IllustratorのパスをAfterEffectsのシェイプレイヤーとしてペーストする!
イラストレーターでパスをコピーしてAfterEffectsのシェイプレイヤーとしてペースト。簡単そうですがペーストするとマスクになってしまいます。
この操作ちょっとクセがあって、シェイプレイヤーとしてペーストするには条件とコツがあります。
イラレからの基本操作
1. Illustratorで丸を描いてコピー
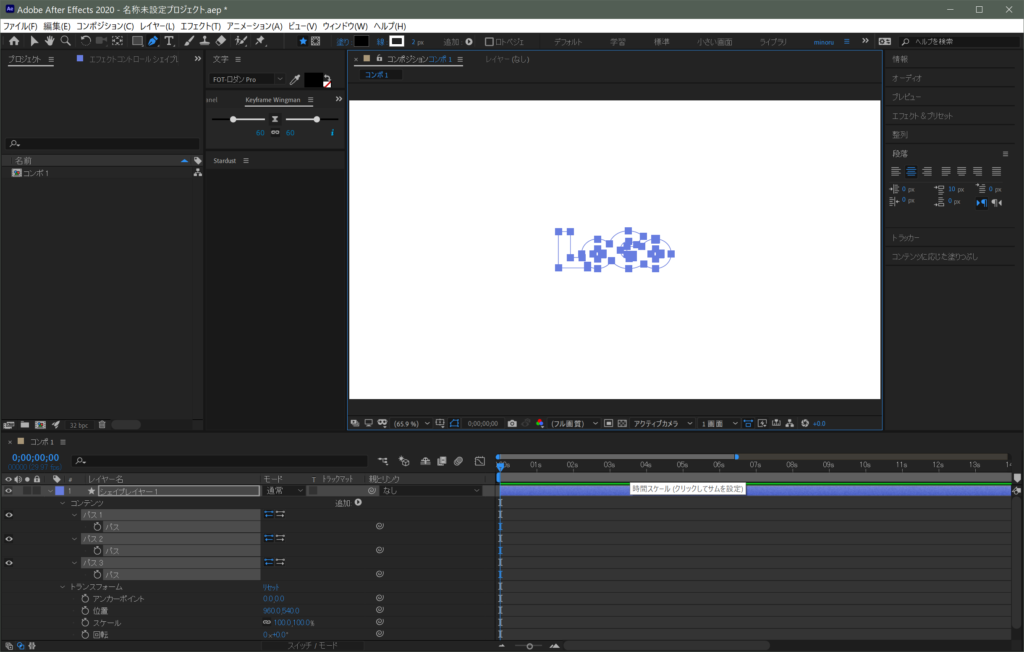
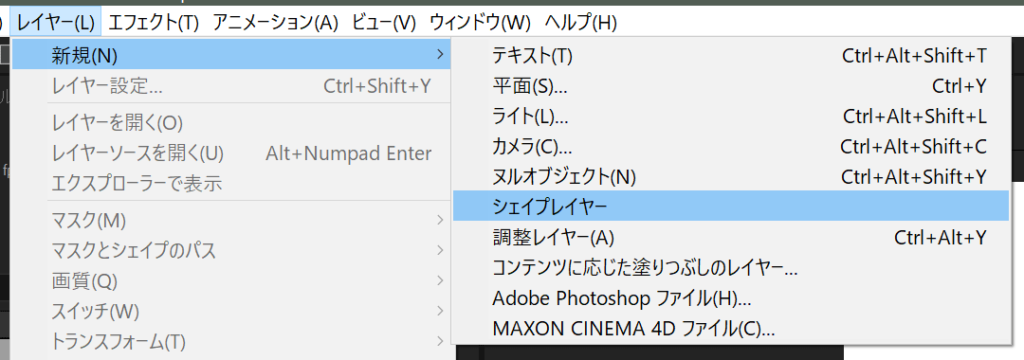
2. AfterEffectsで空のシェイプレイヤーを作成
適当な新しいコンポジションを用意し新規シェイプレイヤーを作成します、この状態でペーストをするとマスクとしてペーストされてしまいます。

