アルファベットにはyやgなどベースラインより下に飛び出る文字があります。この飛び出る部分をディセントと呼び、大文字の高さより少し高くなる部分を持つ小文字も存在します。
ベースラインから一番高くなるであろう部分までをアセントと呼びます。左右にもアドバンスメントと呼ばれる一定の隙間が設けられているのが常です。
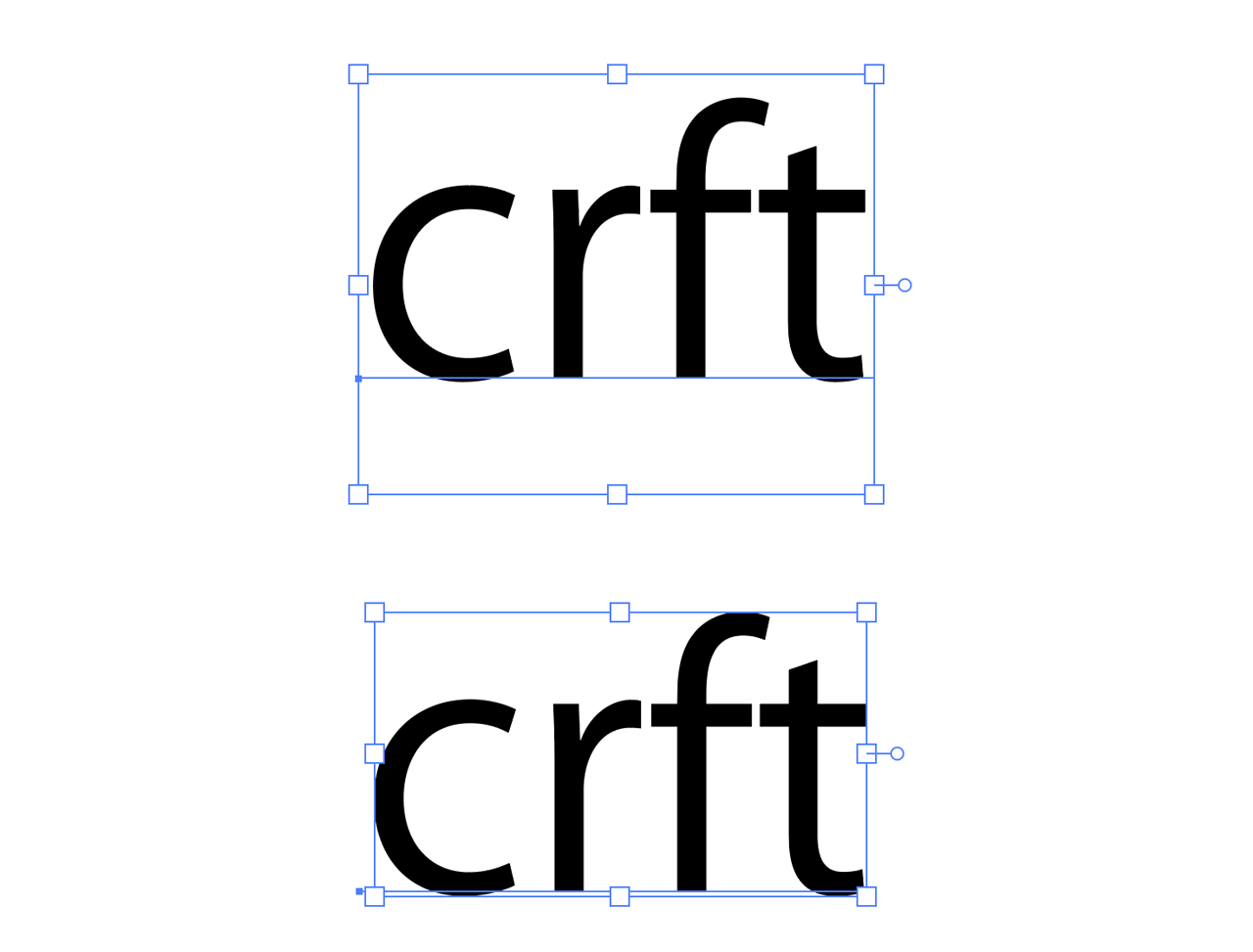
Illustratorでテキストオブジェクトを配置して、選択ツールでそのテキストをオブジェクトとして、選択するとディセントとアセントを考慮した領域が選択されます。
