マンガの集中線をよーく見ると、線の太さ、始点の位置、間隔などが一定ではないことがわかります。これを線一本からイラストレーターで再現してみたいと思います。
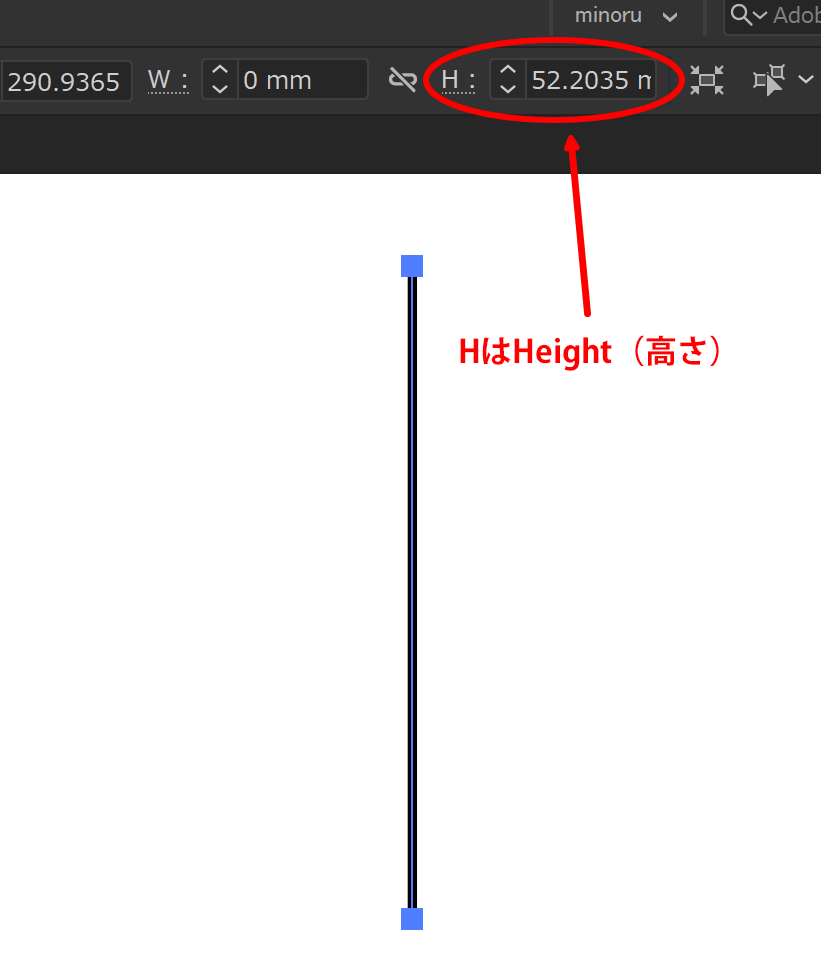
まず、50mmの縦線を引きます。正確な長さを持った線を引くには、まず適当な長さの線を引いてから、引いた線を選択ツールで選択してオプションパネルを見ます。

