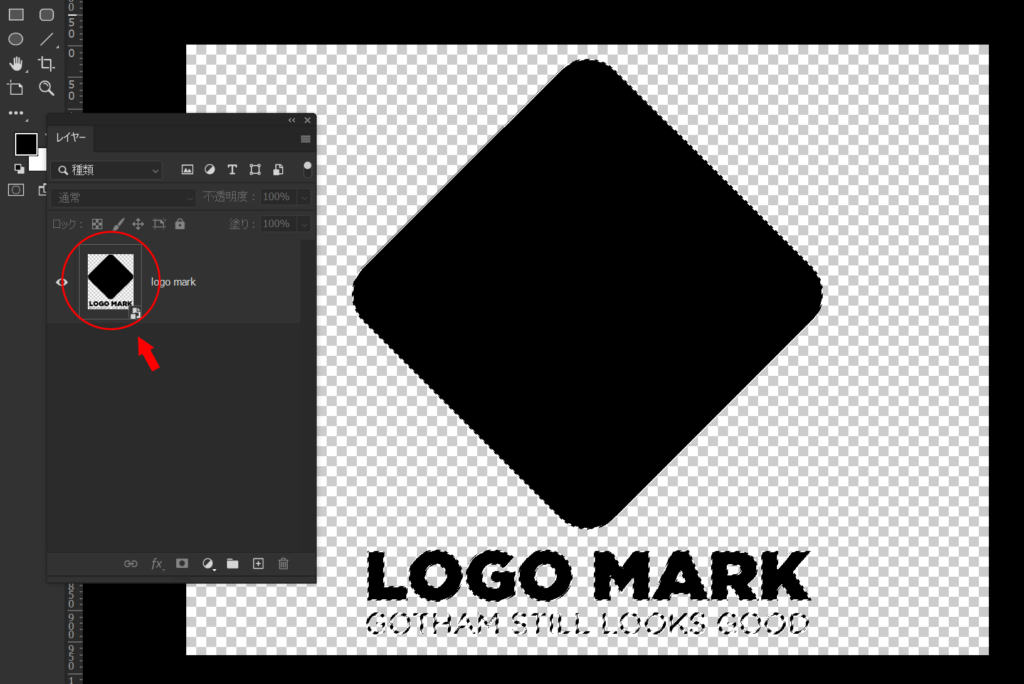
たとえばこんなマークがあったとします。

天地左右に余白があります。マークは透明レイヤーの上にあります。
-
カンバスサイズをぴったりレイヤーの大きさにする!の関連リンク