Elementorグローバル設定
Elementorのグローバル設定を効率よく使うためのテーマ
WordPressで作るサイトのデザインはインストールしたテーマファイルが制御するのが一般的です。しかしElementorはサイト全体のデザインルールを制御する機能が搭載されているので、テーマに依存したデザイン制御をするより、Elementorでデザイン制御をしたほうが効率よくサイト全体のデザインを編集することができます。
そこで推奨されるのがElementorがリリースしているHelloというテーマファイル。一般的なテーマと違ってデザインは一切つかさどっていません。非常にプレーンなテーマファイルになっています。


全体のカラースキームやタイポグラフィ、要素の設定
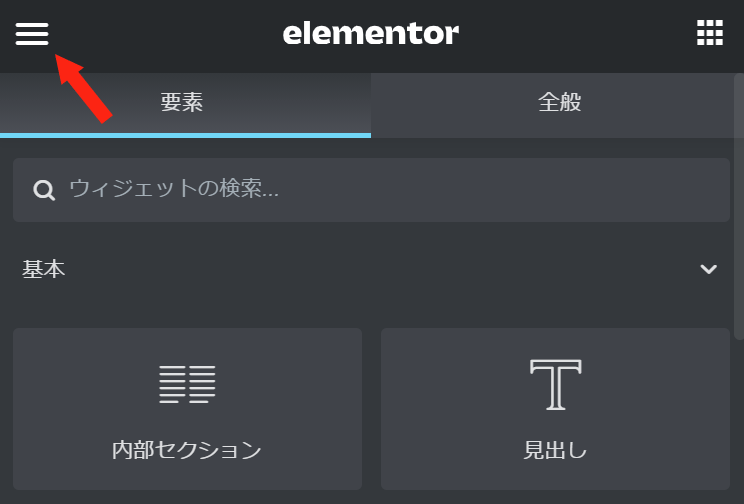
Elementorの編集画面、左のウィジェットが並んでいるエリアの左上にあるハンバーガーメニューをクリックすると、Elementorの設定画面が表示されます。
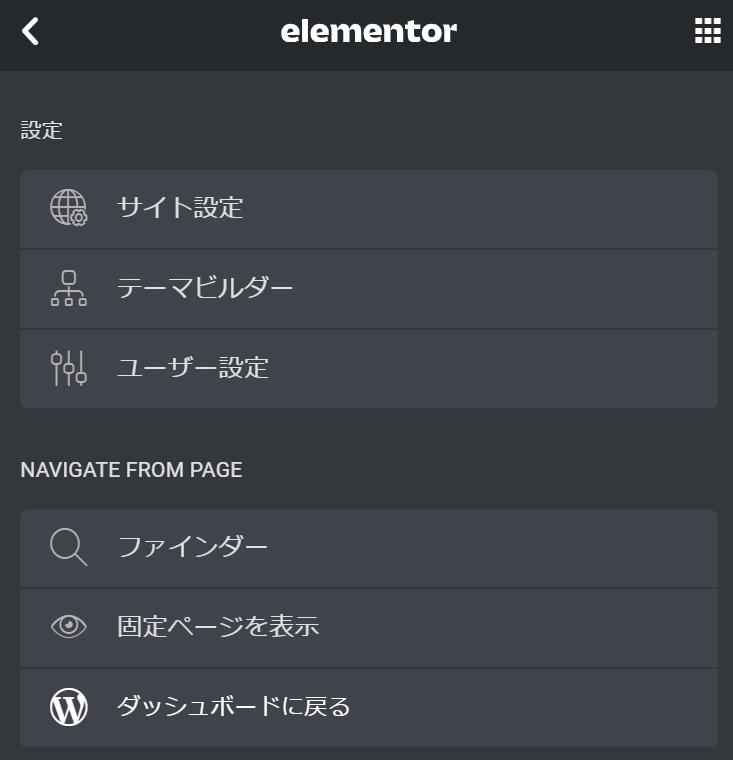
画面は大きく、設定とNAVIGATE FROM PAGE(マイナーバージョンアップごとにインターフェイスの言語翻訳が進んでいるので、この部分もすぐに日本語になると思います)に分かれています。
サイト設定
この部分からサイト全体のデザインルールを設定する画面を表示します。
テーマビルダー
Elementor3.0から本格的に実装された機能で、Wordpressのインターフェイスを一切使わず動的な処理をする部分をもつ各セクションを管理する画面を表示する機能です。Elementor3.0時点では実装されて日が浅いせいもあって、まだ未完全感がぬぐえません。
ユーザー設定
Elementorの編集画面用の細かな設定です。3.0現在ではUIのデザイン選択、カラム自体の編集をマウスで操作できるハンドルと呼ばれるインターフェイスの表示・非表示、Elementor編集画面の幅のサイズ、LightBoxを編集画面でも実行するかどうかの設定になっています。
ファインダー
クリックすると検索ウィンドウがポップアップ表示されます。固定ページ、投稿ページを任意の文字列で検索することができます。
固定ページを表示
今編集しているページを表示します。
ダッシュボードに戻る
WordPressの管理画面へ戻ります。
-
Elementorのグローバル設定の関連リンク