レイヤーをビシっと中央に配置する!
フリーハンドだと中央に配置されない
特にエリアテキストやシェイプレイヤーなどをフリーハンドで描画すると、そのレイヤーは中央に配置されません。
言い換えるとフリーハンドでレイヤーを中央に配置されるように描画するのは非常に困難です。
この記事ではそんな適当な感じで描画されたキレイにコンポジションの中央に配置する方法の紹介します。
アンカーポイント
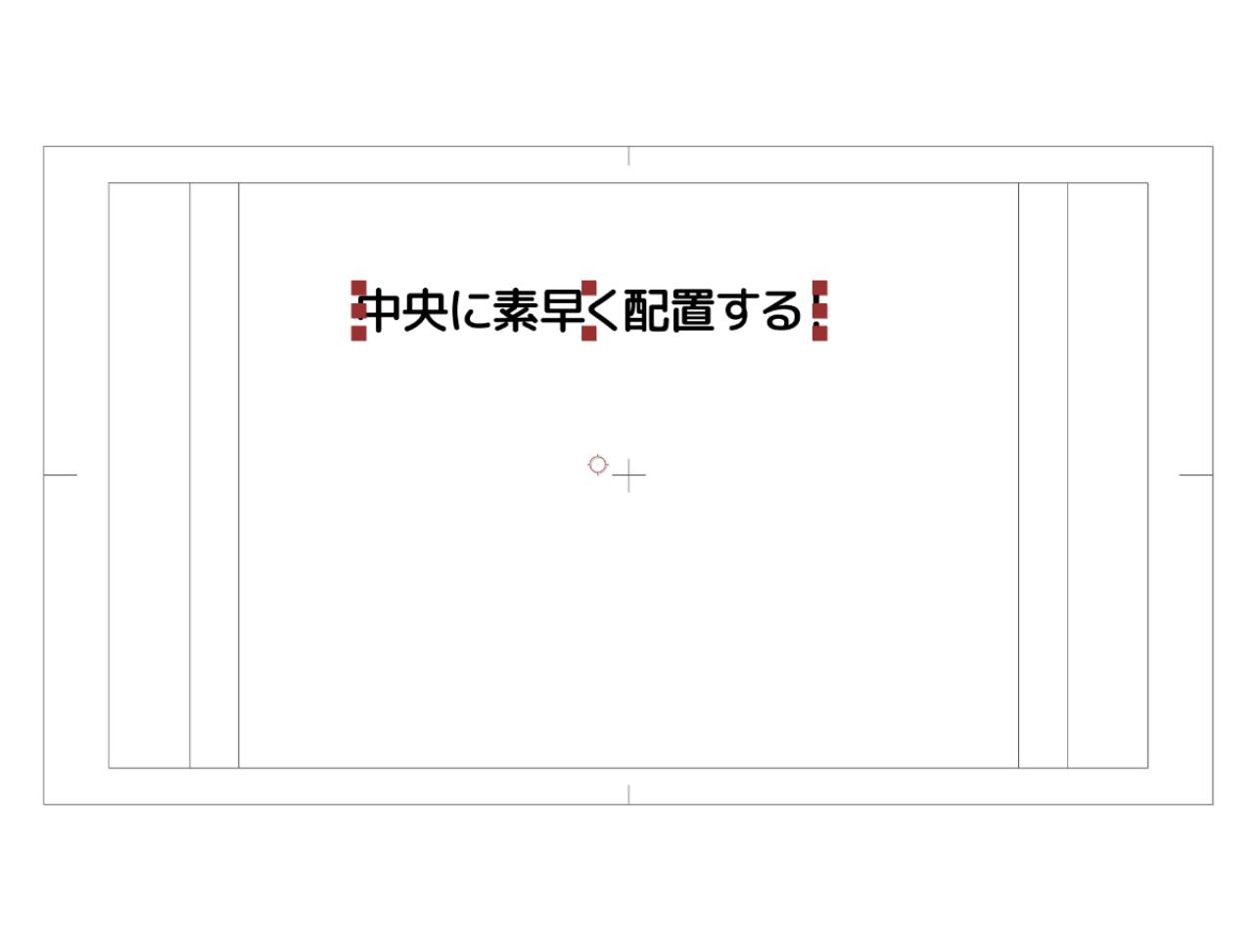
フリーハンドでエリアテキストやシェイプを描画すると、レイヤーの基準点になるアンカーポイントが適当なところに生成されます。
これをまず解決する必要があります。
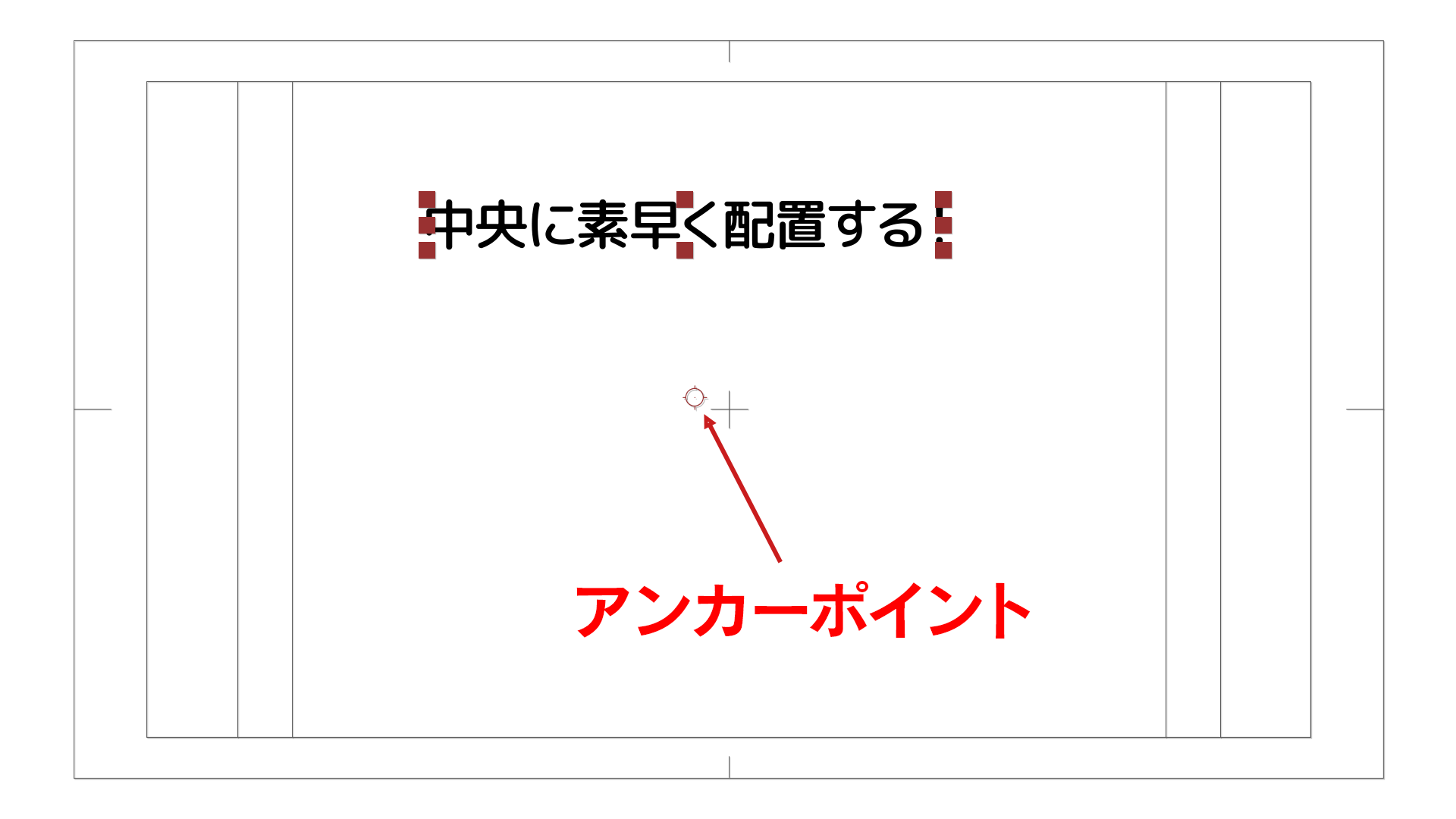
