LottieFiles for AfterEffectsの使い方
LottieFiles for AfterEffectsウィンドウ
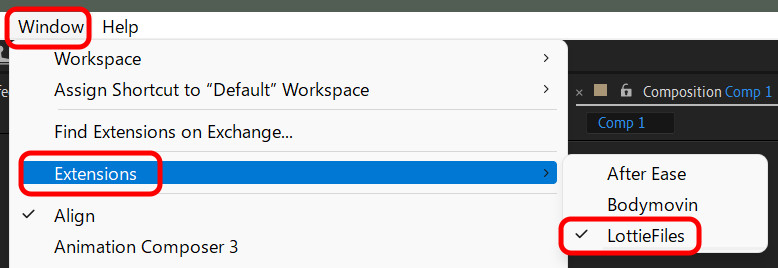
LottieFiles for AfterEffectsをインストール すると、ウィンドウメニュー >エクステンションにLootieFiles for が追加されます。

メニューを選択すると次のようなウィンドウが開きます。
ちなみにキャプチャ画面のAfterEffectsは英語のインターフェイスになっています。このような英語の環境で開発されたプラグインを使うときはAfterEffectsのインターフェイスを英語 にしておくと、つまらないトラブルに悩まされる確率を減らすことができます。
コンポジションタブ
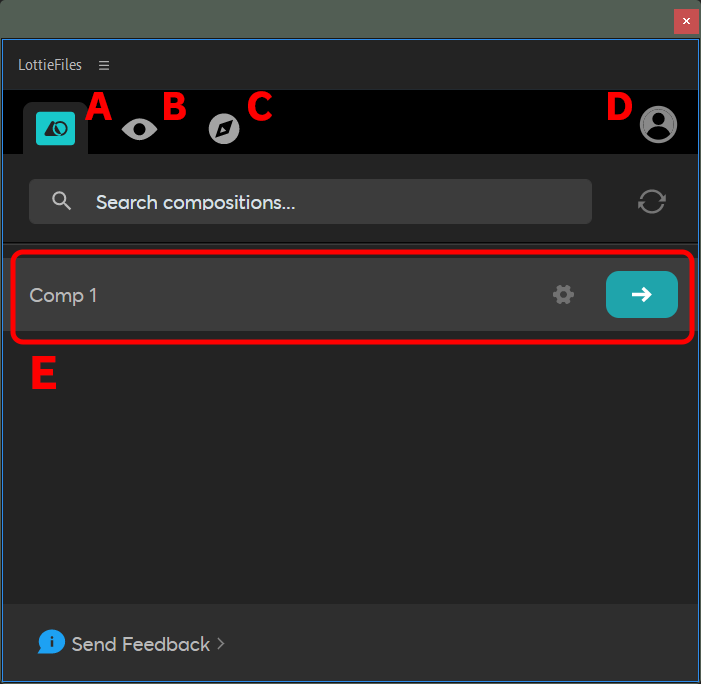
開いているプロジェクトのコンポジションがリスト表示されます。E の部分でコンポジションの名前が表示されます。
プレビュータブ
いままで作成してLottieFilesサイトで共有したアニメーションをリスト表示します。
ディスカバータブ
LottieFilesサイトのコミュニティ で共有されているアニメーションが表示されます。
実際にLottieファイルを作成してみる
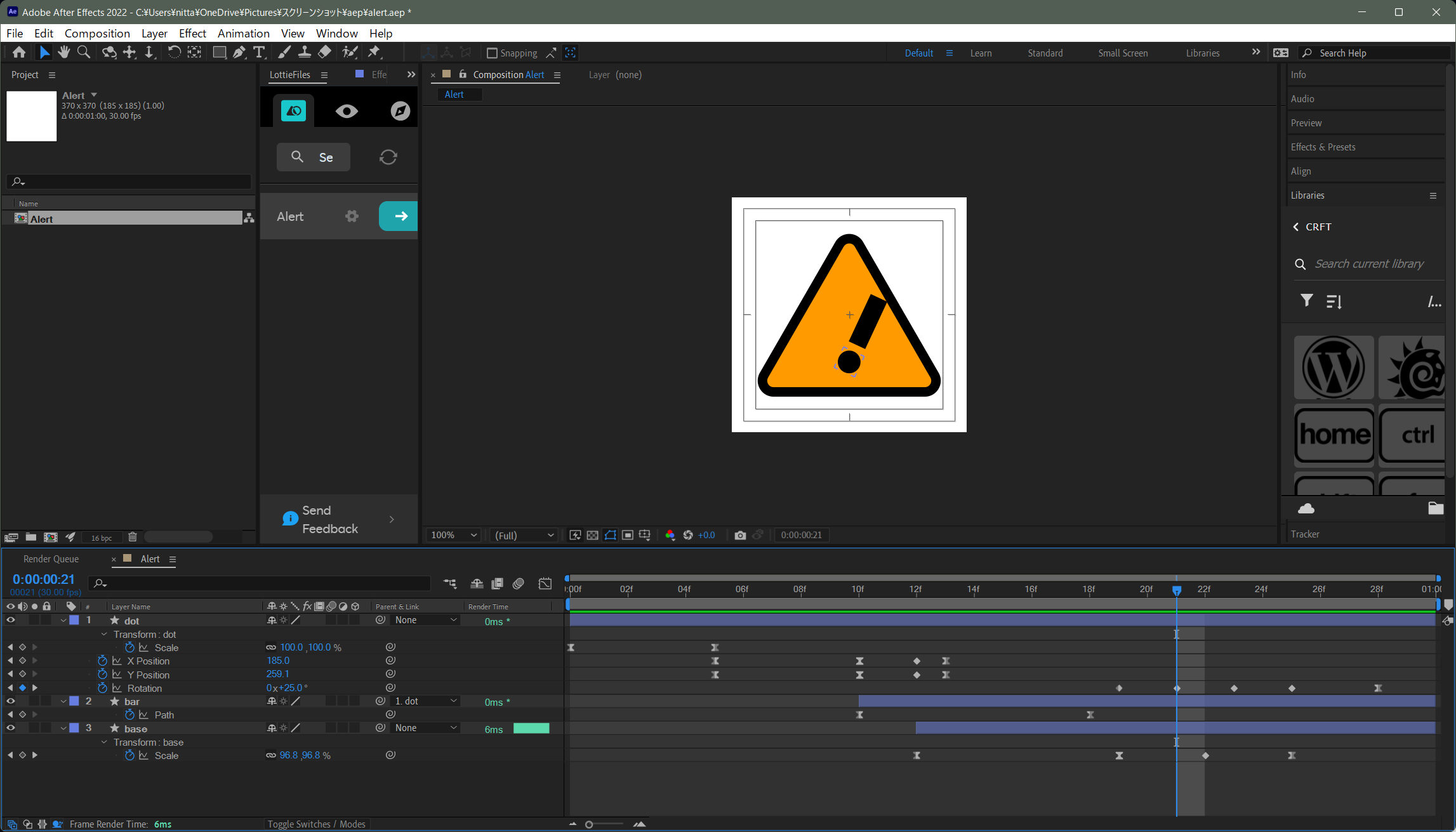
AfterEffectsプロジェクトの準備
