テキストエディター
テキストエディター

テキストを設置するウィジェットです。テキストエディターと書いてありますが、仕事の現場ではテキストウィジェットと呼んでいます。

テキストエディター コンテンツ
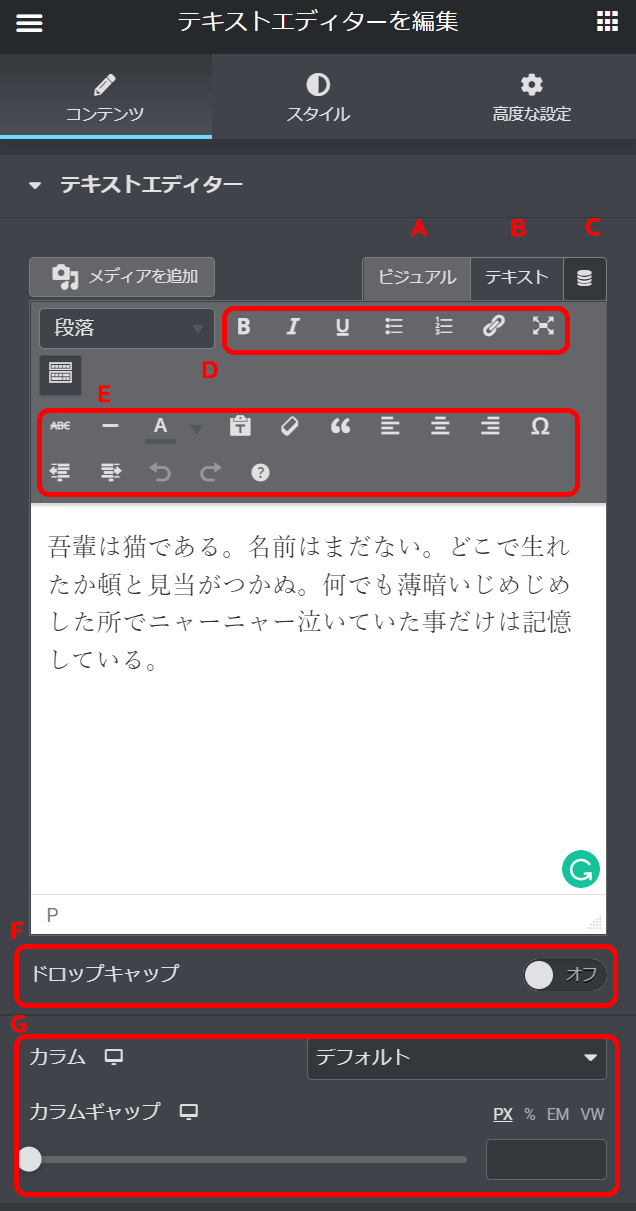
テキストエディターをドロップしたカラムの領域内で直接文章を入力、編集することができます。より詳細な設定をElementorの編集パネル内でも行うことが可能です。TinyMCE AdvancedなどWordpressのテキスト入力を強化するプラグインの機能もこの中に反映されます。
2020年8月現在、Better FontAwesome(1.7.1)とElementor (2.9.14)ではアイコンを挿入する機能がうまく動作しないようです。
テキスト入力はビジュアルモードとプレーンテキストモードが用意されていて、ビジュアルモードではより直感的にテキストに装飾を施すことが可能です。半面うまく反映されていないコードは見えないモードになっているので、そのようなときはテキストモードで編集すると間違えを回避することができます。
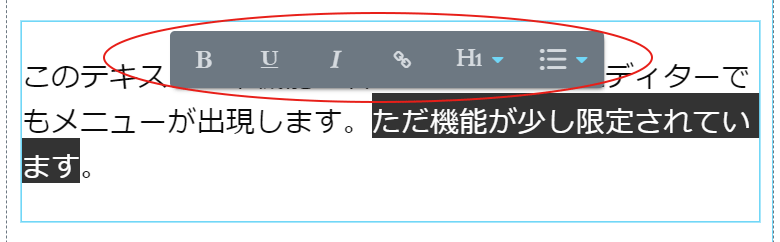
このテキスト編集機能、右側のビジュアルエディターでもメニューが出現します。ただ機能が少し限定されています。図のようにテキストを領域で選択したときのみ表示されるメニューから、リンクやテキストのスタイルを設定することが可能です。

もうひとつ、これは筆者の環境に依存する問題かもしれませんが、Windows10(Windows 11でも似たような症状)では左のElementor編集パネル内のビジュアルエディターでは日本語の変換がうまくいかないことが、かなりの頻度で発生します。
そのような場合はテキスト入力を右側のビジュアルエディターで直接行えば問題を回避することができています。

テキストエディター スタイル
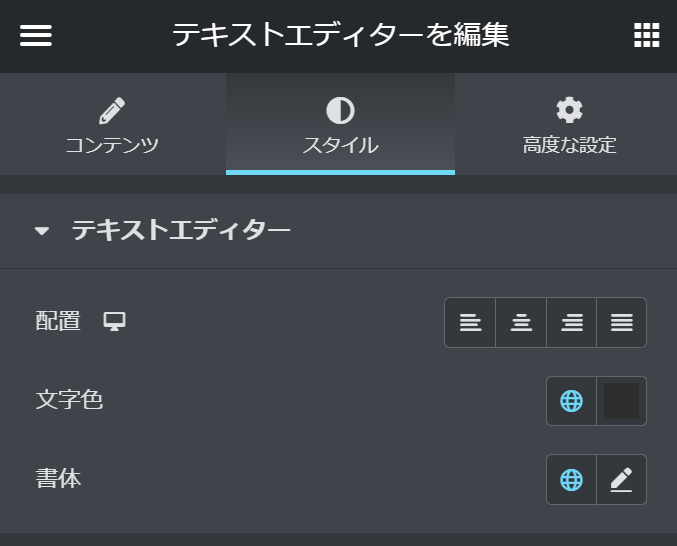
配置
左揃え、中央揃え、右揃え、均等配置からテキストブロックの段落揃えを選択します。
文字色
任意の色かサイト設定であらかじめ設定した色をテキストブロックに対して適用します。
書体
任意の書体か、サイト設定であらかじめ設定した文字セットをテキストブロックに対して適用します。