Hの部分に50を入力して、長さを50mmに設定します。
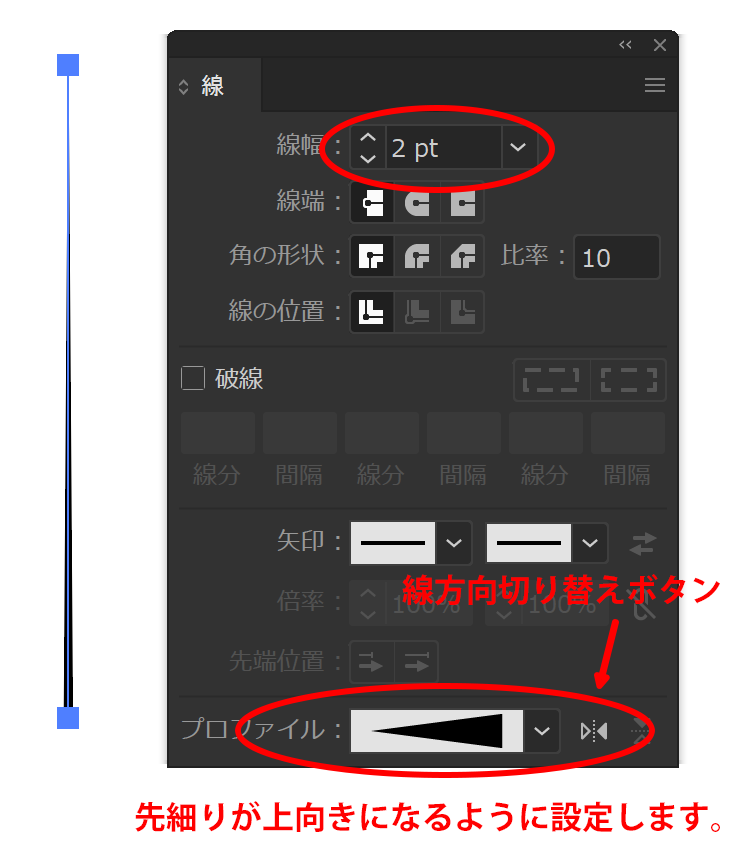
続いて線設定を以下のようにします。

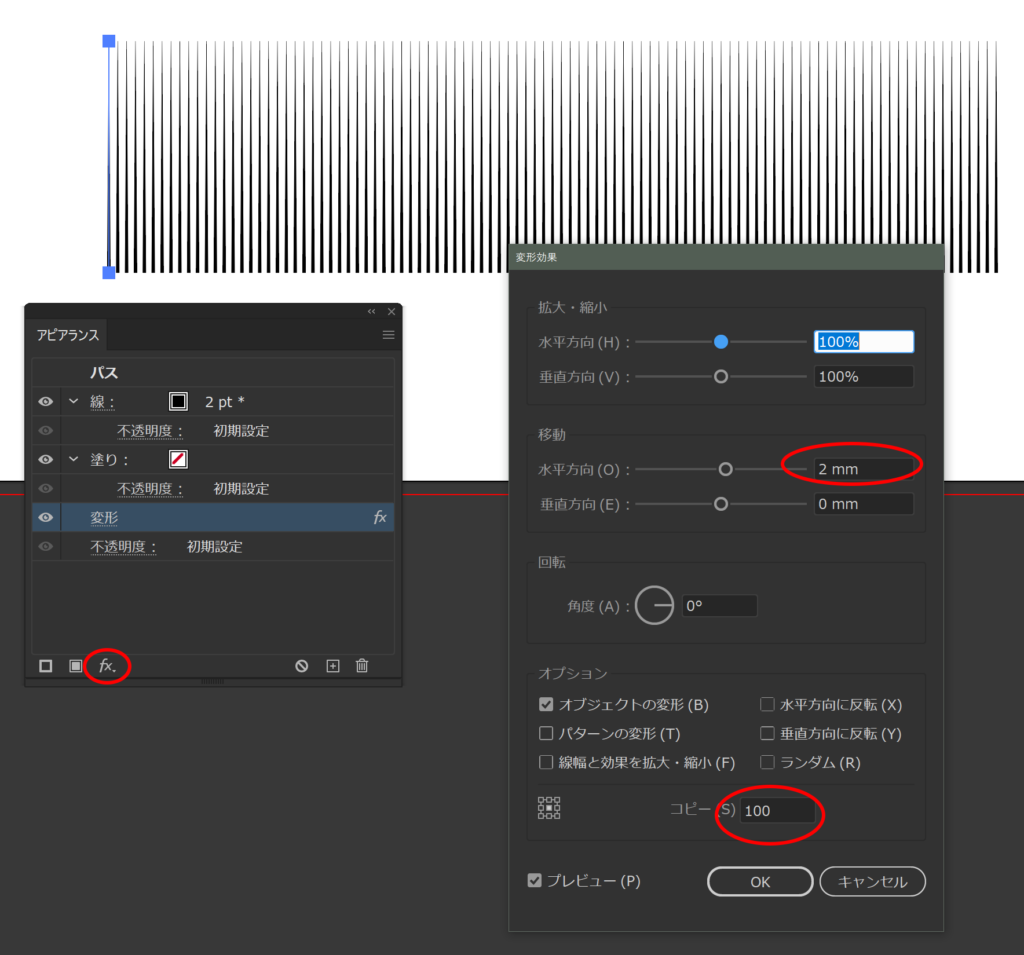
アピアランスを開いて、fxボタンからパスの変形>変形…を選択、設定内容を以下のようにします。
横方向に2mm感覚で100個複製を作成します。