非常に軽量なLottieファイルが得意なのはベクターベースのアニメーションです。AfterEffectsではシェイプレイヤーを使ってベクターアニメーションを作成することができます。
今回はaepファイルを用意しました、自由にダウンロードして使ってください。
一秒の短いアニメーションで、警告のアイコンが出現するイメージです。
警告アイコンのプロジェクトファイル 7.19 KB 18 downloads
LottieFiles for AfterEffects用に作成した警告アイコンが出現するアニメーションプロジェクトファイルです。すべてシェイプレイヤーでできています。…AfterEffectsでの注意点
AfterEffectsで作成するすべての効果をLottieFileに適用することはできないのが注意点です。
たとえばぼかしの場合、ガウスでぼかすことはできますが、ボックスぼかしは再現できません。基本はエフェクトフィルターは使わない方向でアイデアを絞ったほうがよいかもしれません。
シェイプを3Dレイヤーにすることは可能ですが、カメラは再現できません。
さらにLottieはプラットフォームによって再現できるもの、できないものがあります。
LottieFiles for AfterEffectsへの読み込み
ダウンロードしたaepを開いたら、ウィンドウメニュー >エクスプレッション>LottieFilesを選択します。
Lottieを書き出し

ギヤアイコンの右にある青い矢印アイコンをクリックします。
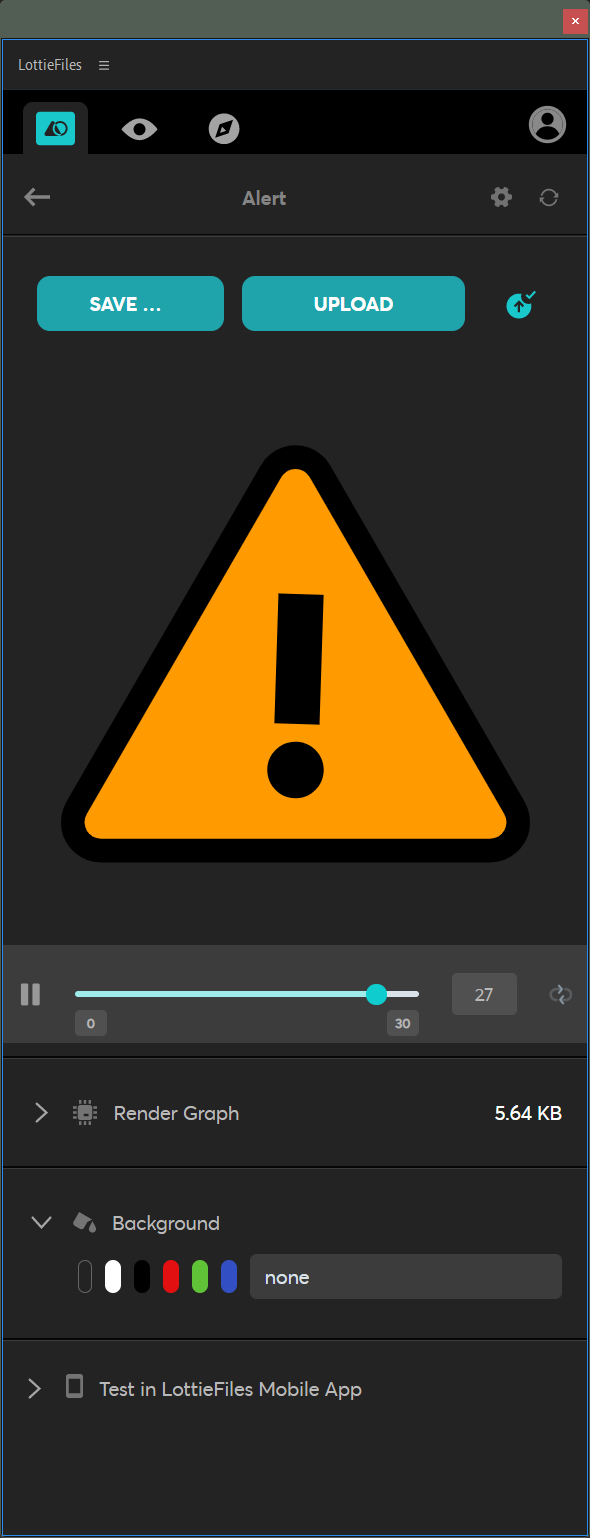
コンポジションに含まれるアニメーションの詳細画面に移ります。SAVE… ボタンでjsonファイルに保存、UPLOAD でLottieFilesの自分のライブラリに保存することが可能です。
Render Graphでは再生に必要な負荷がグラフで表示されます。
Backgroundでは背景色を指定してプレビューできますが、自分の環境ではうまく機能していません。
その下にあるTest in LottieFiles Mobile Appというが優れた機能で、スマホにLottieアプリをインストールしておけば、この部分で発行したQRを読み取ることでスマホで再生してみることができるというものです。
今回はjsonファイルに書き出して、このページにElementorを使って埋め込んでみました。
アニメーションをループ再生に設定してあるので、ちょっとやかましい感じですが、アラートボックス的な表現で一回再生とかにすれば相当目立つんではないかと思います。
ちなみに作成したアラートアイコンはLottieFiles でも公開しています。jsonファイルはそこからダウンロードすることが可能です。
-
LottieFiles for AfterEffectsの使い方のヒント
AfterEffectsからLottieへ再現できない機能
- エフェクトは基本使えないと思ったほうがよい
- シェイプレイヤーのグラデーションにはクセがある(成功したことがないけどグラデーションは使えるとある)
- 3DレイヤーはiOSで正しく再生されない