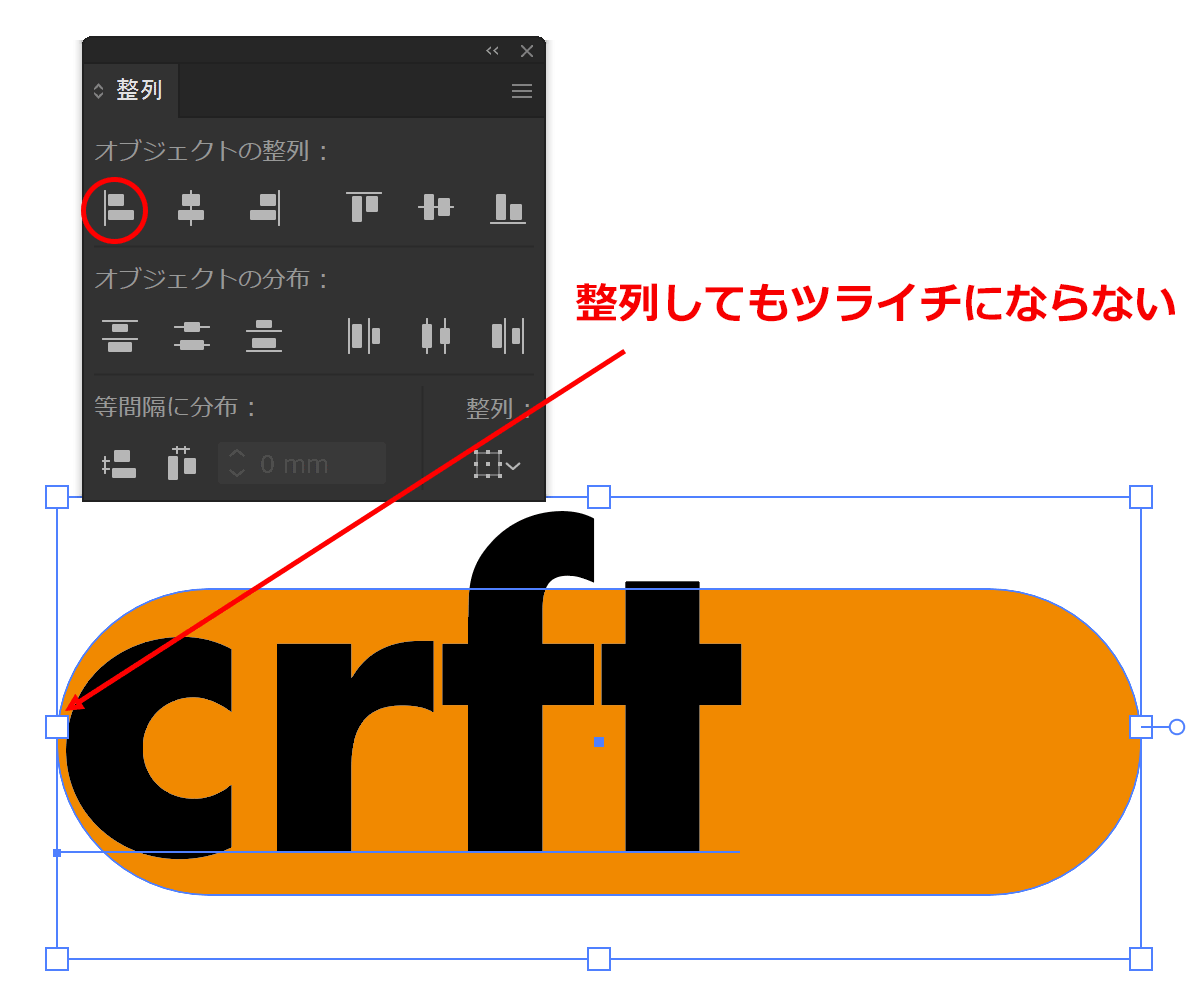
まぁ別にこれでも良いような気もしますが、整列などで図形と文字デザインの端っこを合わせたい、なんて場合にちょっと不便です。

こんなときは、
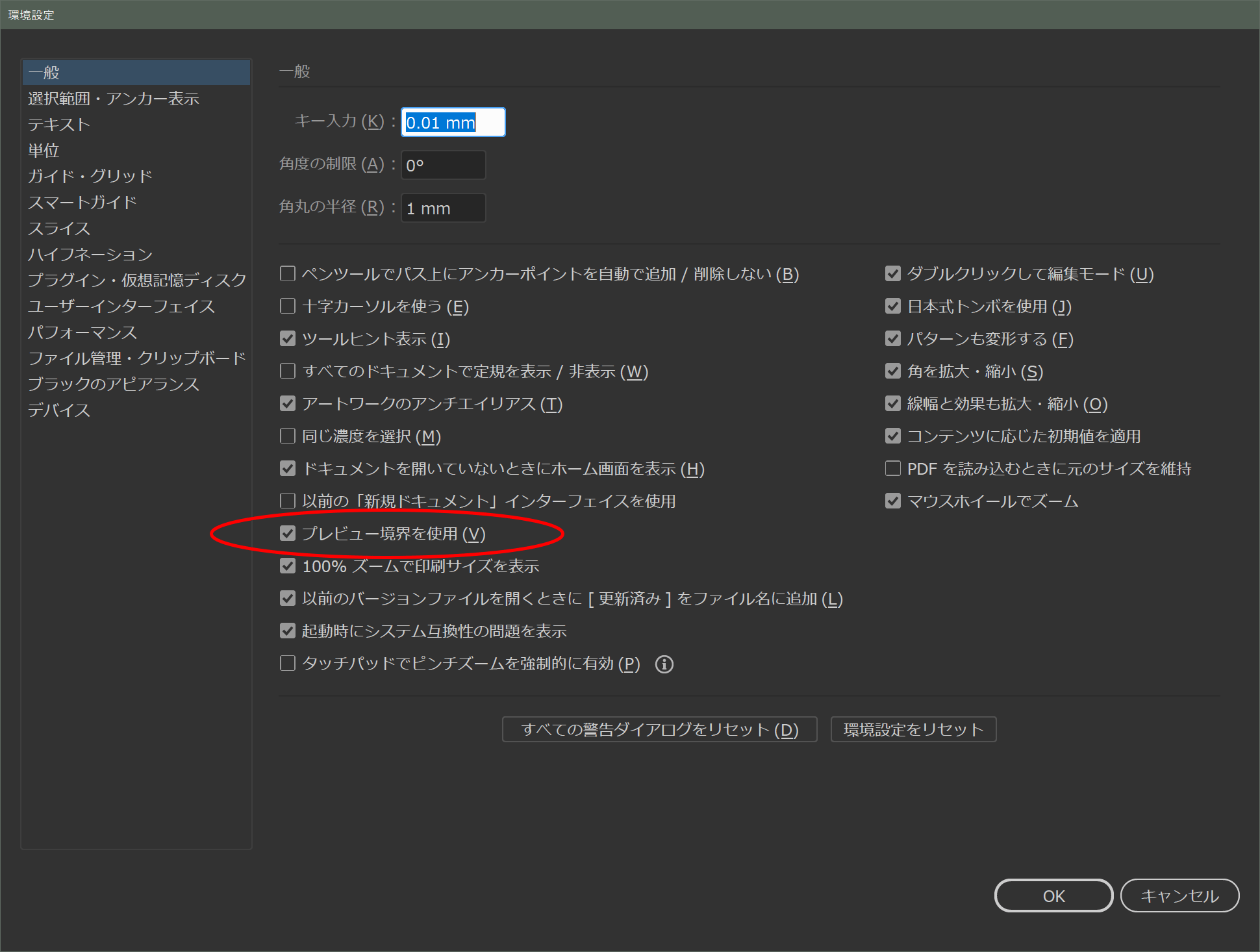
1. 編集メニュー>環境設定>一般へ進み、プレビュー境界を使用 にチェックを入れます。プレビュー状態の見た目を境界として認識してねというチェックボックスです。