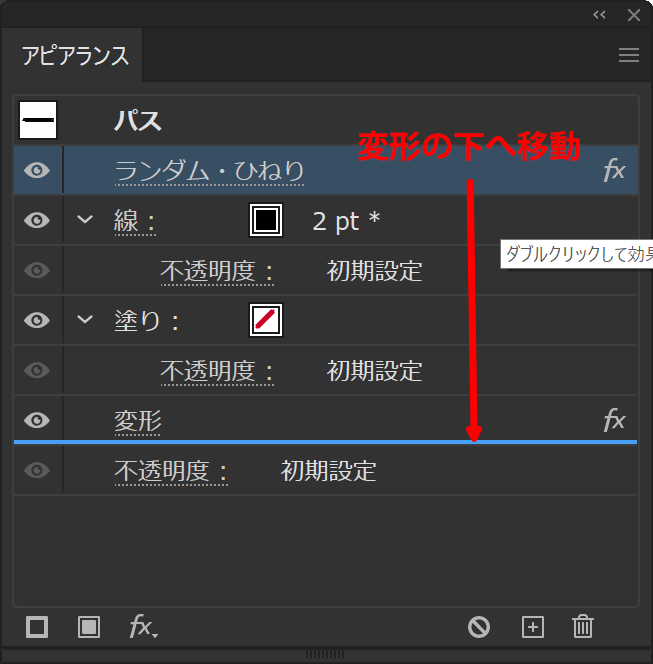
次にfxからパスの変形、ランダム・ひねりを選択。アピアランスの一番上に追加されたランダム・ひねりを変形の下へ移動します。
アピアランスは上から処理されていくので、ランダム・ひねりを一番下へもっていくことで、全体にランダム・ひねり効果を処理することができます。

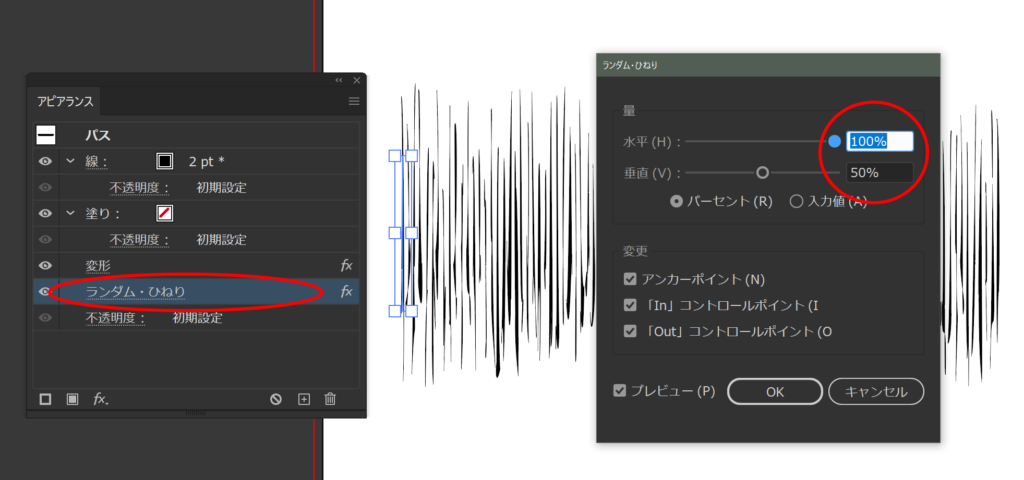