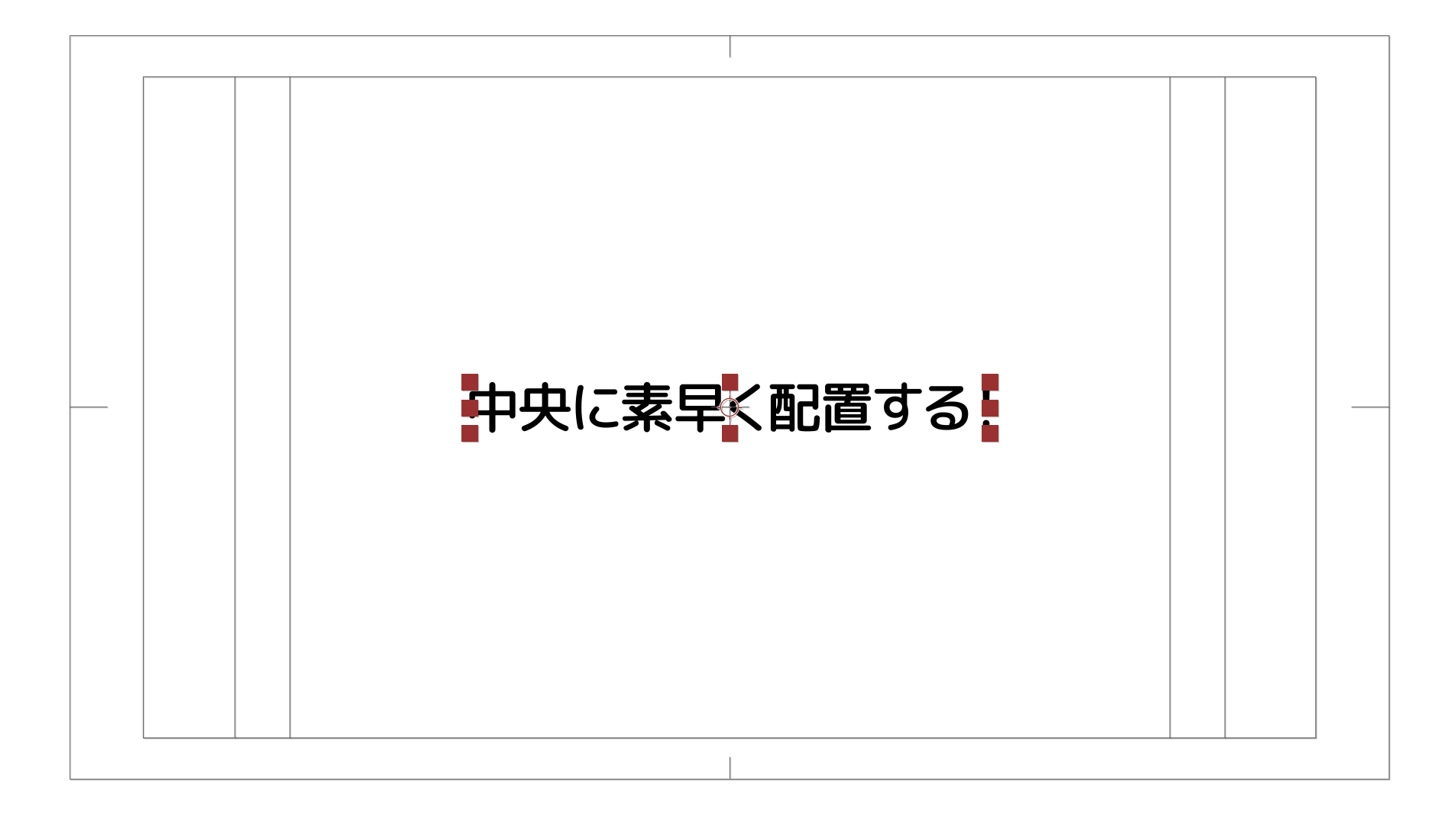
下の例ではアンカーポイントが絶妙にヘンなところに生成されました。

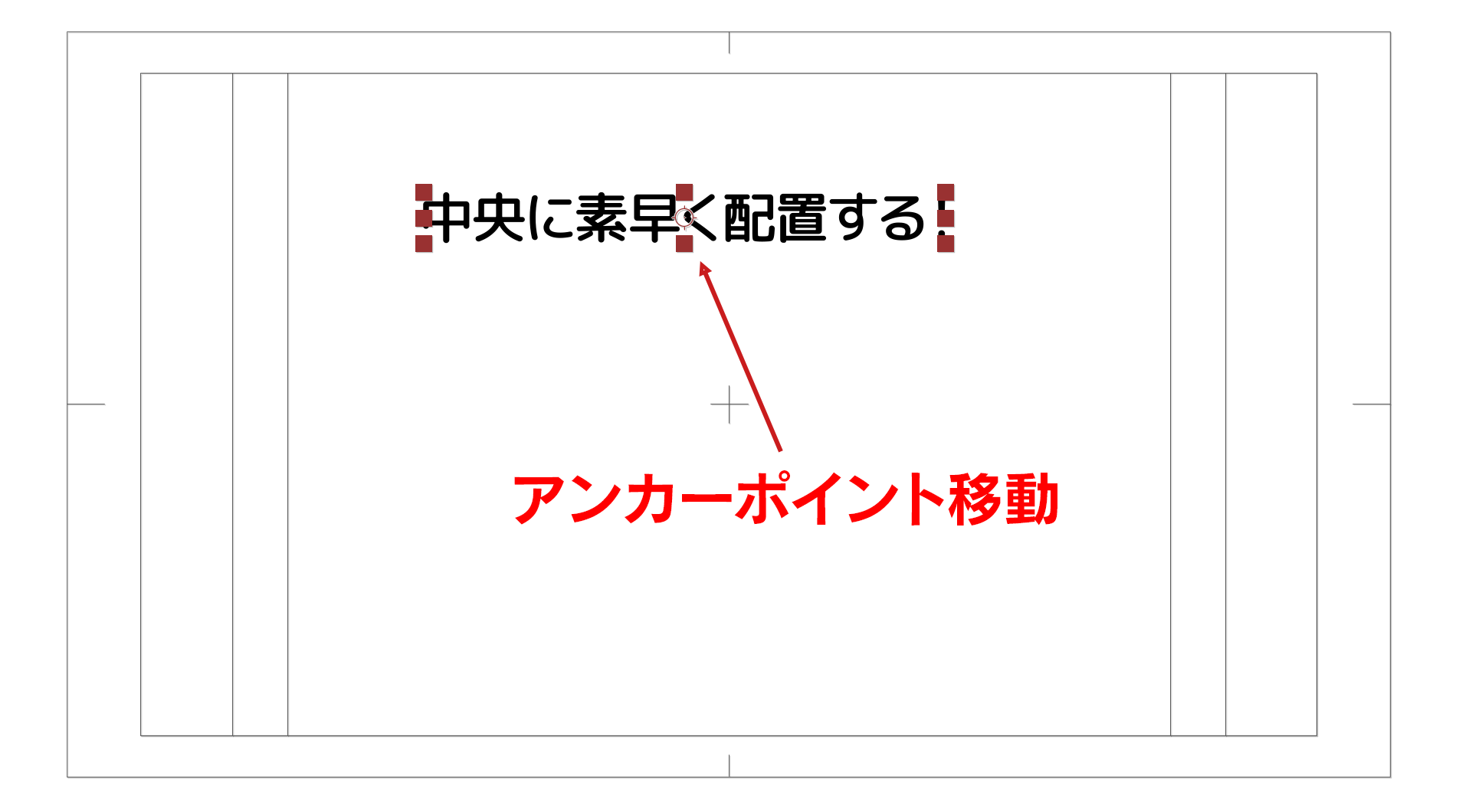
まずはこのアンカーポイントをレイヤーの中央へ移動します。
レイヤーメニュー>トランスフォーム>アンカーポイントをレイヤーコンテンツの中央に配置 Ctrl +Alt +Home を選択します。

ここまでくればできたも同然です。
整列ウィンドウで中央に配置してもよいですが、中央に移動するメニューがあります。
レイヤーメニュー>トランスフォーム>中央 Ctrl +Home に配置でレイヤーが中央に移動します!

