Photoshopのレイヤー
レイヤーの基本的な考え方
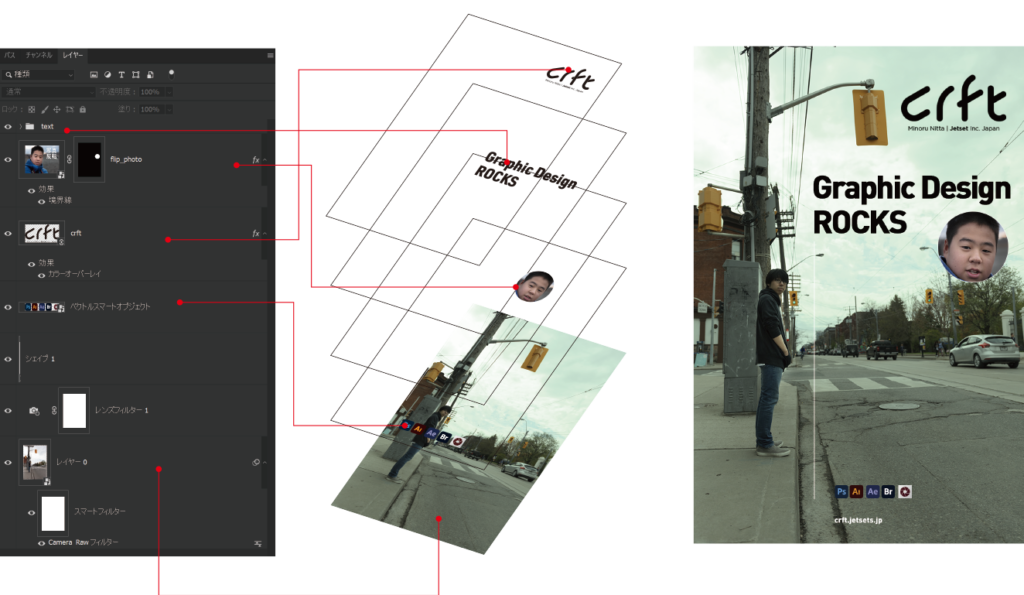
レイヤーとは、異なった画像要素を重ね合わせていって、ひとつの画像を成立させるとき、その画像要素の一層一層のことを指します。
レイヤーの位置が上にあるほど優先的に表示されていきます。
ちょうど透明フィルムの上に描かれた絵を何枚も重ねていくようなイメージです。
レイヤーには様々な種類があります。
レイヤーの種類
画像レイヤー

ピクセルで構成された画像レイヤーです。
ブラシツールで描画できて、消しゴムツールで消すことができる、ビットマップ編集ソフトとして生理的に当たり前のレイヤーです。
エフェクトもすべて適用することができます。
レイヤーパネル内にはレイヤーのサムネイルが表示されます。
レイヤー名は、名前の部分をダブルクリックすることで変更することが可能です。
文字レイヤー

テキストツールで入力したテキスト情報からなるレイヤーで、テキストはいつでも打ち換えることができます。
消しゴムツールなどビットマップに対して使えるツールは一切通用しません。びくともしません。
ビットマップ的な編集をしたいときは画像レイヤーに変換する必要がありますが、変換すると今度は内容を打ち直せなくなります。
しかしレイヤーマスク などを使えば、テキストレイヤーのまま消しゴムツールのようなアプローチができないわけではありません。
レイヤーパネルには入力した文字が自動的にレイヤーの名前として表示されます。
このレイヤー名は条件によっては書き換えられないことがありますが、レイヤー名部分をダブルクリックすることで、いつでも名前を変更することが可能です。
スマートオブジェクトレイヤー
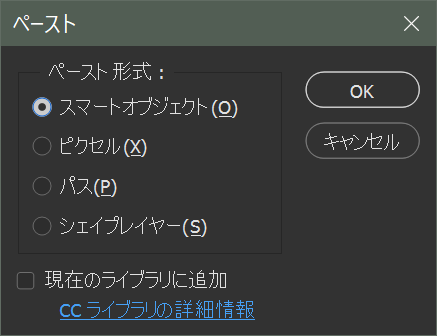
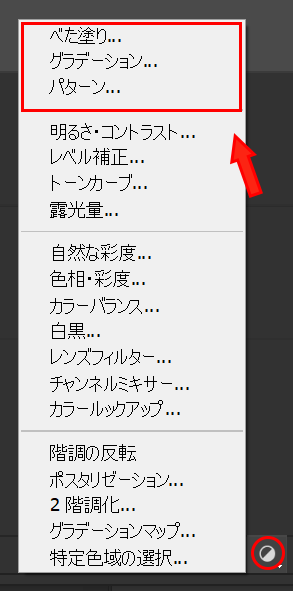
ベクター画像をPhotoshopのカンバスにペーストすると、以下のようなダイアログが表示されます。
一番上にあるのがスマートオブジェクトです。
スマートオブジェクトとしてペーストするとオリジナルのデータ構造をそのままに、Photoshopでの編集が行えます。
スマートオブジェクトはベクターデータだけではなく、既にカンバスにある画像などにも適用することができ、ビットマップ画像のスマートオブジェクトでも、オリジナルのデータを変えることなく編集をすることができます。
たとえば画像の調子をイメージ>色調補正>トーンカーブ で編集するとします。
画像レイヤーにトーンカーブを実行して保存して一回そのファイルを閉じてしまうと、もうオリジナルの状態に戻ることはできませんが、スマートオブジェクトレイヤーであれば、レイヤーにトーンカーブの属性が追加されて設定をいつでも変更できる状態になります。使わない手はありません。
スマートオブジェクトレイヤーのサムネイルの右下には図のようなアイコンが追加されます。
レイヤーをダブルクリックするとオリジナルを編集することができます。
リンクオブジェクトレイヤー

ファイルメニュー>リンクを配置…メニューで外部ファイルをレイヤーとして配置すると、このリンクオブジェクトレイヤーが作成されます。
このレイヤーはあくまでリンクとして外部ファイルを毎回読み込むレイヤーなので、Photoshop内で編集してもオリジナルファイルに手を加えることはありません。
少しスマートオブジェクトレイヤーに似ています。
リンクオブジェクトレイヤーのサムネイルには図のようなチェーンのアイコンが追加されます。
レイヤーをダブルクリックするとオリジナルを編集することができます。
シェイプレイヤー

数種類の基本形やベクターパス情報で構成された種類のレイヤーです。
調整レイヤー
塗りつぶしレイヤー
背景レイヤー

いわゆるビットマップのレイヤーですが、この背景レイヤーには透明という概念がなく、1ファイルに一つ、レイヤーの一番したにしか存在できません。
正直なぜこんなものがいまだにあるのか理解に苦しみますが、昔ながらの焼き付いたビットマップイメージのレイヤーである!という感じです。
レイヤー描画モード
レイヤーが重なるモードを選択することができます。
直感的に操作するのはなかなか難しいです。レイヤー描画モードを使うときはモードをいろいろ変えてみて試すという作業を繰り返すことが多いです。
レイヤーマスク
写真の一部などを切り抜きたい場合はよくあることですが、カットしたり消しゴムで消してしまうと、一回消した部分は2度と取り戻すことはできません。
また画像のある部分を消したいけど、どのくらい消したいか決まっていないようなこともあります。
レイヤーマスクは表示したい部分としたくない部分をグレースケールで表現して、白いところは不透明、黒いところは透明、グレーはその度合いによって透明度を決める特殊なレイヤーです。