- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
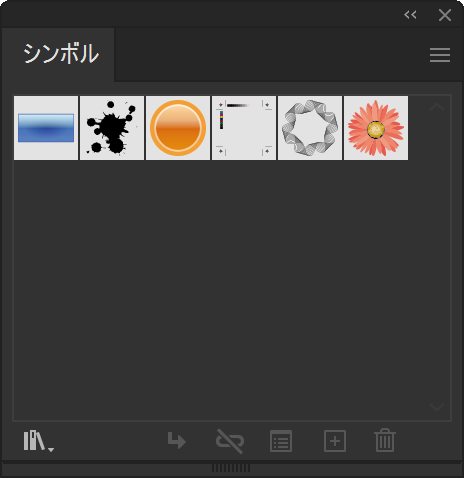
シンボル

- 新規シンボル…
- シンボルを再定義
- シンボルを複製
- シンボルを削除
- シンボルを編集
- シンボルインスタンスを配置
- シンボルを置換
- シンボルのリンクを解除
- 変形をリセット
- 未使用項目を削除
- すべてのインスタンスを選択
- 名前順
- サムネール表示
- リスト(小)を表示
- リスト(大)を表示
- シンボルオプション…
- シンボルライブラリを開く
- シンボルライブラリを保存…
いろいろな使い方ができるシンボル
その昔はAdobeライブラリ的な考え方が主体だったのかもしれません。一回作ったアートワークをシンボルとして登録して、繰り返し使うことができる 。登録されているシンボルは他のシンボルに置換することもできる 。
しかし今では、もっと進んだ考え方が導入されていて、シンボルに登録された図形はもちろん単体でも呼び出すことが可能で、シンボルスプレーという機能を使うと、その図形を繰り返しスプレーのように描画することができる ようになりました。
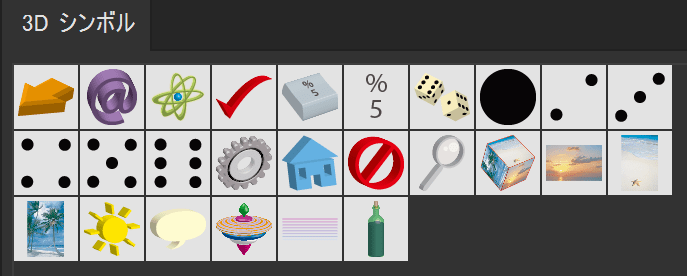
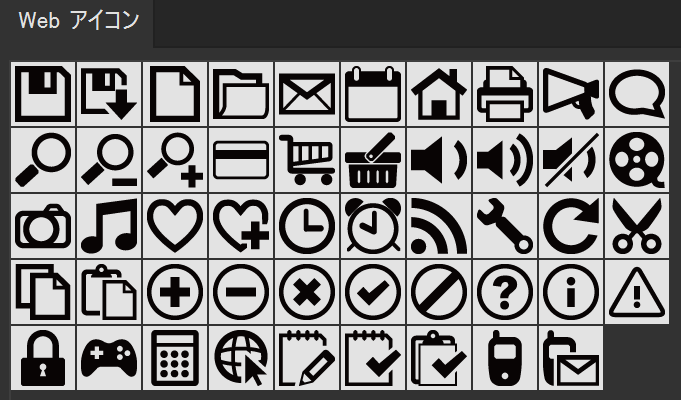
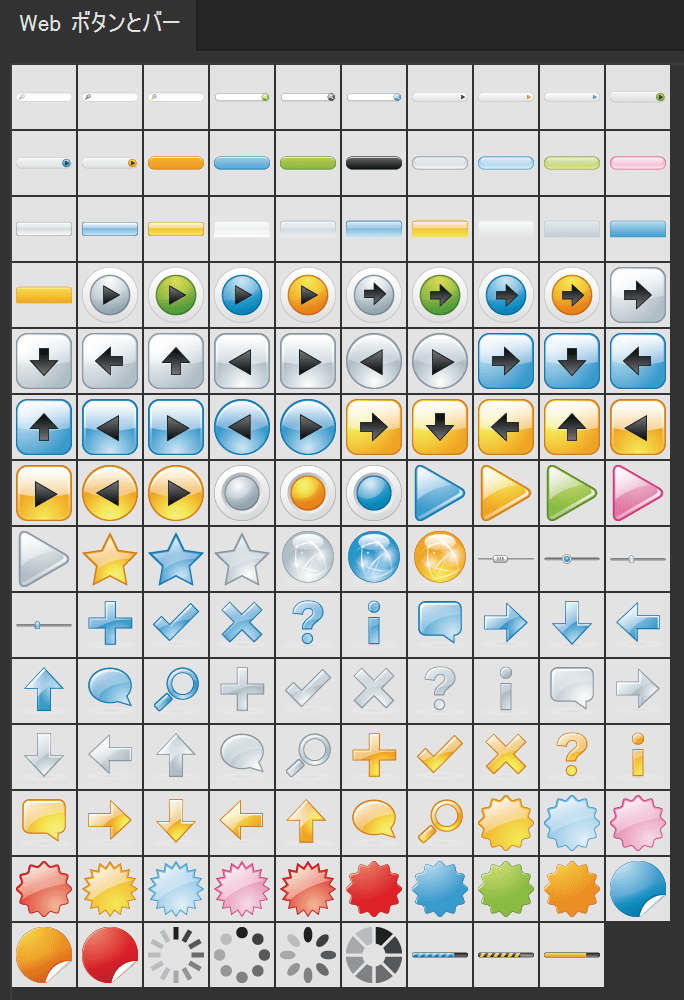