2. テキストオブジェクトを選択して効果メニュー>パス>オブジェクトのアウトライン をテキストオブジェクトに対して適用します。

Illustratorはテキストオブジェクトを仮想的にアウトライン化されたオブジェクトであると認識して、さらにはプレビューで見たそのままで、そのオブジェクトの境界を認識するようになります。
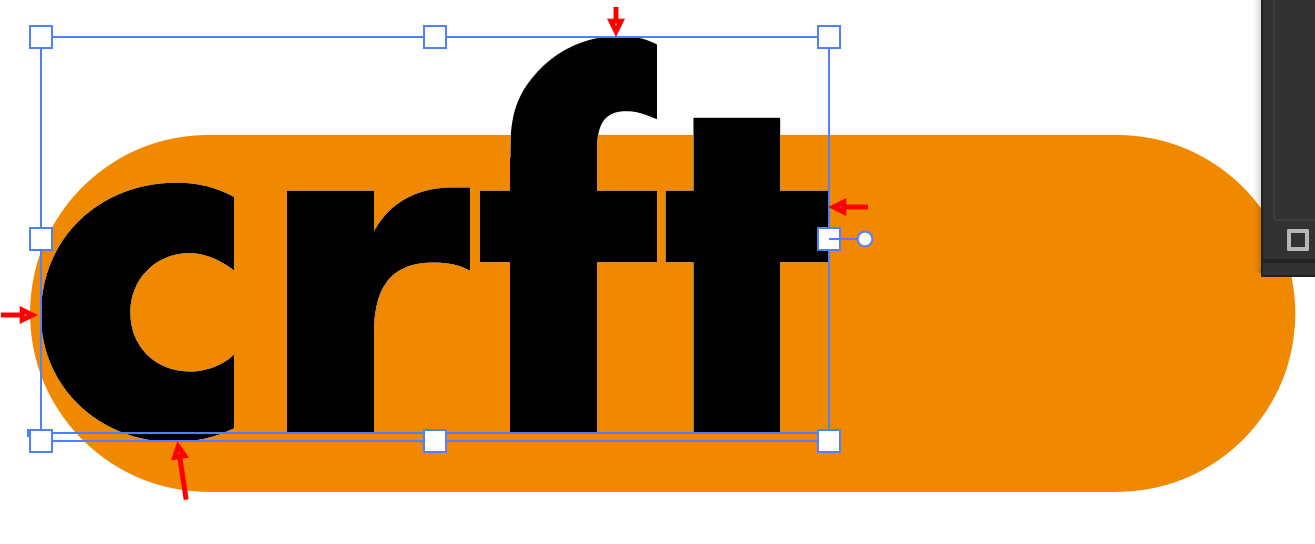
この状態で図の背面にある黄色いベースを同時選択して左へ整列してみると、

ピタリと合わせることができました。
-
文字のバウンディングボックスの関連リンク