アピアランスのランダム・ひねりをクリックして、水平に100%、垂直に50%を設定します。

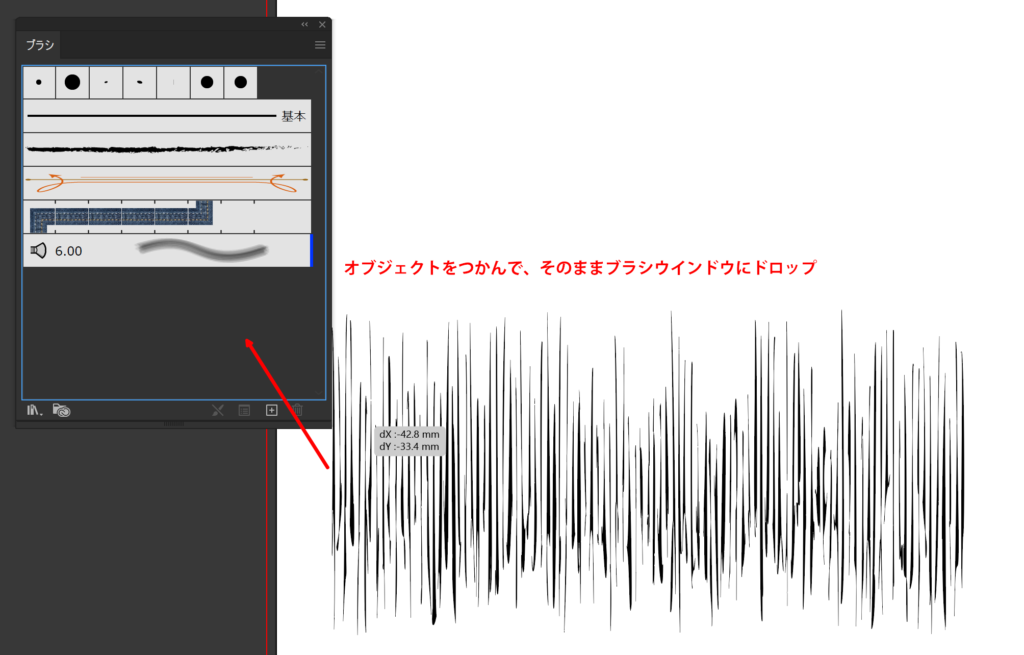
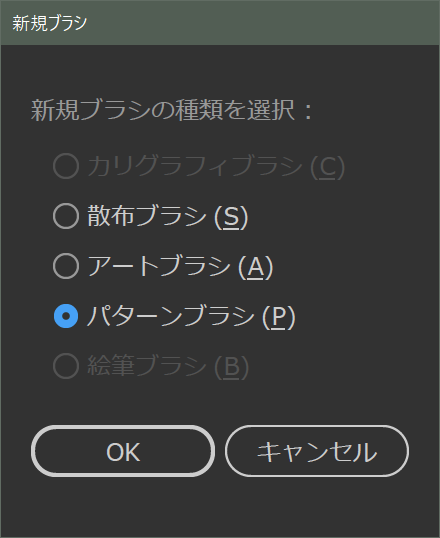
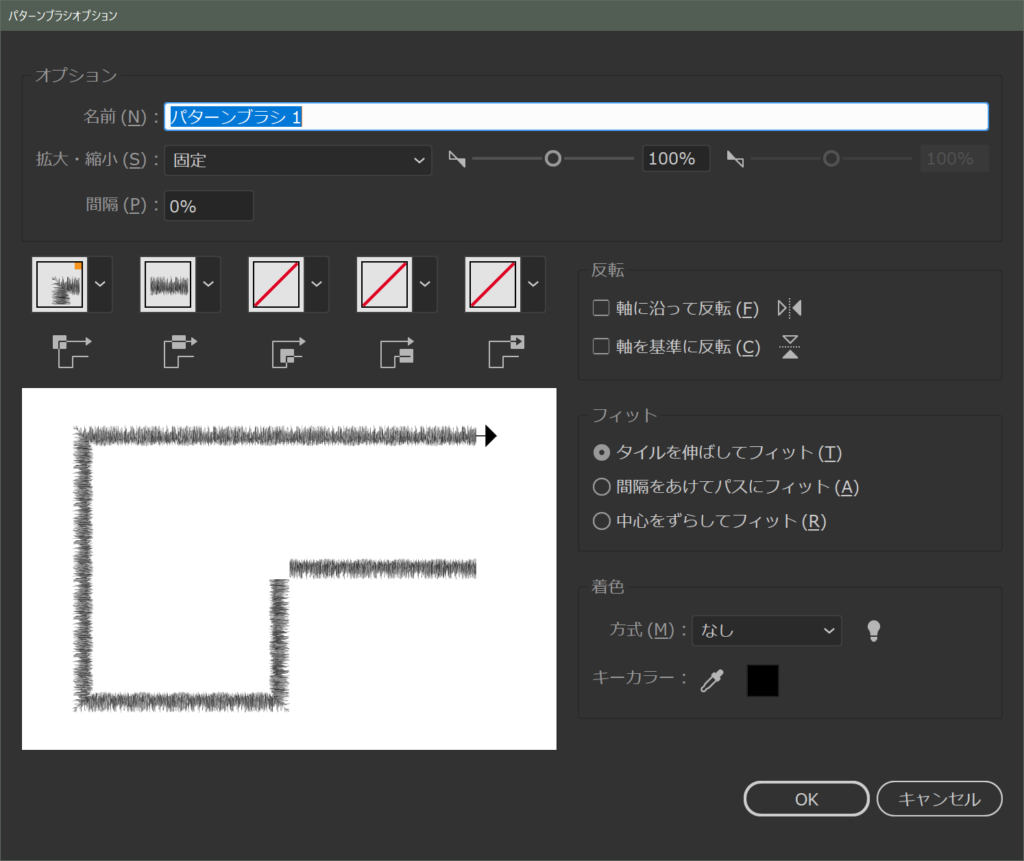
出来上がった図形をパターンブラシとして登録します。