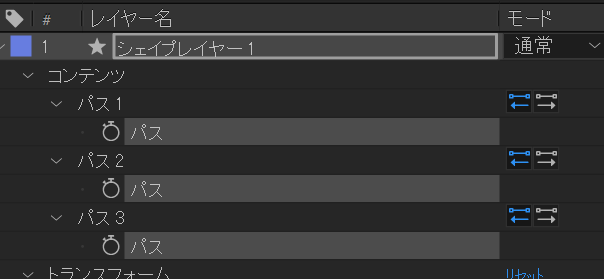
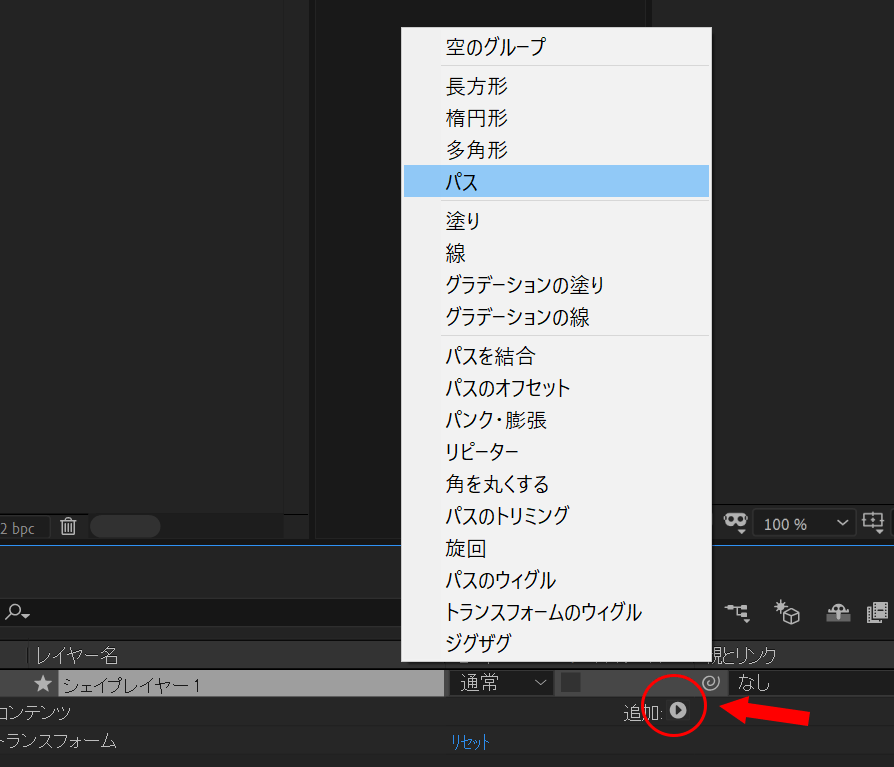
3. シェイプレイヤーを開いてパスを追加します

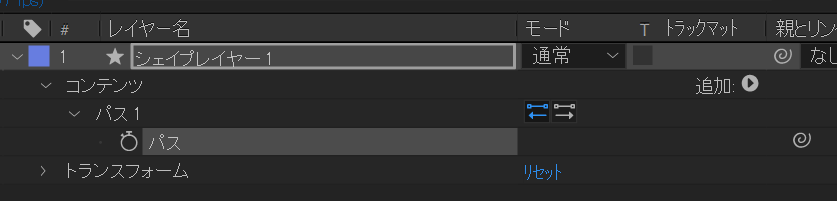
4. パスの中のパスを選択する
パスを追加したあと、そのパスレイヤーを開いて選択しますが、重要なのがストップウォッチマークのついたほうのパスを選択する ことです。
このストップウォッチつきのレイヤーを選んでおかないとシェイプパスとしてペーストされません。

このままではコンポジションには何も表示されないので線や塗りを追加して、確認してみてください。
コピペでシェイプレイヤーが作成できたと思います。
複数のパスの場合
さて、上の基本操作ではパスの数が一つでした。実はこのコンテンツ>パス>パスの中には、ひとつのパスしか格納することができません。
ロゴマークなどパス一つで構成されていることはまずないと思います。
そんなときはコピーしようとしている図形のパスの数分、シェイプレイヤー内にパスを用意する必要があります。
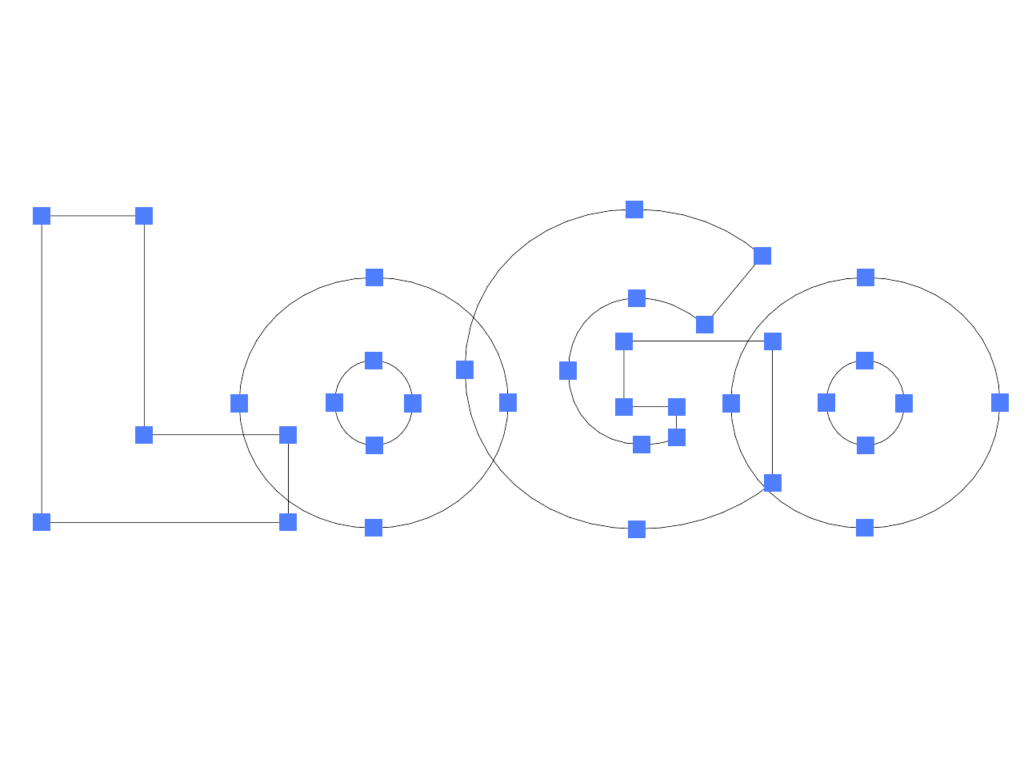
下の図形で具体的な方法を検証していきましょう。