さらに効率をアップする
ここからは息子v1.0のてつろうからの入れ知恵です。
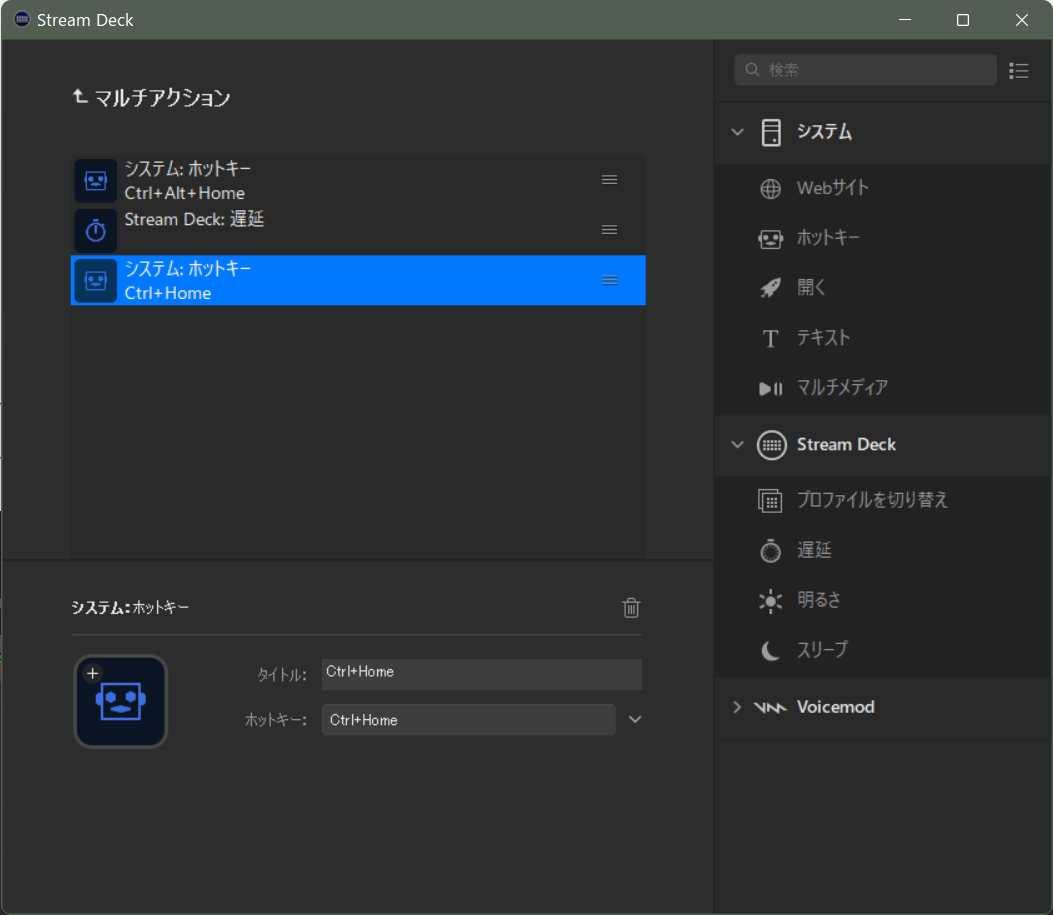
Stream Deck を使うと、この一連の作業をワンボタンで実行することが可能になります。

息子v1.0てつろう曰く、遅延を挟むことで動作が安定するそうです。。。