そのままOKでパターンブラシオプションウィンドウを閉じます。
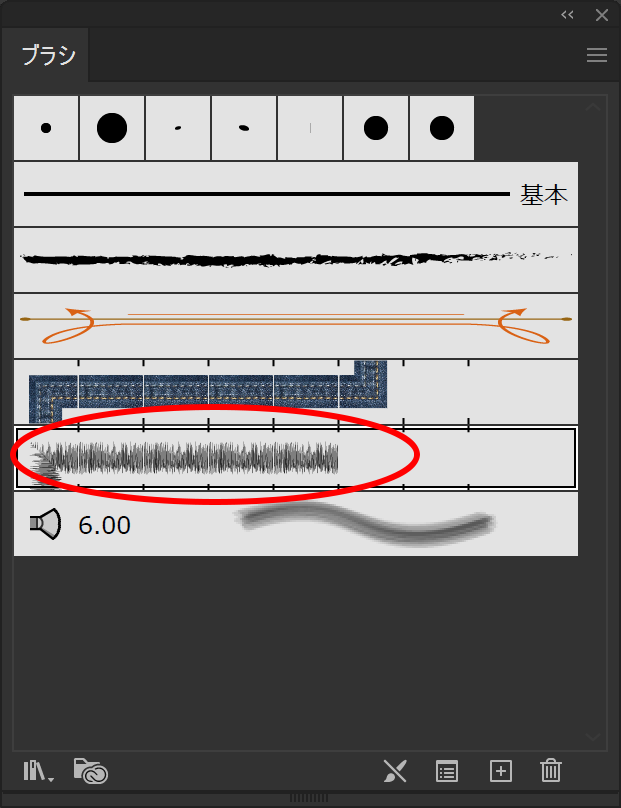
ブラシが登録されました。

次に直径150mmの円を描きます。
正確に150mmの円を描くには、円ツールを選択して、Alt キー(Windows)またはOption キー(Mac OS)を押しながら、マウス左ボタンをクリックします。
ダイアログが表示されるので、サイズを入力します。
