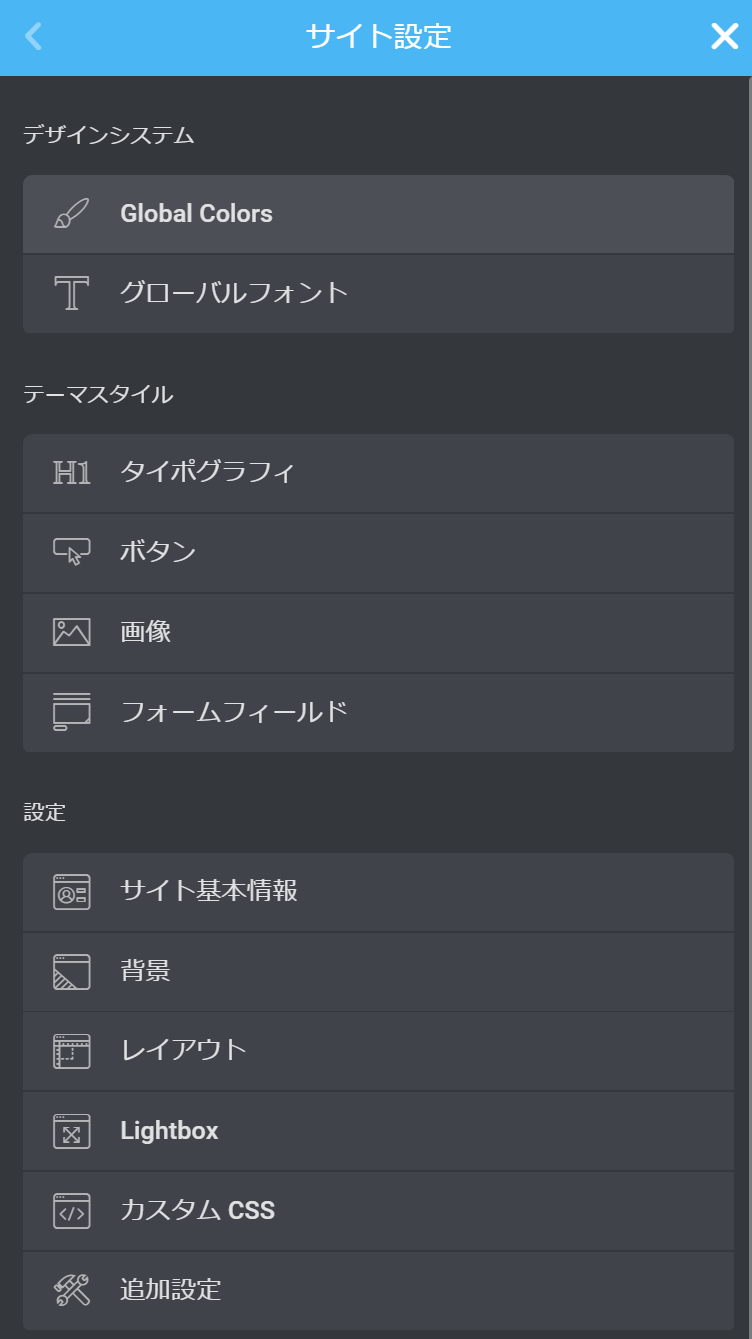
Elementorグローバル設定 > サイト設定

デザインシステム
Global Colors
- メイン
- サブ
- テキスト
- アクセント
の色を設定することによって、ウィジェットなどの配色をグローバルに設定することが可能です。加えて、サイトで繰り返し使う色を登録して、ウィジェット内からいつでも呼び出すこととが可能です。
グローバルフォント
- 主見出し
- 小見出し
- 本文テキスト
- アクセントテキスト
のフォントスタイルを設定して、ウィジェットを配置したときに自動的に割り当てることができます。テーマスタイルのセクションにタイポグラフィというのがあって、これが少し紛らわしく感じますが、グローバルフォントはあくまでスタイルバリエーションを登録しておく場所と考えておくとよいと思います。ウィジェットを配置したときに、デフォルトで上記の4種類の中から選ばれたフォント・スタイルが当てはめられますが、他のスタイルも登録しておくとも可能で、Elementor編集画面の文字スタイルを設定する部分から、いつでもその設定を呼び出すことが可能です。
タイポグラフィ
テキスト、リンク、H1~H6のフォント、装飾、スタイル、大きさ、行間、字間、色を設定することができ、ここで設定した内容はサイト全体に使われます。
ボタン
ボタンウィジェット用の基本スタイルを設定できます。
画像
画像ウィジェット用の基本スタイルを設定できます。
フォームフィールド
フォームフィールドウィジェット用の基本スタイルを設定できます。