グローバルで設定した内容でボタンを設置することができます。Font Awesome
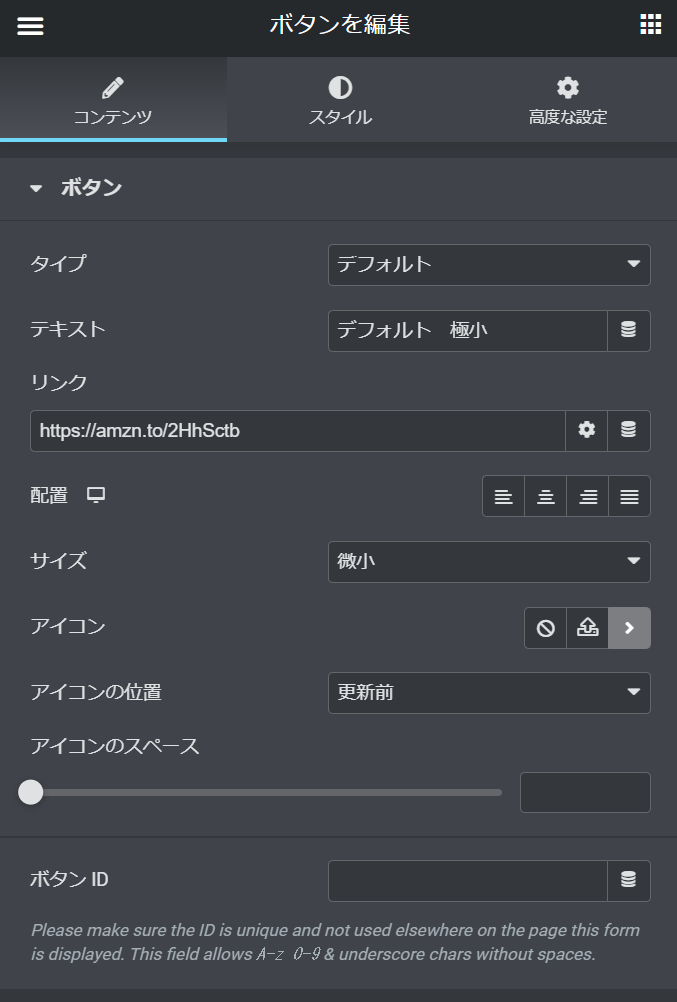
アイコンを指定できたり、ボタンサイズの変更などを素早く設置することが可能です。

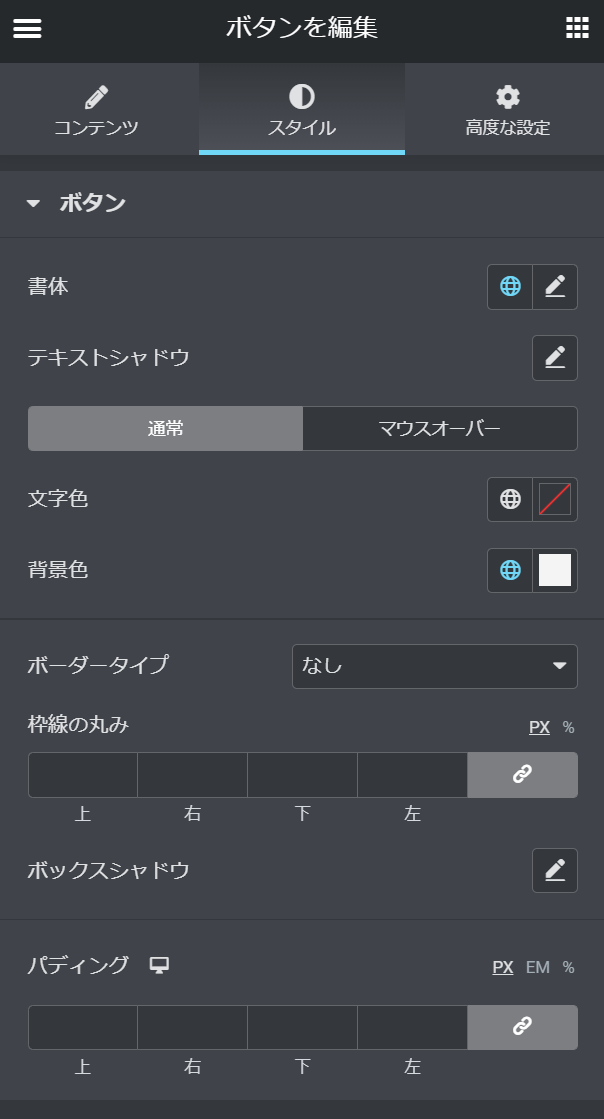
ボタンを編集:スタイル
書体
サイト設定で指定したタイポグラフィセット、もしくは直接フォント名や大きさなどを指定します。
テキストシャドウ
文字に影を落とします。
通常・マウスオーバー
通常時とマウスオーバー時の見た目や動きを指定します。この選択ボタン以下文字色、背景色が編集対象になります。マウスオーバーを選択するとホバー時のアニメーション選択プルダウンメニューが表示されます。
ボーダータイプ
ボタンに枠線を指定したいときに、プルダウンから線の種類を選択します。なし以外を選択すると線幅の指定エリアが表示されます。
枠線の丸み
ボタンの角丸具合を指定します。
パディング
ボタン内の文字からボタン自体の大きさ、ボタンの外縁までの距離をパディングで設定することができます。