画像

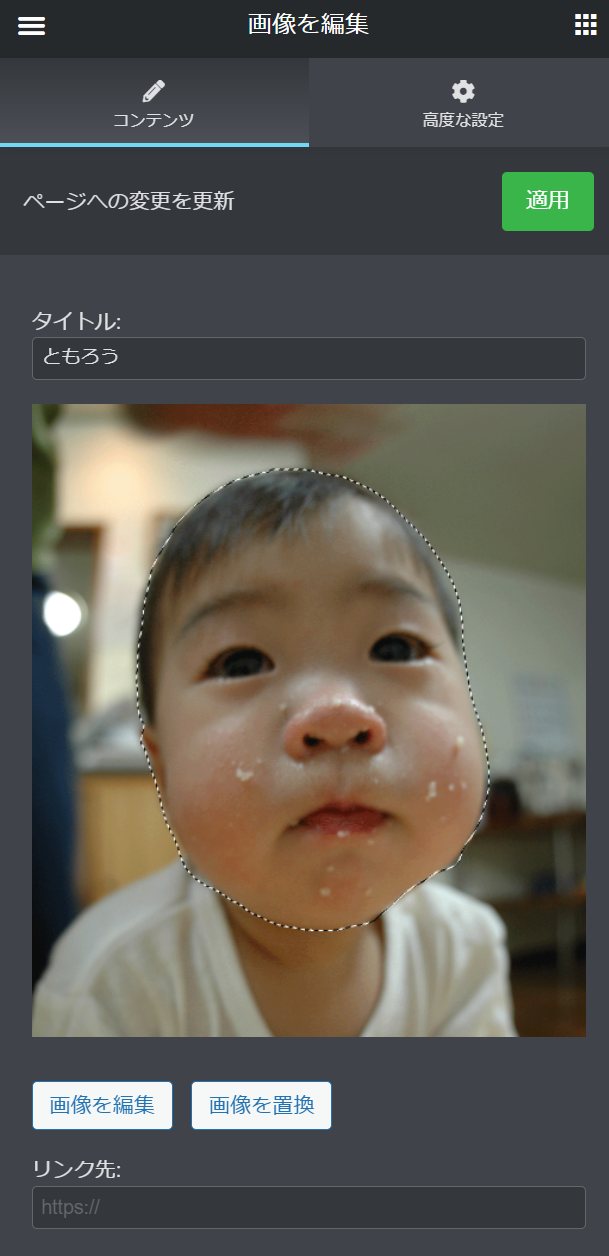
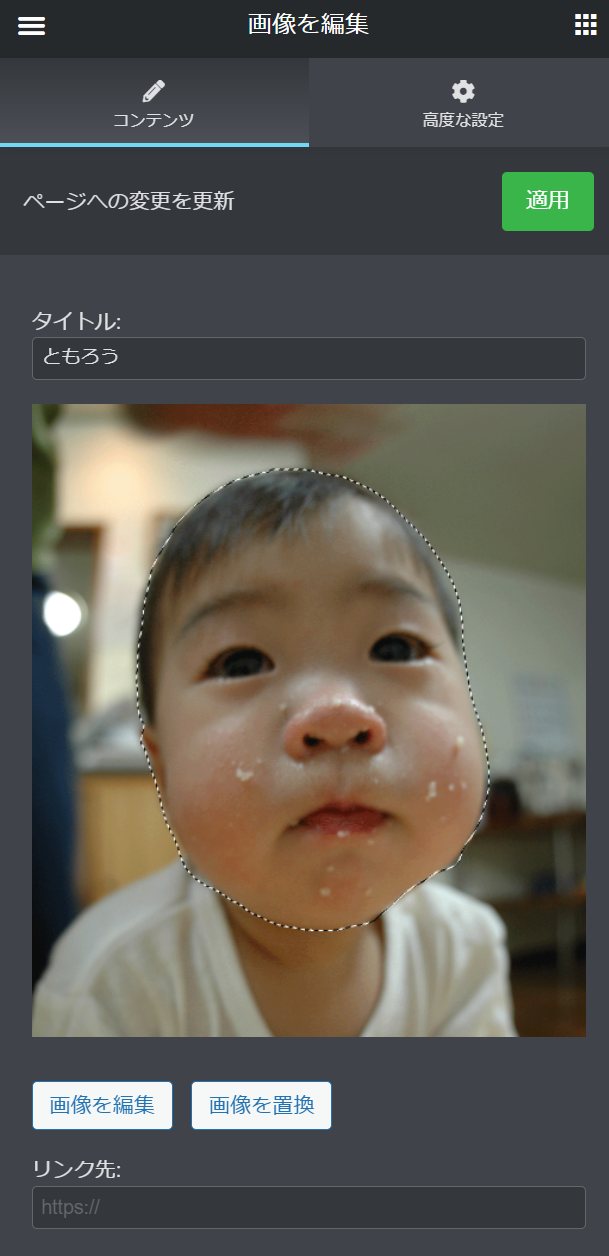
ともろう


画像を編集
Elementorに用意されている画像ウィジェット のほうが圧倒的に編集できる要素が多いのでこのウィジェットを使うことはないと思います。
単純にメディアライブラリから画像を呼び出して、タイトルと画像にハイパーリンクを設定することができます。



Elementorに用意されている画像ウィジェット のほうが圧倒的に編集できる要素が多いのでこのウィジェットを使うことはないと思います。
単純にメディアライブラリから画像を呼び出して、タイトルと画像にハイパーリンクを設定することができます。