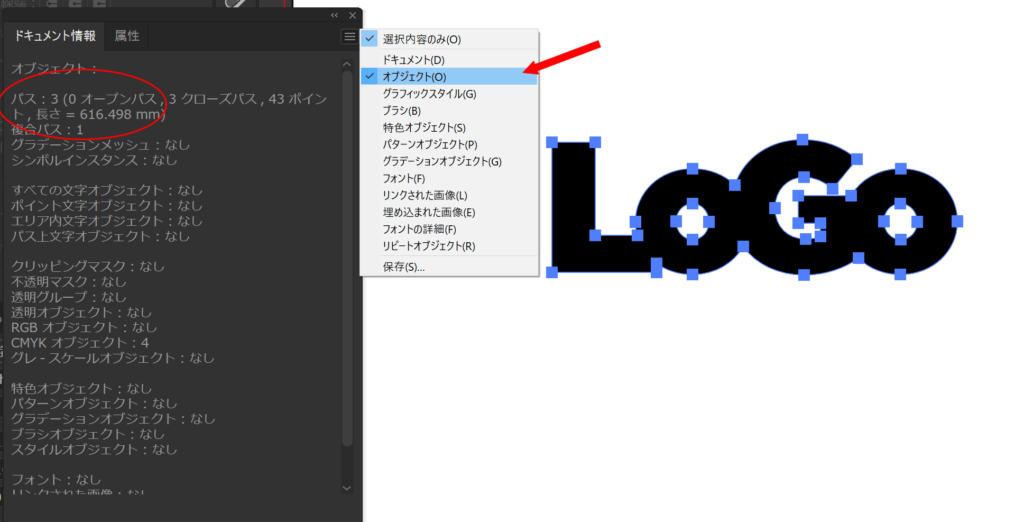
1. パスの数を調べる
まずはイラストレーターで上の図形がいくつのパスでできているかを調べる必要があります。アウトライン表示にして数えても構いませんが、簡単な方法があります。
メニューのウィンドウ>ドキュメント情報を選択、開いたパネルの右上のプルダウンメニューからオブジェクトにチェックをいれると、選択中のオブジェクトのパスの数が表示されます。この場合は3と表示されています。
もっと複雑なイラストレーターパスをシェイプにする!
さらに複雑でパスを複数含んでいる場合は、コピーペーストが最善の方法ではありません。
イラストレーターでファイルとして保存、そのファイルをAfterEffectsに読み込んで、AfterEffects内でパスに変換します。
1. aiファイルをフッテージとして読み込む

2. シェイプに変換する
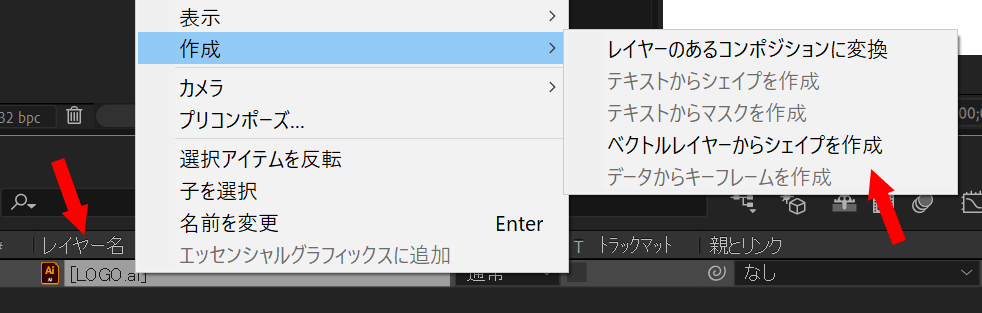
読み込んだIllustratorファイルをコンポジションに配置して、そのレイヤーを右クリック、プルダウンメニューから作成>ベクトルレイヤーからシェイプを作成を選択します。

元のIllustratorファイルは自動的に非表示になり、シェイプレイヤーが作成されます。色も元のパス情報を元にシェイプレイヤーとして再現されます。
-
IllustratorのパスをAfterEffectsのシェイプレイヤーとしてペーストする!の関連リンク