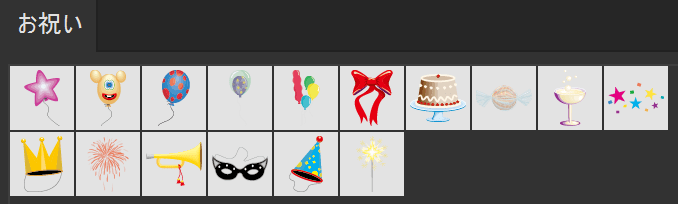
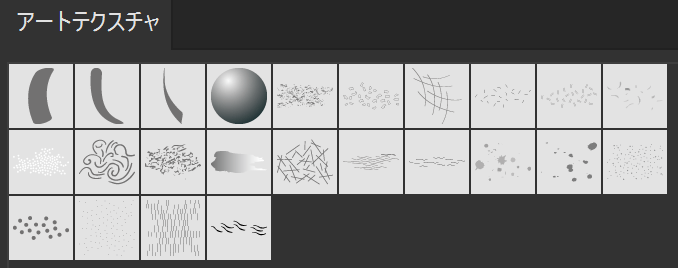
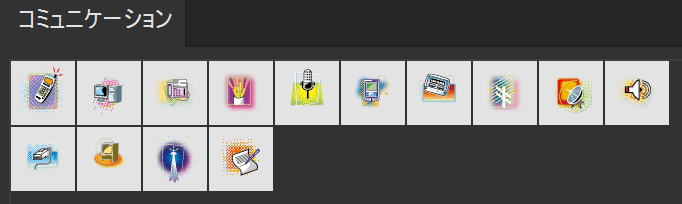
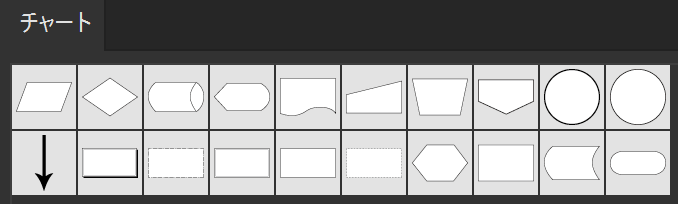
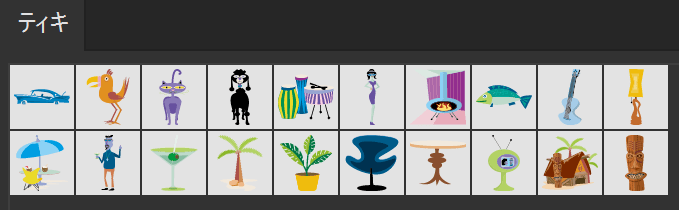
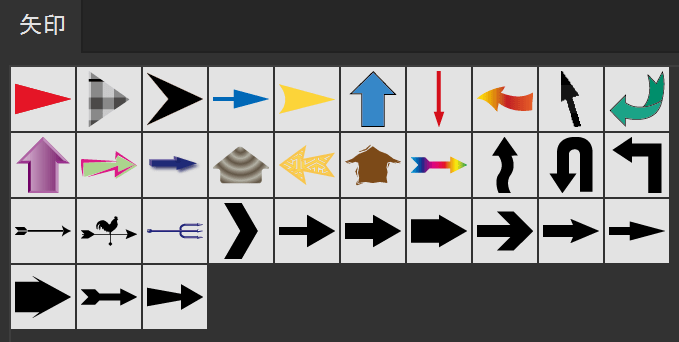
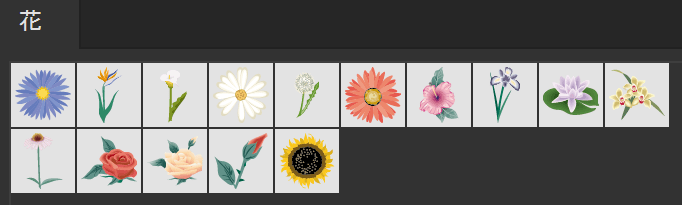
アプリと一緒にインストールされる大量のシンボル
Illustratorアプリをインストールすると、一緒に大量のシンボルもインストールされます。これらのシンボルセットはシンボルウィンドウパネルの左したの本のボタンをプルダウンして選択することができます。タイトルがちょっと微妙なものもあって、内容が想像しにくいもの多いので、すべてサムネイルをキャプチャしました。暗いベクトルパックあたりは結構使えそうです。でも、これグランジとかのほうがしっくりきますね。
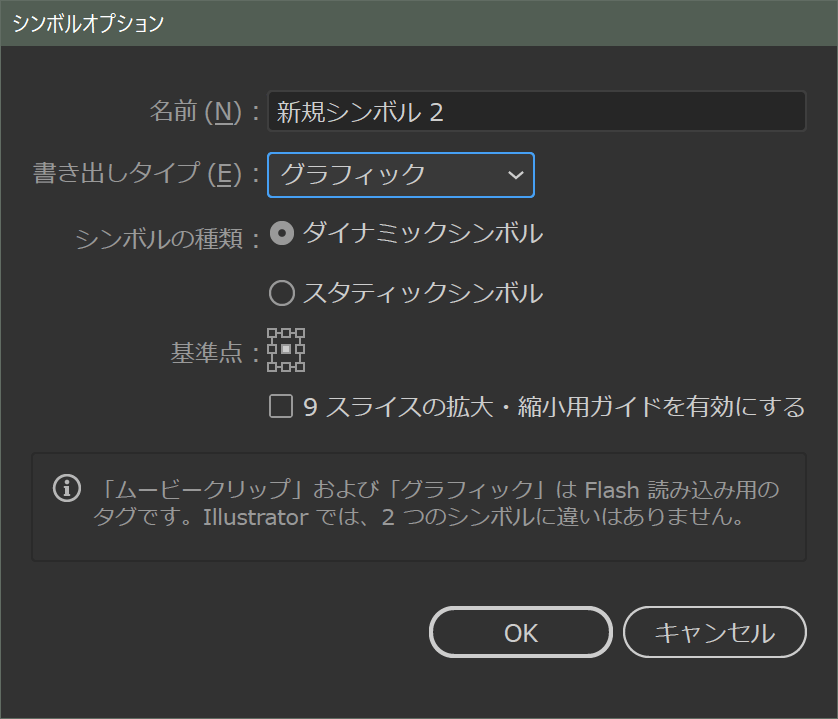
オリジナルのアートワークをシンボルとして登録する
名前
シンボルの名前を設定します。
書き出しタイプ
Flash用の設定の名残のようです。
シンボルの種類