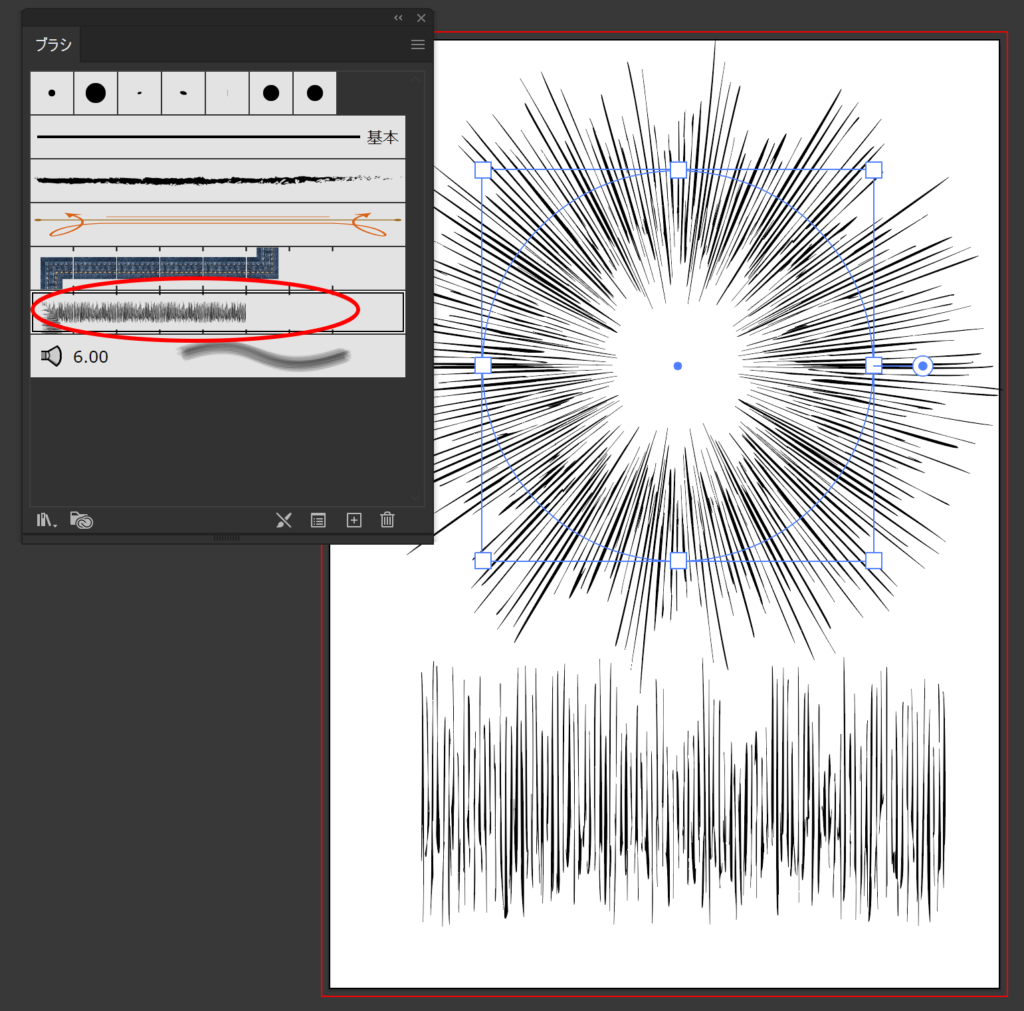
クリックしたところが中心点になります。丸を描いたら今作ったカスタムブラシを適用してみましょう。

アピアランスで順番を変えることによって、より複雑でスマートに様々な形を作成することができます。
いつものようにファイルをダウンロードできるようにしました。ご自由にお使いください。
-
線一本から作る マンガ集中線の関連リンク