ダイナミックシンボルは配置したシンボルを個別にアピアランス変更ができる種類のシンボルです。スタティックシンボルは従来通りのシンボルで、配置したシンボルと個別に変更することはできません。たとえば元のシンボルの色を編集すると配置したすべてのシンボルの色が変更されます。それはそれで便利です。ダイナミックシンボルで登録されたシンボルはサムネイルに小さな+アイコンが追加されます。
基準点
ピボットポイントの位置を設定します。バウンディングボックスで回転する場合など、支点(中心点)を9か所から選択することが可能です。
9スライスの拡大・縮小用ガイドを有効にする
これわかりにくいんですが、地味に便利です。角丸の正方形をシンボルとして登録したとします。登録するときにこの9スライスの拡大・縮小用ガイドを有効にチェックを入れておくと、シンボルを拡大・縮小しても、角丸の大きさ、比率は保持することが可能です。今では角丸四角ツールでも同じことが可能ですが、もう少し複雑な図形のときはシンボル機能を使わないと、図形を変形すると四隅の比率も変形してしまいます。9スライスとは、図形を格子状に9分割して変形するという意味のようです。
シンボルを単体として使う
シンボルウィンドウパネルから使いたいシンボルをアートボードへシンボルをドラッグ&ドロップします。ダイナミックシンボルをダイレクト選択ツールで選択すると図形のアウトラインが濃い線で表示され、スタティックシンボルではバウンディングボックスが表示されます。
シンボルをスプレーで描画する

シンボルスプレーツール を使うとシンボルをスプレーのように描画することができます。描画したシンボルは
を使って、編集することができます。